![[인프런 워밍업 스터디 클럽 2기 FE] 과제 제출](https://cdn.inflearn.com/public/files/blogs/26b97c10-c0e5-435d-938b-11673d05509b/thumbnail.png)
[인프런 워밍업 스터디 클럽 2기 FE] 과제 제출
[따라하며 배우는 자바스크립터, 리액트 A-Z - John Ahn]
JS 과제
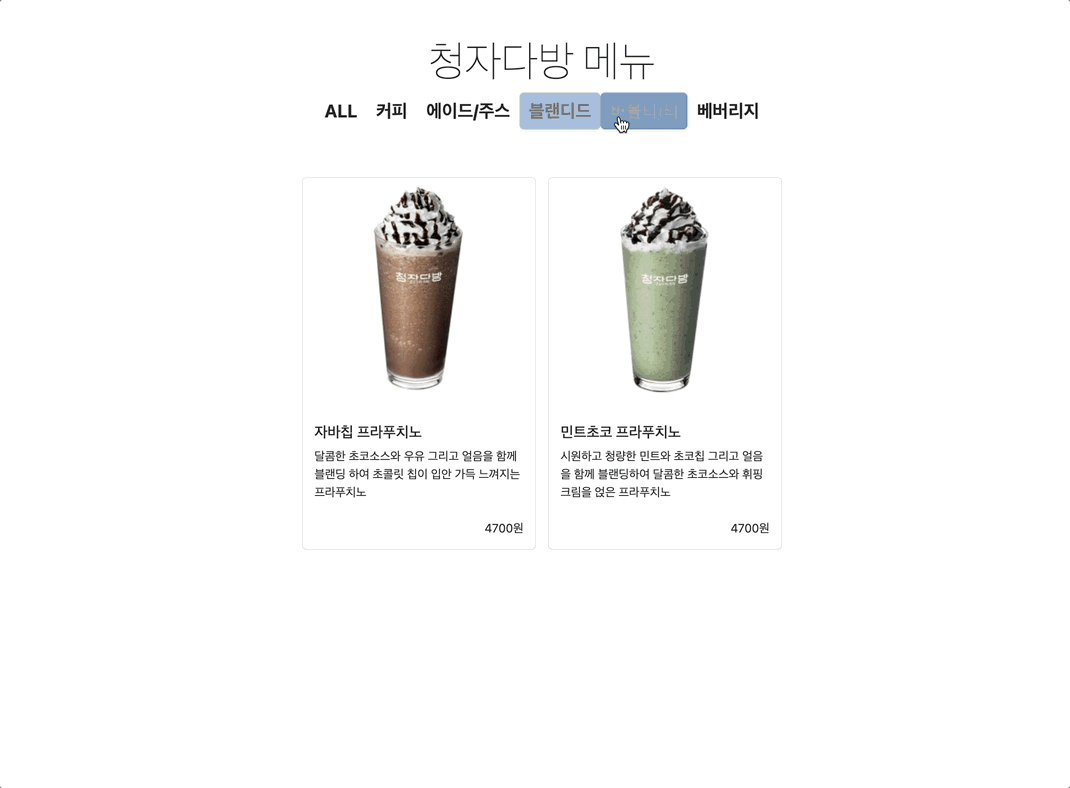
Day 2 - 음식 메뉴 앱

github : https://github.com/thayoon/study/tree/main/%5BFE%5DInflearn_WarmingUP_Club_Study_2nd/day_2
Day 3 - 가위 바위 보 앱
