![[인프런 워밍업 스터디 1기 디자인] 4주차 발자국](https://cdn.inflearn.com/public/files/blogs/1a90f5fc-a0df-461b-a4dd-0f79b2a723c9/fd.png)
[인프런 워밍업 스터디 1기 디자인] 4주차 발자국
드디어 스터디의 마지막 주다!! 이번주에는 배리어블을 다크모드, 브랜드, 반응형 디자인, 다중언어 등 모드를 설정해서 적용하는 법을 배우고 페이지에 적용해봤다.
📖 강의 요약
8. 모드 설정해서 배리어블 제대로 활용하기
모드는 컬렉션 내 배리어블 값의 목록을 나타낸다. 컬렉션 내 다양한 모드가 있는 경우 맥락에 따라 맞춰서 사용할 수 있다.
피그마가 제안하는 "맥락을 전환하는 경우"
라이트모드/다크모드
다중언어 지원
디바이스별 대응
멀티브랜드 지원
다크모드

다크모드 제작시 고려사항
서비스 특성에 따라 다르게 적용 → 컨텐츠가 돋보여야 하는가? 미디어에 집중해야 하는가?
구글 M3, 애플 HIG 참고하면 좋다 → 해당 환경에서 다크모드를 많이 사용한다
라이트모드의 색상 체계를 반전시키면 될까? → 아니다!
브랜드 아이덴티티, 접근성을 고려하고
끊임없는 테스트를 통해 수정하기
계획하기
라이트모드의 색상 체계를 반전한 뒤
접근성, 타 색상과의 조화 고려하고
인터랙션: 단계에 따라 밝아지게 할지, 어두워지게 할지 등등 생각
적용하기
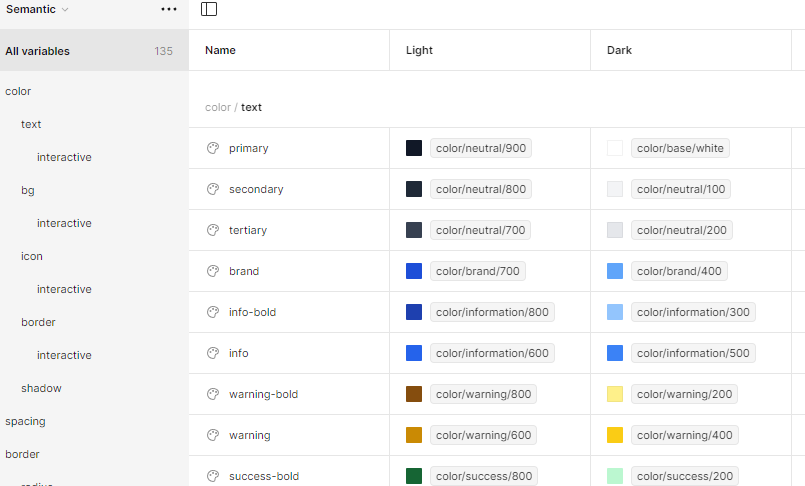
시맨틱에 적용
실제로 색상을 계획할 때 참고하면 좋을 것 같은 문서를 덧붙인다.
