![[인프런 워밍업 스터디 1기 디자인] 2주차 발자국](https://cdn.inflearn.com/public/files/blogs/720da7ac-474e-4040-b0df-ffc968a373a9/fd.png)
[인프런 워밍업 스터디 1기 디자인] 2주차 발자국
2주차는 확실히 쉽지 않았다. 휴일이 많다고 여유롭게 생각했었는데 휴일이 많다는 말은 약속이 생긴다는 말이다. 때문에 오히려 시간에 쫓겼다. 저번주의 보완할 점 중 "강의 메모 이외에 느낀 점 그때 그때 작성하기"가 있었는데, 강의 메모도 제대로 못했던 것 같아 많이 아쉽다. 그래도 어떻게든 스케줄에 맞춰 이번주 공부를 마무리해서 그 과정을 작성한다.
📖 강의 요약
Day 7 중간점검 : 특강 및 LIVE QnA
5월 4일에는 중간 점검 특강이 있었다. 네이밍 컨벤션, 아이콘, 멀티 에딧과 관련된 내용이었다.
Naming Convention
먼저 네이밍 컨벤션시 팁을 알려주셨다. 항상 신경쓰려고 하는데 놓치는 부분이다. 네이밍 컨벤션은 코드에서 사용되는 명명 규칙이다. snake_case, camelCase, PascalCase, kebab-case 등이 있다. 개발자의 이름 짓는 법, 네이밍 컨벤션 이라는 글에 자세히 설명되어 있다. 그중 camelCase 를 일반적으로 선호한다고 하셨는데, 이유가 궁금해서 더 조사해봤다.
❓
camelCase가 디자인 시스템에서 일관된 네이밍 컨벤션을 적용할 때 유용한 방법인 이유가독성: camelCase는 여러 단어를 하나의 식별자로 결합할 때 각 단어의 시작 부분을 대문자로 표시하여 가독성을 높인다.
일관성: camelCase를 사용하면 모든 변수, 함수, 클래스 등에 동일한 네이밍 규칙을 적용할 수 있다.
자동완성 및 검색: 대부분의 통합 개발 환경(IDE)은 camelCase를 사용하여 자동 완성 및 검색 기능을 제공한다. 따라서 camelCase를 사용하면 개발자가 코드를 더 쉽게 작성하고 탐색할 수 있다.
통합성: camelCase는 다양한 프로그래밍 언어 및 기술 스택에서 일반적으로 사용되는 네이밍 컨벤션이다. 이는 프로젝트를 다른 팀원과 공유하거나 외부 라이브러리 및 프레임워크와 통합할 때 유용하다.
(ChatGPT 3.5 의 답변을 인용함)
Icons
그 다음으로는 아이콘을 선이 아니라 면으로 작업해야 하는 이유, 그리고 면 작업시 팁들을 들었다. 이게 특강 중 핵심 내용이었는데, 정말 꿀팁이었다. 특강자료는 수강생들만 받을 수 있었던 것 같아 해당 내용은 생략한다.
Multi Edit
강의 녹화될 당시 없었던 기능이라 추가 설명해주셨다. 알고있던 기능이지만 알고있다고 생각하는 것들이 원래 가장 무섭기 때문에... 공식 문서를 한 번 살펴보고 체크해봐야 할 것 같다.
❗공식 플레이그라운드는 이쪽이다. → Multi-edit playground
3. 컴포넌트 만들기 위한 준비
본 강의로 돌아가, 섹션 3에서는 컴포넌트를 만들기 전 컴포넌트에 대한 기본 설명과 준비 방법을 배웠다.
컴포넌트의 용어에는 컴포넌트 세트, 베리언트, 프로퍼티, 값이 있다. 컴포넌트 세트(Component Set)는 컴포넌트 안에 여러 컴포넌트를 가지고 있는 것을 말한다. 베리언트(Variant)는 컴포넌트 세트 안에 있는 하위 컴포넌트 각각을 뜻한다. 프로퍼티(Property)는 카테고리처럼 컴포넌트 내부의 요소들을 구분한다. 값(Value)은 프로퍼티 안의 내용물이다.
