![[인프런 워밍업 스터디 클럽 2기 FE] 1주차 발자국](https://cdn.inflearn.com/public/files/blogs/5866cb25-7f9b-46c5-aea6-9918eadb2f00/334823.png)
[인프런 워밍업 스터디 클럽 2기 FE] 1주차 발자국
인프런 워밍업 클럽 프론트엔드 2기의 1주차 발자국을 남기려고 한다.
이렇게 발자국이라는 회고의 개념을 이제까지 작성을 해본 적이 없다.
여기서부터가 문제였다. 나태하고 수동적으로 살아왔던 나를 반성하게 된다. 이 워밍업 클럽을 계기로 이런 회고록 작성에 익숙해지는 것부터가 나에게는 한 발자국을 내딛는 경험이 될 것이고 이것을 바탕으로 능동적인 학습을 하고자 한다.
처음으로 작성해보는 회고이기 때문에 형식이나 글의 흐름은 좋지 못할 것 같지만 처음으로 시도했다는 거에 의의를 두고 계속해서 성장해 나가는 발자국의 작성이 이번 워밍업 클럽의 가장 큰 목표이다.
일단 이번 1주차는 개인적으로 신청하고 해야할 일이 있어서 강의를 많이 듣지도 못했고, 과제도 다 완수하지 못했다.
Day2 자바스크립트 기초 Section 2~4
