![[인프런 워밍업 스터디 1기 디자인] 1주차 발자국](https://cdn.inflearn.com/public/files/blogs/64f3a290-7898-4068-a8c5-c6fd25e5e9af/fd.png)
[인프런 워밍업 스터디 1기 디자인] 1주차 발자국
직장과 사이드 프로젝트를 병행하던 중 디자인 시스템에 대한 심화적인 공부의 필요성을 느꼈다. 사수 없는 디자이너라 스스로 배우고 성장해야만 했는데, 해외 아티클, 유튜브 등을 열심히 찾아봤지만 "어디서부터 어디까지 실무에서 적용시켜야 할지 모르겠다"는 문제 때문에 어려움을 겪었다. 그러던중 인프런 워밍업 클럽 - 스터디 1기의 존재를 알게됐고, 좋은 기회로 보여 신청했다.
📖 강의 요약
0. OT
첫 프로그램은 OT였다. 줌으로 화상회의를 진행하는 동시에 피그잼에서 강사님과 의사소통했다. 덕분에 집중이 잘됐다. 스터디는 다같이 으쌰으쌰하는 분위기가 중요한데, 참여자 모두가 쉽게 사용할 수 있고 귀여운 의사소통이 가능한 툴이라 그랬던 것 같다.
평일 저녁에 짬을 내서 참여할 가치가 있었다. 기존에 존재하는 강의를 바탕으로 스터디로 진행하다 보니 안내사항이 많았는데, OT에서 설명을 잘해주셔서 따라가면서 잘 이해할 수 있었다. 특히 피그잼에서 "내가 왜 이 스터디에 참여했는지" "무엇을 얻고 싶은지" 등을 스스로 생각하고 써나가는 시간이 있었는데 이 시간이 정말 좋았다. 다른 사람들이 어떤 각오로 참여하게 됐는지를 보면서 동감하고 신기해하기도 하면서 "다같이 30일동안 열심히 공부할 사람들이 여기 있구나!"라는걸 새삼 느끼며 설레는 마음으로 스터디를 시작했다.
1. 디자인 시스템과 디자인 토큰
강의는 베리어블이 먼저지만, 정리 과정에서 순서를 수정했습니다
초반 강의에서는 디자인 시스템과 디자인 토큰 등 강의에서 다루는 개념들을 먼저 정리하는 시간을 가졌다. 아는 내용과 모르는 내용이 섞여있었는데, 전자는 내가 이미 아는 개념들을 강사님 입장에서 설명해주시는 것을 들으면서 "아, 저렇게 설명할 수도 있는 부분이구나!"고 생각하며 복습했고, 모르는 부분은 아는 부분보다 열심히 메모하고, 따로 표시해두었다.
1) 디자인 시스템
디자인 시스템은 일관성과 확장성을 가진 재사용 가능한 컴포넌트와 패턴, 가이드를 말한다.
디자인 시스템의 구성 요소는 다음과 같다.
디자인 원칙/철학 Design Principle
스타일 가이드 Style Guide
컴포넌트 라이브러리 Component Library
패턴 라이브러리 Pattern Library
문서화 Documentation
시스템 관리 운영 System Governance
이 중에서 내가 주로 사용했던 것은 스타일 가이드, 컴포넌트 라이브러리뿐이었어서 다른 부분들을 어떻게 실무에 적용할 수 있을지 고민했다.
디자인 시스템의 장점은 다음과 같다.
디자인 일관성 유지
브랜드 강화
효율적인 개발
시간 단축
팀 간 협업 강화
빠른 온보딩
유지 보수 용이
높은 품질의 경험
디자인시스템을 시작할 때는 다음 사항들을 주의해야 한다.
비즈니스, 디자인, 개발의 이해에서부터 시작
디자이너 혼자서 만드는 게 아니라 회사의 여러 구성원이 함께 만드는 것
작은 단계에서부터 성공해나가야 함
디자인시스템은 보통 '효율'을 위해 만드는 시스템이지만 제대로 만들려면 시간과 비용이 많이 든다. 따라서 초반에 어디까지 만들지 제대로 설정하는 게 중요하다. 그리고 사이드프로젝트를 할 때도 느꼈지만 만들다보면 또 수정할 일이 생기고, 여기서 막히고 저기서 충돌하기 때문에.. 작은 성취들을 소중히 여기는 태도가 꼭 필요하다.
