![[인프런 워밍업 스터디 클럽 3기 FE] 1주차 발자국](https://cdn.inflearn.com/public/files/blogs/94b65cb0-6723-42a9-b8c0-3f61190851f6/336227.png)
[인프런 워밍업 스터디 클럽 3기 FE] 1주차 발자국
수강강의: 따라하며 배우는 자바스크립트 A-Z
Tip: 워밍업 스터디 클럽을 참여하게 되면 [할인쿠폰]으로 강의를 할인 된 가격에 수강할 수 있다!
1주차 강의 수강
1주차를 되돌아 보며..
이번 주 강의는 Javascript에 기본 문법부터 시작해서 중급 문법과 ES6에서 지원하는 class, promise등의 기능까지 학습하는 시간을 가질 수 있었다.
강의가 단순하게 이론내용만 전달되는 것이 아니라 실제 코드를 구성하고 해당 Javascript코드가 HTML화면에서 어떤 동작을 하게되는지 실습과 함께 진행되어서 이해하기 더 쉬웠다. 물론 Javascript를 사용하는게 처음은 아니라 좀 더 여유롭게 강의를 이해할 수 있었지만, 중간중간 잊고 있었던 Javascript내용을 다시 복습하기에 좋은 시간이었다.
또한 실습 과제도 강의 내용과 연관성이 있어서 단순 강의만 듣는 것보다 더 성취감을 높일 수 있었다.
강의 내용을 다시 정리해보며..
(주로 개인적으로 새롭게 알게된 것, 다시 기억해야하는 것들 위주로 정리했다)
var,let,constvar를 왜 사용하지 말라는지 명확하게 알 수 있었다. let, const로 좀 더 관리하기 편한 코드를 작성하자.
forVSforEach사실 실제 사용할 때 그냥 편하다고 생각하고 forEach를 많이 사용했던 나의 모습이 떠올랐다. 또한
for..of도 많이 사용했었다. 성능적인 측면에서 데이터의 양이 늘어나면 성능이 떨어진다는 것을 알게되었고, 코드를 작성할 때 왜 사용하는지를 좀 더 고민 해야겠다. (절대적인 것이 아니다. 테스트 환경에 따라 결과가 다를 수 있음)CRP과정: Critical Rendering Path
DOM tree 생성 → Render tree생성 → Layout → Paint
DOM을 생성하는 것은 비용이 많이 발생하지 않지만, render, layout, paint에서 많은 비용이 발생한다. → 따라서 React에서는 가상의 DOM을 사용해서 최적화
className VS classList
className:
특정 element의 클래스 속성의 값을 가져와서 설정할 수 있다.
기존에 className을 전부 지우고 추가한다.
classList: 읽기전용 property.
classList.add()를 통해 기존 className을 유지한 채로 class명을 추가할 수 있다
Event 종류가 너무 많다...
이것들을 현업에서 사용가능하게 하려면? 공식 문서를 잘 찾아봐야 할 거 같다.
어떤 기능을 구현하려고 하는데 이미 지원하는 메서드가 존재하지 않을까?를 생각해보자.
Event Delegation (이벤트 위임):
하위 요소의 공통 이벤트를 상위 요소에 위임함
(강의 듣다가 신기한 코드 발견!)<div id="buttons"> <p>123</p> </div> <script> const buttonList = document.querySelector("#buttons"); buttons.addEventListener("click", () => alert("clicked")); </script>
Q: 여기서 buttons는 HTML 요소의 id값 인데 js에서 그대로 사용해서 접근할 수 있다?
