![[2주차 발자국] 인프런 워밍업 클럽 스터디 0기 FE](https://cdn.inflearn.com/public/files/blogs/c7685700-3534-4f98-8199-59ad6c4062f3/인프런스터디썸네일.png)
[2주차 발자국] 인프런 워밍업 클럽 스터디 0기 FE
회고
벌써 과정의 2/3가 끝났다는 것이 믿기지 않는다.
일주일 간의 회고를 해보자면, 아쉬움이 크다. 이번주는 시간 투자를 많이 하지 못했기 때문이다.
저번주에 의욕 넘치게 미션을 진행하느라 밀려났던 다른 일을 처리하는데에 또 시간을 썼다.
앞으로 일이든 취준이든 제대로 하려면 시간 분배하는 법을 익혀야 한다는 생각이 들었다.
직장 등의 일과 병행하는 다른 분들이 존경스러울 뿐이다.
하지만 모두 끝냈기 때문에 이제는 공부에 전념할 일밖에 남지 않았다.
모든 미션을 반드시 갈아치워버리겠다.
강의를 들으며 그동안 키워드만 알고 이해하지는 못하고 있었던 개념들을 접하면서 굉장히 반가웠다.
특히 프로젝트를 구하는 글에서 종종 SPA 할 줄 아시는 분이라는 글을 봤었는데, 정확히 무슨 뜻인지
이해를 하지는 못했었다. 하지만 이번에 공부하면서 정확히 알게 되어 상당한 쾌감을 느꼈다. 그밖에도 평소 무료 사이트의
클론 코딩을 무작정 따라하면서 접했던 개념들을 짚고 넘어가게 되어 재미있었다.
모닥불에 종종 들어오시는 강사님으로부터 유익한 정보를 얻으려면 질문할 거리가 있어야 한다. 질문할 거리가 있으려면 스
스로의 힘으로는 알아내지 못하는 부분이 뭔지 구별할 수 있을 정도로 공부가 되어있어야 한다. 따라서 마지막 주 만큼은 진
도를 잘 따라가 질문을 생성할 수 있게끔 되었으면 좋겠다. 리액트 및 프로젝트 부분은 특히나 한 번 보고는 잊어버릴 것 같으
므로 여러번 공부를 해야할 것 같다. 시간은 한정되어있으므로 다음주는 선택과 집중이 필요해질지도 모르겠다.
이번주 반성
공부 및 미션에 시간투자를 얼마 못함
다음주 목표
미션 모두 보강 및 완료하기(시간 부족하면 CSS 제외하고서라도)
필수지식: API 통신, RESTful API, CRUD, CI/CD CSS flexbox, CSS Grid 공부하기
Github README에 GIF(혹은 이미지)도 올리기
강의 요약
이번주는 JS프로젝트로 자바스크립트를 마무리하고, 리액트를 시작했다.
(자바스크립트 섹션 9 & 리액트 섹션 1 ~ 5)
강의 요약은 기억에 남는 부분 위주로, 최대한 개념 부분만 진행했다.
React
React에 관해
리액트 컴포넌트
가상 돔
create react app
SPA
JSX
React State
React Hooks
TailwindCSS
Styled Component
REACT
React에 관해
React는 프레임워크가 아닌 라이브러리다.
프레임워크: 어떠한 앱을 만들기 필요한 대부분의 것을 가지고있는것. 라이브러리를 포함.
라이브러리: 특정 기능을 모듈화해놓은 것.
보통 리액트와 잘 맞는 라이브러리와 함께 리액트를 사용한다.
React Component
리액트로 만들어진 앱을 이루는 최소한의 단위
하나의 페이지를 구성하는 각각의 기능을 위한 컴포넌트가 있다.
검색 컴포넌트, 프로필 컴포넌트, ...
하나의 컴포넌트를 여러 곳에서 사용할 수 있다.
리액트 컴포넌트의 두 가지
클래스형 컴포넌트
함수형 컴포넌트
Virtual DOM(가상 돔)
실제 DOM을 메모리에 복사해준 것.
리액트의 큰 특징 중 하나는 가상 돔을 사용한다는 것.