2) 디자인 토큰
디자인 토큰은 모든 UI 요소의 기본 구성 요소로 작고 반복할 수 있는 디자인 결정이다. 브래드 프로스트의 아토믹 디자인 개념에서는 '전자'단계에 속한다.
전자 -> 원자 -> 분자 -> 유기체 -> 템플릿 -> 페이지 토큰과 관련된 브래드 프로스트의 새로운 아티클도 첨부한다. 다음에 시간될 때 차근차근 읽어보면 개념 이해에 더 도움이 될 듯 하다.
그렇다면 디자인 토큰은 왜 필요할까? 바로 확장이 쉽고 관리가 유연하다는 이유 때문이다.
❓ 여기서 "json으로 내보내기 가능해서 여러가지 플랫폼으로 이동 가능하다"고 강사님이 말하셨는데 이유가 궁금해서 찾아봤다.
json은 JavaScript Object Notation의 약어로, 데이터를 표현하는 데 사용되는 형식이다. 현재 데이터 교환의 범용 표준이며 프론트엔드와 서비스 측 개발, 시스템, 미들웨어, 데이터베이스를 포함해 프로그래밍의 모든 영역에 사용된다. (출처: 거의 모든 SW 개발의 필수⋯JSON 데이터 포맷의 이해 - ITWorld Korea)
디자인 토큰 형식 모듈/4.파일 형식에 따르면
json이 채택된 이유는 다음과 같다.1. 많은 프로그래밍 언어의 표준 라이브러리에서 광범위하게 지원된다. 이것은 개발자의 진입 장벽을 낮출 것으로 예상된다.
2. 현재 인기있으며 광범위하게 사용되는 언어다. 많은 사람들이 익숙하기 때문에 학습 곡선을 낮출 것으로 예상된다.3. 이진법이 아닌 텍스트 기반이어서 기본 텍스트 편집기 이외 특수 소프트웨어 없이 디자인 토큰 파일을 편집할 수 있다.
3) 베리어블의 이름과 구조
혼자 공부할 때 가장 어려웠던 부분인데 설명을 너무 잘해주셔서 열심히 들었다. 모든 스터디가 끝난 뒤 가장 먼저 복습하게 될 챕터가 아닐까 싶다.
베리어블의 구조는 다음과 같다.
이름(Name), 값(Value), 유형(Type)
설명(Description)
그룹
베리어블의 계층은 다음과 같다. 기업마다 정의하는 용어가 다를 수 있지만 신경쓰지 말고, 계층마다 기업들이 어떤 목적을 가지고 역할을 분류했는지에 초점을 맞춰야 한다.
Raw value: 본래의 값
#D6840BGlobal/primitive/core/base/foundation/root: 사용 맥락에 상관없이 디자인 언어의 기본 값
Orange-mediumAlias/semantic/applied/purpose: 특정 사용 맥락과 의도를 전달할 때 쓰이는 값
Brand-primaryComponent/overwrites/scoped: 컴포넌트와 관련된 모든 디자인 속성을 가진 값
Button-primary-background-color
❓ raw value와 primitive는 뜻이 똑같은데 왜 다른 분류 용어로 사용하는지 궁금했다.
베리어블 이름의 구조는 Namespace + Object + Base + Modifier로 이루어져있다.
Namespace>System은 다른 디자인 시스템과 구분하기 위한 접두어로, 주로 모든 베리어블/토큰 앞에 위치한다.
Object>Component는 디자인 시스템 내에서 특정 컴포넌트의 스타일 및 레이아웃을 적용하고 싶을 때 사용된다.
Base는 Category와 Property로 구성되는데, Category는 UI 기본 구성 요소를 공통된 유형으로 그룹화하며 Property는 각 카테고리 내에서 특성에 따라 세분화된 것들이다.
Modifier는 하나의 디자인 요소를 여러 상황, 상태에 따라 변형할 수 있도록 한다. Variant와 State로 구성되는데, Variant는 시각적 위계질서와 기능을 표현한다. State는 인터랙션 상태와 크기를 표현한다.