일단 올해 초에 kdt 부트캠프를 시작해서 8월에 수료를 했기에 기본적인 프론트엔드의 개념은 대충은 알고있다.
하지만 아무나 수강할 수 있었던 이름 없는 부트캠프였기에 부족한 게 많았다.
물론 내가 더 노력했으면 이 시간들을 더 값지게 보낼 수 있었겠지만 처음 말했듯이 수동적인 삶을 살아 왔기에 주위에서 이 정도만 하는데 내가 굳이 더 무언가를 해야하나? 라는 핑계로 열심히 살지 않았던 거 같다.
사설은 여기까지하고 부족한 게 많았던 부트캠프를 보내와서 대충은 알고 있던 개념들을 이번에 다시 한번 리마인드 한다는 느낌으로 꼼꼼히 열심히 들었던 거 같다.
개념을 다시 상기 시키는 것은 좋았지만, 이 부분들은 솔직히 완전한 이해라고 해야 할까? 외우는 것은 힘들 것 같다.
그냥 생각 안 날 때마다 구글링을 하고 챗gpt에게 물어보는 게 좋을 것 같았다. 이 부분에 너무 오랜 시간을 쏟을 시간이 없을 거 같았다. 기초가 중요하다고 생각하지만 시간이 없다... 다음 번에 다시 또 복습을 하는 시간을 가지겠다... 꼭!
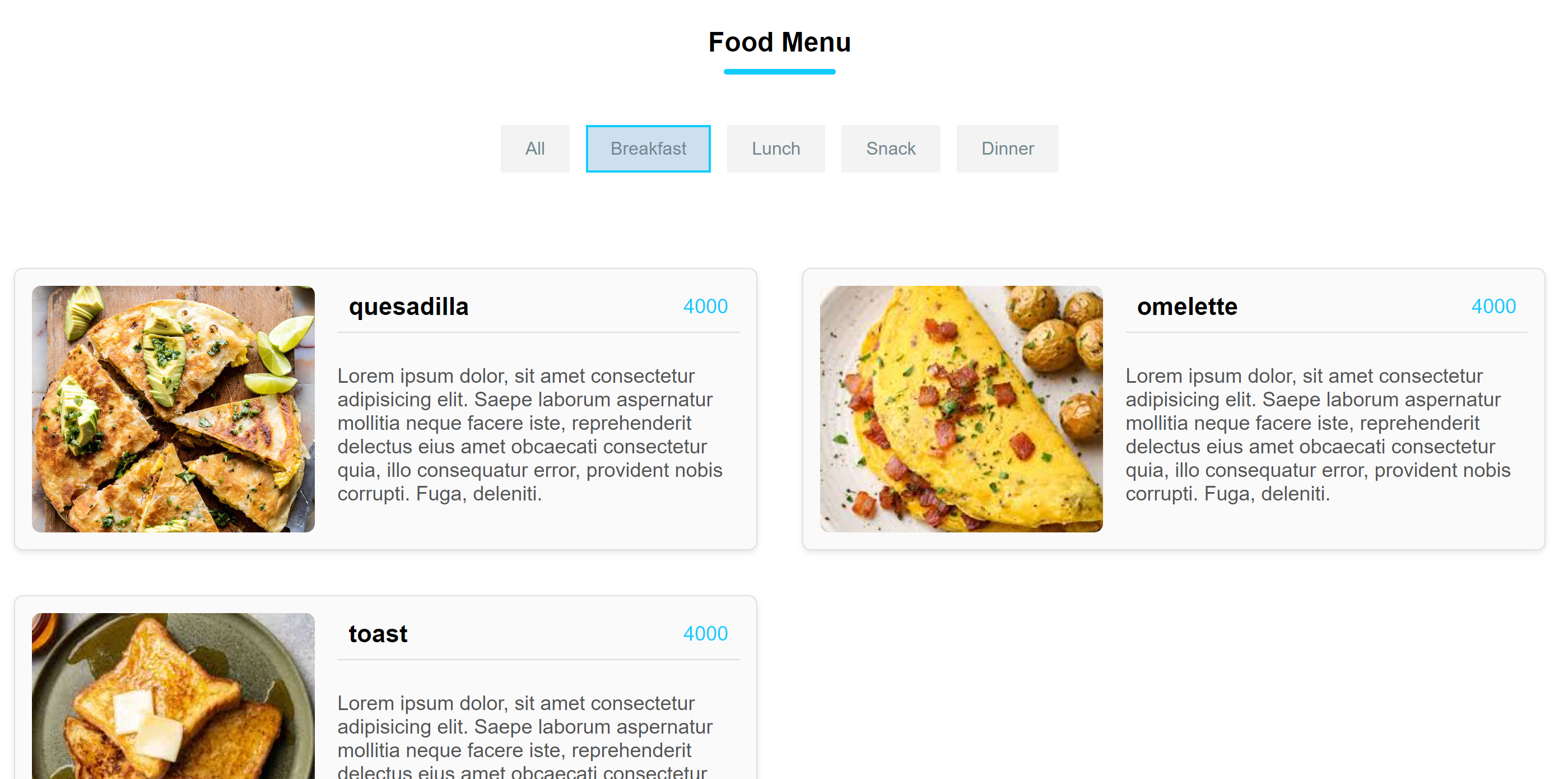