ㅤ
그 중 프로퍼티는 불린 프로퍼티, 텍스트 프로퍼티, 인스턴스 스왑, 베리언츠 프로퍼티가 있다. 불린 프로퍼티(Boolean Property)는 true, false 값으로 on, off를 조정한다. 텍스트 프로퍼티(Text Property)는 텍스트의 값을 수정한다. 인스턴스 스왑 프로퍼티(Instance Swap Property)는 다른 인스턴스로 교체할 수 있는 프로퍼티다. 마지막으로 베리언츠 프로퍼티는 (Variant Property) 다양한 상태, 스타일을 적용할 수 있는 프로퍼티다.
컴포넌트를 만드는 순서는 다음과 같다.
기본 싱글 컴포넌트 만들기 : 배리언트 프로퍼티를 제외한 모든 프로퍼티 등록
인스턴스 복사 후 테스트 : 리사이징, 프로퍼티 등
배리언츠 프로퍼티 만들기 : 상태, 형태 등 베리언츠 프로퍼티 등록하기
테스트 : 베리언츠 이름, 순서 체크
내부 인스턴스의 프로퍼티를 가져오기
입력, 디스플레이 컴포넌트를 만든 뒤 이걸 보니 감회가 다른데, 모든 단계가 정말 중요하다.
4. 입력(Input) 컴포넌트 만들기
이제부터는 본격적으로 컴포넌트 만들기 공장에 들어간다. 컴포넌트 만들기는 입력, 디스플레이, 피드백, 네비게이션의 4가지 섹션으로 구분되어있다. 역할/목적에 따라서 분류하신듯 하다. 해당 섹션들끼리 만드는 방식, 필요한 요소들이 비슷해서 따라 만들기 쉬웠다.
HTML의 input은 MDN에서 다음과 같이 정의한다(편의상 HTML의 정의를 가져왔으며 디자인 시스템에서의 의미는 다를 수 있다). 사용자로부터 데이터를 수신하기 위해 대화형 제어를 생성하는 데 사용되며, 버튼, 체크박스, 날짜, 이메일 등 포함된다.
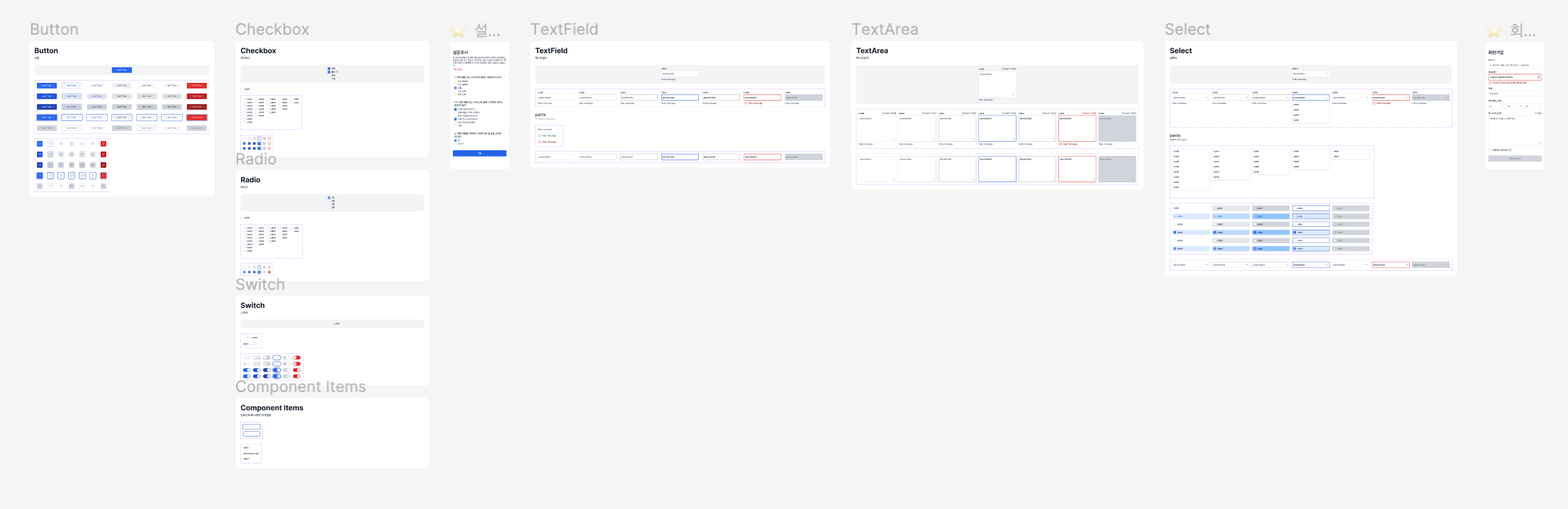
강의에서 제작하는 인풋 컴포넌트는 버튼, 체크박스, 라디오 버튼, 스위치 버튼, 텍스트 필드, 텍스트 상자, 셀렉트다. 그중 제작할 때 궁금한 사항이 있었거나 덧붙일 말이 있는 컴포넌트만 따로 글을 쓴다.