Dark Mode: How Users Think About It and Issues to Avoid Dark Mode (Apple HIG)
브랜드

브랜드 구조 유형
House of Brands
Endorsed Brands
Sub Brands
Branded House
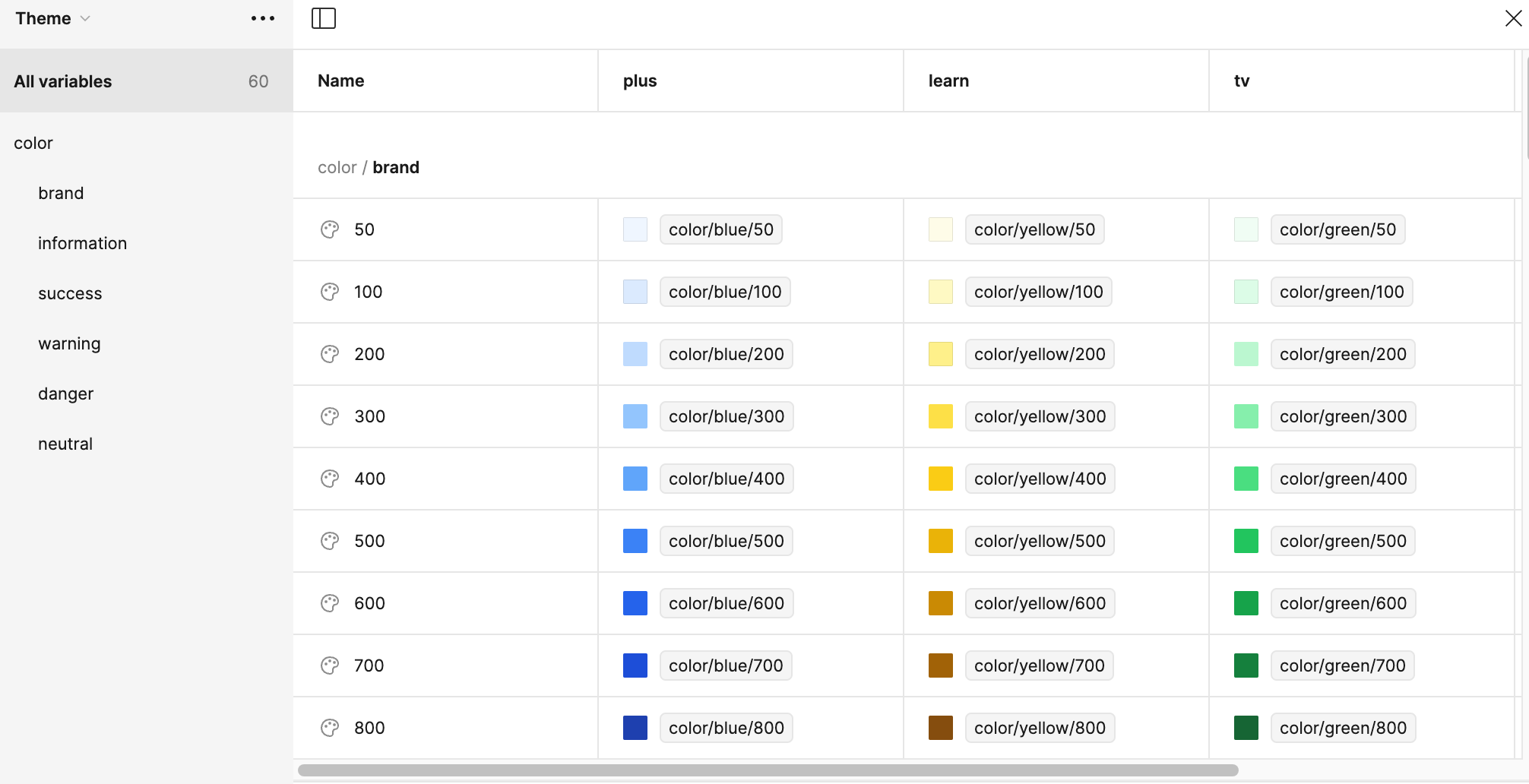
적용하기
theme에 추가
