![채용시장에서 유리한 주니어? [1탄 - 주니어의 기본기 : 프론트엔드 편]](https://cdn.inflearn.com/public/files/blogs/56db1555-fe21-430e-9b05-4f5e5cc0e690/제목을-입력해주세요_-001 (12).png)
채용시장에서 유리한 주니어? [1탄 - 주니어의 기본기 : 프론트엔드 편]
상향 평준화 된 요즘의 채용시장, 주니어 또는 신입 개발자들은 끊임없는 딜레마에 빠집니다.
공고에 맞는 스택을 갖췄는데 이직에 실패하거나 취업이 힘든 경험이 있는 주니어 개발자.
대체 어느 부분때문에 이직,취업이 어려운 걸까요?
더 많은 기술스택이 있는 사람을 채용하는 걸까요?
이에 코드캠프는 채용에 대한 원초적인 질문을 던져 보기로 했습니다.
❓ 채용시장에서 조금 더 유리한 주니어 개발자의 역량은 어느 정도일까?
❓ 점점 상향 평준화 되어가는 채용 시장, 주니어는 어떤 경쟁력을 갖추고 있어야 할까?
주니어 개발자를 양성하는 코드캠프에서 위의 질문은 핫토픽이자, 커리큘럼 개편에 가장 중요하게 반영되는 요소입니다.
그만큼 위 질문에서 만큼은 진지하게 고민하고, 다른 기업 CTO분들과 얘기도 많이 나눠보고 여러가지 의견을 반영하는 편입니다.
오늘은 위 질문에 대한 코드캠프의 의견을 공유해볼까 합니다!
주니어 개발자를 꿈꾸시는 분들께 많은 도움이 되었으면 좋겠습니다.
💡 그래서 뭣이 중헌디[ for. 주니어 ]
[ ❗️ 아래 내용은 프론트엔드 개발자를 기준으로 한 글 입니다. ]
다수의 기업 CTO분들께서 공통적으로 입을 모아 말씀하셨던 부분은 단연코 ' 주니어의 기본기 ' 였습니다.
" 부트캠프를 수료하고 만드는 방법을 배워 나오는 주니어는 많은데, 본인 언어나 프레임워크를 깊이 있게 아는 사람이 얼마 없어요.
그럼 기업 입장에서는 만드는 방법만 배워 나왔나 싶은거죠. "
- 모 기업 CTO분의 말씀
이런 말을 들은 코드캠프는 '주니어의 기본기란 무엇에 대한 그리고 어느 정도 깊이까지를 말하는 걸까?'를 고민해봤고, 그 결과 아래와 같은 답을 도출해보았습니다.
웹에대한 이해
본인 언어에 대한 이해
본인이 사용 중인 프레임워크(혹은 라이브러리)에 대한 이해
위의 세가지는 선택이 아니라 '필수'일 정도로 너무 너무 중요한 부분입니다.
코드캠프는 저 셋 중에서도 많은 분들이 공부하기 까다롭다, 어렵다 하시는 웹에 대해 간단히 다뤄볼까 합니다.
그럼 웹은 어느 정도 깊이로 알고 있어야 할까요?
💡웹, 어느 정도 알아야 해요?
프론트엔드 개발자가 웹을 알아야 하는 이유는 굉장히 많습니다.
하지만 간단히 요약하자면
성능 최적화를 위해
디테일한 통신/에러 핸들링을 위해
프론트엔드 개발자는 다양한 브라우저를 다루기 때문
위와 같이 추려 볼 수 있습니다.
그럼 프론트엔드는 웹 중에서도 어떤 부분을 중점으로 먼저 봐야 할까요?
물론 다 알면 좋지만, 공부하는데 있어 우선순위는 있습니다!
프론트엔드 개발자는 웹의 거시적인 구조와 웹 중에서도 브라우저와 네트워크를 알고 있는게 좋습니다.
