![[1주차 발자국] 인프런 워밍업 클럽 스터디 0기 FE](https://cdn.inflearn.com/public/files/blogs/5669c91a-8b5e-4d45-8b0e-5e5d7453643d/인프런스터디썸네일.png)
[1주차 발자국] 인프런 워밍업 클럽 스터디 0기 FE
발자국
이번주 강의 범위는 따라하며 배우는 자바스크립트 A-Z(섹션 1~8) 까지였다.
워낙에 기록을 안하는 성격이라 어떤 식으로 해야 할지 감이 안잡히지만 이제부터라도 습관을 들이는 편이 좋겠다.
강의 요약
이번주 강의에는 정말 많은 내용이 담겨 있었지만,
이전에 혼자 책으로 공부할 때 한 번 보고 이해가 되지 않았던 부분,
중요하다고 생각하는 부분,
혹은 아예 처음 듣는 내용을 위주로 요약해보았다.
그 목록은 아래와 같다.
호이스팅
HTML DOM
this
자바스크립트 비동기 처리 과정
IIFE
Currying
OOP
비동기
Iterator & Generator
자바스크립트 디자인 패턴
요약을 한다고 하긴 했는데 요약이 아니라 공부노트같긴 하다. 다음 회고때는 중요한 내용 두 개 정도로 줄일까 한다.
호이스팅(hoisting)
변수 선언이 스코프 내의 가장 위로 끌어올려지는 것.
var, let, const 모두 호이스팅된다. 그런데 방식이 다르다.
var의 호이스팅
console.log(a)
var a = 1출력 결과: undefined
why? var의 경우 선언(a = undefined) -> 할당(a = 1) 됨.
let, const의 호이스팅
console.log(a)
let a = 1결과: 에러 뜸.
why? let, const의 경우 선언 -> TDZ -> 할당(a = 1) 됨.
따라서 변수 선언이 스코프의 맨 위로 올라간다 해도 출력 불가. TDZ에 걸림.
HTML DOM
DOM(Document Object Model): 웹 페이지를 이루는 요소들을 tree구조로 만든 객체 모델.
웹 페이지 빌드 과정(CRP: Critical Rendering Path)
html을 DOM으로, CSS를 CSSOM으로 만든다.
DOM과 CSSOM을 결합(Render Tree 생성)
Layout(페이지에 표시되는 각 요소의 크기 및 위치 계산)
Paint(실제 화면에 그리기)
Render Tree 생성, Layout, Paint단계는 비용이 많이 든다.
이 비용을 줄이기 위해 React에서는 가상 DOM을 사용해 성능을 높임.
DOM Event
event의 3단계 흐름: Capturing -> Target -> Bubbling
event Capturing: 이벤트가 위에서 아래로 전달되는 것
event Bubbling: 가장 깊게 중첩된 요소에 이벤트가 발생했을 때 이벤트가 위로 전달되는 것
event.stopPropagation(): 중첩 중지.
Event Delegation(이벤트 위임)
하위 요소의 이벤트를 상위 요소에 위임하는 것.
하위 요소의 이벤트를 상위에서 제어.
this
메소드에서 this는 해당 객체를 참조.
함수에서 this는 window 객체를 참조.
constructor에서 this는 빈 객체를 참조.
여기서 함수와 메소드의 차이가 헷갈려 알아보니, 다음과 같았다.
메소드는 함수의 일종이며, 객체의 속성이 함수인 것을 메소드라고 한다.
참고: https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Functions
lexical this: 화살표함수(ES6)에서 this는 항상 상위스코프의 this를 가리키게 된다.
bins, call, apply
함수에서 this를 쓸 때 window객체 말고 다른 객체를 참조하도록 하는 방법들
call: function.call(객체, 인수1, 인수2, ...)
apply: function.apply(객체, [인수1, 인수2, ...])
bind: const bindFunc = function.bind(객체); bindFunc(인수) // 이 때 호출.
자바스크립트의 비동기 처리 과정
event loop
자바스크립트는 동기 언어. 따라서 비동기를 사용하려면 브라우저 등의 도움을 받아야 한다.
