
슬릭 슬라이더(Slick Slider) 옵션 한글 정리
안녕하세요. 코딩웍스입니다.
Swiper Slider, Slick Slider 등 슬라이더를 만드는 제이쿼리 플러그인이 여러개 있습니다.
그 중에 슬릭 슬라이더 옵션을 한글로 정리했습니다. 물론 옵션이 엄청 많지만 사용하는 것들은 사실 10개 이내라고 생각됩니다. 그래도 필요한 경우가 있을 수 있으니 알아두시면 좋을 것 같습니다. 저도 처음보는 옵션이 참 많습니다.^^
슬릭 슬라이더 뿐만 아니라 거의 모든 제이쿼리 플러그인은 기본형은 예쁘지 않기 때문에 Custom CSS로 위치와 모양을 잘 꾸며주어야 합니다. 개발자 도구를 통해서 어떤 선택자를 고쳐야 하는지 체크해서 해당 선택자의 속성을 잘 변경시키면 아주 예쁜 슬릭 슬라이더를 만들 수 있습니다.
🚩 슬릭 슬라이더 공식 홈페이지 : slick - the last carousel you'll ever need
위의 옵션은 공식사이트에서 복사해서 사용합니다. JS는 대소문자를 철저하게 구분하기 때문에 슬릭 슬라이더 옵션을 외워서 치는게 실력이 좋은게 아닙니다. 복사해서 오타 실수 없이 사용하는 것이 실력있는 것 입니다. 실제 사용하실 때는 아래에 텍스트 형태로 있으니 필요한 경우 복사해서 사용하세요.
$('.slider-items').slick({
rows: 1, //이미지를 몇 줄로 표시할지 개수
dots: false, //슬라이더 아래에 도트 네비게이션 버튼 표시 여부(true or false) ▶기본값 false
appendDots: $('selector'), //네비게이션 버튼 변경
dotsClass: 'custom-dots', //네비게이션 버튼 클래스 변경
infinite: true, //무한반복(true or false) 기본값 true
slidesToShow: 4, //한번에 보여줄 슬라이드 아이템 개수
slidesToScroll: 4, //한번에 넘길 슬라이드 아이템 개수
slidesPerRow: 1, //보여질 행의 수 (한 줄, 두 줄 ... )
autoplay: true, //슬라이드 자동 시작(true or false) ▶기본값 false
autoplaySpeed: 2000, //슬라이드 자동 넘기기 시간(1000ms = 1초) 곧, 슬라이드 하나당 머무는 시간
variableWidth: true, //사진마다 width의 크기가 다른가?(true or false) ▶기본값 false
draggable: false, //슬라이드 드래그 가능여부 (true or false) ▶기본값 true
arrows: true, //이전 다음 버튼 표시 여부(true or false) ▶기본값 true
pauseOnFocus: true, //마우스 클릭 시 슬라이드 멈춤 ▶기본값 true
pauseOnHover: true, //마우스 호버 시 슬라이드 멈춤 ▶기본값 true
pauseOnDotsHover: true, //네이게이션버튼 호버 시 슬라이드 멈춤 ▶기본값 false
vertical: true, //세로 방향 여부(true or false) ▶기본값 false
verticalSwiping: true, //세로 방향 스와이프 여부(true or false) ▶기본값 false
accessibility: true, //접근성 여부(true or false) 기본값 false
appendArrows: $('#arrows'), //좌우 화살표 변경
prevArrow: $('#prevArrow'), //이전 화살표만 변경
nextArrow: $('#nextArrow'), //다음 화살표만 변경
initialSlide: 1, //처음 보여질 슬라이드 번호 ▶기본값 0
centerMode: true, //중앙에 슬라이드가 보여지는 모드 ▶기본값 false
centerPadding: '70px', //중앙에 슬라이드가 보여지는 모드에서 패딩 값
fade: true, //크로스페이드 모션 사용 여부 ▶기본값 false
speed: 2000, //모션 시간 (얼마나 빠른속도로 넘어가는지)(1000ms = 1초) 곧, 슬라이드 사이에 넘어가는 속도
waitForAnimate: true, //애니메이션 중에는 동작을 제한함 ▶기본값 true
// ▼ 반응형 브레이크포인트 옵션
// breakpoint: 숫자를 제작자의 환경에 맞게 조정함 ex) breakpoint: 1280
// 각 브레이크포인트 내에 settings 안에 위의 모든 옵션을 다르게 적용할 수 있음
responsive: [
{
breakpoint: 1024,
settings: {
slidesToShow: 3,
slidesToScroll: 3,
infinite: true,
dots: true
}
},
{
breakpoint: 600,
settings: {
slidesToShow: 2,
slidesToScroll: 2
}
},
{
breakpoint: 480,
settings: {
slidesToShow: 1,
slidesToScroll: 1
}
}
]
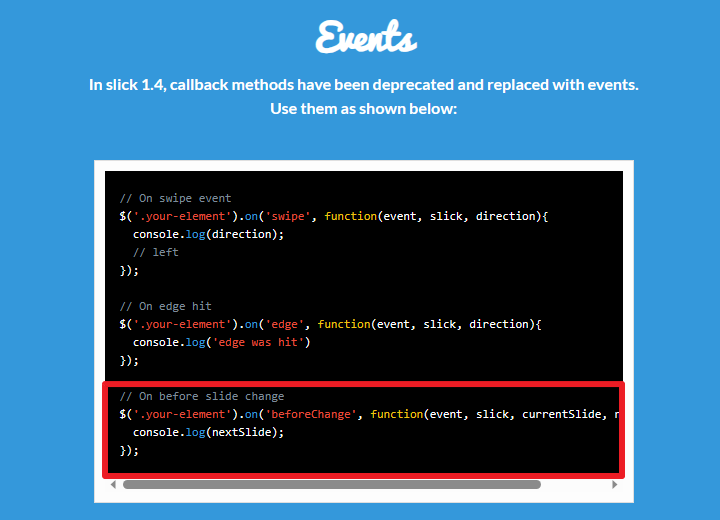
});참고로 슬릭 슬라이더 공식 사이트에 보시면 Events 라는 부분이 있습니다. Events에서 붉은 색 박스은 afterChange 또는 beforeChange로 변화 후 뭔가 할지 변화 전 뭔가할지를 만드는 부분입니다. 예를 들어 슬릭 슬라이더에 페이징(paging 곧, 1/3처럼 총 3개 중에 첫번째 것)을 만들 때 사용하거나, 슬라이드 후 슬라이드 아이템 내부 요소를 애니메이션 시키는 등의 이벤트를 만들 때 사용합니다. 이 부분은 좀 어려운 부분이라 다음에 기회가 되면 사용법을 올리도록 하겠습니다.

댓글을 작성해보세요.

정보 감사합니다~~~
swiper도 알려주시면 감사드리겠습니다ㅠㅠ