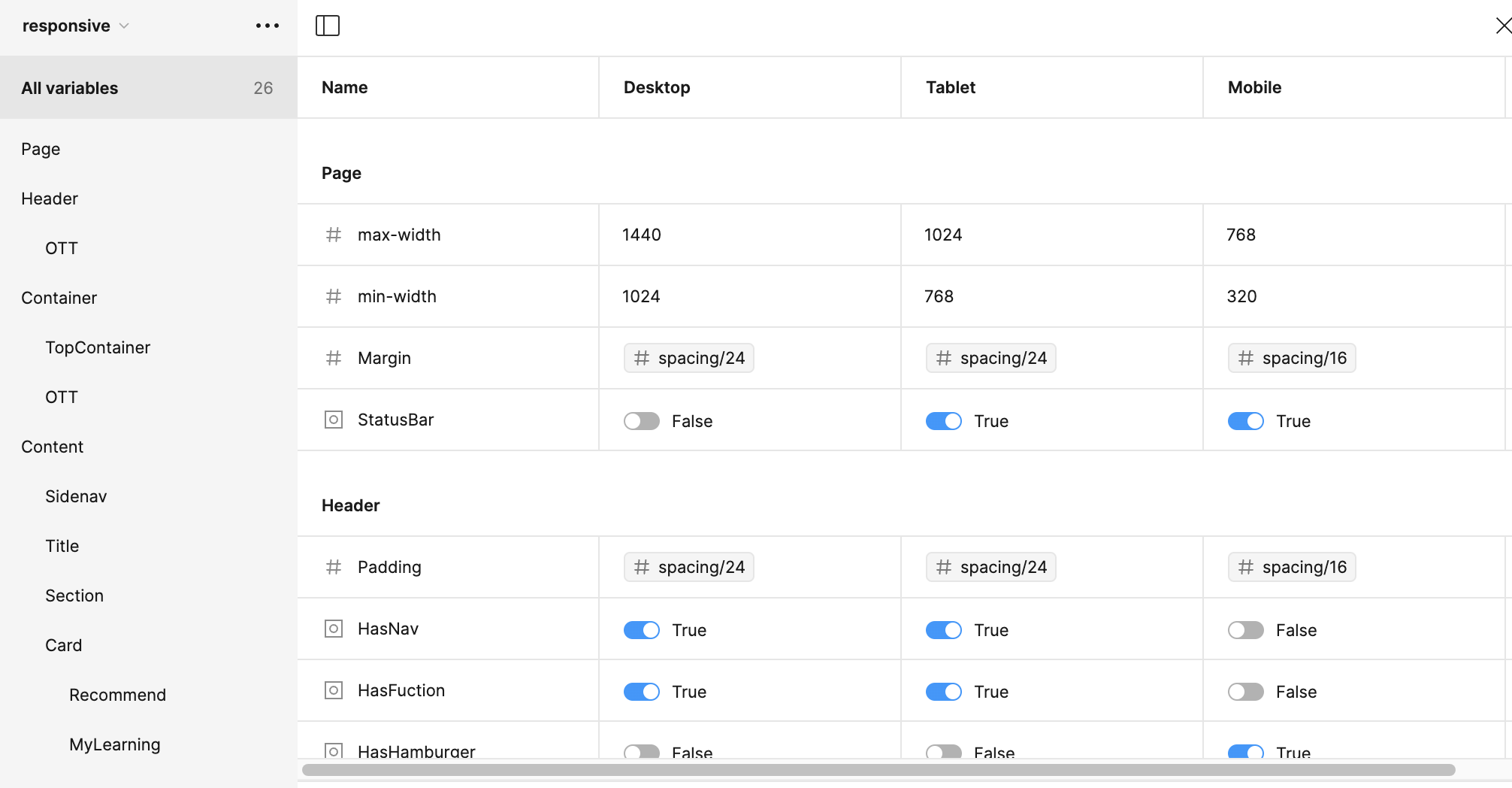
반응형 디자인

최대값과 최소값 적용 → 오토레이아웃이 적용돼야 함
기준 width, height값 정해서 모드에 적용 / 불린 프로퍼티 등 다양하게 적용 가능!
Page, Header, Content 등 프레임마다 적용 가능
잘 정리해서 사용하면 정말 무궁무진하게 확장할 수 있을 것 같다!
다중언어
왜 다중언어를 지원하는 것이 중요할까?