A:
요소의 id또는 name은 window객체의 property로 추가되어 그대로 사용할 수 있지만, 다른 window객체의 property와 충돌될 수 있으니 사용하지 말자.(결론: 이렇게 쓰지마)
JS에서 method VS function
(이부분이 강의에서 언급되었는지는 잘 모르겠다. 강의 들으면서 궁금해서 찾아봤다)
method: 호출방식, 함수를 호출하는 객체가 있는 경우, 즉 사용자가 정의한 객체의 property가 함수인 경우 해당 함수는 method라고 한다.
function: 함수를 호출하는 객체가 없는 경우
Lexical this: 화살표 => 함수에서 this는 상위 스코프를 가리키게된다.
bind, call, apply
this를 function안에서 사용하면 window객체를 참조하게 되는데, 이를 다른 객체를 참조하도록 도와주는 함수들
call(): 함수를 호출하는 함수
const fullName = function(city, country){ console.log(this.firstName + ' ' + this.lastName, city, country); } const person1 = { firstName: 'John', lastName: 'Smith' } fullName.call(person1, "Oslo", "Norway") // call함수를 통해 person1 객체를 함수로 넘겨줌apply() - 배열로 함수의 parameter를 전달함
const fullName = function(city, country){ console.log(this.firstName + ' ' + this.lastName, city, country); } const person1 = { firstName: 'John', lastName: 'Smith' } fullName.apply(person1, ["Oslo", "Norway"]) // call함수와 달리 배열 형식으로 넘겨주는 방식bind() - binding만으로 호출이안되고 새로 call을 해줘야함.
function func(language){ if(language === 'kor'){ console.log(`language:${this.korGreeting}`) } else { console.log(`language:${this.engGreeting}`) } } const greeting = { korGreeting: '안녕', engGreeting: 'Hello' } const boundFunc = func.bind(greeting) //binding 만 시켜줌 따라서 새로운 값에 할당하고 호출해야함 boundFunc('eng')
Javascript는 동기 언어이다. 어떻게 비동기를 실행가능한가?
setTimeout()은 JS가 아니다. 브라우저에서 사용하는 것이면 브라우저 API를 사용하는 것(Window Object), Node에서 사용한다면 Node API를 사용하는 것이다(global Object)
JS엔진
Memory Heap: 메모리 할당이 발생하는 곳 (변수를 정의하면 저장해두는 곳)
Call Stack: 코드가 실행될 때 스택들이 쌓이는 곳
-> 여기서 이벤트 루프가 call stack, callback queue를 주시하고 있다가 call stack이 비어지면 callback queue에 대기중인 setTimeout작업을 실행하게 됨.
setTimeout()을 0초로 설정하면 0초(즉시 실행)를 보장할까?
Nope! 이벤트 루프를 타고 callback queue를 들렀다가 오는거니까 즉시실행은 아님.
Closure
다른 함수 내부에 정의된 함수(innerFunction)이 있는 경우 외부 함수(outerFunction)이 실행을 완료하고 해당 변수가 해당 함수 외부에서 더 이상 엑세스할 수 없는 경우에도 해당 내부 함수는 외부 함수의 변수 및 범위에 엑세스 할 수 있다.
function outerFunction(outerVariable) {
return function innerFunction(innerVariable) {
console.log("Outer Variable: " + outerVariable);
console.log("Inner Variable: " + innerVariable);
};
}
const newFunction = outerFunction("outside");
newFunction("inside");
// 여기서 outerVariable은 여전히 outside를 기억하고 있다.Map, Filter, Reduce
Map(): 배열내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환함
Filter(): 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환Reduce(): 배열의 각 요소에 대해 주어진 리듀서(reducer)함수를 실행하고, 하나의 결과값을 반환한다.
undefined VS null
원시 자료형
undefined타입은 undefined이 유일하고, null타입은 null값이 유일하다.
undefined는 자바스크립트 엔진이 변수를 초기화할 때 사용한다. 개발자가 의도적으로 undefined를 할당하는 것은 권장하지 않는다.
null: 비어있는, 존재하지 않는 값을 의미
NULL, Null과는 다르다!
변수 값이 없을 경우 명시하기 위해서는 undefined가 아닌 null을 사용한다
null을 할당하면 변수가 이전에 참조하던 값을 명시적으로 참조하지 않겠다고 하는 것이므로, JS엔진이 이 변수에 메모리 공간에 대해 가비지 콜렉션을 수행한다.
