![[인프런 워밍업 스터디 클럽 2기 FE] 강지원 3주차 발자국](https://cdn.inflearn.com/public/files/blogs/2fed3e7e-d5fe-4b7e-99df-030784a39ed7/스터디 이미지.png)
[인프런 워밍업 스터디 클럽 2기 FE] 강지원 3주차 발자국
따라하며 배우는 리액트 A-Z (7~13강)
Day 11 (리액트 테스트 경험하기)
TDD (Test Driven Development)
개발 전 테스트 코드를 먼저 작성하는 방법론
순서
테스트 코드를 작성 → 실행 (당연히 실패) → 딱 이 테스트 코드를 통과할 만큼의 코드만 작성 → 성공 → 다른 테스트 코드 작성으로 이동
전부를 다 한 다음에 리팩토링 작업을 실행
여기서 문제가 된다면 다시 테스트 코드를 확인하고 수정함
TDD의 장점
소스 코드에 안정감을 줌
디버깅 시간과 개발 시간이 줄어듦
시스템 전반적인 설계 향상 (클린 코드가 나올 확률이 높아짐)
개발 집중력 향상 (테스트를 하나씩 깨나가면서 개발할 수 있기 때문)
Day 12 (NextJS, 타입스크립트)
내용을 복습하면서 원래 알고 있던 것 + 새로 알게 된 내용을 공부하는 방식으로 공부했다.
특히 TS의 타입 들을 코드로 정리하면서 어떤 타입이 있었는지 다시 새길 수 있었다.
Next.js
React의 SSR을 쉽게 구현할 수 있게 도와주는 간단한 프레임 워크
특징
Full-Stack
File-based Routing
SEO, Image, Font Optimization
Server Side Rendering
Hybrid Rendering
CSR (Client Side Rendering)
리액트만으로 프로젝트를 만들면 발생 → 렌더링 하는 주체가 클라이언트 (브라우저)
장점
한번 로딩 되면, 빠른 UX 제공
서버의 부하가 작음
단점
페이지 로딩 시간(TTV)이 김 (FCP가 오래 걸린다고도 함)
자바스크립트 활성화가 필수임
SEO가 힘듦
보안에 취약 (모든 react 라이브러리, js 소스 코드를 다 다운 받아야 하기 때문에)
CDN(Content Delivery Network)에 캐시가 안됨
→ 이러한 많은 단점들을 해결하기 위해서 나온 것이 SSR
SSR (Server Side Rendering
렌더링 하는 주체가 서버
렌더링 되는 순간 : 요청 시 렌더링 (미리 해두지 않음)
장점
페이지 로딩 시간(TTV)이 빠름
자바스크립트 활성화 여부가 필요 없음
SEO 최적화가 좋음
보안이 뛰어남
CDN에 캐시가 됨
실시간 데이터를 사용!
사용자 별 필요한 데이터를 사용함 (요청 시 렌더링 하기 때문에 요청하는 사람에 맞게 데이터 제공이 가능)
단점
비교적 느릴 수 있음
서버에 과부하가 걸릴 수 있음 (몇 천명의 페이지를 요청 시 마다 계속 만들어야 하기 때문에)
CDN에 캐시가 안됨 (요청마다 새로운 페이지를 만들기 때문에)
Typescript
타입 : value가 가지고 있는 프로퍼티나 함수를 추론할 수 있는 방법
JS의 dynamically type이 야기할 수 있는 runtime error를 해결하기 위해 statically type을 적용 시킨 언어
사용하는 이유
Typescript는 JS코드를 단순화하여 더 쉽게 읽고 디버그할 수 있도록 함
Typescript는 코드 유형 검사를 통해 JS를 작성할 때 고통스러운 버그를 피할 수 있도록 도와줌
Day 13 (리덕스 학습하기 및 리액트 19)
Redux
JS 어플리케이션을 위한 상태 관리 라이브러리
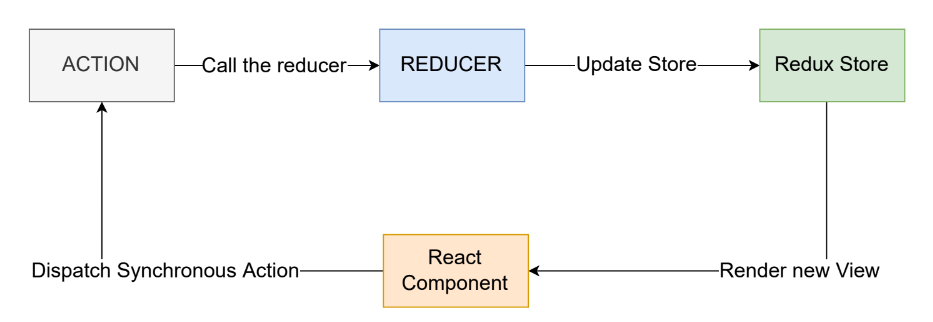
data flow

Action
간단한 JavaScript 객체
수행하는 작업의 유형을 지정하는 'type' 속성이 있으며 선택적으로 redux 저장소에 일부 데이터를 보내는 데 사용되는 'payload' 속성을 가질 수도 있음
Reducer
어플리케이션 상태의 변경 사항을 결정하고 업데이트 된 상태를 반환하는 함수
store 내부의 상태를 업데이트함
Redux Store
어플리케이션의 전체 상태 가지고 있는 객체
내부 상태를 변경하는 유일한 방법은 해당 상태에 대한 Action을 전달하는 것
Redux 미들웨어
action을 dispatch하고 reducer에 도달하는 순간 사이에서 사전에 지정된 작업을 실행할 수 있게 해주는 중간자
Redux Thunk
비동기 작업을 할 때 많이 사용하는 방법
Redux Thunk도 리덕스 미들웨어
액션 내부에서 다양한 작업을 할 수 있게 해줌
Redux Toolkit
Redux 로직을 작성하기 위한 공식 권장 접근 방식
Redux 코어를 둘러싸고 있고, Redux 앱을 빌드하는 데 필수적인 패키지와 기능이 포함되어 있음
Redux 작업을 단순화하고 일반적인 실수를 방지하며, Redux 앱을 더 쉽게 작성할 수 있도록 도와줌
느낀 점
redux의 기본 사용 법을 처음으로 배우는 것이라 신기하고 어렵게 느껴졌다. 강의를 따라가면서 기초에 집중하려고 노력했는데, 처음 배운 개념을 이용해서 앱을 만드려니 꽤나 막막해서 시간이 많이 걸렸다. 앞으로 더 능숙해지고 싶다.
일주일 회고
스터디 중간에 몸이 3일 동안 아팠어서 시간이 많이 없었지만 열심히 달려서 겨우 완주 조건까지 달성했다.
매일 새벽까지 과제를 개발한 덕에 JS 과제 5개와 React 과제 3개를 해냈다. 모든 과제를 해내면 신입 역량 이상이라고 하셨었는데 나는 아직 신입 역량 정도였나 보다. 아쉽다.
그동안 머릿속에 스터디만 가득한 채로 3주를 보냈는데 막상 끝나려고 하니까 아쉽지만 3주전의 나와 지금의 나를 비교했을 때 많은 성장을 이뤄낸 것 같아서 뿌듯하다.
이번에 알게 된 부족한 점들을 바탕으로 앞으로의 공부 계획을 세워나갈 예정이다.
정말 의미 있는 시간이었고, 꼭 필요했던 시간이라고 생각한다.
강의 출처
강의 주소(React) : https://www.inflearn.com/course/따라하는-리액트/
코치님 성함 : John Ahn
댓글을 작성해보세요.