시장 개척 및 점유율 확대
사용자가 접근하기 쉬움
넷플릭스, 스포티파이
글로벌라이제이션/로컬라이제이션
LTR/RTL
이미지에도 적용되면 좋음. 라인 좋은 사례
현재 피그마 배리어블을 사용한 다중언어는 한계가 있다.
9. 페이지를 만들기 전에 알아야 할 사항
컴포넌트 문서 정리하기
*10, 11, 12 챕터는 미션에서 서술한다.
플러그인
중간점검 : 특강 및 LIVE QnA : 디자인 시스템 문서화 (feat. chatGPT 이용)
디자인 시스템 문서화를 하는 이유
하나의 제품을 만들기 위해 일관성, 효율성 제공함
성공지표: 디자인 시스템을 얼마나 채택하였는가?
잘 만든 디자인 시스템 문서: 참고하기 좋고 제대로 사용가능해야 한다
디자인 시스템에 나오는 공통된 주제와 내용
Spec, States, Usage, Usage: Decide components, Anatomy, Behaviour, Best Practice, Props, Content guidelines, Accessibility, Responsive Design, Research and testing
잘 만든 디자인 시스템을 선정해보는 시간이 있었다. “잘 만든 디자인 시스템의 기준이 뭘까” “나는 지금까지 어떤 지표들을 기준으로 디자인 시스템을 참고해왔나?” 라는 의문이 들어서 답하기 힘들었다. 지금 생각해보면 디자이너 입장(내 입장)에서 참고하기 좋았던 디자인 시스템 두 가지를 말했다. 디자인 시스템은 디자이너 외의 직군도 참고하는 문서라는 점! 을 잊지 말아야 한다.
어떻게 디자인 시스템 문서를 효과적으로 만들까?
ChatGPT
빠르게 효과적으로 작업 → *정확성 문제 있음