브라우저 내부: 자바스크립트 엔진 + Web APIs + Callback Queue + Event Loop
자바스크립트 엔진: 메모리 힙 + Call Stack
메모리 힙: 변수 저장 창고
Call Stack: 함수 호출 시 함수가 쌓이는 곳
setTimeout과 같은 비동기 기능을 처리하는 과정 (브라우저가 처리해줌)
Call Stack에 setTimeout 쌓임
Web APIs에게로 setTimeout이 이동 후 setTimeout의 지정한 시간만큼 대기
Callback Queue에 함수가 보내지고 대기
Event Loop는 Call Stack이 비면 Callback Queue에서 먼저 온 순서대로 Call Stack에 넣어줌
IIFE(즉시 호출 함수 표현식)
정의가 되자마자 즉시 실행되는 자바스크립트 함수.
주된 목적: 변수 전역 선언 회피, 다른 변수의 내부 접근 막기
( // 소괄호 1: 전역선언 막고 변수접근 막기
function() {}
)() // 소괄호 2: 즉시 실행 함수 생성함수 이름이 없으려면
이 함수를 할당받을 변수를 지정해야 함
이 함수를 즉시호출해야함(IIFE)
Currying
커링: f(a,b,c) => f(a)(b)(c)로 변환하는 기술. 다른 언어에도 존재함.
// 매개변수가 몇개든 함수를 currying해주는 함수
function curry(func) {
return function curried(...args) {
if(args.length >= func.length) {
return func.apply(this, args);
} else {
return function (...args2) {
return curried.apply(this, args.concat(args2));
}
}
}
}
OOP(객체 지향 프로그래밍)
특징
자료 추상화(Abstraction): 필요한 정보만 표현 -> 간결
상속(Inheritance): 새 클래스가 기존 클래스의 기능 가져와 사용 -> 효율
다형성(Polymorphism): Overriding(재정의) 사용. 인스턴스에 따라 같은 동작에 다른 결과물.
코드 재사용 가능한 이점
캡슐화(Encapsulation): 클래스 안에 묶어 보호 및 쉬운 관리
상속
부모 클래스를 자식 클래스에서 확장.
extends 키워드 사용.
super(): 자식 클래스에서 부모 클래스의 생성자나 메소드 호출할 때 사용.
비동기
병렬로 작업. 순서를 기다리지 않음.
비동기 요청이 여러개이고 한 요청이 다른 요청의 결과에 의존할때
callback함수(es5): 특정 함수에 매개변수로 전달된 함수.
promise(es6): 비동기처리 결과 성공, 실패 각각 resolve, reject. .then()으로 체이닝
Promise.then(resolve값).catch(reject값).finally(성공실패무관)
async/await(es7): 비동기식 코드를 동기식처럼 보이게 작성.
async로 함수를 감싸고 그 안에서 await를 이용해 각 요청을 대기시킴
동기식 코드에서 쓰는 try catch구문을 사용 가능
Iterator & Generator
iterator
next()를 호출해서 value, done 두 개의 속성을 가지는 객체를 반환하는 객체.
[Symbol.iterator]()를 이용하면 반복가능한값을 반복기로 생성 가능.
generator
Generator Function은 사용자의 요구에 따라 다른 시간 간격으로 여러 값을 반환 가능.
yield: 제너레이터함수의 실행을 일시적으로 정지시킴.
function* 함수이름()
제너레이터: 제너레이터 함수의 반환.
제너레이터.next()로 사용.
generator도 value, done 속성이 담긴 객체를 반환.
자바스크립트 디자인 패턴
디자인 패턴: 공식화된 프로그램/시스템 디자인 문제해결 모범 사례.
장점
최고의 솔루션: 검증됨.
재사용성: 여러문제에 적용가능.
풍부한 표현력
향상된 의사 소통
필요없는 코드 리팩토링: 검증됨
코드베이스 크기 감소: 공간 보존
Singleton Pattern:
인스턴스를 하나의 객체로 제한.
Factory Pattern
: 특수함수인 팩토리함수를 사용해 비슷한 객체 많이 만들수있음.