버튼
버튼은 많이 보고 제작해서 잘 알고 있다고 생각했는데 아니었다. 더 공부해야겠다.
❓ 버튼을 제작하던 중
destructive의 역할이 궁금해져 찾아봤다. Apple Developer에 따르면, destructive button은 사용자 데이터를 삭제하거나 되돌릴 수 없는 작업을 수행하는 버튼이다. destructive button은 모양을 통해 사용자가 버튼을 탭할지 클릭할지 신중하게 고려해야 함을 나타낸다. 예를 들어 SwiftUI는 빨간색 배경을 사용하여 수정자와 함께 추가하는 destructive button을 제공한다.
버튼은 경우의 수가 많아 더 세부적으로 분류하는 것을 추천한다고 하셨다. 아래는 Polaris Components 의 버튼 컴포넌트다.

컨트롤 그룹(체크박스, 라디오버튼, 스위치)
컨트롤 그룹도 버튼과 마찬가지로 안다고 생각하고 쉽게 만들지 말고 더 주의를 기울여서 제작해야 한다.
❓ 컨트롤 그룹(Control Group)이라는 단어는 어디서 온건지 궁금해져서 찾아봤다.
M2는 Selection controls라고 Checkboxes, Radio buttons, Switches 를 묶어서 말하고 용도는 다음과 같이 정의한다. "선택 컨트롤을 통해 사용자는 선택사항 선택, 설정 켜기 또는 끄기 등의 선택사항을 포함하는 작업을 완료할 수 있습니다. 