복습: 웹 페이지 빌드 과정(Critical Rendering Path CRP)
DOM tree 생성(html문서를 읽고 렌더링할것 결정)
Render tree 생성: DOM과 CSSOM 결합. 화면에 표시되는 모든 콘텐츠 및 스타일 정보를 포함
Layout: 브라우저가 페이지에 표시되는 각 요소의 크기와 위치 계산
Paint: 실제 화면에 그리기
어떤 인터랙션에 의해 DOM에 변화가 발생하면 그 때마다 Render Tree가 재생성됨. 즉 모든 스타일을 다시 계산. Layout과 Repaint과정까지 계속 거치게 됨.
인터랙션이 많을 경우 불필요하게 DOM을 조작하는 비용이 너무 커짐.
위의 문제로 나오게 된 것이 가상 돔.
가상 돔의 작동방식
가상 돔 생성
데이터 바뀌면 새로운 가상 돔 생성
이전에 생긴 가상 돔과 새로운 가상 돔 비교(diffing: 바뀐 부분을 찾는 과정)
바뀐 부분만 실제 돔에 적용(재조정. reconciliation)시킴
가상 돔 장점: 요소가 많이 바뀌어도 한 번에 묶어서 실제 돔에 처리하여 돔을 조작하는 비용 줄임
Create React App
리액트 설치를 위해 필요한 것들
Node.js
Visual Studio Code
리액트 앱 설치 방법
npx create-react-app <폴더이름>
폴더 안에 react app이 설치됨
webpack과 babel을 모두 설정해줌.
Webpack: 여러 파일을 하나로 모아주는 번들러. 로딩에대한 네트워크 비용 줄임.
Babel: 최신 자바스크립트 문법을 구형 브라우저에서도 쓸수있게 변환시켜주는 라이브러리.
SPA(Single Page Application)
하나의 페이지에 담아 동적으로 화면 바꿔가며 표현.
단일 html 내의 div id=root를 자바스크립트로 잡음.
페이지 전환(브라우징)은 html5의 history API를 이용.
전통적: Multi Page Application
React는 SPA를 사용한다.
JSX(Javascript syntax extension)
자바스크립트의 확장 문법.
UI를 나타낼 때 자바스크립트(logic)와 HTML(markup)구조를 같이 사용.
JSX를 이용하면
이벤트 처리 등을 더 편하게 구현할 수 있음.
의무는 아니지만 훨씬 편리하여 거의 모든 사람이 리액트에서 UI를 위해 사용.
JSX로 작성 -> babel이 createElement로 바꿔줌
JSX는 컴포넌트에 여러 요소가 있다면 반드시 부모 요소 하나로 감싸야 한다.
JSX Key 속성
리액트에서 요소의 리스트를 나열할 때 넣어주는 값.
React가 변경, 추가, 제거된 항목을 식별하는 데 도움이 됨.
요소의 안정적인 ID를 부여하려면 배열 내부의 요소에 키를 제공해야 함.
key에는유니크한값을 넣어야한다. index는 비추천.
key를 이용하면 새로 그리는게 아니라 기존의 리스트를 이용해준다.
React State
컴포넌트의 렌더링 결과물에 영향을 주는 데이터를 갖고 있는 객체.
컴포넌트 안에서 관리한다.
setState 이용
React Hooks
class 없이 state를 사용할 수 있는 기능.
함수형 컴포넌트를 사용한다.
클래스형 컴포넌트: 많은 기능, 길고 복잡한 코드, 느림, *리액트의 생명주기 사용 가능
함수형 컴포넌트: 적은 기능, 짧고 심플한 코드, 빠름, *리액트의 생명주기 사용 불가
*리액트의 생명주기: 컴포넌트의 시작, 업뎃, 언마운트까지의 주기
위처럼 함수형 컴포넌트에서는 리액트의 생명주기를 사용하지 못했었다.
그러나 React Hooks로 인해 함수형 컴포넌트에서도 생명주기 사용 가능해짐.
리액트 훅스에서는 리액트 생명주기를 useEffect 안에서 다 처리를 해줄 수 있다.
클래스형 컴포넌트에서는 마운트, 업데이트, 언마운트 함수 따로 생성.
리액트 훅스는 HOC 대신 Custom React Hooks를 사용해 Wrapper 과다를 방지.
TailWindCSS
HTML 안에서 CSS 스타일을 만들 수 있게 하는 CSS 프레임워크.
부트스트랩처럼 미리 세팅된 Utility Class를 활용하는 방식으로, html에서 스타일링을 할 수 있다.
