![[인프런 워밍업 클럽 Full Stack 3기] 스터디 1주차](https://cdn.inflearn.com/public/files/blogs/2beb8b43-3146-4f27-b0de-d9446ee1a5d7/fulstack.png)
[인프런 워밍업 클럽 Full Stack 3기] 스터디 1주차
강의 주요 내용
서버 액션: 비동기 함수
서버에서 실행되는 함수
Next.js는 서버에서 실행되는 서버 컴포넌트와 브라우저에서 실행되는 클라이언트 컴포넌트를 구분하여 동작한다.
파일 최상단에
'use server'가 선언되어 있으면 서버 컴포넌트이다.'use client'가 선언되어 있으면 클라이언트 컴포넌트이다.
서버 컴포넌트 내에서 정의한 함수를 클라이언트에서 직접 호출할 수 있다. 즉, 별도의 API를 구현하지 않아도 클라이언트에서 서버 함수를 바로 사용할 수 있어 개발이 더욱 간편해진다.
Recoil: 전역 상태 관리 라이브러리
Recoil이란?
Recoil은 클라이언트 상태 관리 라이브러리로, 여러 컴포넌트에서 동일한 상태를 공유할 수 있도록 도와준다. 예를 들어:
뷰어 상태 관리
헤더 검색창 상태 관리
이처럼 다양한 상태를 효율적으로 관리할 수 있으며, Redux나 MobX보다 간편하게 사용할 수 있다.
Recoil의 핵심 개념
Recoil은 Atom과 Selector라는 두 가지 핵심 개념으로 구성된다.
1. Atom
전역 상태를 정의하는 가장 기본적인 단위
여러 컴포넌트에서 공유 가능
2. Selector
Atom 상태에서 파생된 값을 생성할 때 사용
특정한 값만 변형하여 제공 가능
예: 텍스트 상태에서 문자열 길이만 가져오는 Selector 정의
Selector를 활용하면 불필요한 연산을 줄이고 최적화된 방식으로 상태를 관리할 수 있다.
React Query: 클라이언트 상태 관리 및 데이터 동기화
React Query란?
React Query는 TanStack에서 개발한 서버 상태 관리 라이브러리로,
서버에서 데이터를 가져오거나
데이터를 변경하는 요청을 보낼 때 사용된다.
React Query의 역할
클라이언트에서 데이터 가져오기(Fetching)
가져온 데이터 캐싱(Caching)
서버 데이터 변경 시 동기화(Syncing)
즉, 서버와 클라이언트 간의 데이터 흐름을 효율적으로 관리할 수 있도록 도와준다.
React Query의 주요 장점
✅ 자동 캐싱 (Auto Caching)
✅ 서버 데이터와 클라이언트 데이터 분리 (Separation of Server & Client State)
Supabase 주요 기능
1. Table Editor
Table Editor는 데이터베이스에서 직접 테이블을 생성 및 수정할 수 있는 기능이다.
2. SQL Editor
SQL Editor를 통해
SELECT,UPDATE,DELETE등의 SQL 쿼리를 실행할 수 있다.Assistant 기능 지원: AI가 DB와 연동되어 SQL을 자동 생성해준다.
예: "이 테이블에서 특정 컬럼을 가져오고 싶어!"라고 입력하면, 적절한 SQL 쿼리를 자동 생성해준다.
SQL이 익숙하지 않은 사용자에게 유용한 무료 기능이다.
3. 데이터베이스 관리
생성된 테이블 조회
데이터베이스 함수 및 트리거 설정
예: 특정
row가 생성, 수정, 삭제될 때 실행되는 트리거 설정 가능
액세스 컨트롤(Role-based Access Control)
특정 유저가 특정 테이블에 접근할 수 있도록 권한을 설정할 수 있다.
(※ 액세스 컨트롤 관련 내용은 본 강좌 범위에서 제외)
미션 수행
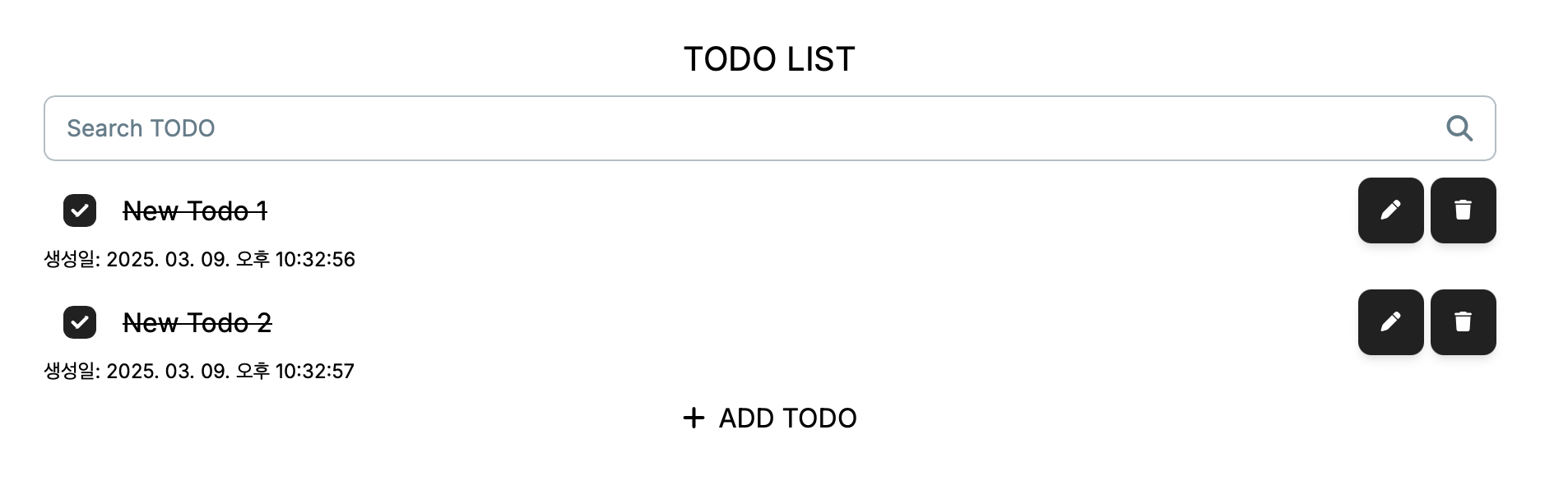
이번 미션에서는 실습에서 구현한 TODO 리스트에 생성 날짜를 표시하는 기능을 추가하는 것이 기본 목표였다.
처음 도전해보는 분야였던 만큼 시행착오가 많았고, 라이브러리 버전 호환 문제나 기타 충돌로 인해 많은 구글링이 필요했다.
관련해서 강사님이 추천해주신 강의를 다시 한 번 정독한 뒤, 선택 과제도 수행해볼 예정이다.

이번 실습을 통해 Next.js, Recoil, React Query, 그리고 Supabase를 더욱 깊이 있게 이해할 수 있었으며, 앞으로의 프로젝트에서도 적극적으로 활용해볼 계획이다.
댓글을 작성해보세요.