2일차의 미션은 음식 메뉴 앱이었다.
gitHub 주소: https://github.com/gusn9719/inflearn_week1/tree/main/day2
일단 완성은 했지만 솔직히 맘에 들지는 않는다. 나름 react 부트캠프를 수료한지 2달 밖에 지나지 않았는데 2달 사이에 또 너무 나태했었나 보다. 이런 간단한 앱을 만드는 것도 힘들었고 프론트엔드를 지망하는데 너무 css가 조잡해 보였다.

이런 화면으로 완성을 했다.
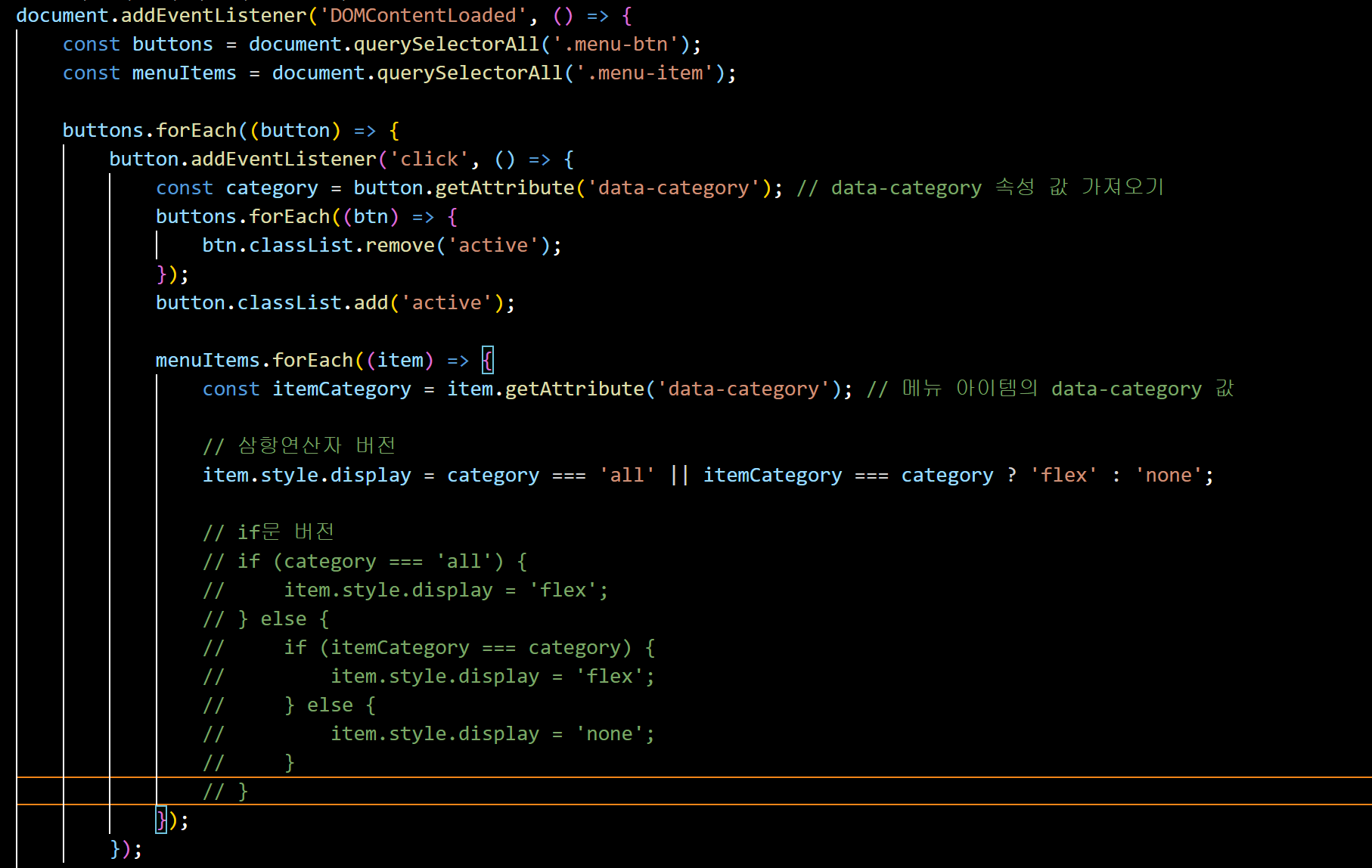
코드는 이런 식으로 작성을 했다. 이렇게 작성을 하고 더 나은 방법은 없을까 하고 내 코드를 챗gpt에게 보여준 다음에 개선을 부탁했다.

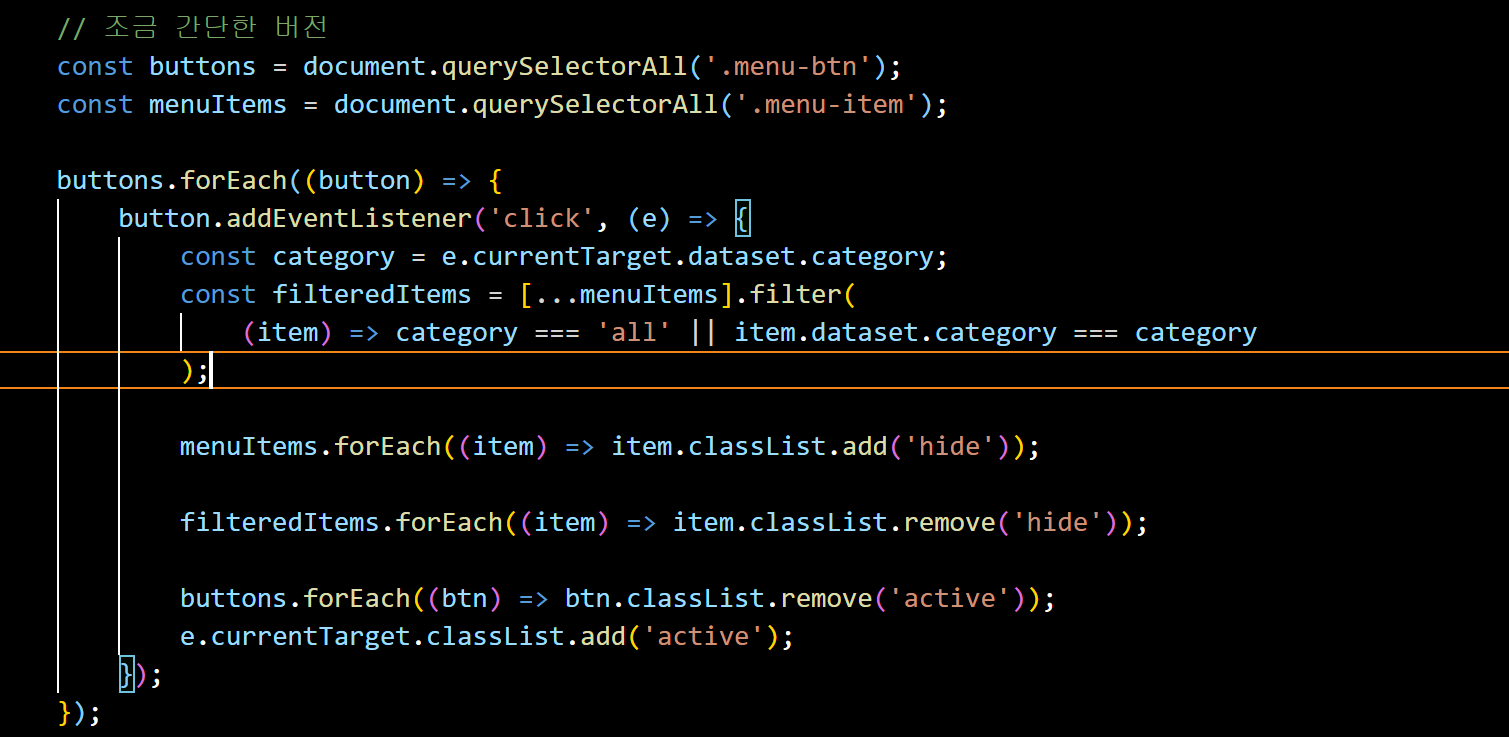
gpt는 카테고리를 event로 가져왔고 filter 메소드를 이용해서 카테고리를 처리했다. 사실 내가 보기에는 거기 같지만, 무언가 가독성이 더 좋아진 걸 느낄 수 있었다. 나도 이런 코드 작성을 지향하기로 마음 먹고 2일차는 여기서 끝을 맞치겠다.