클래스 이름 짓기 등으로 골머리를 썩지 않아도 됨.
Styled Component
Javascript 파일 안에서 CSS를 처리할 수 있게 해주는 라이브러리.
``를 사용하여 그 안에 스타일 속성들을 넣고, 변수에 할당한다.
미션
미션7(Day7). 타이핑 테스트 앱
자바스크립트 섹션 9에서 다루었던 stopwatch앱을 복습하면서 구현을 시작했다.
아직 미완성이고, 구현한 부분은 아래 부분이다.
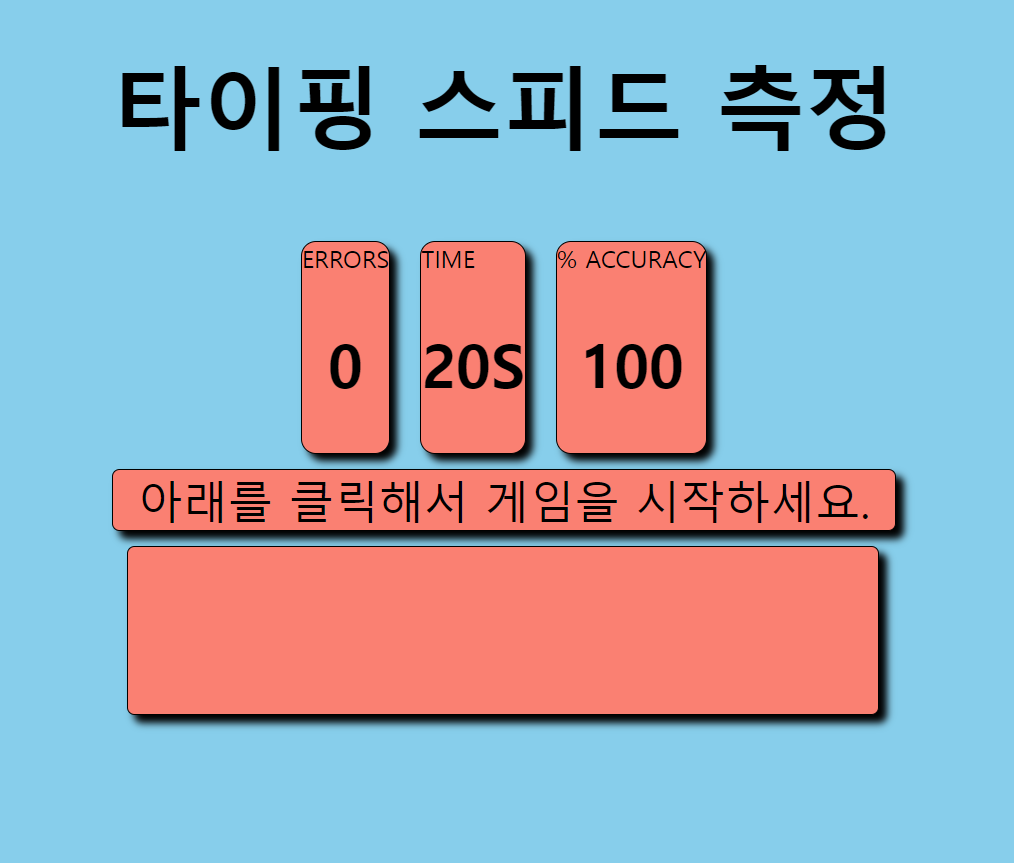
시작 화면
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Typing Test App!</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="wrapper">
<h1>타이핑 스피드 측정</h1>
<div class="data-container">
<div id="errors">
ERRORS
<h2>0</h2>
</div>
<div id="time">
TIME
<h2>20S</h2>
</div>
<div id="accuracy">
% ACCURACY
<h2>100</h2>
</div>
</div>
<div id="sentence">아래를 클릭해서 게임을 시작하세요.</div>
<input id="input" type="text" />
</div>
<script src="script.js"></script>
</body>
</html>이 시작화면에서는 텍스트 입력 부분을 클릭하면 게임이 시작되도록 해야 하기에, event listener를 이용했다.
