
인프런 워밍업 클럽스터디 2기 FE - 1주차 발자국
강의
변수
선언방법: var, let, const
var: 중복선언 및 재할당이 가능하다. 예전부터 사용함
let: 중복선언은 할수 없고 재할당만 가능하다. 주로 일반 변수 선언 시 사용한다.
const: 중복선언 및 재할당을 할 수 없다. 주로 상수 선언 시 사용한다.
유효범위(scope)
var: 함수레벨(function-level scope)
let, const: 블럭레벨(block-level scope)
let, const는 블록안에서만 접근할 수 있음
hoisting
var: 선언되기 전 변수를 먼저 호출하면 undefined로 초기화 되어 표시되고 함수의 경우에는 위로 끌어올려 정상적으로 실행됨
let, const: 값이 선언되기 전 호출하면 초기화 오류를 발생, 함수도 실행되지 않음. 초기화 전까지 TDZ(Temporal Dead Zone)이라하여 일시적인 비활성 상태임
타입
원시타입: Boolean, String, Number, null, undefined, Symbol => Call Stack에 값이 저장
참조타입: Function, Object, Array, Class => Heap메모리에 저장
자바스크립트 동적 타입이다.
this
method: 해당 객체를 가리킨다.
함수: window 객체를 가리킨다.
constructor 함수: 빈 객체를 가리킨다.
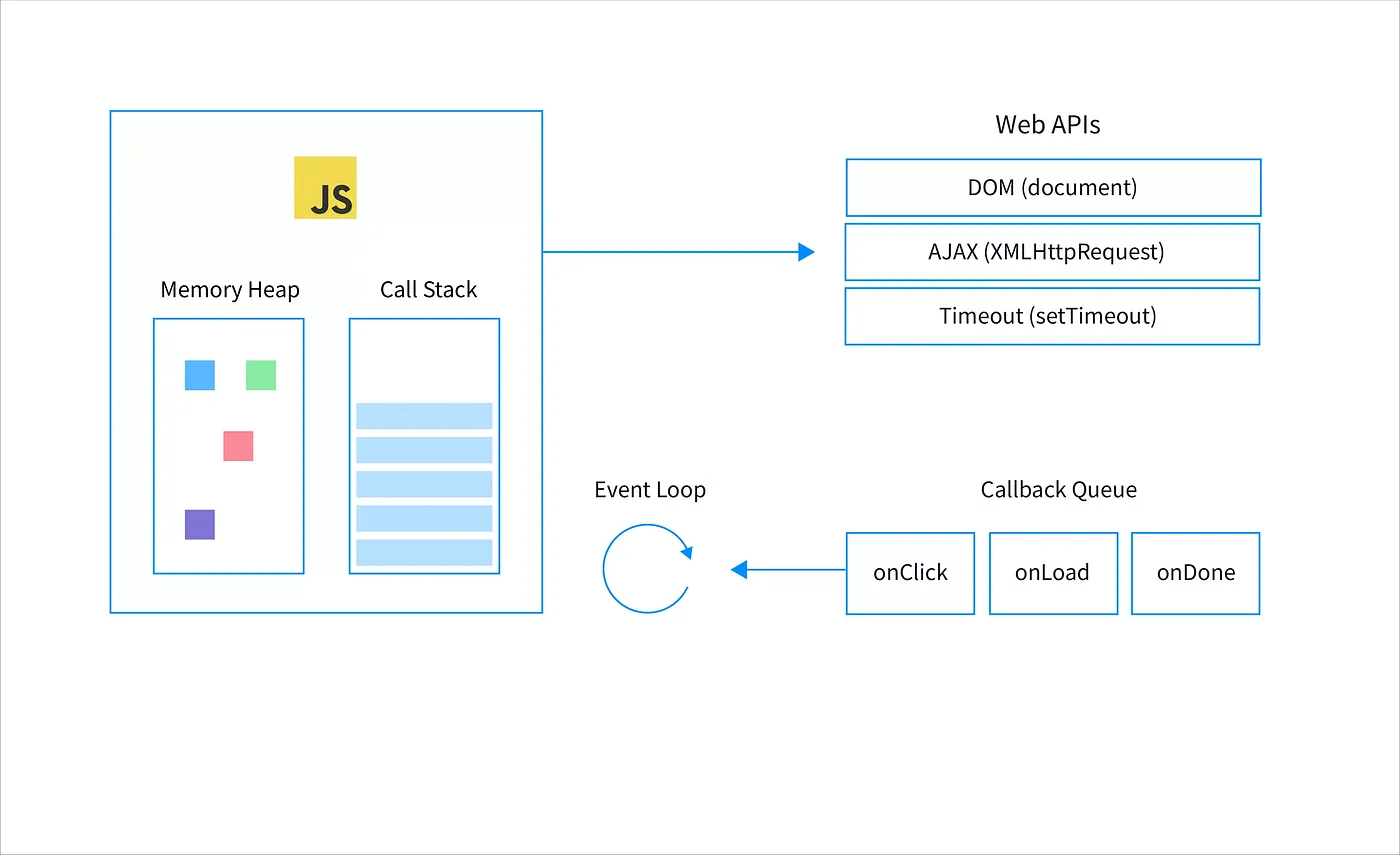
Event Loop

Closure
다른 함수 내부에 정의된 함수를 리턴하여 외부 함수가 실행된 후에도 외부 함수 내 변수나 함수에 액세스 할 수 있다.
구조분해할당
배열이나 객체의 속성을 해체하여 개별 변수에 담을 수 있게 하는 Javascript 표현식
전개연산자
특정 객체나 배열의 값을 다른 객체, 배열로 복제하거나 옮길 때 사용.
댓글을 작성해보세요.