선택 컨트롤은 사용자에게 의사 결정을 요청하거나 설정 또는 대화 상자와 같은 기본 설정을 선언하는 화면에서 찾을 수 있습니다."
jQuery 에서는 form controls를 Controlgroup라 말한다.
chatGPT3.5가 말하기로는, 비슷한 목적을 가지고 사용되는 요소들이라서 같이 묶이는 것이라 한다.
5. 디스플레이(Display) 컴포넌트 만들기
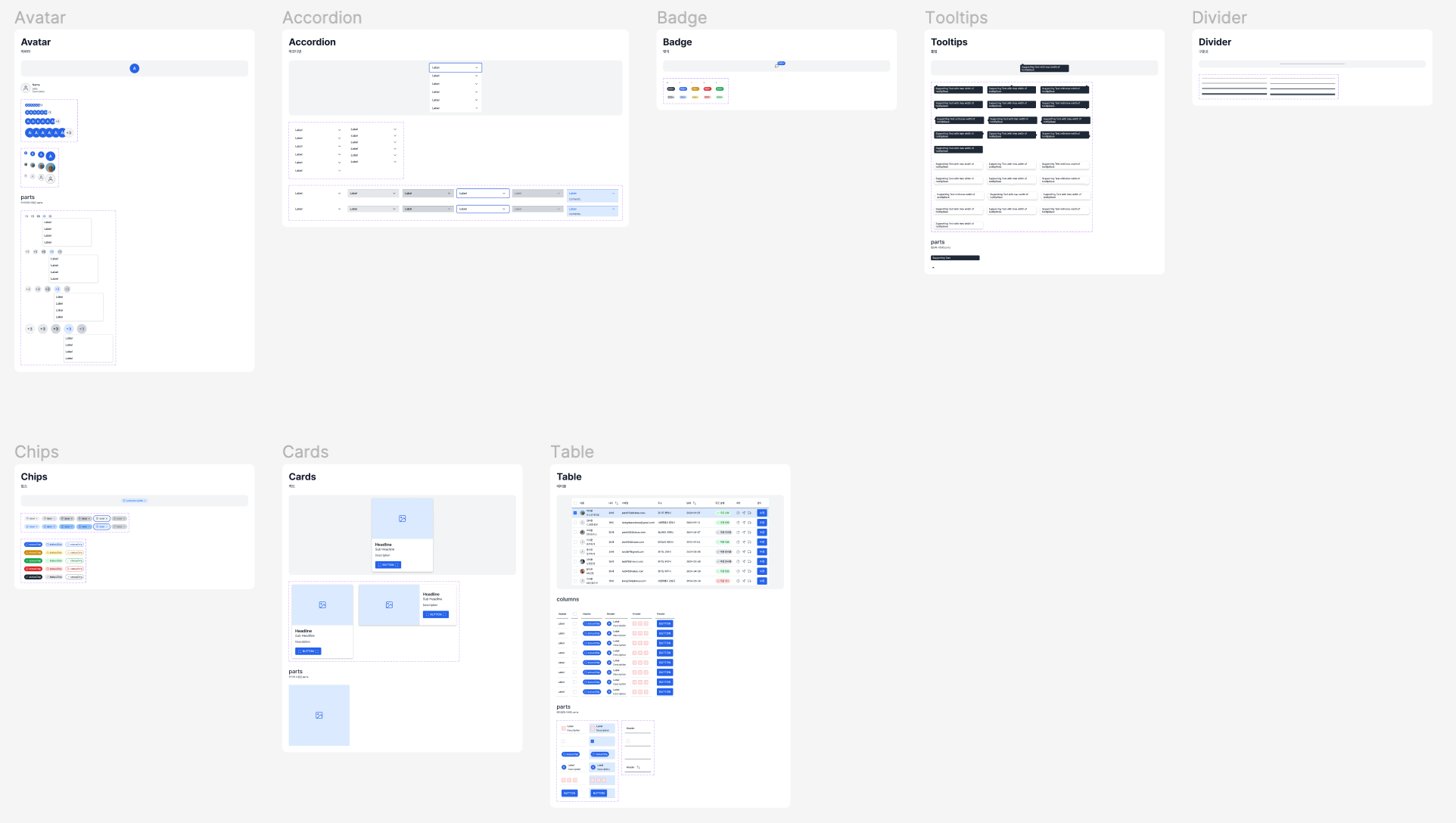
디스플레이 컴포넌트는 데이터를 표시하는 컴포넌트를 말한다. 강의에서는 아바타, 아코디언, 뱃지, 툴팁, 구분선, 칩, 카드, 테이블을 다룬다. 그 중에서 툴팁, 구분선, 테이블만 따로 이야기한다.
툴팁
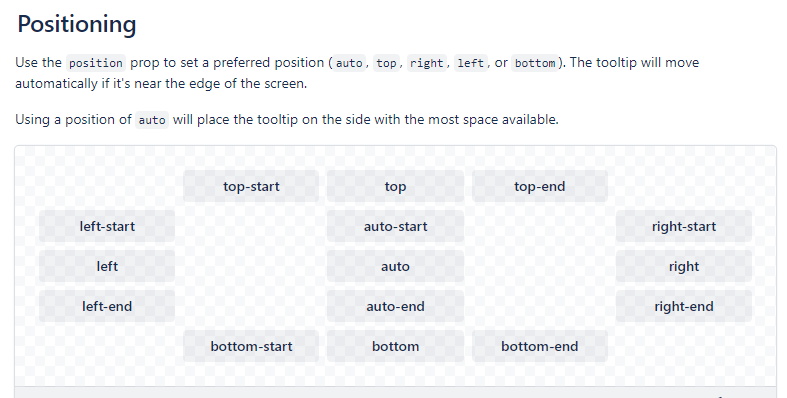
툴팁의 포지셔닝이 재밌어서 더 찾아봤다. 아틀라시안에서는 다음과 같이 사용한다.

구분선
구분선을 만드는 방법은 두 가지가 있다. frame, stroke. 각자 장단점 있으나 강의에서는 strokes 로 제작한다. 여기서 Auto Layout -> Storkes -> Excluded를 Included 로 변경하면 strokes 제작시의 단점이 많이 줄어든다!