(garbage collection: 더이상 사용하지 않는 메모리를 자동으로 정리하는 것)
얕은 비교 VS 깊은 비교
숫자, 문자열 등의 원시 자료형은 값을 비교한다
배열, 객체 등 참조 자료형은 값 혹은 속성을 비교하지 않고, 참조되는 위치를 비교한다.
객체의 경우 깊은 비교가 필요함
- 깊이가 깊지 않을 경우: JSON.stringify()
- 깊이가 깊을 경우: lodash라이브러리의 isEqual()사용
함수 표현식(Expression), 함수 선언문(Statement)
함수표현식 let funcExpression = function() {...}
함수선언문 function funcDeclaration() {...}
차이: 함수 선언식은 호이스팅에 영향을 받지만, 함수 표현식은 호이스팅에 영향을 받지 않는다.
강의 내용을 들으면서 아쉬웠던 점..
우선 단기간에 많은 양의 강의를 들어야해서 강의에서 진행한 실습을 전부 따라하기에는 힘들었다. 기존에 JS에 대한 기초 지식이 있어서 강의를 다 따라올 수 있었지만, 처음 스터디에 참여하신 분이라면 많이 힘들었을 수 있겠다는 생각을 했다. (특히 직장인은.. 더..)
자기 주도학습인 스터디 형식이다 보니 미션 과제를 제출해서 과제 전체 내용에 대한 코드리뷰는 받기 어려웠다. 그래서 미션 과제를 진행하면서 어떤 기능을 더 추가할 수 있을까, 어떻게 하면 편의성을 높일 수 있을까를 많이 생각했던거 같다. 또한 과제 제출시간에 맞춰서 미션을 수행해야 하다보니 코드가 생각보다 깔끔하게 짜여진거 같지는 않았다. (이 부분은 추후에 시간나면 리팩토링 진행할 생각이다..)
다음주는 React 프로젝트가 시작되는데,, 조금 걱정이긴하다.. 잘 할 수 있을까?
1주차 미션 완료
(글이 길어져 미션에 대해서는 간략하게 시연 위주로 작성하고, 회고는 여기 링크에 따로 작성해두었다.)
https://www.inflearn.com/blogs/9475
1주차 미션은 주로 강의내용에 기반해서 HTML, JS, CSS를 사용해서 Single-page application을 작성하는 과제들이었다. HTML, CSS는 강의에서 다루는 범위가 아니고, JS를 중점으로 다루고 있기때문에 JS의 문법 동작성을 확인하는 데에 더 초점을 두었다고 생각한다. 따라서 과제를 수행할 때 HTML, CSS는 최소한으로 간략하게 작성하고 script파일 작성에 좀 더 중점을 두었다.
제출한 미션은 Github Page를 사용해서 배포하였다.