1️⃣ 웹의 거시적인 구조
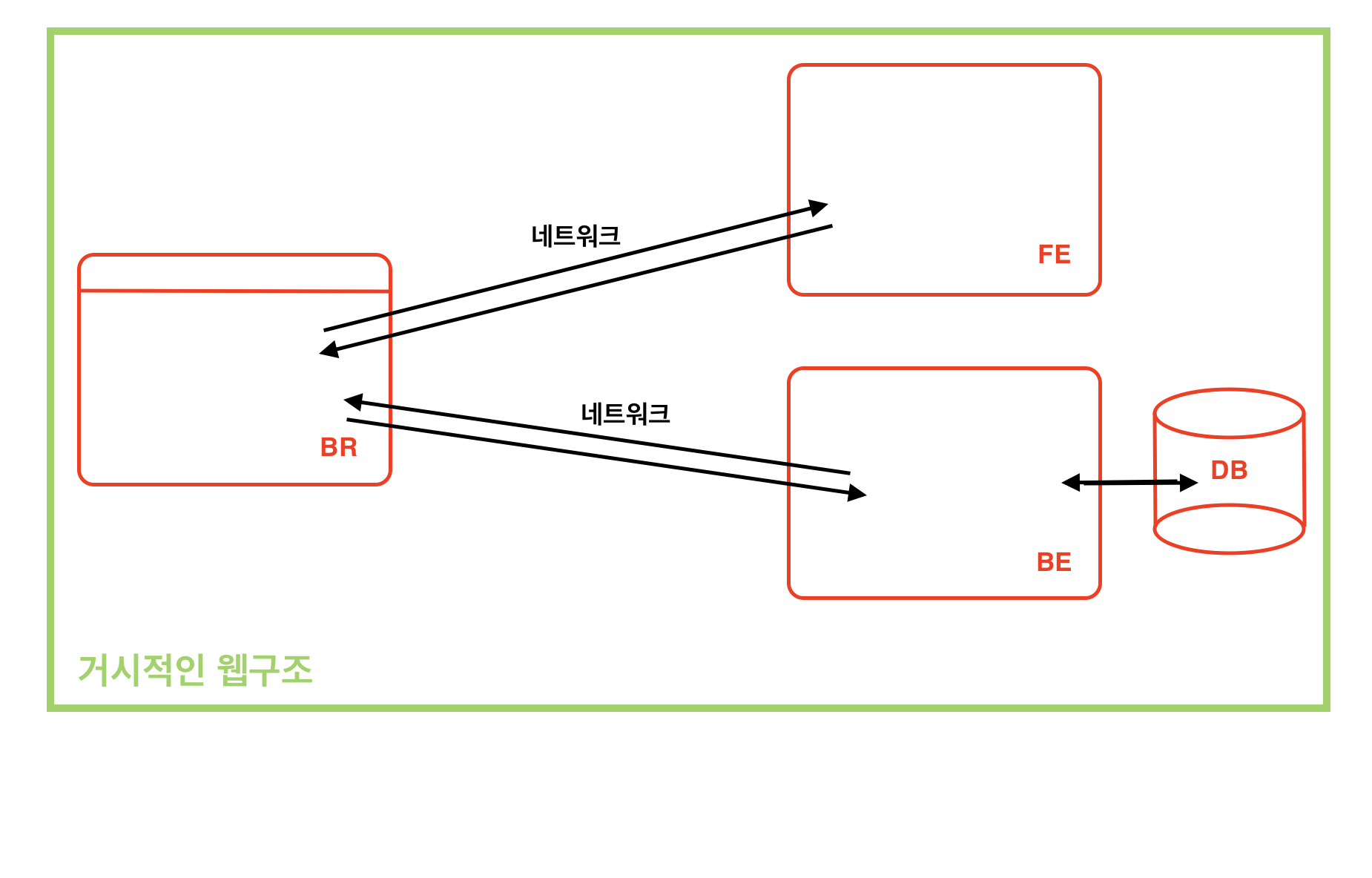
웹의 거시적인 구조는 우리가 흔히 통신하는 구조를 통틀어 웹 구조라고 합니다.
웹 구조에 관련된 그림을 하나 볼까요?
 거시적인 웹의 구조는 생각보다 별거 없습니다.
거시적인 웹의 구조는 생각보다 별거 없습니다.
클라이언트와 서버, 그리고 그 둘을 이어주는 네트워크 이 세 개를 묶어서 거시적인 웹구조로 보시면 됩니다.
쉽게 말해 통신 과정이 웹의 구조인 셈이죠.
주니어 프론트엔드 개발자는 저 웹 구조 중에서도 브라우저와 네트워크에 관련된 기본기가 상당히 중요합니다.
2️⃣ 브라우저와 네트워크의 이해
► 여기서 언급하는 개념은 반드시 따로 블로깅 내용 이외에도 따로 더 깊이 공부해야 하는 개념입니다. ◀︎
🔴 브라우저의 기본
브라우저를 다루는 프론트엔드 개발자가 브라우저에 대한 이해가 없다면, 프로젝트를 만들 수는 있지만 성능을 고려해 제대로 만들기가 어렵습니다.
❓브라우저에서 뭘 공부해야 해요?
- 렌더링 과정과 , 성능 최적화에 관련된 공부를 하셔야 합니다.
렌더링 과정
여러분들은 브라우저가 서버로부터 응답 받은 HTML을 어떤 과정을 거쳐 파싱해주는지 알고 계신가요?
위의 과정을 Critical Rendering Path(CRP)라고 합니다.
CRP는 여러분들이 작성한 코드를 브라우저에 그려주는 과정을 설명한 개념이기 때문에 반드시 알아야 합니다.
그 과정에서 브라우저와 관련된 많은 개념을 배울 수 있습니다.성능 최적화
브라우저의 역할이 렌더링이 끝일까요?
당연히 그렇지 않습니다.
데이터를 요청하는 네트워크(HTTP통신)통신도 하며, 이렇게 받아온 데이터를 캐싱을 도와주는 일도 합니다.