Day3 자바스크립트 중급(1) Section 5 (1 ~ 8)
3일차의 교육은 자바스크립트 this ~ Map, Filter, Reduce 까지었다.
일단 this는 예전에 교육을 받을 때 화살표 함수에서 와 일반 함수에서 작동 방식이 달라서 이게 왜 이런 건지 이해가 안 가서 많이 알아봤던 기억이 났다. 결국 그때 알아 낸 건 화살표 함수가 더 늦게 정의 돼서 그랬다~ 대충 이렇게 알게 된 기억이 있다.
그리고 bind, call, apply는 사실 아직도 정확히 모르겠다. 지금이야 강의를 들은 지 얼마 되지 않아 이렇게 작동합니다~ 라고 말을 할 수 있는 거지.... 이거를 내가 과연 한 달 뒤에도 기억을 할까 싶지만 내가 생각하는 코딩이란 모든 걸 완벽히 이해하려고 하면 박사 과정까지 해야지 나처럼 비 전공자가 기초 개념을 완벽히 이해하려고 하는 것은 다람쥐 쳇바퀴 도는 거라 생각을 해서 다시 상기 시키는 것에 만족을 하고 끝임 없이 모를 때 마다 검색을 해보고 다시 읽어보고 하다 보면 내껄로 만들지 않을까? 라는 생각을 하며 넘어 갔다.
일단 중요한 개념은 this를 윈도우 객체가 아닌 전달 받은 인수를 사용할 수 있게 해주는 건데 거기서 내가 생각을 한 게
수동으로 this를 설정해서 외부 데이터를 사용하는 게 아니라면 화살표 함수를 사용해서 this를 어느정도 자동화 해서 사용하자~~~ 이런 느낌으로 기억을 하고 넘어가기로 생각했다.
다음으로 Event Loop 는 예전에 처음 배울 때 신기해서 열심히 들은 기억이 있었기에 이걸 다시 들을 때 또 재밌었다. 그냥 이 프로그래밍이라는 게 작동하는 방식이라 재밌는 거 같다.
내가 대충 이해한 개념을 적으면 자바스크립트는 단일 스레드로 한 번에 많은 일을 처리 할 수 없는 동기 언어여서 비동기 함수들은 일단 콜 스택에 들어가자 마자 외부 api로 넘긴다(ex web API) 그리고 외부 api에서 콜백 함수를 처리하고 task queue에 넘기고 이벤트 루프라는 친구가 콜스택이 언제 비지?~~하면서 계속 감시하다가 콜스텍이 비게 되면 task queue에 있는 값을 콜스택에 넘기고 그 로직이 실행되고 끝나는 형식으로 알고 있다.
요약하면:
자바스크립트는 단일 스레드로 동작하며, 한 번에 하나의 작업만 콜 스택에서 처리할 수 있다.
비동기 함수는 실행되면 Web API로 보내지고, 완료되면 Task Queue에 콜백 함수가 추가된다.
이벤트 루프(Event Loop)는 콜 스택이 비었는지를 확인하면서 비면 Task Queue에서 콜백 함수를 콜 스택에 넣고 실행한다.
내가 재밌게 들었던 개념을 다시 들어서 좋았다.
클로저 개념은 조금 어려웠지만 데이터를 보호하는데 최적화 되어 있구나를 느꼈다.
변수의 스코프를 명확히 정의하고, 의도하지 않은 외부 접근을 차단하는 데 유용하겠구나~~~
같은 느낌이다.
계속해서 구조분해 할당이다. 너무 글이 쓸데없이 길어지는 거 같아 핵심만 정리하고 넘어가겠다.
기억할 핵심은
배열과 객체의 값을 쉽게 추출해 변수로 할당할 수 있는 편리한 문법.