❓ 토큰 앞에 $(달러) 기호를 붙이는 것도 json 기반이라 그런건지 궁금했다. 찾아본 결과는 다음과 같았다.
디자인 토큰 형식 모듈에 따르면, 토큰 이름과의 충돌을 방지하기 위해 토큰 속성은 달러 기호($)로 접두사를 붙인다. 이 접두사를 사용하면 예약어 목록이 필요 없고 사양을 미래에 대비하는 데 도움이 된다.
덧붙여 다른 변수명에서 잘 사용하지 않는 기호를 사용하여 다른 변수와의 충돌을 줄이기 위해
$를 사용한다는 내용은 이 블로그에 잘 설명되어 있다.
베리어블 구조, 이름을 지을 때 몇 가지 실무 팁도 알려주셨다.
개발자와 디자이너 둘 사이의 공통된 이름 짓기
미리 80% 정도는 계획을 하도록 한다 (엑셀 시트, 피그잼 추천)
2~3개 정도의 레퍼런스에서부터 시작하기
사이드프로젝트에서 파운데이션을 제작하던 중 어떻게 보면 벼락치기 개념으로 들은 강의였어서 조금만 더 빨리 들었다면 같이 엑셀로 계획하고 할 수 있었을텐데! 라고 후회했다 😇... 정말.. 정말 중요한 팁을 주셨다. 디자인시스템 관련한 레퍼런스는 사실 너무♾ 많고, 그중에서도 개발하려는 서비스의 특성/규모 등에 맞춰서 조절해야 하니 욕심부리지 말고 적당한 선에서 참고하며 시작해야 한다 ...
2. 스타일 파운데이션 설정
색상 Color
사이드프로젝트를 할 때 가장 많이 헤맸던 부분인데, 여러가지 레퍼런스를 참고해서 정리해주신 파일을 기반으로 만들어야 할 베리어블을 정리한 뒤 제작하니 시간도 절약하고 이후 개발자가 이해하기도 좋을 것 같았다.
고려사항은 다음과 같다.
Color Scoping
sematic
bg: Frame
Icon: Shape
text: Text
border: Stroke
특정 베리어블을 publishing하고 싶지 않다면
베리어블 콜렉션/그룹 앞에
_작성개별 베리어블 edit color variable -> Hide from publishing 설정
이런게 진짜 꿀팁이지 싶었던 부분. 이외에도 강사님이 제공해주시는 피그마 파일을 통해 컴포넌트 정리할 때의 팁을 알아볼 수 있는데, 공부에 많은 도움이 된다.
간격 Spacing, 둥근 모서리 Border Radius
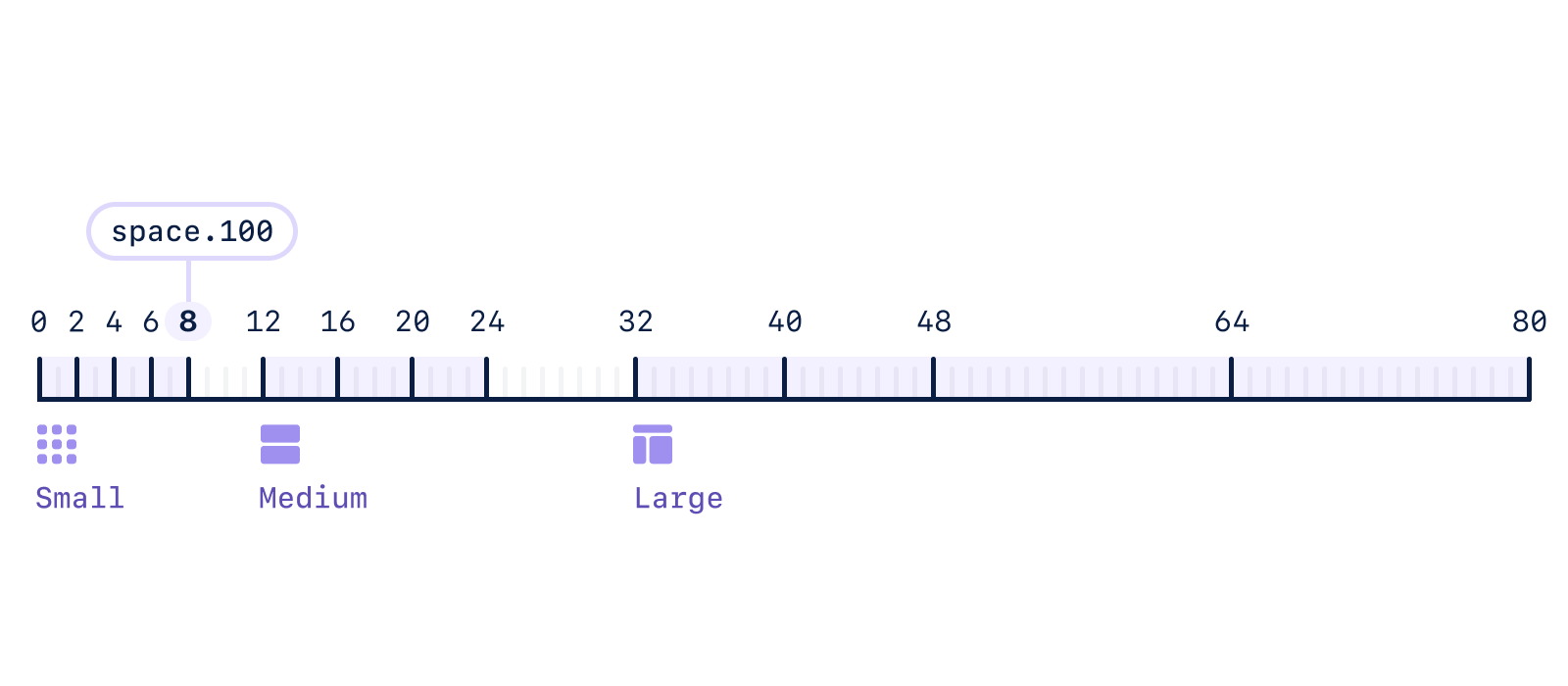