=> 비슷한 객체를 반복적으로 생성하야 하는 경우 사용.
Mediator Pattern(중재자 패턴)
: 객체 그룹에 대한 중앙 권한 제공.
Observer Pattern
: observer를 이용해 객체를 관찰.
Module Pattern: 더 작은 것으로 분할.
export를 이용.
미션 해결 과정
(과제 총합본은 따로 작성하고 있다.)
https://www.inflearn.com/blogs/6758
미션1 음식 메뉴 앱
포인트: 각 카테고리의 버튼을 누를 때마다 메뉴들을 보여주는 공간을 비우고 해당 카테고리의 메뉴를 채움
스타일: 우선은 아는 것이 별로 없고 주어진 것부터 제대로 공부하고 싶어서 과제 예시와 최대한 비슷하게 만들었다.
추가: 미디어 쿼리를 이용해 개발자 도구가 켜진 상태의 화면크기부터는 화면에 메뉴를 1열로 표시
시간 많이 든 부분: CSS, 이미지 처리(선정 및 다운로드, 크기조정)
아직 HTML/CSS 공부가 많이 필요하다는 것을 깨달았다.
사진은 pixabay의 무료 이미지를 이용했으나, 다른 분의 글을 보고 음식 메뉴에 API를 이용하는 좋은 방법이 있다는 것을 깨달았다. 그런 훌륭한 문물이 있다는 것을 이제야 상기하다니! 직접 음식 메뉴를 선정하고 설명을 지어내는 것에 신경을 쓰느라 음식 API를 이용한다는 생각을 하지 못했다. 앞으로 다루어야 할 이미지가 많아질 경우 API를 사용하자.
미션2-가위바위보 앱
포인트: Math.random을 이용해 컴퓨터의 가위바위보를 구현. 판마다 게임보드에 스코어 표시
스타일: background에 그라데이션 효과를 적용함. 승부 결과마다 다른 색의 글귀를 표시
시간 많이 든 부분:
만들 때 헷갈렸던 부분은 재도전 버튼을 눌렀을 때 기존에 써있던 플레이어와 컴퓨터의 점수를 삭제하고 새로 표시하는 부분이었다. 결국 재도전 버튼에 붙인 retry함수에서, gameDisplay에서 생성한 class를 querySelector로 찾아가 내용물을 비우고 classList에서 class 이름을 삭제하고 각 점수를 scoreboard에서 removeChild로 지웠다. 이는 gameDisplay가 실행되면 다시 생성된다.
미션3-퀴즈 앱
포인트: 버튼을 누를 때마다 next버튼 생성 및 옵션 버튼 비활성화
스타일: CSS의 grid 이용해 옵션 버튼 배치. position
시간 많이 든 부분: CSS.
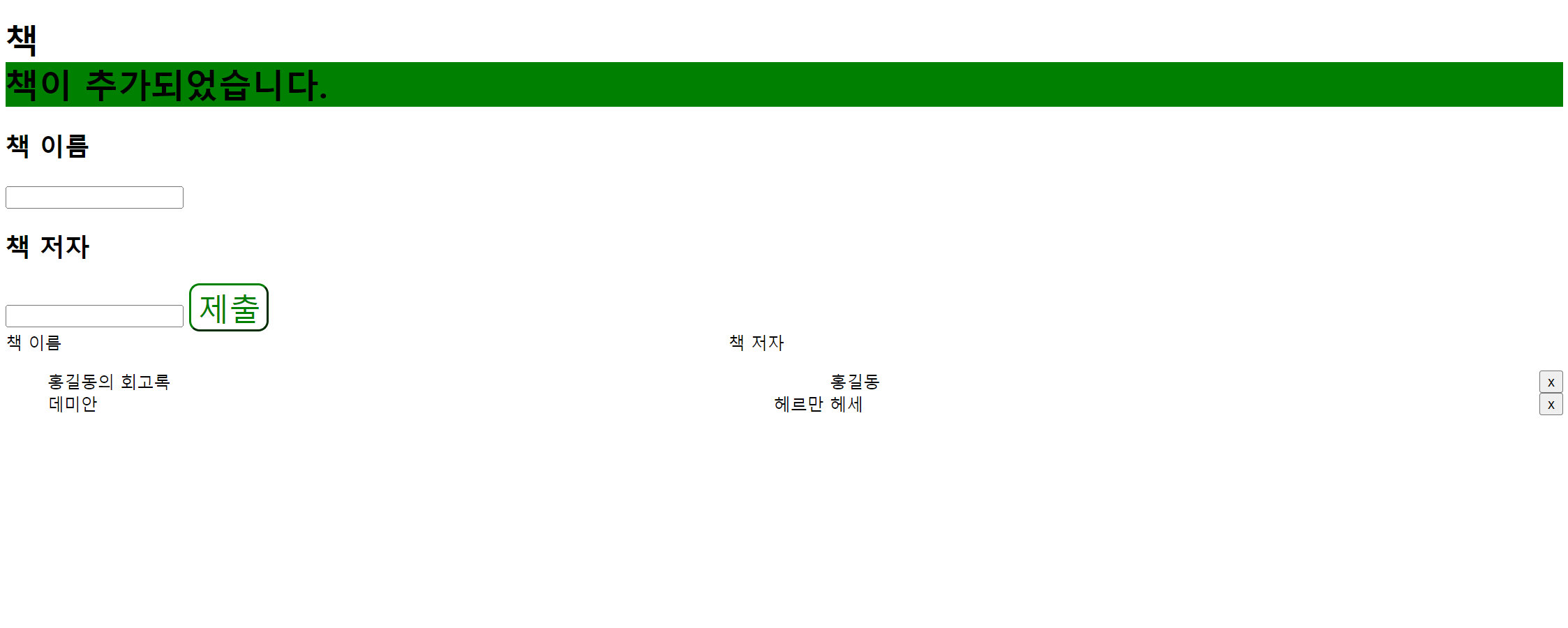
미션4-책 리스트 나열 앱
포인트: 입력 후 제출 버튼을 누르면 input value를 미리 생성해둔 ul 내부에 li형태로 추가. 경고문은 setTimeout을 이용해 3초 뒤 사라지게 함
스타일: 책이 추가/삭제되거나, 입력란을 빈칸으로 두고 제출했을 때의 경고문에 따라 색 다르게 표시
얘는 다음주에 CSS를 공부해서 정렬을 보기 좋게 만들어줄 것이다.
(거의 기능만 구현된 못생긴 화면)
조만간 수정할 부분
CSS 추가
알림때문에 화면이 아래로 밀리는 문제 고치기
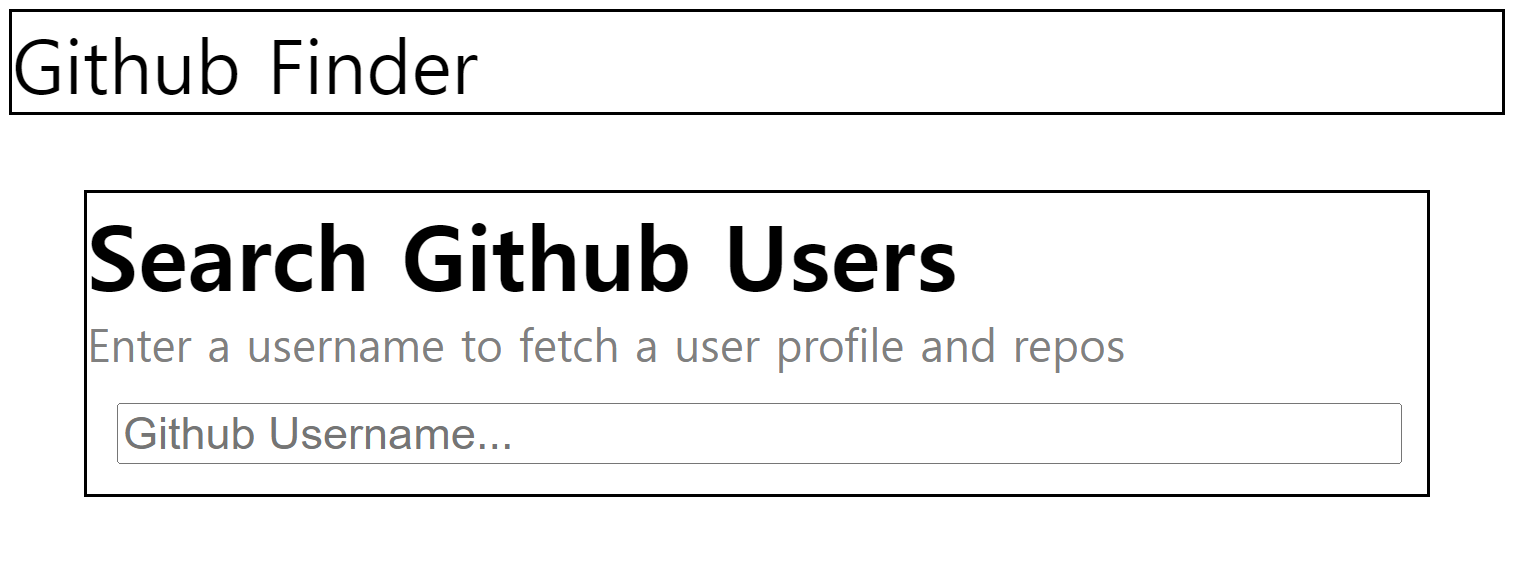
미션5-GithubFinder 앱
포인트: Github API를 사용해 데이터 가져오기
스타일: 우선 단순하게
 (아직 미해결. API 사용법 공부 후에 완성 예정)
(아직 미해결. API 사용법 공부 후에 완성 예정)
이친구는 fetch와 RESTful API 사용하는 법을 공부해야 하기 때문에 아직 해결하지 못했다. 다음 회고 때 해결 과정이 들어갈 것이다.
미션6-비밀번호 생성 앱
포인트: 선택된 체크박스의 값을 넣어 length란에 입력한 숫자값을 길이로 하는 문자열을 랜덤생성해야 한다.
5~70의 숫자 조건에 length가 해당하지 않으면 alert를 실행시켰다.