 github : https://github.com/thayoon/study/tree/main/%5BFE%5DInflearn_WarmingUP_Club_Study_2nd/day_3
github : https://github.com/thayoon/study/tree/main/%5BFE%5DInflearn_WarmingUP_Club_Study_2nd/day_3
Day 4 - 퀴즈 앱
 github : https://github.com/thayoon/study/tree/main/%5BFE%5DInflearn_WarmingUP_Club_Study_2nd/day_4
github : https://github.com/thayoon/study/tree/main/%5BFE%5DInflearn_WarmingUP_Club_Study_2nd/day_4
React 과제
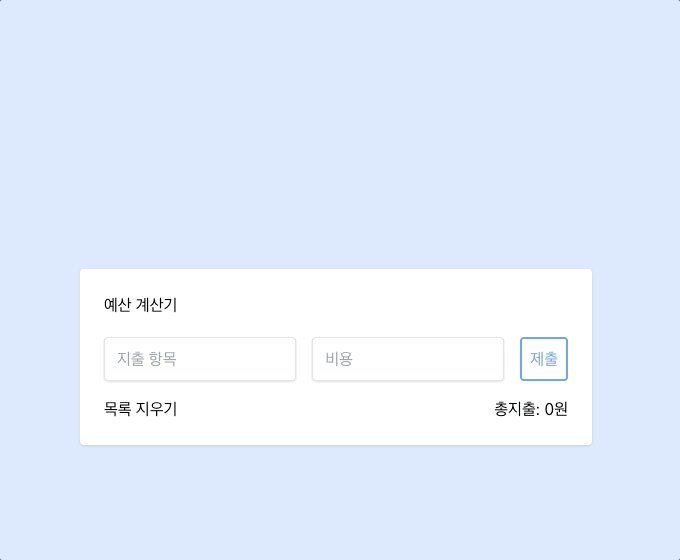
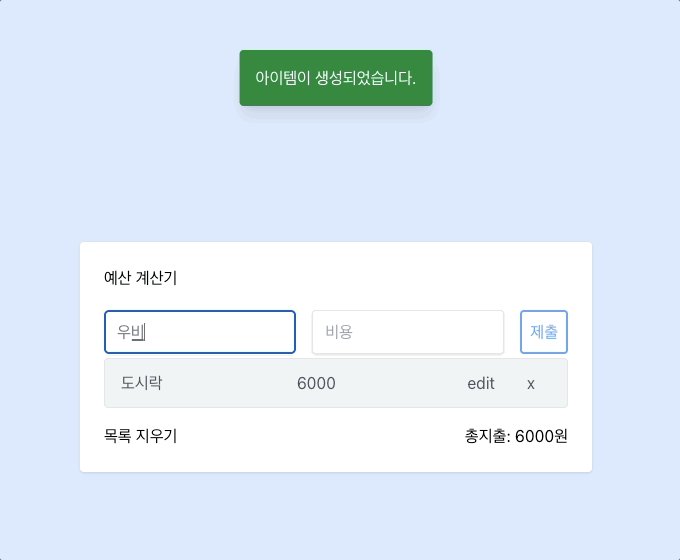
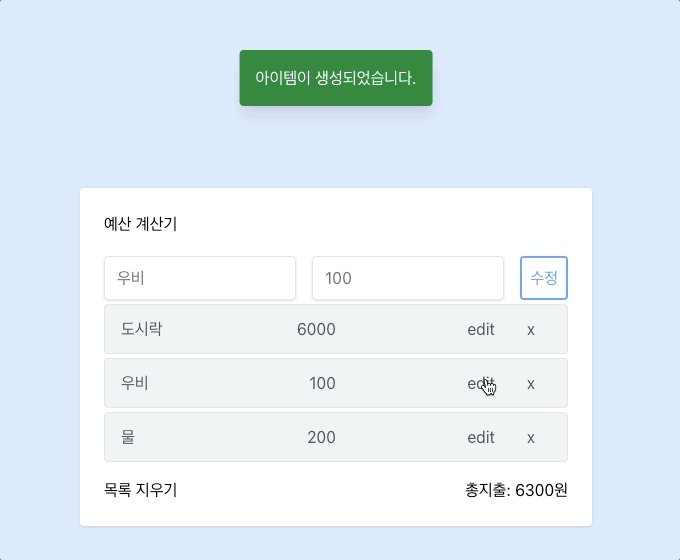
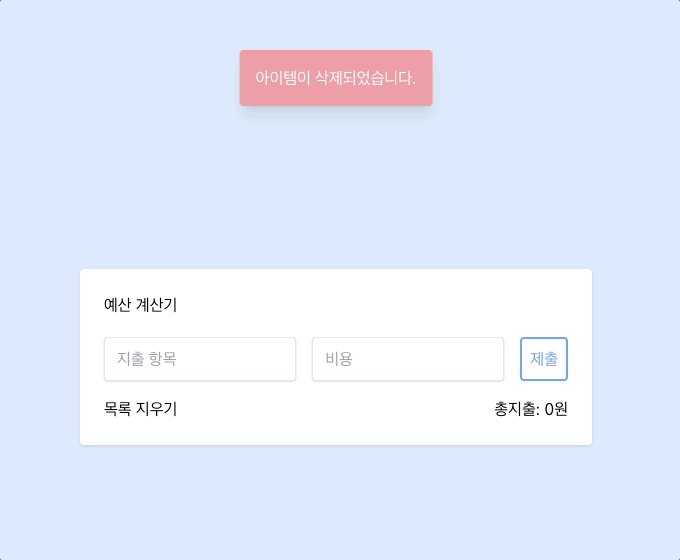
Day 9 - 예산 계산기 앱
 github : https://github.com/thayoon/study/tree/main/%5BFE%5DInflearn_WarmingUP_Club_Study_2nd/day_9
github : https://github.com/thayoon/study/tree/main/%5BFE%5DInflearn_WarmingUP_Club_Study_2nd/day_9
이 과제까지 너무 즐겁게 했는데..