기본 단위(Base unit)은 1.5배수 랜더링 이슈로 주로 8pt 그리드를 사용하며, 일반적으로 더 작은 단위로 레이아웃을 정렬하고 싶은 경우 4pt 그리드를 사용한다. 간격 크기(Spacing Scale)도 마찬가지.
간격의 사용(Spacing in UI)은 작은 UI 구성 요소 / 카드 UI 패딩, 간격 / 큰 규모의 UI, 레이아웃 등 간격이 사용되는 케이스에 따라 적용하는 간격의 범위를 말한다.
❗ 아틀라시안 디자인 시스템에서는 small, medium, large로 나누어서 적용하고 있었다. (아래 사진)

간격 베리어블은 다음과 같이 구성할 수 있다.
Component
Semantic :
PaddingGapBorder RadiusWidth/HeightBorder WidthPrimitive :
UnitBase Grid Point :
4
❗ 시맨틱을 적용한 사례가 궁금해서 찾아봤다. Polaris는
--p-space-card-padding,--p-space-table-cell-padding같은 식으로 몇몇 컴포넌트의 Padding과 Width, Height까지 정의한다.
둥근 모서리 베리어블은 다음과 같이 구성할 수 있다.
Primitive: Unit
Semantic: Border Radius
타이포그래피 Typography
타이포그래피는 강의 녹화 당시에 베리어블이 없었어서 스타일로 제작하셨으며(추후 추가 예정이시며, 나는 특강으로 들을 수 있다!), 스타일을 쉽게 제작할 수 있는 플러그인을 많이 알려주셔서 도움이 됐다.
아이콘 Icon
Feather Icons을 불러와서 등록하는 법을 배웠다. 기존에 있는 아이콘을 불러오는 과정에서 생길 수 있는 문제를 유용한 단축키를 소개하면서 해결해주셨다.
fnshiftenter: 바깥에 있는 프레임 선택 -> 크기 조절enter: child frame 선택ctrlshiftg: frame 해제
5월 4일에 진행한 특강에서 심화 수업을 들었는데, 이 부분은 정리가 더 필요해서 다음주 발자국으로 넘긴다.
높이 Elevation
❗ Material Design 3에 의하면 높이는 z축에 있는 두 표면 사이의 거리다.