아무런 체크박스를 선택하지 않았을 경우도 alert를 실행시켰다.
생성한 비밀번호를 복사하는 copy 버튼을 눌렀을 때 클립보드에 복사하는 코드
navigator.clipboard .writeText(password.value) .then(() => { alert("successfully copied"); }) .catch(() => { alert("something went wrong"); });원래는 execCommand를 썼는데 deprecated되었다고 한다.
then부분은, alert를 넣을 경우 then을 쓰지 않으면 복사가 되지 않아서 stack overflow사이트에서 가져온 코드이다. https://stackoverflow.com/questions/69438702/why-does-navigator-clipboard-writetext-not-copy-text-to-clipboard-if-it-is-pro
문자열, 숫자, 특수문자를 랜덤으로 섞어 조합하는 것은 까다로웠지만 Math.random과 배열을 이용해 구현했다.
체크박스 중 체크된 것의 value를, 생성 버튼을 클릭할때마다 배열에 넣고, 체크가 안되어있으면 배열에서 삭제하는 코드는 거의 줄글처럼 조건이 많이 작성되었다. 굉장한 하드코딩이 되었다...
회고
작년 말에 진로를 FE개발쪽으로 정하고 독학을 시작하였다.
FE부트캠프는 참여한 적이 없었고, 따라서 미션 하나하나가 도장깨기를 하는 느낌이었다.
예상대로 매일 미션 한개씩 하는데에는 시간이 꽤 걸렸다. 그리고 부족한 점을 많이 깨달았다.
CSS, API 이용, 클린코드 작성 등 여러 방면에서의 지식 및 구현 경험 부족
미션을 할 때 일단 돌아가게 만들고 머리로 정리는 하지 않는 느낌
뒤로 갈수록 시간 부족
다음주 목표
CSS 공부하기
REST API 공부하고 미션 마저 해결하기
다음주 회고 강의 요약 부분 분량 줄이기



감사합니다!!