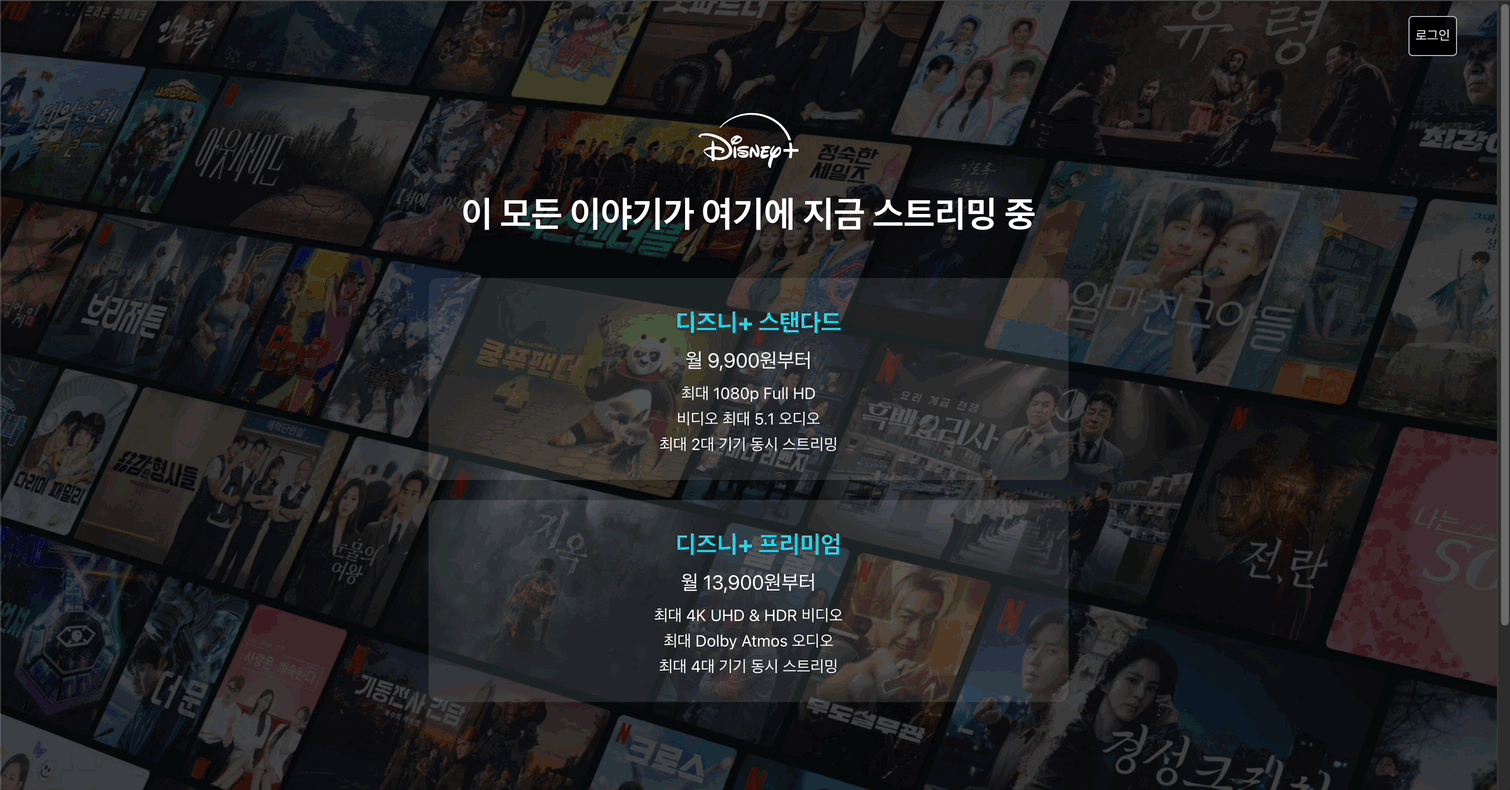
Day 10 - 디즈니 플러스 앱
 github : https://github.com/thayoon/study/tree/main/%5BFE%5DInflearn_WarmingUP_Club_Study_2nd/day_10
github : https://github.com/thayoon/study/tree/main/%5BFE%5DInflearn_WarmingUP_Club_Study_2nd/day_10
여기서 CSS의 어려움을 직면했다..
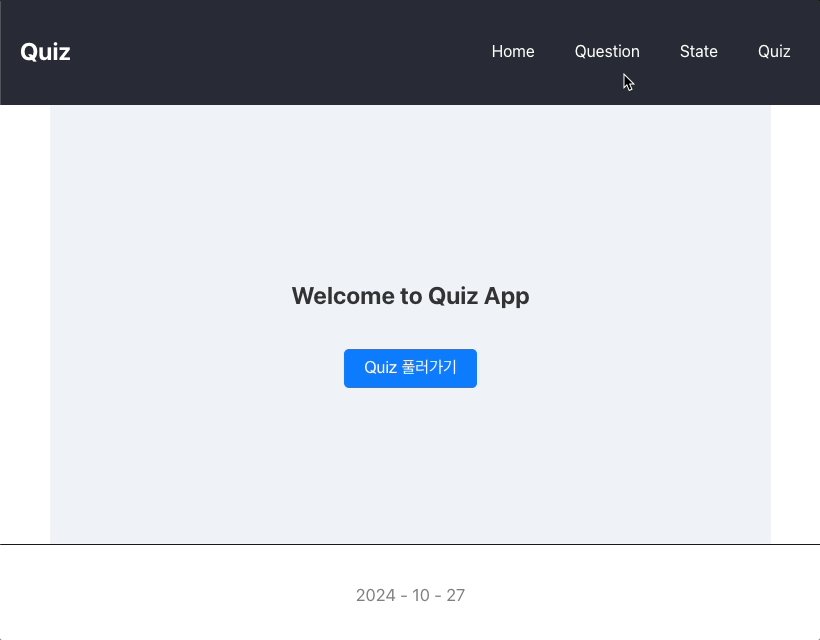
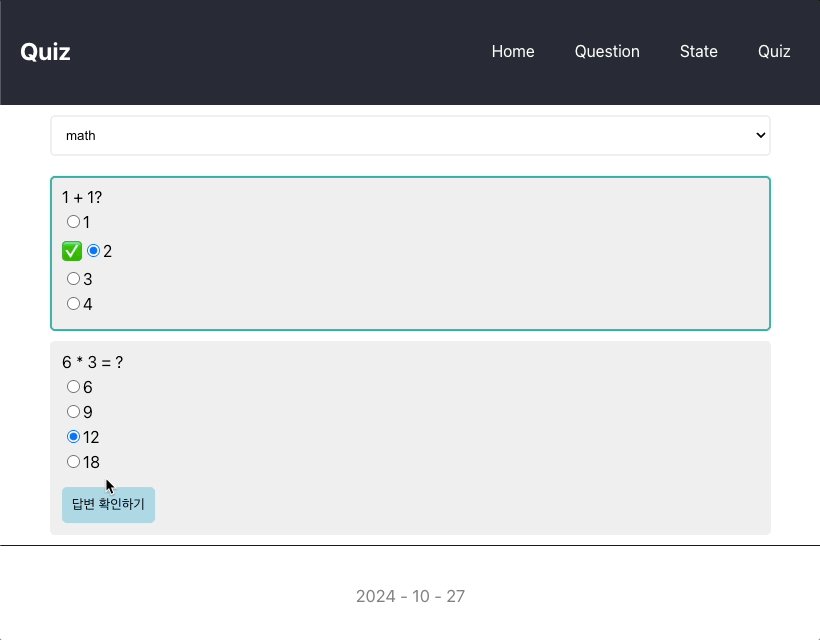
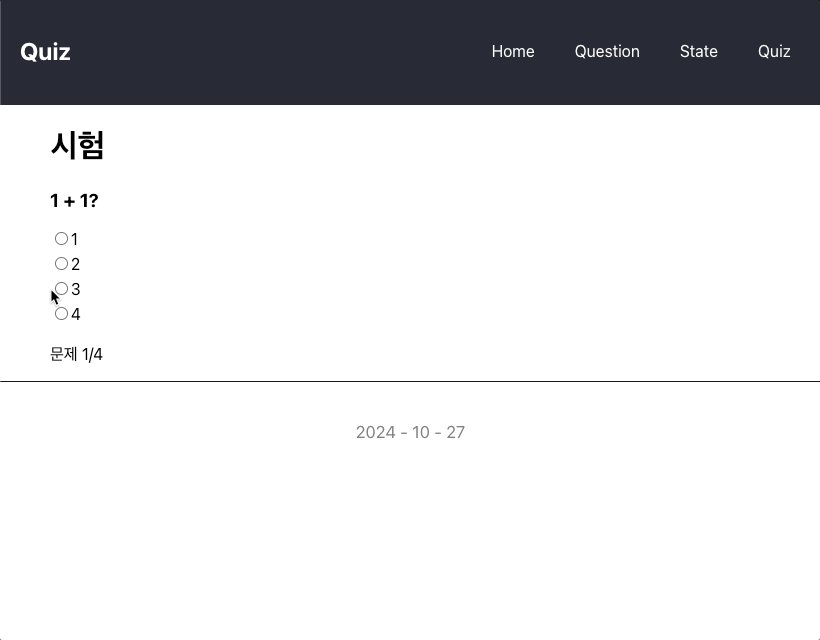
Day 12 - 퀴즈 앱
 github : https://github.com/thayoon/study/tree/main/%5BFE%5DInflearn_WarmingUP_Club_Study_2nd/day_12
github : https://github.com/thayoon/study/tree/main/%5BFE%5DInflearn_WarmingUP_Club_Study_2nd/day_12
Next.js로 도전해보려 했지만, 아직 설계 단계에서부터 막히는 부분이 많아 어떻게 접근해야 할지 잘 모르겠다. 강의를 다시 보며 Next.js로 차근차근 새롭게 만들어봐야겠다.
그래도 이번 인프런 스터디 클럽으로 새롭게 알게된 내용도 너무 많았고,
오랜만에 과제해서 대학생으로 돌아간 기분도 났다. 신청하길 정말 잘했다..!
댓글을 작성해보세요.