다른 관점에서 보기 → *신뢰성 문제 있음
프롬프트 프레임워크
Context 맥락
Information 정보
Goal 목적
Output 결과물
이 모든 내용이 필요한가? 검토 필요
볼드님께서 제작해주신 템플릿을 ChatGPT 3.5에 적용하여 디자인 시스템 문서를 작성해봤다. 덧붙여 타 수강생분들의 결과물을 보고 피드백해보는 시간도 가졌다. 결과물이 나쁘지는 않지만 확실히 인간 디자이너가 보고 검토할 필요가 있어보였다. 너무 재밌었고 의미있었던 시간! (+피드백을 꼼꼼하게 해주셔서 감동받았다. 감사합니다 !!)
디자인 시스템 문서화 도구와 플러그인
Plugin: Propstar, EightShapes Specs, Stark
🎯 미션
이번 미션은 전반적으로 정말 재밌었다. 이 강의의 꽃이 아닌가 싶다 ㅎㅎ
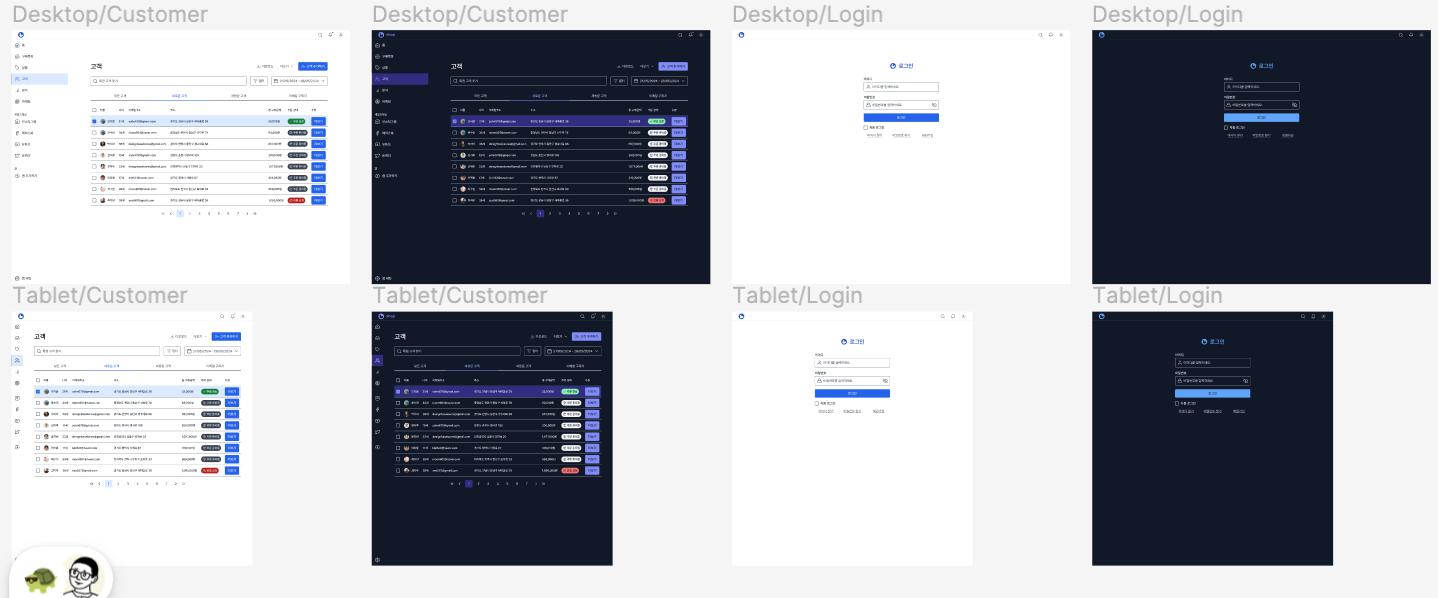
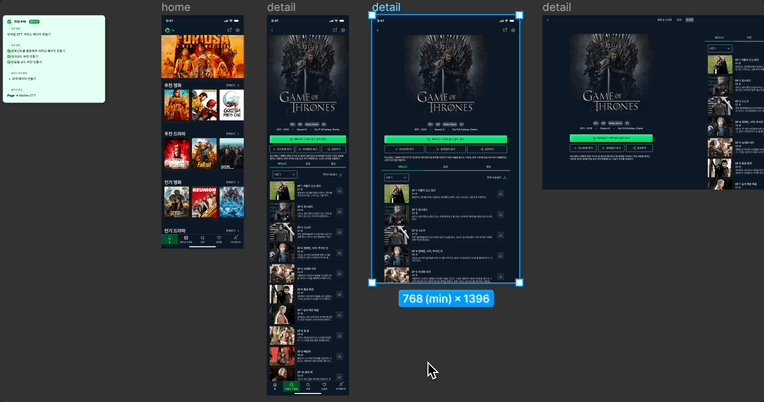
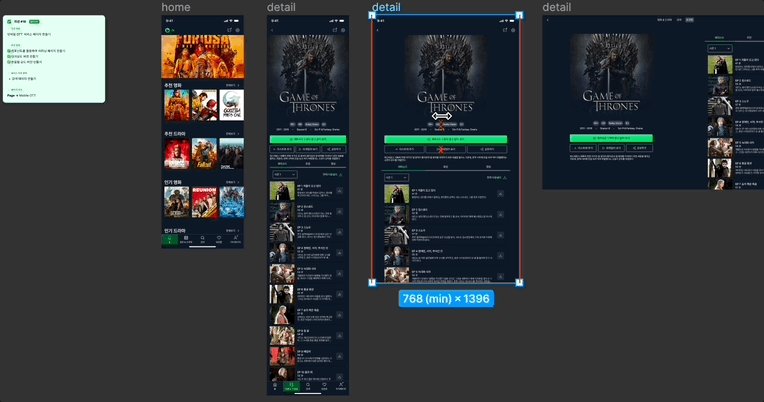
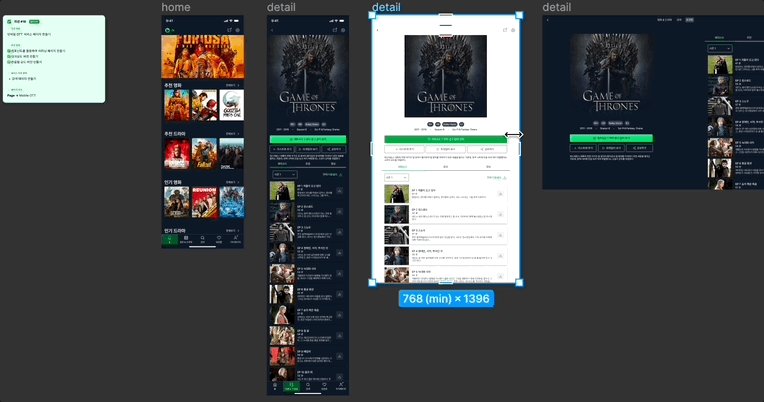
B2B shop admin, B2C learn cource, Mobile OTT 세 서비스의 페이지를 디자인했다.
여태껏 만든 컴포넌트들을 조합하고, 서비스 성격이나 레이아웃에 맞지 않거나 혹은 실수가 있었던 컴포넌트를 다시 디자인했다. 개인적으로 이 후자의 과정이 좋았던게, 처음부터 완벽한 컴포넌트는 당연히! 만들 수 없다. 그럴 때 컴포넌트를 수정하여 디자인하는 방법을 알려주시는데, 별거 아닌 것처럼 보일 수 있지만 사실은 배우기 힘든 실무에서 활용하기 좋은 꿀팁들이라 생각한다.