// 1. 입력 부분에 클릭했을 때 게임 시작
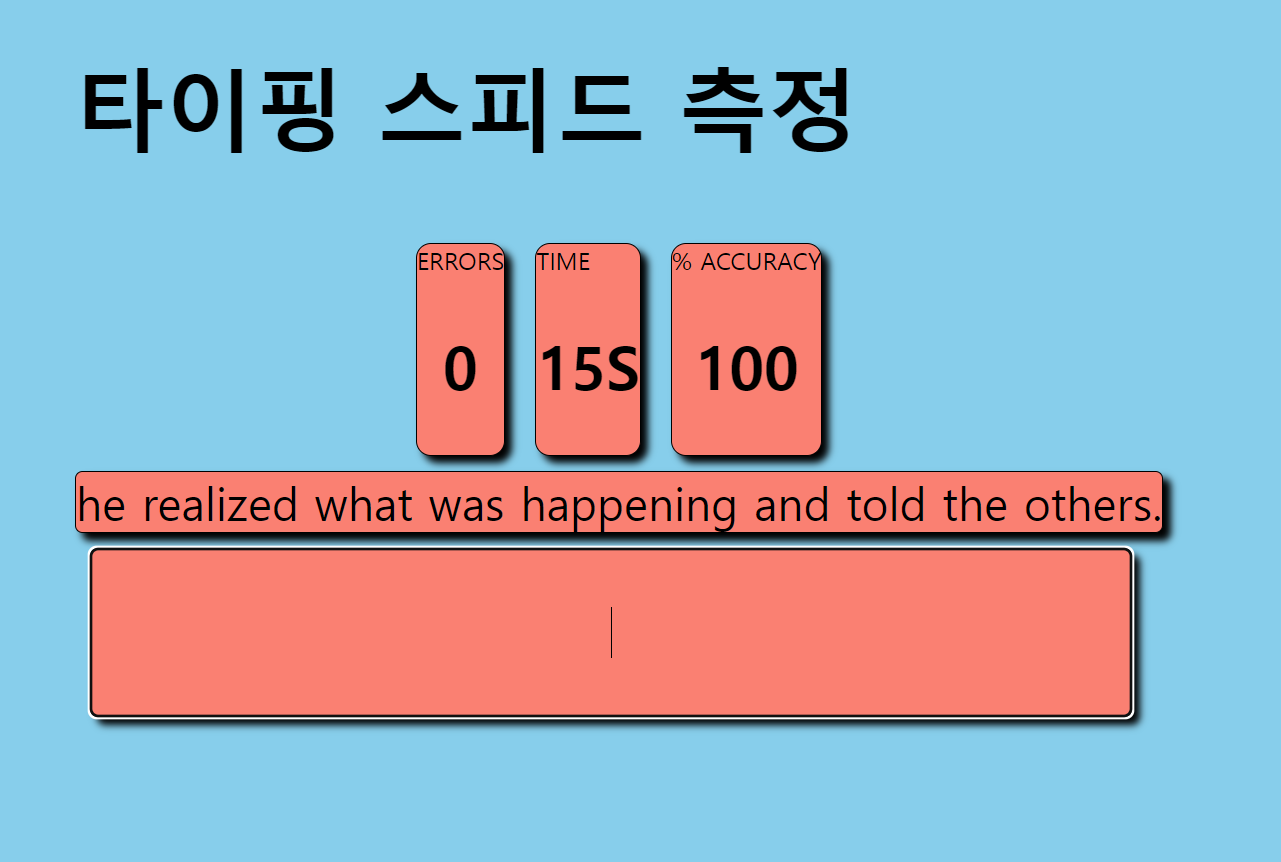
input.addEventListener("click", startGame);게임 화면(이상하게도 글씨가 왼쪽으로 밀린다.)
이 게임화면에서는, 기존에 저장되어있는 등의 문장을 표시해야 하며 카운트다운 타이머를 실행시켜야 한다.
(input과 sentence는 코드 맨 위에 document querySelector로 가져와 지정했으나 여기선 생략함. let i, err...도.)
const startGame = () => {
i = 0;
err = 0;
sec = 20;
acc = 0;
interval;
input.removeEventListener("click", startGame);
// 1-1. 문장 보여주기
sentence.textContent = sentences[i];
// 1-2. 시간초 카운트다운 시작
interval = setInterval(timer, 1000);
...const timer = () => {
sec -= 1;
timeH2.innerText = `${sec}S`;
if (sec === 0) {
gameEnd();
}
};여기서 stopwatch 프로젝트에서 배웠던 setInterval를 사용하였다.