장점은 간결하고 가독성이 좋다, 기본값 설정이 가능하다.
주의할 점은 변수 이름 일치와 중첩된 구조, 그리고 변수 재선언입니다.
나머지 내가 정리 안 한 개념들은 간단하거나 사용법이 정확히 기억이 안 나면 그때 그때 다시 검색을 해봐야 할 것 같은 개념들이다.
3일차의 정리가 너무 의식의 흐름대로 작성을 했지만... 다음 주의 나는 이런 점을 개선해서 작성하기로 맘 먹고 넘어가도록 하겠다...
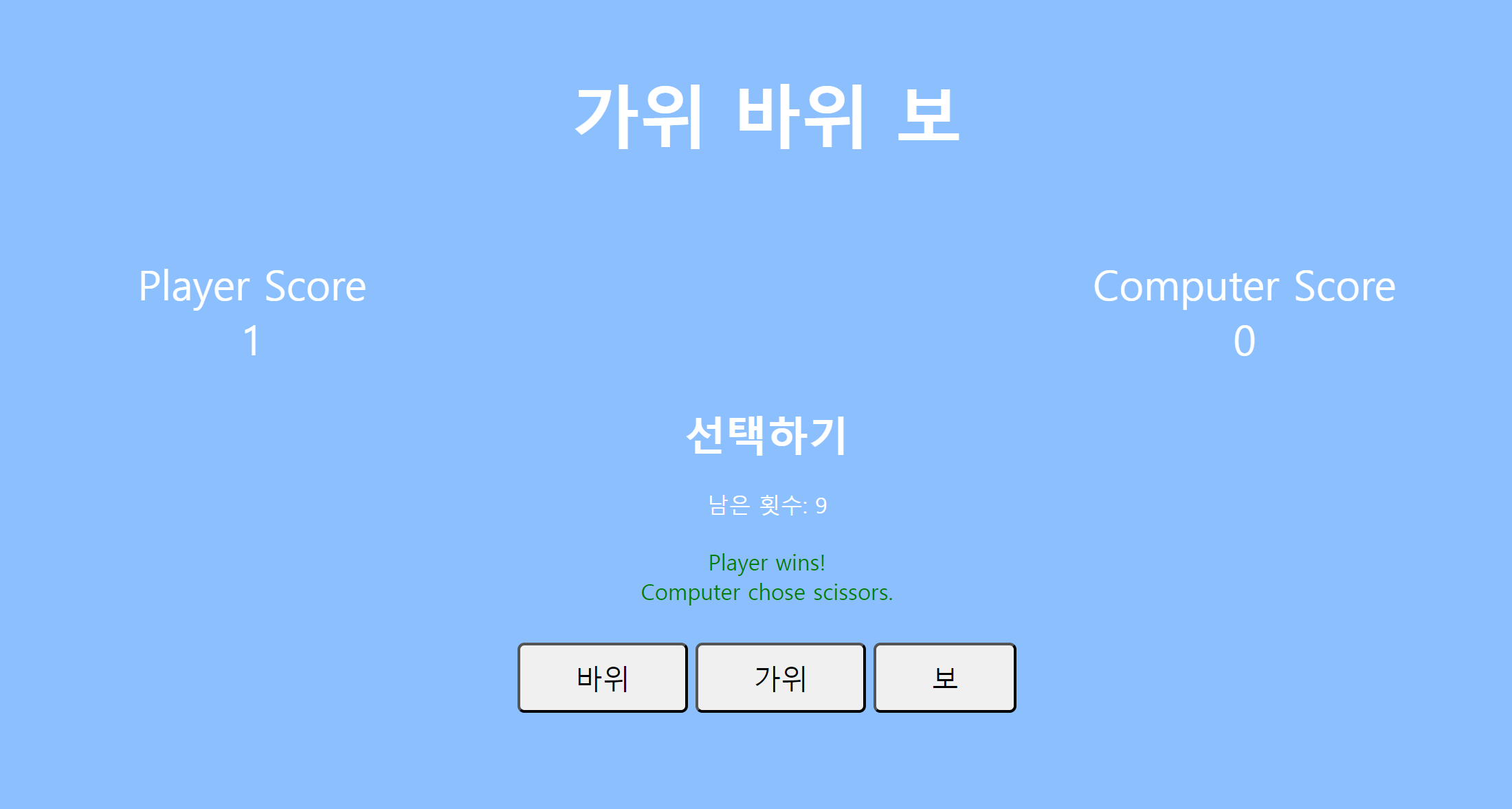
3일차의 미션은 가위바위보 앱이었다.
github 주소 : https://github.com/gusn9719/inflearn_week1/tree/main/day3
이것도 어찌저찌 구현은 했다.