Demo: https://rim0703.github.io/React-study/
Source Code: https://github.com/rim0703/React-study/tree/main/Javascript
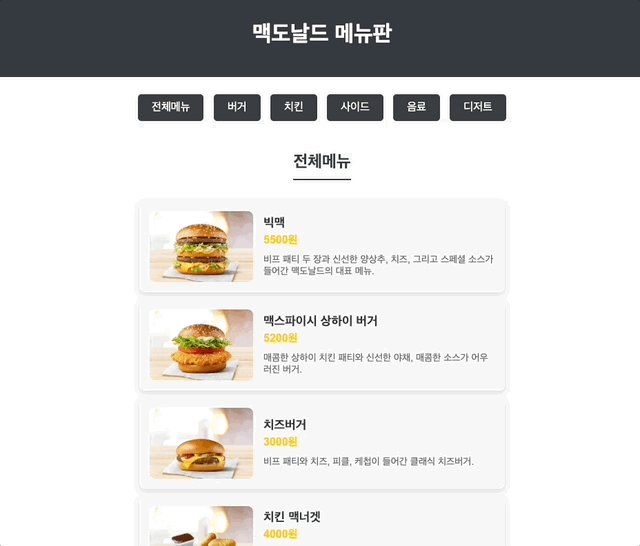
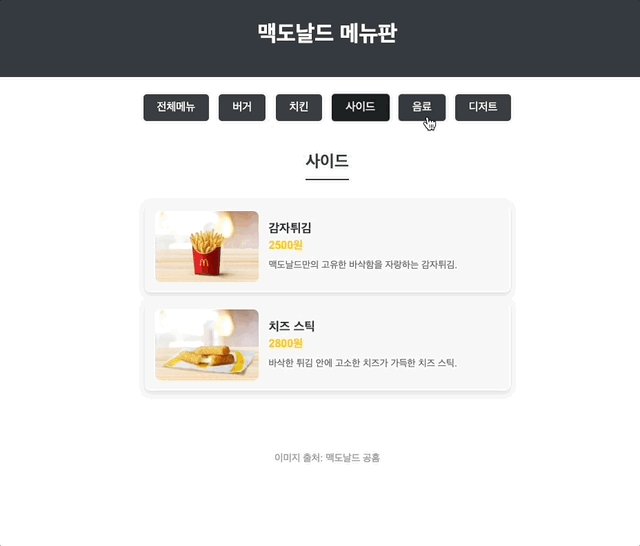
Mission1 - 음식 메뉴 앱
(맥도날드를 좋아해서 맥도날드 메뉴판을 간략하게 구성해보았다. 뭐든 관심있는 주제가 더 재밌지 않은가?)

