![[필독] Live Sass Compiler 익스텐션 설치와 환경설정 코드 변경](https://cdn.inflearn.com/public/files/blogs/4ee38f43-3067-4bf5-b56f-bb7f348d3949/blog-cover-0624.JPG)
[필독] Live Sass Compiler 익스텐션 설치와 환경설정 코드 변경
안녕하세요. 코딩웍스입니다.
[SCSS(SASS)+GRID+FLEX 실전 포트폴리오 퍼블리싱] 강의를 수강하시는 수강생분들께 Live Sass Compiler 익스텐션 설치와 환경설정 코드를 가져오는 부분이 변경되어 알려드립니다.
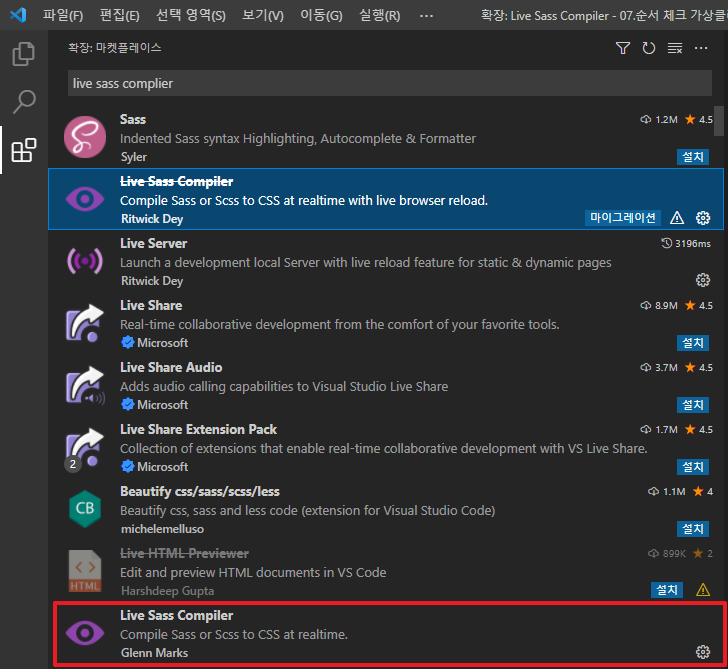
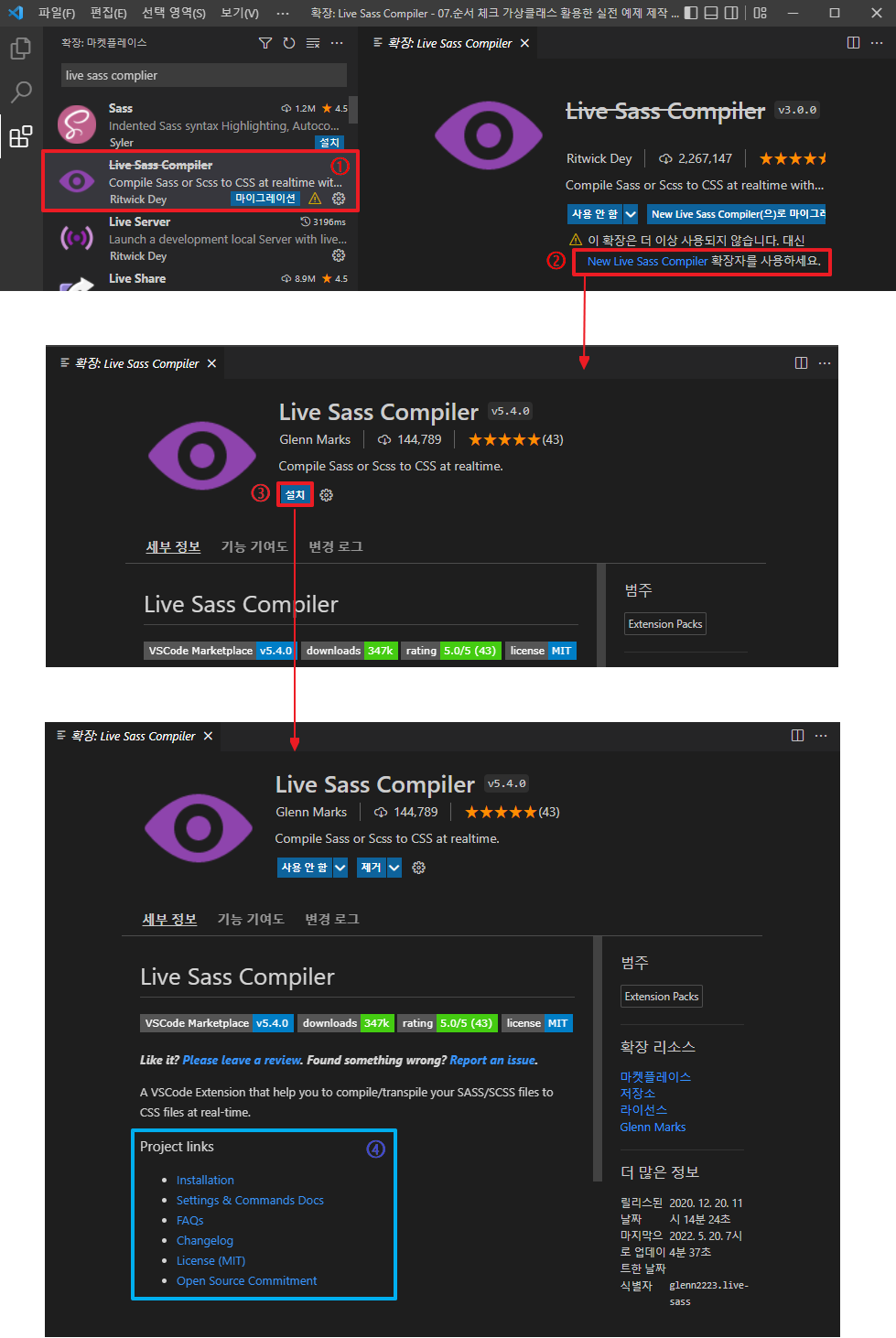
비주얼 스튜디오 코드에서 익스텐션을 Live Sass Compiler 로 검색하면 ①번처럼 Live Sass Compiler 에 취소선이 그려지면서 설치할 수 없다고 나옵니다. 하지만 ②번의 New Live Sass Compiler를 클릭하시면 ③번으로 가서 새로운 버전을 설치할 수 있습니다.
다른 방법은 ①번처럼 Live Sass Compiler 검색하시면 검색 목록에서 아래쪽에 같은 이름으로 표시되는 것을 클릭해서 설치하셔도 됩니다.
