
REM 단위와 EM 단위 이해하기
안녕하세요. 코딩웍스입니다.
여러분들이 PX에 대한 개념은 너무 잘 알고 있으시니 이건 넘어가고 REM 단위와 EM 단위를 이해하는 시간을 가져볼게요.
■ 일단 알고 가셔야 할 것 2가지
EM은 상대적인 단위 곧, 부모요소의 폰트 사이즈에 의해 자식요소의 폰트 사이즈가 결정되는 방식
REM은 Root + em = rem도 상대적인 단위 단, 부모요소의 폰트 사이즈에 의해 자식요소의 폰트 사이즈가 결정되는 방식이 아니라 Root의 폰트 사이즈에 의해 결정되는 방식(Root란 html이라는 선택자 또는 body 선택자를 말함, body를 Root로 잡아도 되지만 일반적으로 body 보다는 더 상위 선택자인 html 선택자를 Root로 사용합니다.)
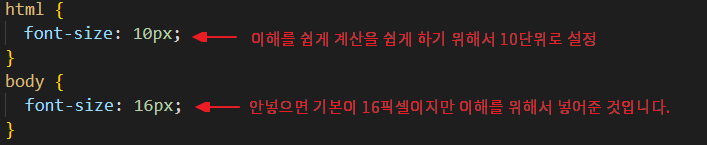
■ 아래 html과 css를 예시로 설명해볼게요.
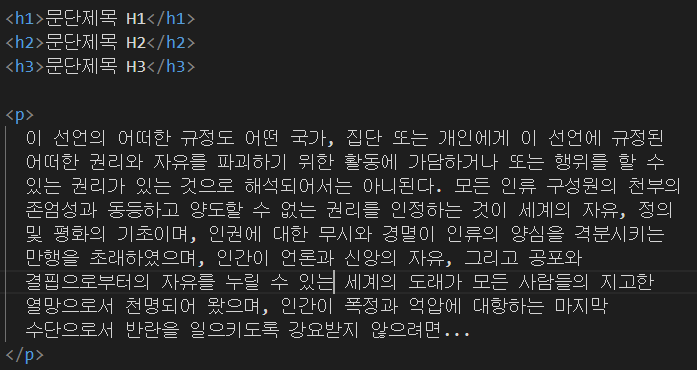
1) CSS에 폰트사이즈에 대한 아무것도 설정하지 않은 상태

그럼 현재 상태에서 h1, h2, h3, p 태그의 폰트사이즈는 얼마일까요?
.
.
.
.
.
정답) 개발자 도구를 통해서 확인하면 알수 있습니다만...
p는 16px이라고 하시면 맞지만 정답은 아닙니다. 정답은 p의 폰트사이즈는 1em입니다. 그럼 1em은 어디서 나온 것이냐면 p의 부모요소인 body가 16픽셀(폰트 사이즈를 따로 정해주지 않으면 기본이 16px)이기 때문에 위에서 설명했든 em은 부모요소의 폰트사이즈에 상대적으로 변하는 결정되는 방식이라고 했듯이 p은 1em, p의 부모요소 body는 16px 곧, 16px* 1 = 16px이 되어 p의 폰트사이즈는 16px이 됩니다.
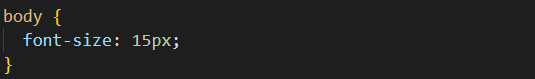
그래서 아래처럼 body에 fontt-size: 15px라고 정해준다면 p태그는 1em * 15 = 15px이 됩니다.
body의 폰트가 16픽셀이라면 정답은 아래와 같습니다.
p => 16px
h1 => 32px (h1은 부모요소를 기준으로 2em입니다. 곧, 2em * 16)
h2 => 24px (h2은 부모요소를 기준으로 1.5em입니다. 곧, 1.5em * 16)
h3 => 18.72px (h3은 부모요소를 기준으로 1.17em입니다. 곧, 1.17em * 16)
h태그와 p태그는 자신에 폰트사이즈가 정해져 있는 것이 아니라 부모요소인 body에 의해 상대적으로(em) 결정됩니다.
그럼 body의 폰트가 15픽셀이라면 위에 있는 방식으로 정확한 픽셀을 구할 수 있습니다.
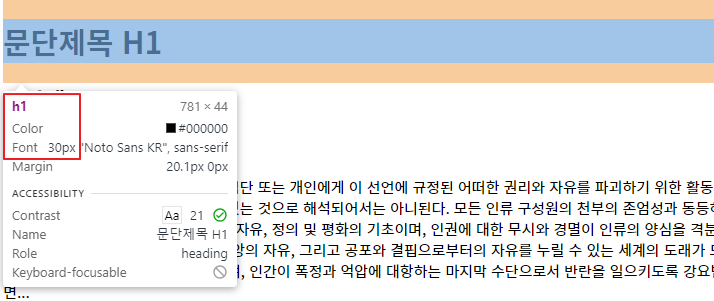
body에 fontt-size: 15px라고 주고 h1을 개발자 도구에서 보면 폰트사이즈가 30px인 것을 확인할 수 있습니다.