진짜 이걸 작성하면서 class나 id의 작성과 네이밍이 너무 일관되지 않고 지저분했지만 이것 또한 내가 해결 해야 할 숙제로 생각했다.

구현한 화면의 일부다.
처음 과제의 예시를 보고 컴퓨터가 어떤 것을 냈을지 알려주면 좋을 것 같았고 한 판마다 보여주는 결과를 조금만 더 가시성 있게 승리하면 초록, 비기면 검정, 지면 빨강. 이 정도만 개선을 해서 만들어 봐야겠다 생각을 했고 구현을 했다.

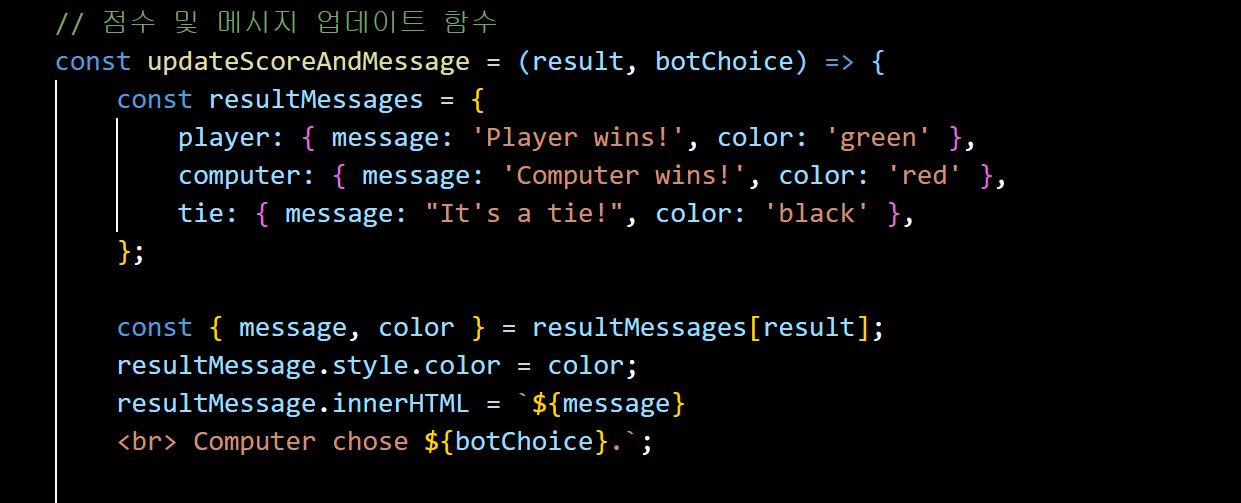
여기서 구조분해 할당을 적용하고 내심 뿌듯했다. 초반에 일단 구현을 하고 봐야지 하고 대충 지은 변수에다가 엄청난 양의 글자들을 적다보니 너무 코드가 길고 사람이 읽기에 가독성이 구리다는 걸 느끼고 배웠던 구조분해 할당을 적용했다.
또 하나 재밌었던 것은 
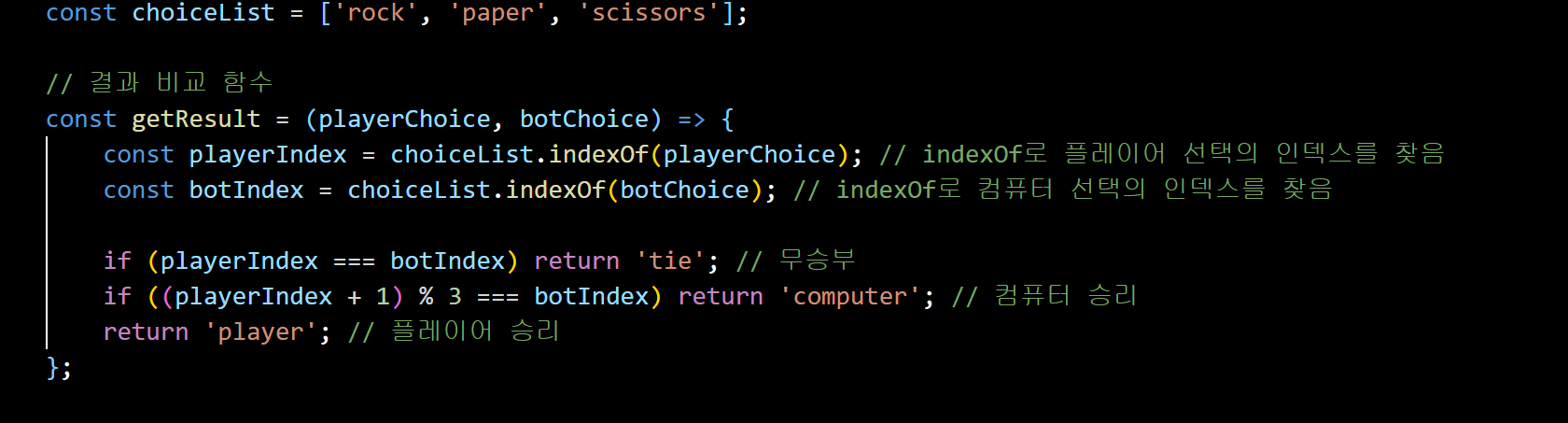
컴퓨터의 승리를 구현하는 if문이었다. 사실 이건 경우의 수가 그렇게 크지 않아 일일히 비교를 하는 것도 나쁘지 않았지만, 그렇게 작성을 처음에 해보고 뭔가 더 좋은 방법이 없을까 싶어서 gpt에게 이걸 더 간단하게 구현할 수 있지 않냐고 물어봤고 이러한 방법을 제시해 줬다.