하지만 ④번의 링크에서 installation 과 settings를 클릭하시면 공식사이트로 가는데 코드 설정하는 부분이 꽤 어렵게 나와 있습니다. 그래서 1번에서 3번까지 진행하시고 New Live Sass Compiler 설치하신 다음에 환경설정 코드는 아래 URL을 클릭해서 들어셔서 복사해 오세요.
https://github.com/ritwickdey/vscode-live-sass-compiler/blob/master/docs/settings.md
링크를 들어가시면 Example 이라고 되어 있는 부분에 아래 코드입니다.
"liveSassCompile.settings.formats":[
// This is Default.
{
"format": "expanded",
"extensionName": ".css",
"savePath": null
},
// You can add more
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "/dist/css"
},
// More Complex
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "~/../css/"
}
]
New Live Sass Compiler로 업데이트 되면서 세팅이 불편해진 부분은 있지만 좋아진 부분도 있습니다.
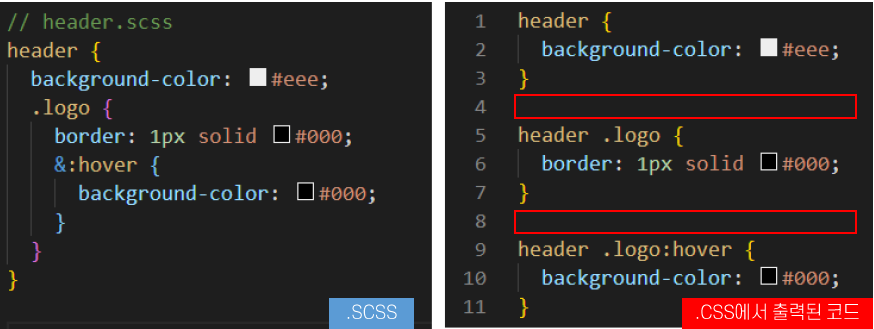
아직 많이 테스트를 해본건 아니지만 익스텐션 업데이트 전에는 아래처럼 일단 아래처럼 선택자마다 빈줄이 생겼습니다.
