
비주얼 스튜디오 코드 캡쳐 익스텐션, CodeSnap
안녕하세요. 코딩웍스입니다.
비주얼 스튜디오 코드 익스텐션 중에서 코드캡쳐를 하는 CodeSnap을 소개합니다.
일반적인 캡쳐도구를 사용하면 크기를 맞추는게 번거롭습니다.
특히 코드가 화면을 위아래로 넘을 경우 코드캡쳐가 진짜 어렵습니다. 포토샵으로 이어 붙이기 해야합니다...
코딩웍스 수강생 분들이 질문 주실 때 코드를 올려주시는 경우가 대부분입니다.
이런 경우 비주얼 스튜디오 코드 캡쳐 익스텐션, CodeSnap을 사용하시면 정말 간편하게 질문글에 수강생의 코드를 올리실 수 있습니다.
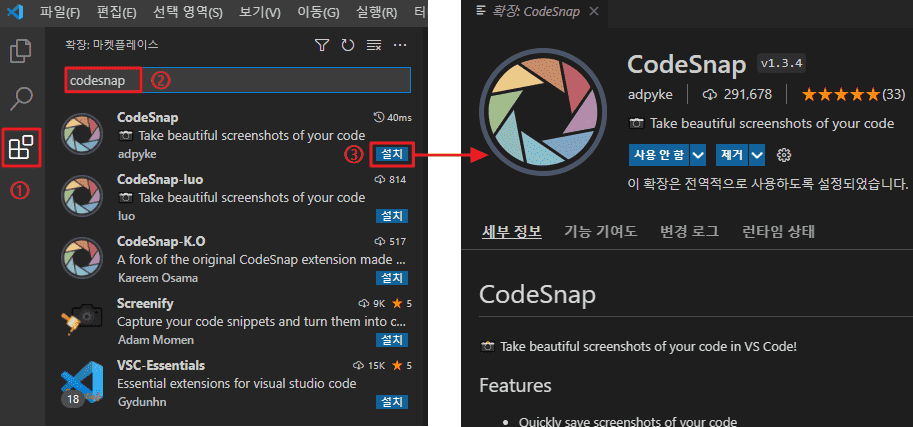
1) CodeSnap 설치하기
익스텐션 클릭 → codesnap 검색 → 설치 클릭
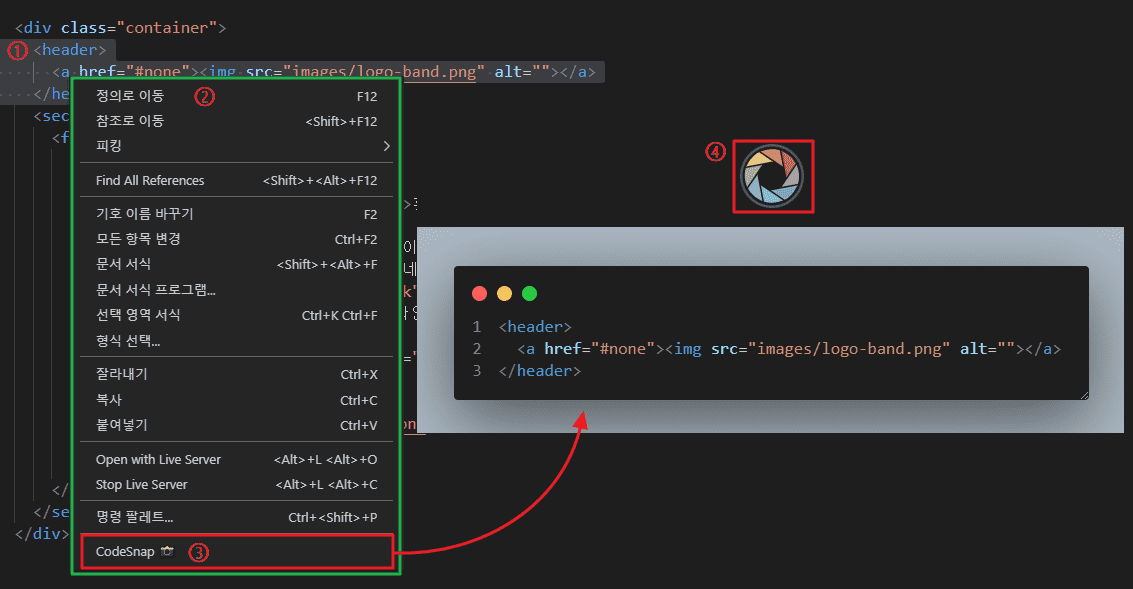
2) CodeSnap 사용하기
캡쳐할 코드 드래그 하기 → 마우스 우측버튼 클릭 → CodeSnap 클릭 → codesnap 아이콘 클릭 후 캡쳐이미지 저장
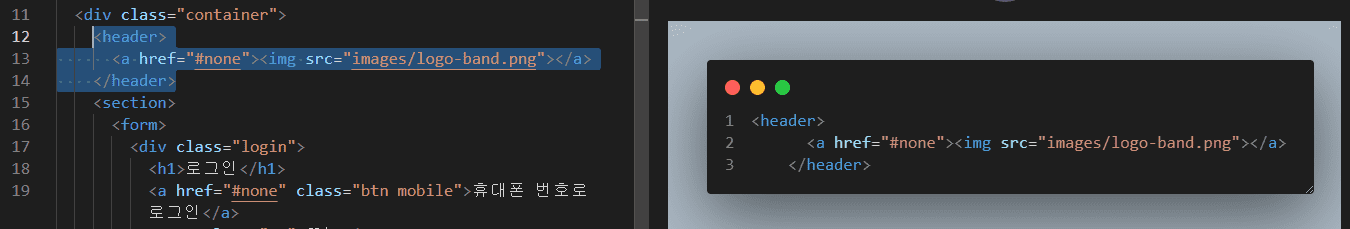