높이와 그림자는 UI 요소간의 계층구조를 시각적으로 명확하게 하고, 요소들간의 상대적인 거리와 깊이를 나타내 현실감있는 경험을 제공하며, 상호작용을 시각적 피드백으로 표현해 사용자 경험을 향상시킨다.
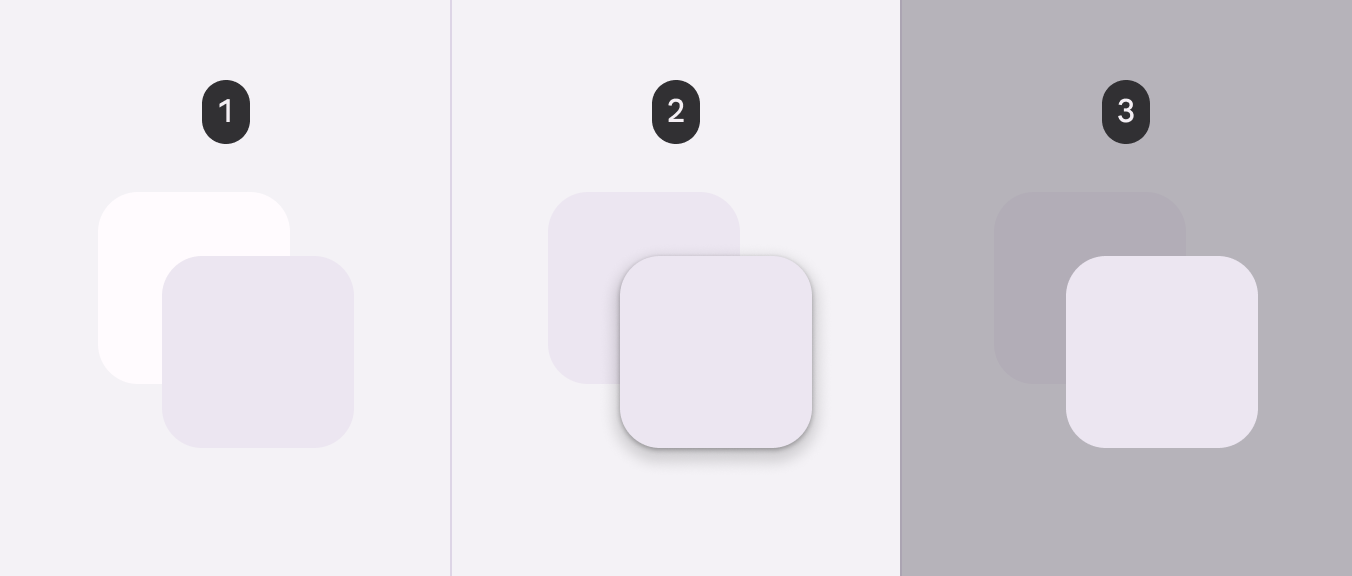
높낮이의 표현방법은 3가지가 있다. (이미지 출처: Material Design 3)

다른 톤으로 표현하기
같은 톤인 경우 그림자 효과 주기
스크림*을 사이로 구분하기
*스크림: 모달 뒷배경에 주로 사용되는 그것을 말한다. Material Design 2에서는 다음과 같이 설명한다. 스크림은 표면의 콘텐츠를 덜 눈에 띄게 만들기 위해 머티리얼 표면에 적용할 수 있는 임시 처리이다. 이는 스크림을 받는 표면에서 벗어나 화면의 다른 부분으로 사용자의 주의를 유도하는 데 도움이 된다.
그리드 Grid, 기준점 Breakpoints
그리드 시스템은 시각적 질서, 일관된 레이아웃, 유연함과 확장성, 디자인 효율성을 제공해준다.
반응형 그리드의 기본 용어는 다음과 같다.
칼럼(Columns): 섹션
거터(Gutters): 칼럼 간의 간격
마진(Margins): 그리드 양상단의 여백
Fixed, Fluid, Hybrid 그리드 정의는 다음과 같다.
고정형, 유동적 그리드 : 크기 확대됐을 때 고정/유동
하이브리드: 다양한 그리드가 한 스크린 안에 있음
그리드는 개념적으로는 이해가 된 상태였는데 피그마에서 오토레이아웃을 적용할 때 헷갈리는 부분들이 있었다. 그런 점들을 잘 짚고 넘어갈 수 있었다.