여기까지가 em에 대한 이해도 입니다.
여기서부터 rem에 대한 이해도 입니다.

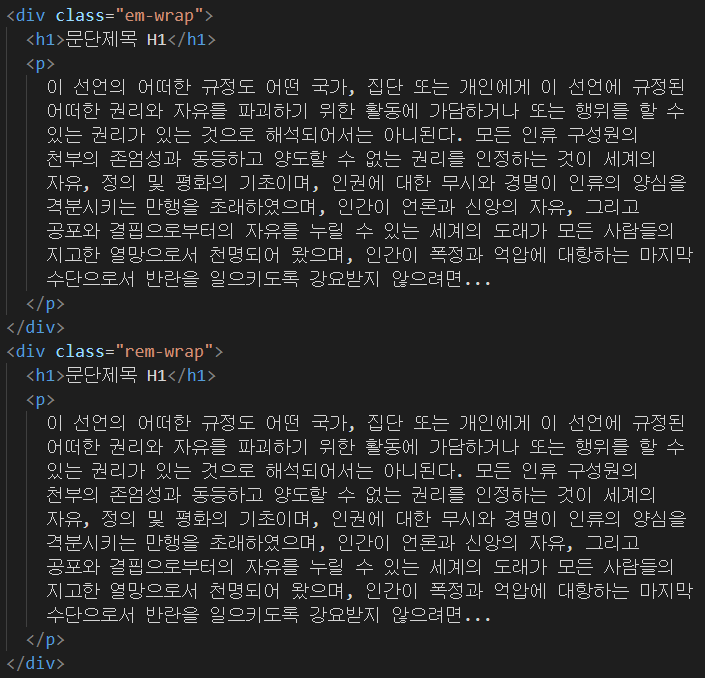
1) CSS에 폰트사이즈에 대한 아무것도 설정하지 않은 상태
현재 상태에서 h1, p 태그의 폰트사이즈는 위에 설명한 것과 동일합니다.
.em-wrap에 있는 p => 16px, h1 => 16*2 = 32px
.rem-wrap에 있는 p => 16px, h1 => 16*2 = 32px
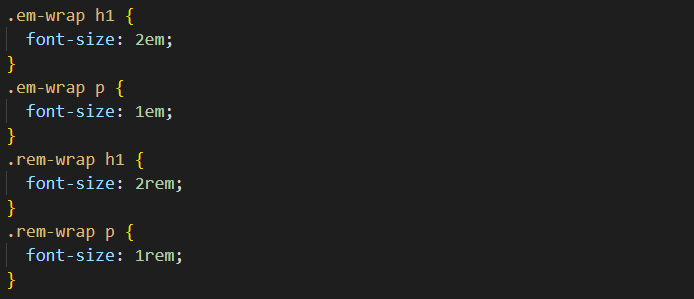
2) 아래처럼 rem 단위를 선언하면 어떻게 될까요?



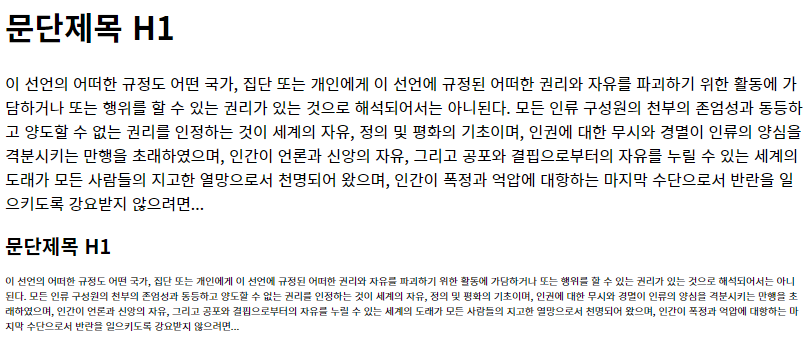
이제 결론~!!
em 단위로 설정된 아래의 선택자는 body의 16픽셀을 기준으로 상대적으로 변합니다.
물론, .em-wrap { font-size: 20px; } 로 있다면 h1, p는 body가 상위요소가 아니라 .em-wrap 이므로 .em-wrap의 폰트사이즈를 기준으로 상대적으로 변합니다.( 곧, h1은 40픽셀, p는 20픽셀이 됩니다.)
.em-wrap h1 {
font-size: 2em;
}
.em-wrap p {
font-size: 1em;
}rem 단위로 설정된 아래의 선택자는 html의 15픽셀을 기준으로 상대적으로 변합니다. (h1, p의 부모요소인 .em-wrap 또는 .rem-wrap 그리고 그 위의 body을 기준으로 변하지 않음)
.rem-wrap h1 {
font-size: 2rem;
}
.rem-wrap p {
font-size: 1rem;
}
댓글을 작성해보세요.



솔 매니저님~! 자꾸 이런식으로 퍼블리싱 공부 너무 열심히 하셔서 저의 유일한 밥그릇을 침범하시는건 곤란합니다~^^