CodeSnap 창이 열려 있는 경우 마우스 우측버튼 클릭할 필요없이 원하는 부분을 드래그하면 자동으로 캡쳐될 화면이 변경됩니다. 코드 전체를 캡쳐할 경우 드래그해도 되지만 전체선택(Ctrl + A)를 누르면 편합니다.
※ 주의할 점
처음에 캡쳐할 코드 드래그 할 때 인덴트를 맞춰 드래그하면 오히려 인텐트가 어긋나게 캡쳐됩니다. 그래서 인텐트 무시하고 끝까지 드래그해야 합니다.
CodeSnap으로 저장된 이미지의 크기는 텍스트에디터의 폰트사이즈에 따라 커지고 작아집니다. 곧, 캡쳐하는 코드의 폰트 크기가 크면 크게 캡쳐되고 작으면 작게 캡쳐됩니다. 적당한 선에서 텍스트에디터의 폰트사이즈를 조정하고 캡쳐하세요.
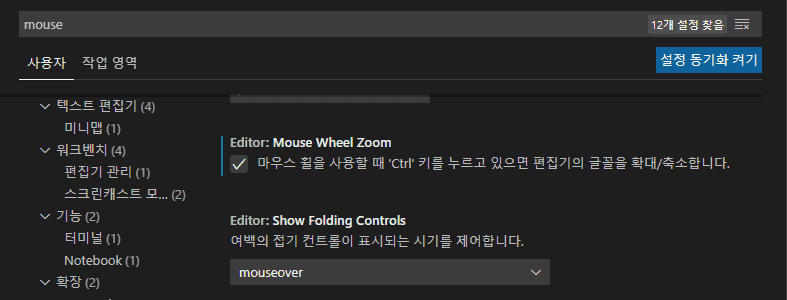
참고로 비주얼스튜디오 코드의 폰트사이즈는 환경설정에서 할 수 있지만 빠르게 하시는 방법음 Ctrl을 누를 상태에서 마우스휠을 올리면 커지고 내리면 작아집니다. Mluse Wheel Zoom 기능 활성화는 아래처럼 체크하시면 활성화됩니다.
마치며...