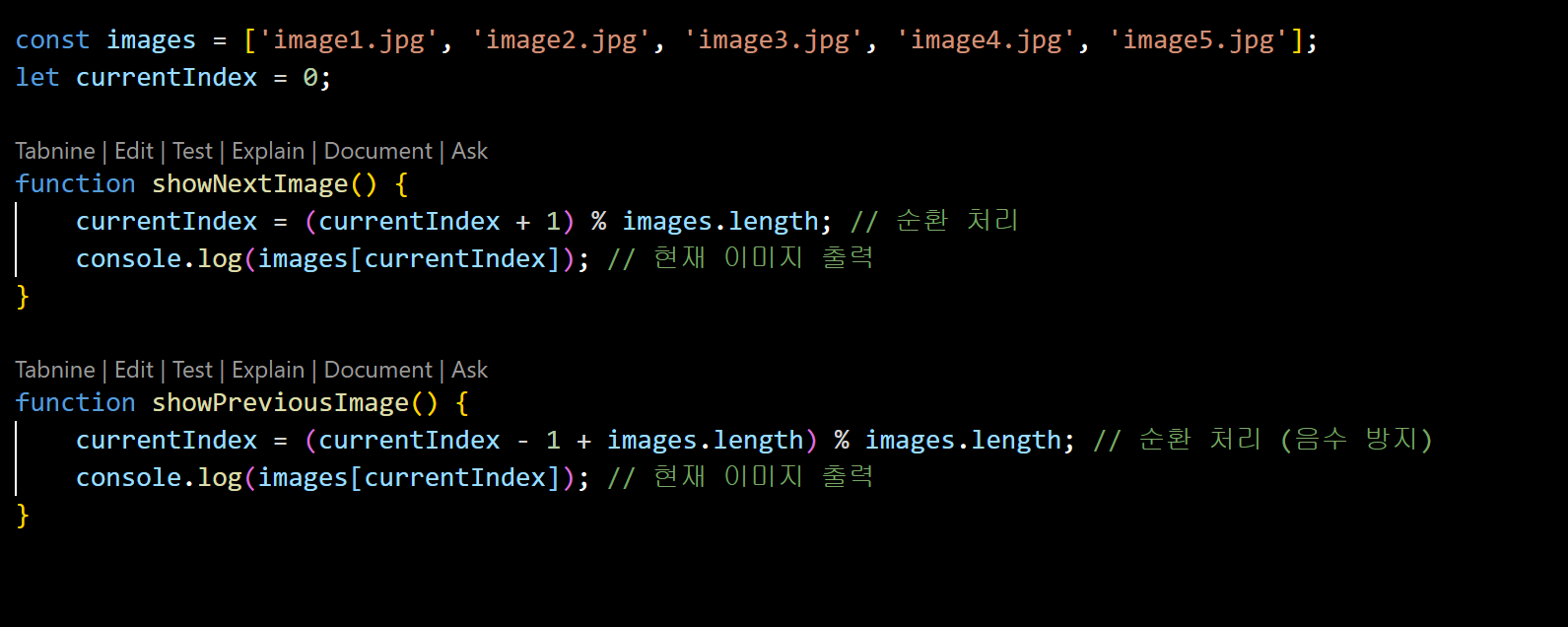
순환적인 구조를 수학적으로 처리한 로직이었고, 사실 나는 이런 개념이 있다는 게 진짜 너무 신기했다. 이걸 이용하면 나중에 이미지의 무한 슬라이드도 쉽게 구현할 수 있다고 생각했다. 
이렇게 작성을 하면 이미지 무한 슬라이드를 구현할 수 있다. 이건 진짜 꼭 기억하고 싶은 방법이다.