Mission2 - 가위 바위 보 앱
(과제 참고 영상에서는 컴퓨터에 대한 결과가 출력되지 않아 추가로 컴퓨터의 결과와 플레이어의 결과를 비교할 수 있도록 구현하였다.)

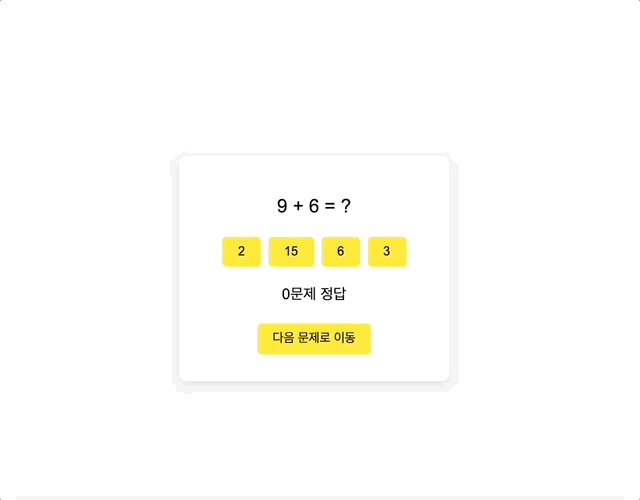
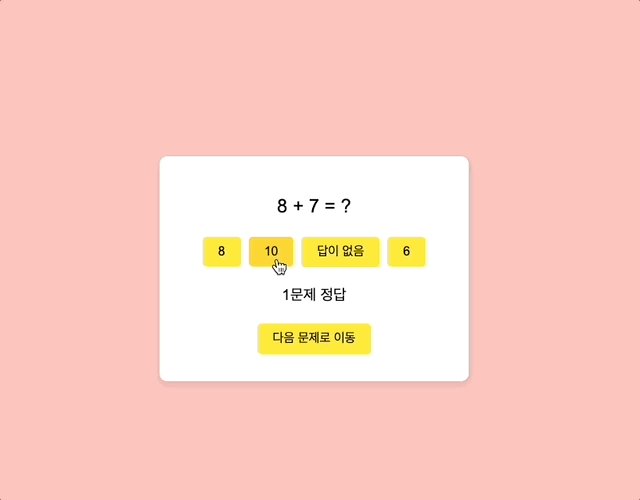
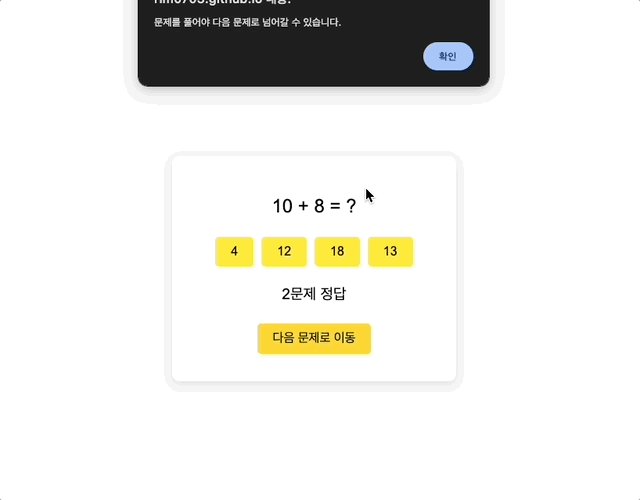
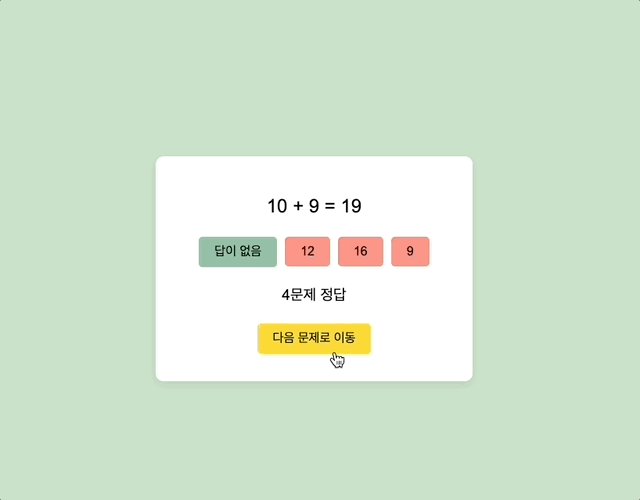
Mission3 - 퀴즈 앱