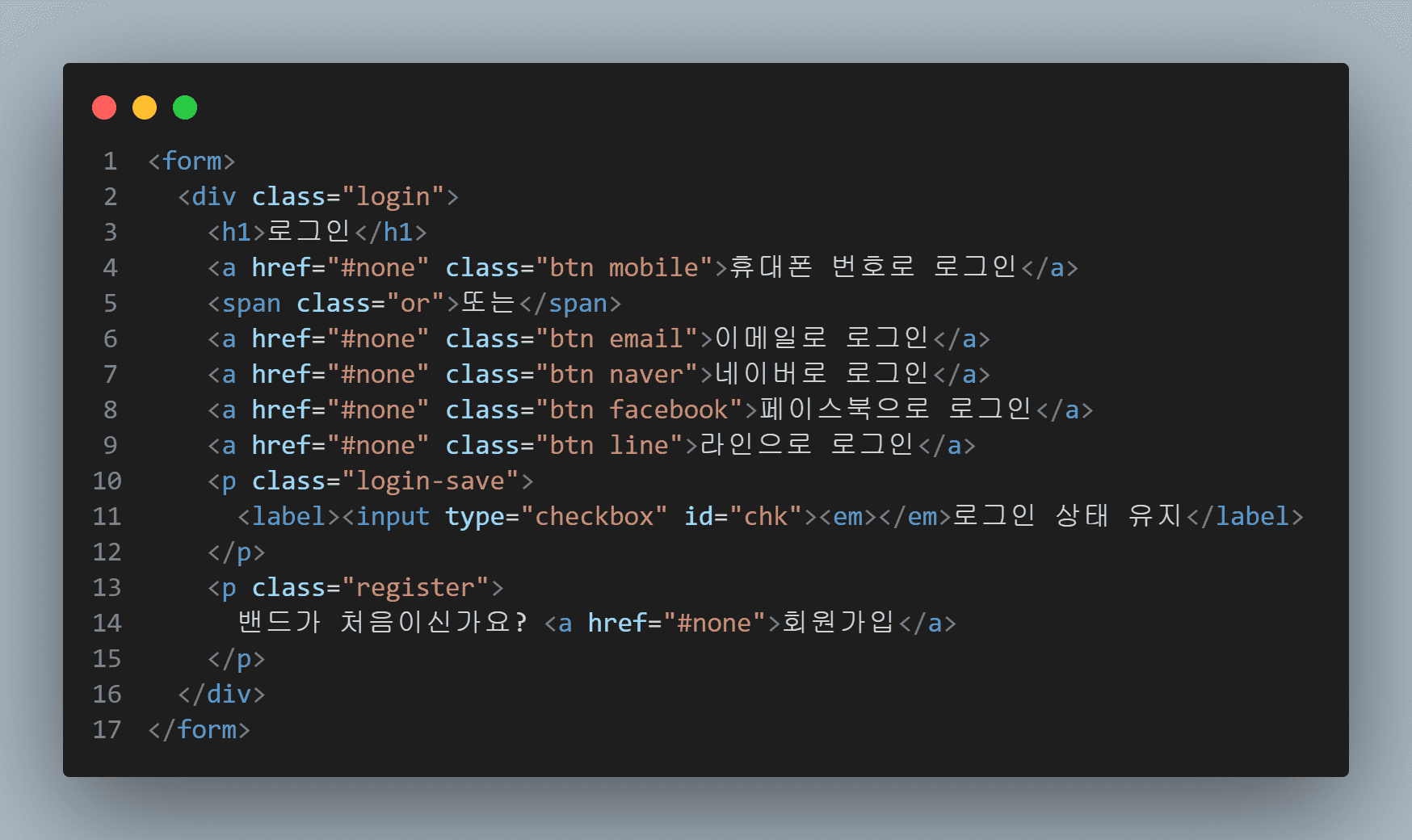
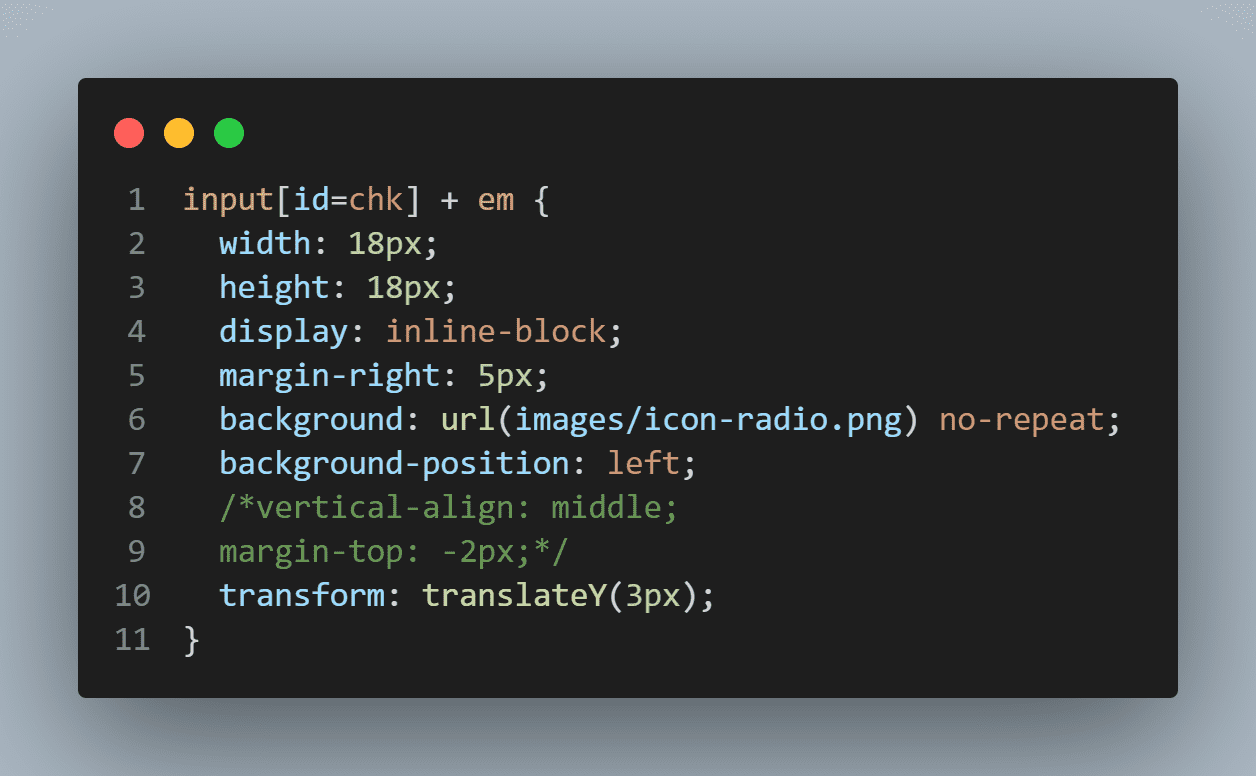
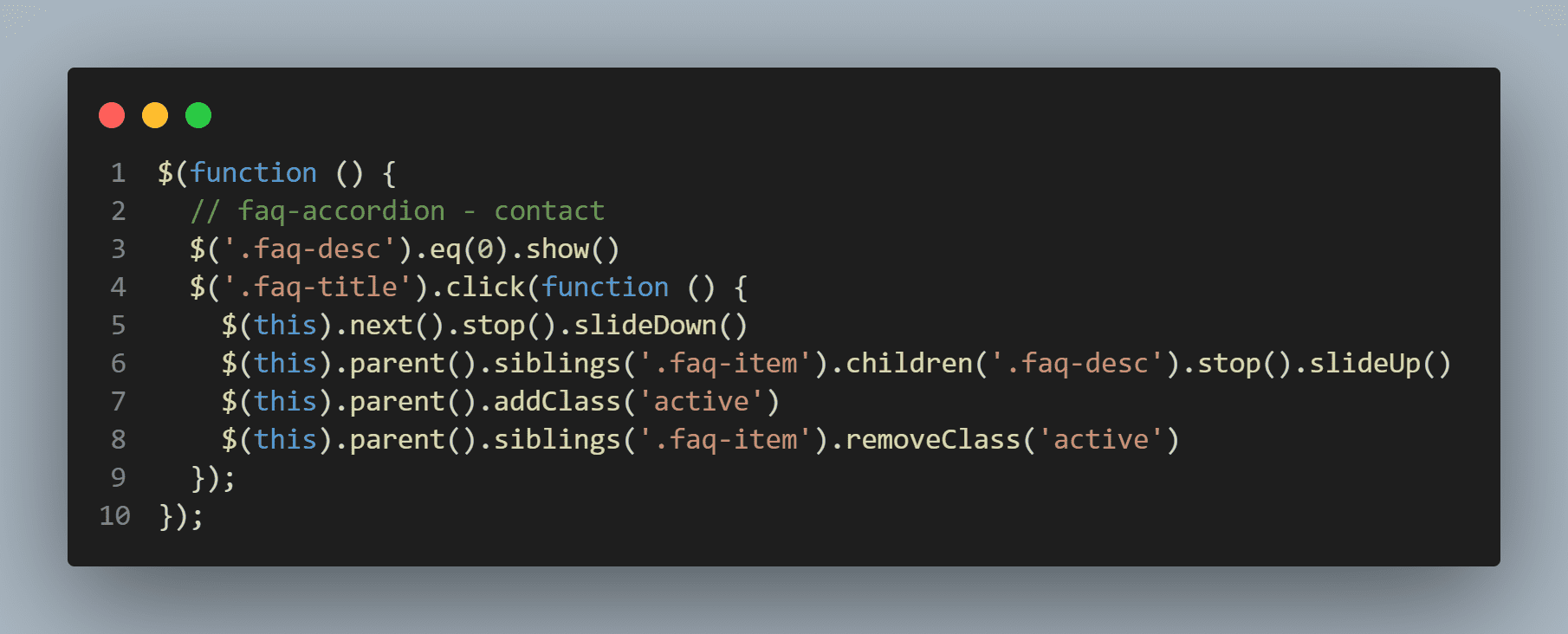
코딩웍스 수강생 여러분들이 공부하시다가 막히실 때 아래처럼 CodeSnap을 이용해서 코드를 올려주시면 올리는 분들도 깔끔하고 편하고 보는 사람도 가독성 좋게 볼 수 있습니다. 단, 전체 코드가 필요한 경우는 텍스트 형태로 복사 붙여넣기 해서 올리시는게 효율적입니다.



댓글을 작성해보세요.





간편해서 사용하기 진짜 좋네요. 감사합니다