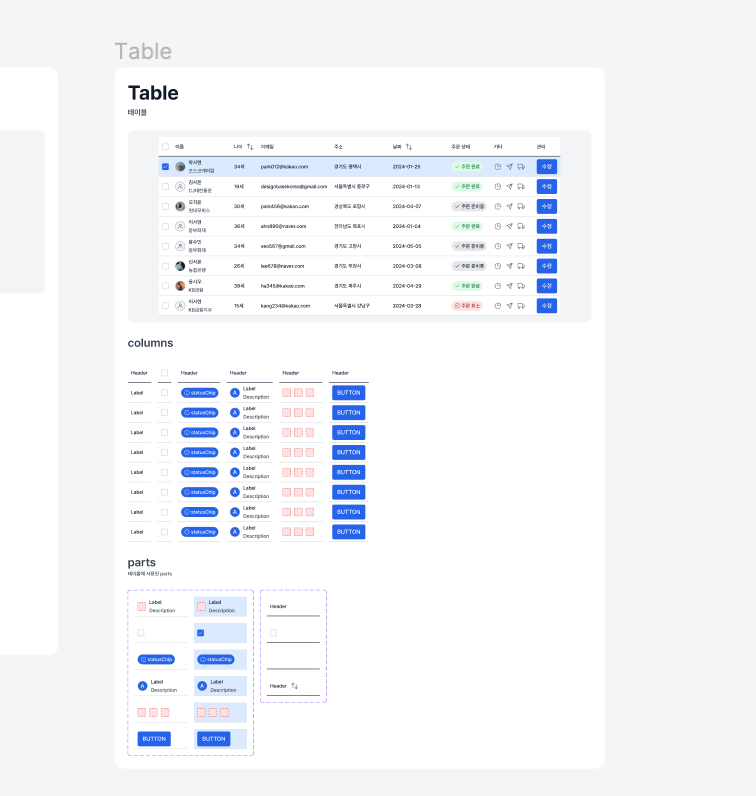
테이블
회사 특성상 테이블 만드는 일이 많은편인데 기본적인 가이드를 잘 제시해줘서 큰 도움이 되었다. 이 부분은 미션에서 후술한다.
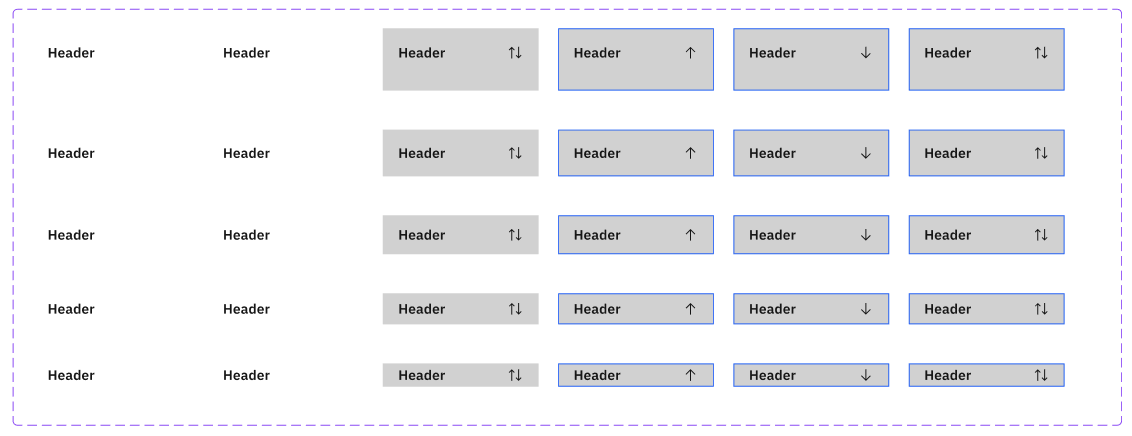
❗ Carbon Design System v11 의 테이블을 찾아봤는데, 헤더의 소팅을 세부적으로 분류하여 참고하기 좋았다. 또 강의에서는 column을 제작하는 방식으로 테이블을 구성했는데, 카본에서는 row로 제작하여 header + toolbar + row + pagination으로 조합하고 있었다. 이런 사례들을 더 찾아보는 것도 공부에 큰 도움이 될 것 같다!
🌟 컴포넌트 제작시 Tip
강의에서 그때그때 이야기해주신 방법들인데 정리해두면 나중에 참고하기 좋을 것 같아 모아봤다.