레이아웃이나 주로 사용되는 컴포넌트는 서비스 성격에 따라 달라진다. B2B 제품을 많이 디자인하는 입장에서 다른 서비스들도 더 디자인할 수 있는 기회가 생겨 좋았다. 또 데스크탑 화면을 먼저 디자인하고 → 모바일 확장을 고려하는 것과 반대의 경우 디자인 과정이 꽤 달라지는데, 그 과정도 미션중 거치게 되어 좋았다.

제일 재밌게 했던 미션.
🌼 회고
잘 한 점
무사히 스터디를 완주했다!
아쉬운 점/보완할 점
없다! 이번주는 시간관리를 아주아주 잘했다~
👋 스터디 완주 소감
강의를 수강하거나 미션을 진행할 때는 참 길게 느껴졌고 이외의 시간은 너무도 빠르게 만들어줬던 마법같던 한 달이 지나갔습니다. 강의 페이지에 적혀있는 강의 시간은 13시간 29분인데 어째서인지 공부를 하고 미션을 진행하고 하다보면 일주일에 최소 6시간 이상은 투자해야 했습니다. (저만 그런건 아니겠죠)
그럼에도 완주할 수 있었던 이유는 다른 러너분들이 열심히 달리시는 모습을 보며 자극을 느끼고, 매주 들었던 라이브 특강에서 학습의 기쁨을 느꼈고, 무엇보다 강의 자체가 잘 짜여졌기 때문이라고 생각합니다. 스터디 진행해주신 인프런 관계자분들, 정말 열정적으로 가르쳐주신 볼드님, 그리고 같이 달려주신 러너님들 전부 감사합니다! ☺
이제부터는 지금까지 공부했던 것들을 복습하고, 실무와 사이드프로젝트에서 잘 적용할 수 있도록 응용해보겠습니다. 💨
(+첫 라이브특강때 다짐했던 책 샀습니다. ㅎㅎ)


댓글을 작성해보세요.


첫 라이브 때 리워드로 약속하신 책 사신걸 축하드려요! 덤으로 완주까지!!