테두리 간격 Border Width, 투명도 Opacity
배리어블을 만든 후 넘버 스코핑에 신경쓰면 되는 부분들이다.
🎯 미션
미션 1, 2, 3
이번주의 미션은 다음과 같았다.
미션1. 컬러 베리어블을 로컬베리어블에 등록하고 다른 디자이너, 개발자 누구나 볼 수 있도록 문서화한다.
미션2. 타이포 그래피 스타일, 간격 베리어블을 등록하고 Feather icon을 등록한 후 면으로 모두 바꾼다.
미션3. 그림자 효과, 반응형 기준점, 기타 베리어블 등록하기
미션4. 스타일 파운데이션 최종적으로 다듬어서 일관되게 문서화해보기
그중 미션 1, 2, 3은 시간이 조금 걸리긴 했지만 강의를 따라가면 충분히 해결할 수 있는 과제들이었다.
미션 4
 미션4는 현재 사이드프로젝트나 회사 업무에 적용한다고 생각했을 때, 어떻게 해야 개발자들이 잘 이해할 수 있을까? 불필요한 커뮤니케이션을 줄일 수 있도록 문서화하고 싶다! 는 생각을 가지고 작업했다.
미션4는 현재 사이드프로젝트나 회사 업무에 적용한다고 생각했을 때, 어떻게 해야 개발자들이 잘 이해할 수 있을까? 불필요한 커뮤니케이션을 줄일 수 있도록 문서화하고 싶다! 는 생각을 가지고 작업했다.
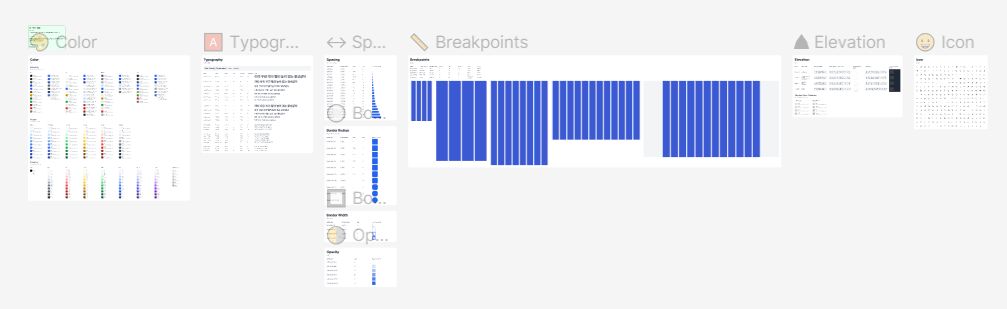
작업과정은 다음과 같다.
참고할 디자인 시스템 정하기: 볼드님의 파운데이션, Wanted Design Library, Polaris Styles 를 참고했다.
베리어블 -> 문서화 플러그인 찾기
잘 만들어진 플러그인들이 많았지만 1. 컴포넌트 형식이고 2. 컴포넌트 내부 요소들이 잘 구성되어 있고 3. 오류가 없거나 적은 것을 찾기가 힘들었다.
플러그인을 찾은 것들은 컴포넌트를 정리해서 묶었다.
플러그인을 찾지 못한 것들은 타 디자인시스템들을 참조해서 새로 제작하거나, 기존에 강의를 따라가면서 제작했던 문서를 가지고와서 정리했다.
이후 문서를 통일하고 정리했다. 이 과정에서 볼드님의 파운데이션이 큰 도움이 됐다.
🌼 회고
잘 한 점: 직장과 사이드 프로젝트를 병행하면서 1주차를 무사히 끝냈다!
아쉬운 점: 미션에 집중하다보니 발자국 작성에 시간을 많이 쓰지 못한 점이 아쉽다.
보완할 점
실전에서 어떻게 활용할 수 있을지 생각하며 강의 듣기
매일매일 강의 들은 뒤 강의 메모 이외 간단한 느낀점 꾸준히 작성하여 이후 발자국 모으기 쉽게 만들기
다음주 계획: 이번주만큼만 하기! 💨
댓글을 작성해보세요.