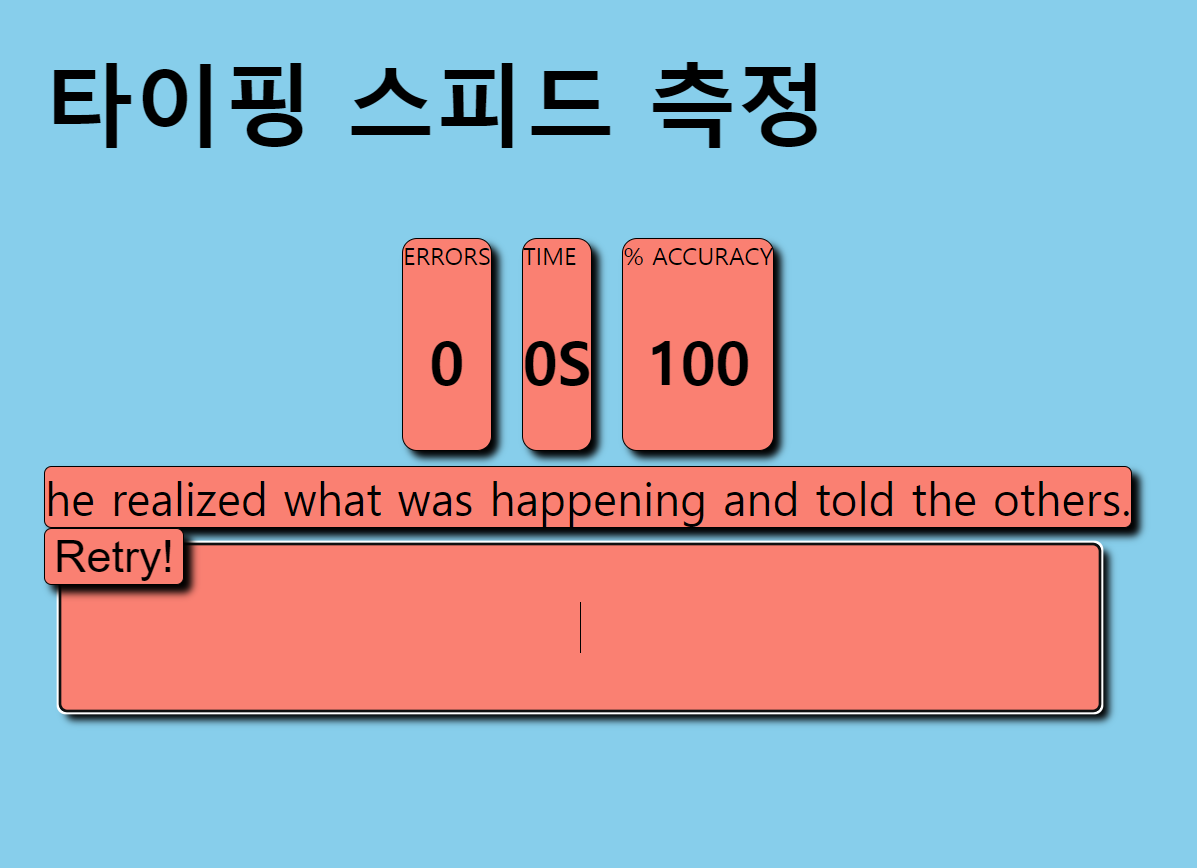
끝 화면(배치가 좀 그렇다)
시간 초과가 나거나 주어진 문장을 모두 입력할 경우 이 화면으로 온다. 여기서 clearInterval를 사용하였다.
const gameEnd = () => {
clearInterval(interval);
// 3. 타임 오버 혹은 문장 전부 클리어
// 다시 시작 버튼 활성화이 아주 사소한 부분 해결 과정에서 하고자 하는 것은 setInterval과 clearInterval의 복습이다.
결론
setInterval()은 주어진 함수를 주어진 간격마다 실행하는 함수이다.
clearInterval()은 주어진 interval의 반복을 중단하는 함수이다.
예시: hello를 1초마다 콘솔에 반복 출력하는 함수
const sayHello = () => {
console.log("hello");
}
let interval;
setInterval(sayHello, 1000);
clearInterval(interval); // 반복 중단댓글을 작성해보세요.