(오답 시 다음 퀴즈로 넘어가지 않도록 구현하였다)

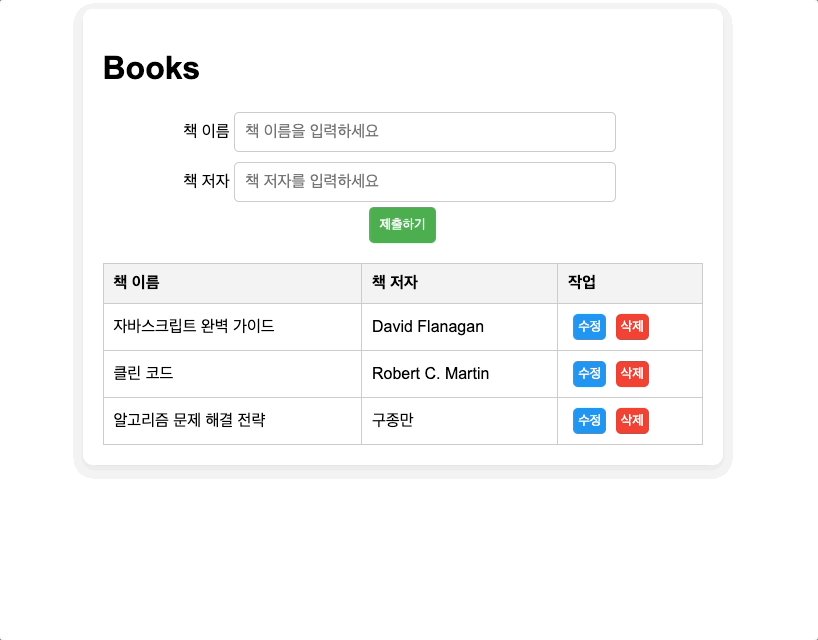
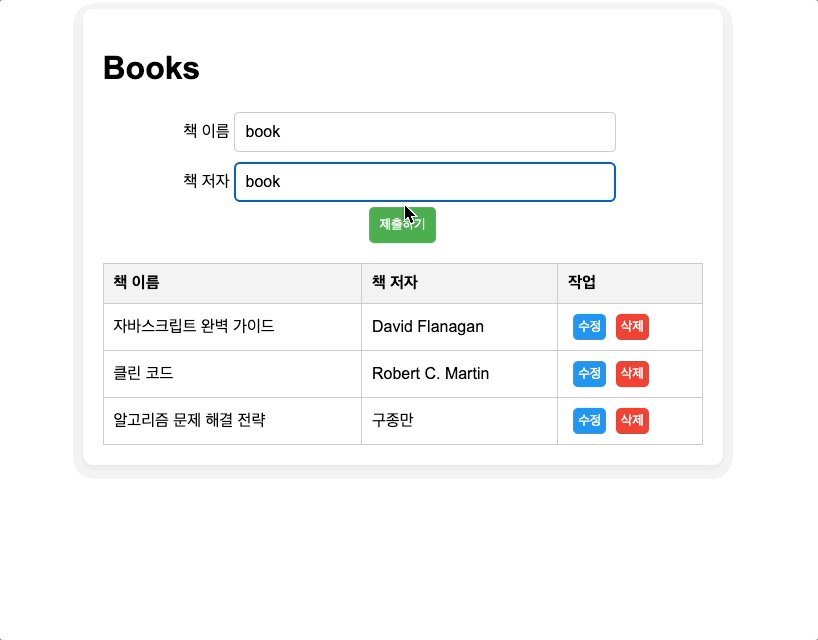
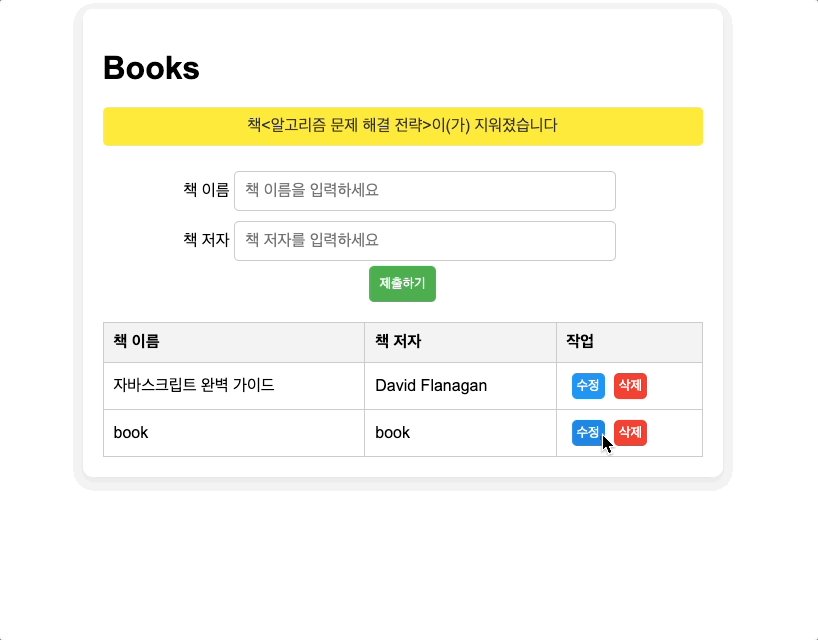
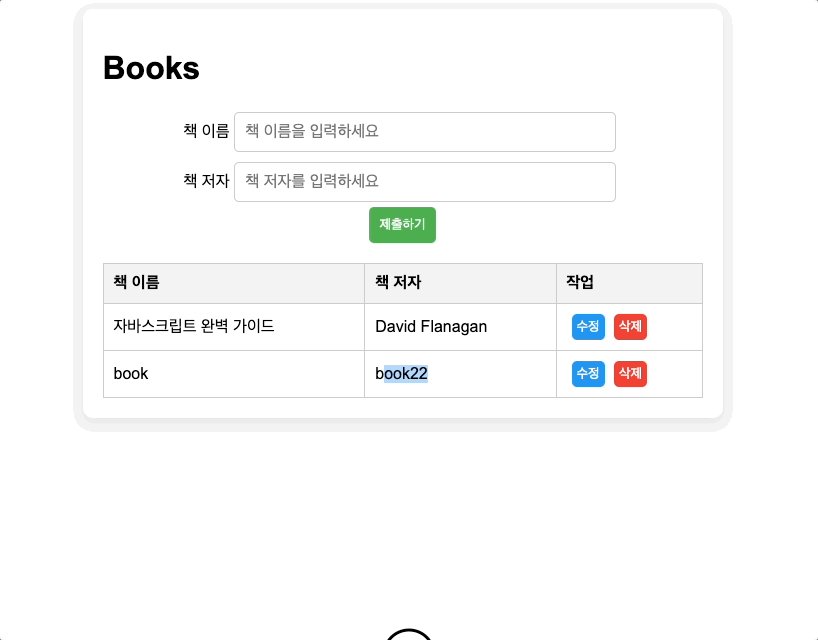
Mission4 - 책 리스트 나열 앱
(삭제 기능 외에 수정 기능을 추가 구현하였다)

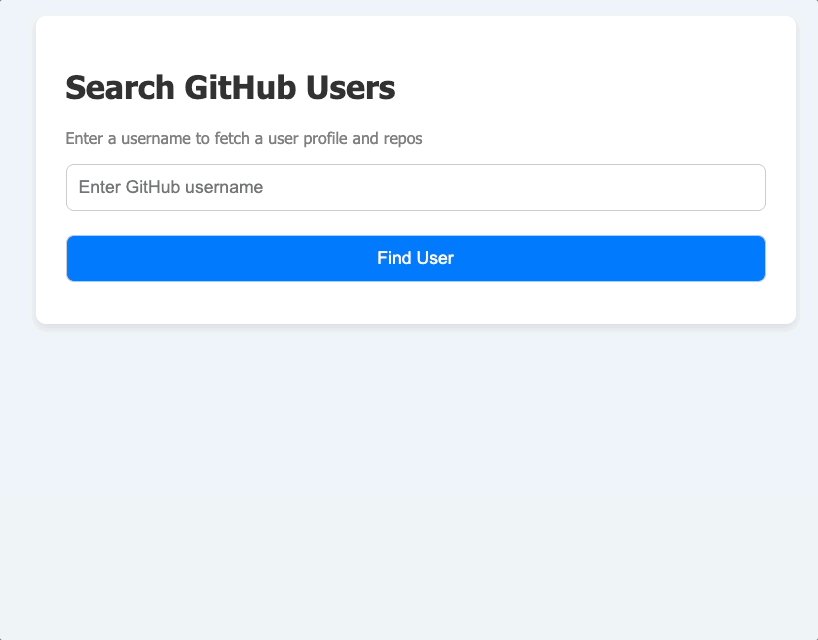