받아온 데이터를 캐시에 넣어두면 같은 데이터라면 데이터 요청을 하지 않아도 되기 때문에 화면에 렌더 되는게 빨라집니다.
이런 디테일한 부분들이 사용자 경험을 향상 시키고, 사용자 경험은 곧 기업의 매출과도 연결되기 때문에 사소한 부분이라도 최적화는 중요합니다.
그럼 어떤 부분의 성능을 최적화해야 하나요?
[ HTTP 요청 수 줄이기, 이미지 데이터 최적화, 스크립트 파일 최적화, 캐시 최적화 ]가 최적화의 기본이라고 보시면 됩니다.
그럼 여러분들은 해당 부분을 공부하시면 좋겠죠?
브라우저에서는 이정도를 기본으로 알고 있는 것이 좋습니다.
🔴 네트워크의 기본적인 이해
우리가 하고 있는 데이터 통신이 바로 네트워크 통신인 건 모두가 알고 있을 것 입니다.
그럼 네트워크에 대한 이해는 너무나도 당연하겠죠?
네트워크 부분은 상당한 CS적 지식을 요구하고 양도 굉장히 많은 파트 입니다.
따라서 네트워크를 정말 깊게 알게 된다면 정교한 데이터 통신 핸들링도 가능한 시니어 정도의 수준을 갖추게 됩니다.
하지만 우리는 주니어에게 필요한 수준이 궁금하니까 주니어 수준에 맞춰 공부해야 할 것들을 알려드리도록 하겠습니다.
❓네트워크에서는 뭘 공부해야 하나요?
- 네트워크 패킷, HTTP/HTTPS 통신 , HTTP 버전에 따른 지원기능, 네트워크 계층 모델
네트워크 패킷
브라우저의 주소창에 https://codebootcamp.co.kr/ 을 입력하고 엔터를 누르게 되면 어떤 일이 일어나는지 알고 계신가요?
주소창에 위의 주소를 입력하고 엔터를 치게 되면 네트워크 통신이 일어나는데요, 네트워크 통신 과정에서 정보를 담아 왔다갔다 하는 친구가 바로 패킷 입니다.
즉, 네트워크 통신의 가장 기초가 네트워크 패킷이 되는 것이죠.
따라서 네트워크를 공부한다면 가장 먼저 공부해야 하는 개념입니다.네트워크 계층 모델
네트워크 통신이 일어나면 패킷이 왔다갔다 한다고 위에서 말씀을 드렸는데요, 이 패킷이 왔다갔다하는 곳이 바로 계층 모델 입니다.
옛날에는 OSI라고 해서 7계층이었지만, 현재는 TCP/IP모델이라고 해서 4계층 모델을 사용하고 있습니다.
가장 기초인 패킷이 왔다갔다하는 곳이 바로 이 계층 모델이니 이 또한 반드시 공부해야겠죠?HTTP/HTTPS 통신
데이터를 주고받는 과정은 HTTP 통신을 통해 이루어 지는데, HTTP 통신의 결과로 어떤 유형의 데이터를 받을 수 있는지 모두 알고 계신가요?
우리가 흔히 봐온 JSON데이터 이외에도 받아올 수 있는 데이터가 있습니다.
또한 HTTP header에 넣을 수 있는 데이터 종류는 뭐가 있을까요?
위의 질문들은 통신에서 가장 중요한 요청과 응답 관련 개념이기 때문에 반드시 알고 있어야 합니다.
요청과 응답 관련 내용을 이해한 상태에서 통신 과정을 공부하시면 가장 좋습니다.HTTP 버전에 따른 지원기능
여러분들은 HTTP에도 버전이 있다는 점, 알고 계신가요?
현재 지원하는 버전은 1.1, 2, 3 버전이 있는데요, 버전에 따라 지원기능이 다른걸 왜 알아야 하냐!
2014년도의 HTTP 버전에서의 GET메소드는 바디가 들어갈 수 없었지만, 1.1 버전 부터는 GET메소드에서도 바디를 지원합니다.
이 말은 지원하는 기능에 따라 보내줄 수 있는 데이터의 양과,방법이 달라진다는 것 입니다.
오늘은 주니어라면 이정도는 기본기로 알고 있는 것이 좋다! 하는 개념에 관련해서 블로깅을 해보았는데요.
어떠셨나요?
어떤 분은 너무 쉬운데? 라고 생각하실 수 있지만, 여기에 적힌 개념은 정말 몰라서는 안된다 하는 내용입니다.
따라서 더 많이 공부를 해주셔야 합니다.
다음 블로깅에서는 주니어의 기본기에 대해 조금 더 자세히, 개념에 대해 다뤄볼 예정입니다.
코캠과 함께 공부 할 싸람~!(없으면 저 혼자 앞질러 갑니다. 오히려 좋아)

그럼 우리는 다음 글에서 브라우저에 관한 내용으로 만나요!
댓글을 작성해보세요.