이번 과제는 부족한 것들 투성이었지만 이런 개념들을 알게 된 거에 만족을 하고 내가 조금 더 나아질 일만 남았다는 긍정적인 생각을 하며 3일차를 끝내기로 하겠다.
Day4 자바스크립트 중급(2) Section 5 (9 ~ 17)
4일차에는 내가 제대로 몰랐던 개념들과 신기한 것을 몇 개 알게 되었다.
일단 IIFE, Intersection Observer, Curry function
이렇게 3개는 나중에도 충분히 많이 사용할 것 같은 개념들이었다. 이런 유용한 것들을 나는 왜 처음 볼까? 라는 생각을 하며 강의를 재밌게 들었다.
1. IIFE (Immediately Invoked Function Expression)
정의: IIFE는 즉시 실행 함수 표현식으로, 선언과 동시에 실행되는 함수입니다. 함수가 실행되면 내부에 정의된 변수들이 외부에 노출되지 않기 때문에 변수의 스코프를 보호할 수 있습니다.
형식:
(function() {
// 내부에서만 사용되는 코드
})();
주요 목적:
전역 스코프 오염 방지: 변수가 전역 스코프에 영향을 주지 않도록 독립적인 스코프를 만들기 위해 사용.
즉시 실행이 필요한 초기화 작업 등을 수행할 때 유용.
2. Intersection Observer
정의: Intersection Observer는 DOM 요소가 뷰포트(화면)에 진입하거나 나가는 것을 비동기적으로 감지할 수 있는 API입니다.
사용 방법:
const observer = new IntersectionObserver(callback);
observer.observe(targetElement); // 타겟 요소 감시 시작
주요 목적:
무한 스크롤: 사용자가 페이지를 아래로 스크롤할 때 요소가 화면에 나타나면 새로운 콘텐츠를 로드하는 기능.
Lazy Loading: 이미지나 비디오 같은 무거운 리소스를 사용자가 실제로 볼 때 로드해서 성능 최적화.
애니메이션 트리거: 특정 요소가 화면에 들어올 때 애니메이션을 실행할 때 유용.
3. Curry Function (커링 함수)
정의: 커링 함수는 여러 개의 인자를 받는 함수를 하나의 인자를 받는 여러 함수로 변환하는 기법입니다. 즉, 함수가 일부 인자만 받으면 그 인자를 기억한 채로 새로운 함수를 반환하고, 나머지 인자를 나중에 받을 수 있습니다.
형식:
function add(a) {
return function(b) {
return a + b;
};
}
const addFive = add(5);
console.log(addFive(3)); // 8
주요 목적:
코드 재사용성 증가: 함수의 인자를 부분적으로 적용해서 새로운 함수를 만들 수 있어 코드가 더 유연해집니다.
함수 조합: 함수들을 작은 단위로 나눠 재사용하거나, 부분 적용을 통해 더 큰 로직을 쉽게 구성할 수 있음.
정리
IIFE: 선언 즉시 실행되는 함수로, 전역 스코프를 오염시키지 않고 데이터를 보호.
Intersection Observer: DOM 요소가 화면에 나타나거나 사라질 때 트리거되며, 성능 최적화와 인터랙션에 유용.
Curry Function: 인자를 나눠서 받는 함수로, 코드 재사용성 및 함수 조합을 쉽게 만들어 줌.
일단 오늘 시간이 부족해 gpt의 도움을 받아 핵심만 정리했다.
이 부분은 나중에 따로 더 정리를 해보겠다.
아무튼 이렇게 4일 차까지의 개념을 정리했다.
이번주는 시간 배분을 잘못해서 여기까지만 진행을 했다. 미션 또한 다음주에 완성시키도록 하겠다.
처음 작성하는 회고록이라 너무 의식의 흐름대로 작성을 해서 가독성이 떨어지고, 맞춤법이나 이런 것도 아마 많이 틀렸을 것 같다.
첫 술에 배가 부를 순 없다 생각을 하며 약간의 위안을 해보지만 다음번 발자국에서는 훨씬 더 시간을 투자해서 깔끔한 회고록을 작성해보겠다.
일다 이번 회고를 작성하며 느꼈던 아쉬운 점을 정리함으로서 이번 회고를 끝내겠다.
1주차의 교육과정을 끝까지 다 완수하지 못한 것이 가장 아쉽다.
회고를 남김에 있어 너무 의식의 흐름으로 적어 가독성이 굉장히 떨어지는 것 같다.
강의를 들으면서 인상 깊었던 점을 메모장에 바로 작성해 두자.
일단 회고록을 너무 갑작스럽게 작성하려 했던 것이 가장 큰 문제였다.
강의를 듣다가 모르거나 중요한 개념들은 바로바로 메모를 남겨 다음번 회고 작성을 조금 더 용이하게 하자!
댓글을 작성해보세요.