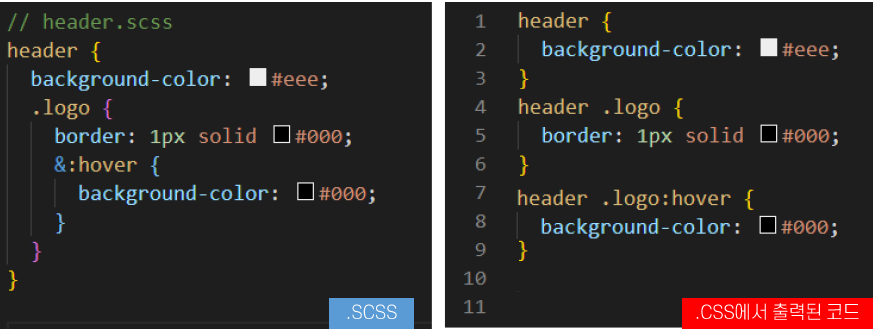
하지만 업데이트 후 이 부분이 개선되어 빈줄이 생기지 않습니다. 곧, 하나의 중첩 내에서 만들어진 선택자는 New Live Sass Compiler에서는 빈줄이 만들어지지 않습니다.
Watching 또는 컴파일 오류가 나는 경우 필독!
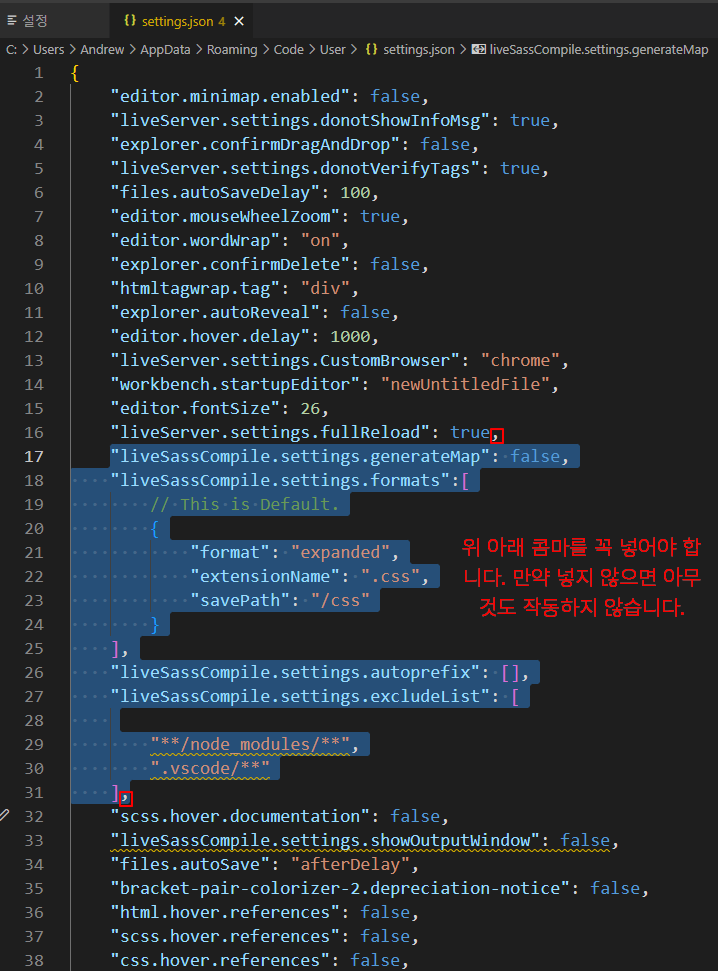
컴파일 오류가 나거나 하는 경우 수업을 전혀 진행할 수 없기 때문에 일단 아래 코드를 settings.json 파일에 넣으시기 바랍니다.
- VC에서 Ctrl + , 를 눌러 환경설정 파일 settings.json 열기
- 설정 검색에서 sass 검색
- 검색 후 Live Sass Compiler 선택
- settings.json에서 편집 클릭
"liveSassCompile.settings.generateMap": false,
"liveSassCompile.settings.formats":[
// This is Default.
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/css"
}
],
"liveSassCompile.settings.autoprefix": [],
"liveSassCompile.settings.excludeList": [
"**/node_modules/**",
".vscode/**"
],







버전이 바뀌었어도 세팅은 동일합니다. 위에 있는 코드를 settings.json 파일에 넣으시면 됩니다.