instance swap property 설정하기:
이름짓기: 타 property와 겹칠 경우
→를 앞에 추가하기
이 부분은 디자이너마다 방법이 다를 듯하다. 이 방법은 이해하기 쉽고 간편해서 좋았다. 다른 디자인시스템에서 이런 부분까지 찾아본 적은 없었는데, 앞으로 눈여겨볼 것 같다. 👀
어떤 값을 먼저 보여줄지 결정하기:
Preferred values→ 상황에 따라 다르게 설정여러가지 아이콘을 보여줄 경우 → 모든 아이콘 체크
특정 아이콘만 보여줄 경우 → 해당 아이콘만 체크 ex. 바텀 네비게이션
우선순위가 있는 경우 → 순서에 주의해서 체크
focus-ring제작하기컴포넌트 제작하여 필요할 때마다 붙여넣고 Absolute positioning 하기
❓
focus-ring이란? 포커스 표시기(focus indicator, '포커스 링focus ring'으로 표시되는 경우가 많음)는 페이지에서 현재 포커스가 설정된 요소를 식별한다. 마우스를 사용할 수 없는 사용자의 경우 이 표시기가 마우스 포인터의 독립형 역할을 하므로 매우 중요하다. (출처: web.dev/스타일 포커스)접근 가능한 WCAG 규격 초점 표시기 설계 가이드 : 포커스링을 찾아보다가 알게 된 아티클인데 잘 정리되어있는 것 같아 첨부한다! 다음에 이 글을 다시 볼 때 다시 읽을 수 있도록~
여태껏 stroke로 작업해왔는데..🫠....... 내가 이해하고있는 포커스의 개념과 달랐어서 거기서부터 놀랐다. 아직 배울 것이 많다!
Absolute positioning 크기 상위 레이어와 같이 조정되도록 설정하기: constraints → Left and right, Top and bottom
내부 인스턴스 가져오기 : properties → nested instances
icon placeholder 제작하기 : 임의의 '아이콘 플레이스홀더'를 넣어서 플렉서블하게 사용할 수 있도록 함. 크기를 자유롭게 조정할 수 있음.
profile에 이미지 넣기 : Unsplash → portrait → style 지정
🎯 미션
미션 5~8 의 결과물은 다음과 같다. 최대한 문서화하려 노력했다.
미션 5 피그마 컴포넌트 기초 배우고 입력 컴포넌트 만들어보기
미션 6 입력 컴포넌트 나머지 만들고 마지막 점검하기
미션 7 디스플레이 컴포넌트 만들어보기
미션 8 디스플레이 컴포넌트 나머지 만들고 마지막 점검하기


1주차와 마찬가지로 항상 볼드님이 제작하시는 디자인 시스템을 최대한 따라서 만드려고 노력했다. 강의를 제작하시는 입장에서 최대한 표준적인 디자인 시스템을 만드셨을테고, 나는 그걸 배우는 입장이기 때문이다. 기초가 튼튼해야 나중에 회사에서도, 사이드 프로젝트에서도 응용할 수 있다!

예외가 하나 있었는데, 테이블이다. SI, 솔루션 기업에서 일해왔고 일하고있어서 테이블을 제작하는 일이 꽤 많다. 그래서인지 나도 모르게 관성적으로 디자인해왔는지 테이블 강의를 들으면서 굉장히 놀랐다. 효율적이고, 배리에이션을 만들기도 간편했다. 덕분에 신나서 몇 개 더 만들었다. 다만 소팅 헤더나 아이콘 버튼 등은 프로퍼티 활용 방법을 더 고민해봐야할 것 같다.
🌼 회고
잘 한 점
미션 따라가기에 급급했지만 그와중에도 나름대로 문서화를 했다.
아쉬운 점
월~수에 바빠서 미션 일정을 제대로 따라가지 못했다.
보완할 점
평소 플러그인 추천 글을 더 살펴봐야 겠다.
컴포넌트를 공부할 때 실전에 필요한 것들만 급급하게 공부하는 단계를 넘어서야 한다. 시트에 적으면서 다른 디자인시스템들과 비교하는 등 그 이상의 공부가 필요하다. 또 컴포넌트 문서화 방법도 공부할 필요가 있다.
다음주 계획
미션 잘 따라가기
강의 메모 잘 하기
flexible한 작업물을 만들려면.. inflexible하게 작업해야하나보다.😇 지금은 볼드님의 방법을 그대로 따라하는 중이지만, 실전에서는 네이밍 규칙 정하고, 문서화하고, 스타일이나 배리언트 점검도 스스로 해야 하니 "제대로" 디자인 시스템을 구축할 때 드는 공수가 정말 어마어마할거다. 처음 수강 신청할 때까지만해도 베리어블을 써서 컴포넌트 만드는 것! 만 생각했는데, 컴포넌트 만들 때 주의사항, 잘 만들기 위한 고려사항들까지 생각하게 됐다. 점점 발전하는 내가 보여서 기분이 좋다. 다음주에 배울 내용들이 기대된다.
댓글을 작성해보세요.