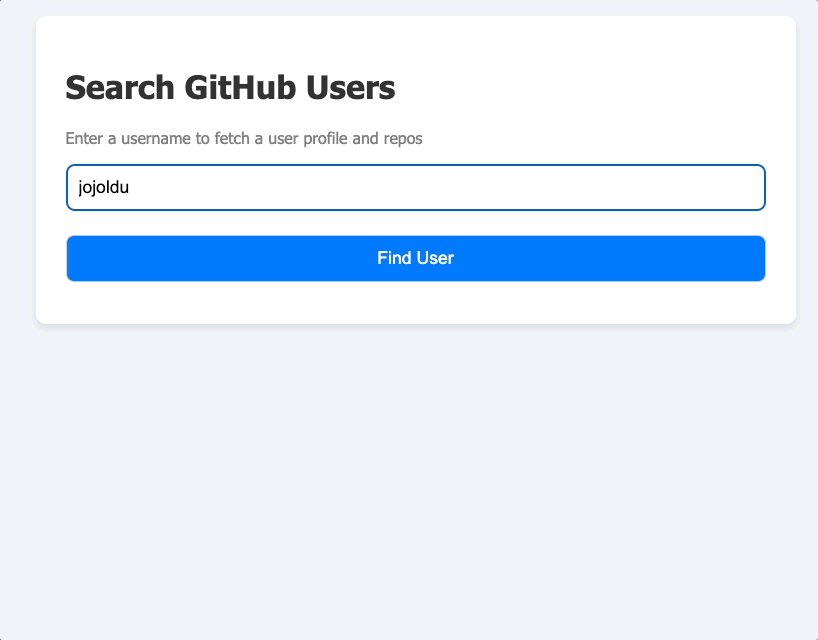
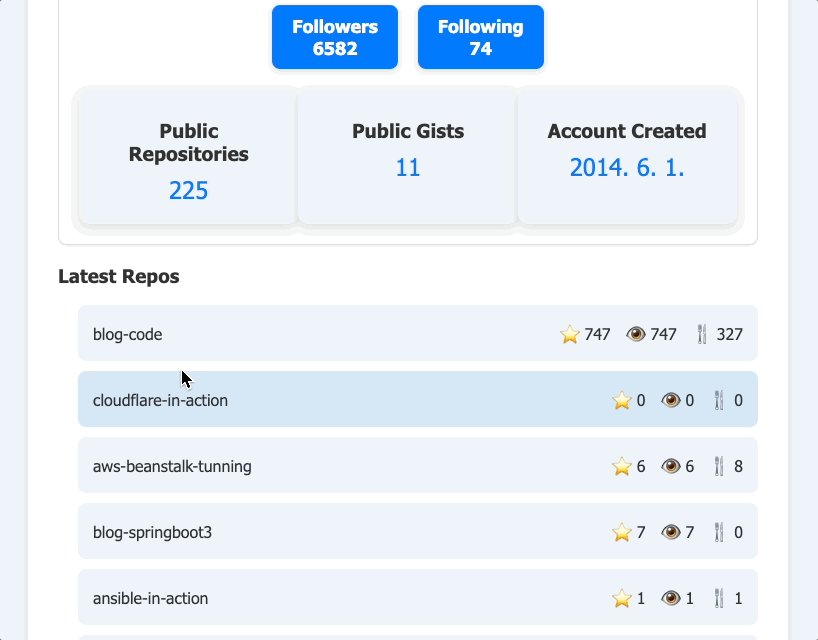
Mission5 - Github Finder 앱
(사용자input을 감지해서 API call하는 대신, 버튼을 통해 input을 제출하면 API call하는 방식으로 개선하였다)
(예시 화면은 향로님 깃헙 ^^7) 
마지막으로 1주차 회고
전반적으로 확실하게 자기주도 학습이 강한 느낌을 받았다. 본인의 일정에 맞춰서 일주일 내에 강의를 수강하고, 과제를 제출하는 것이 쉬운 일이 아닌거 같다. 그럼에도 첫 주를 잘 마무리 할 수 있어서 뿌듯하다.
처음에는 React에 대해 학습하고자 스터디에 참여하게 되었지만, 실제 기초적인 Javascript에 대한 내용도 잊은 부분이 많다는 것을 깨닫게되었다.
진도표에 보면 다음 주에는 JS강의가 끝나고 React 강의가 본격적으로 시작된다.
React 미션과제는 또 어떤 구현 내용들이 기다리고 있을까?
기대반 걱정반이다.. 다음주도 화이팅해보자!

<끝>
댓글을 작성해보세요.
