vscode는 tw.macro 자동 완성의 꿈을 꾸는가?
서론
emotion과 tw.macro로 즐거운 시간을 보내고 있던 어느 날, 여러분은 이상한 점을 발견하게 됩니다.
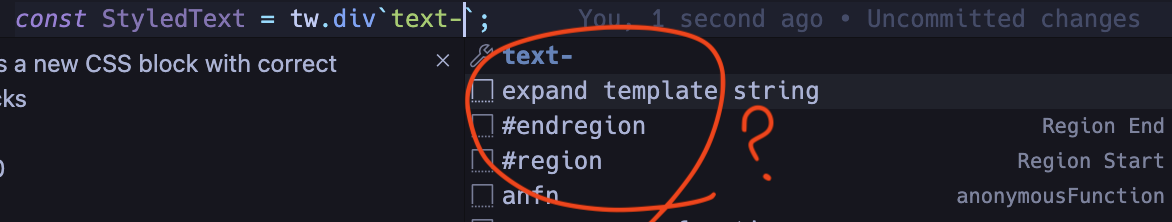
 자동 완성에 아무 것도 나타나지 않습니다! 당황한 나머지 익스텐션을 다시 깔아봐도 자동 완성은 꿈쩍도 않습니다.
자동 완성에 아무 것도 나타나지 않습니다! 당황한 나머지 익스텐션을 다시 깔아봐도 자동 완성은 꿈쩍도 않습니다.
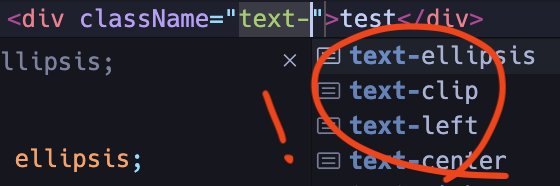
 기존의 방식대로 입력을 하니 비로소 제대로 작동합니다.
기존의 방식대로 입력을 하니 비로소 제대로 작동합니다.
이게 무슨 일인가요? 혹시 얼어 죽어도 class단이 마침내 그 사악한 손길을 자동 완성으로까지 뻗은 건 아닐까요?! 꽤 흥미롭지만, 아닙니다. 해결 방법이 있으니까요.
자동 완성을 돌려줘!
모든 문제는 공식 tailwindcss 익스텐션이 attributes를 사용하지 않는 상황을 염두하지 않고 만들어져 발생했습니다.
tailwindCSS.classAttributes
The HTML attributes for which to provide class completions, hover previews, linting etc. Default: class, className, ngClass tailwindCss.classAttribute에 tailwindcss 익스텐션은 HTML attributes에만 자동 완성을 제공합니다. 즉, class=""와 같은 형식에 자동 완성을 제공합니다. 아, 그럼 저기에 tw를 집어넣으면 되지 않겠나고요? 좋은 시도지만 일부분만 해결해 줄 뿐입니다. tw=""은 자동 완성이 되겠지만 emotion을 사용하는 경우는 해결되지 않으니까요.
그래서 익스텐션 개발자는 여러 상황에도 자동 완성을 가능하게 만들기 위해서 experimental 설정을 제공했습니다. 이름하야, tailwindCSS.experimental.classRegex입니다.
{
...,
"tailwindCSS.experimental.classRegex": [
"tw`([^`]*)", // tw`...`
"tw=\"([^\"]*)", // <div tw="..." />
"tw={\"([^\"}]*)", // <div tw={"..."} />
"tw\\.\\w+`([^`]*)", // tw.xxx`...`
"tw\\(.*?\\)`([^`]*)" // tw(Component)`...`
]
}이 설정은 간단합니다. Regex로 자동 완성의 적용을 원하는 경우를 싹 다 적어서 넣으렴! 이라는거죠.
해당 설정을 입맛에 맞게 수정한 다음, vscode의 settings.json에 적어주세요. 이렇게 한다면...
 우리의 친구 자동 완성이 돌아왔습니다!
우리의 친구 자동 완성이 돌아왔습니다!
우리 오래 가자......!
TMI
도움이 됐나요?
그렇다구요? 다행입니다!!
오늘도 즐거운 개발이 되셨음 합니다!
Reference
[Custom class name completion contexts · Issue #7553 · tailwindlabs/tailwindcss · GitHub](https://github.com/tailwindlabs/tailwindcss/issues/7553)
댓글을 작성해보세요.
