DJANGO_1
※파이썬 가상환경을 구축한 상황이라 가정하고 진행하겠습니다 (가상환경 구축은 나중에 추가 정리해서 올리겠습니다.)
Visual Studio Code로 진행했으며 cmd 터미널 환경에서 Django-admin startproject config . 명령어를 사용해주면 장고가 시작됩니다. (config 옆에 있는 . 까지 포함해야 합니다.) 장고파일을 만든 후 python manage.py startapp [앱이름] 명령어를 사용하면 작업할 앱을 만들수 있습니다.
오늘 Django_1정리는 url분리와 template 분리에 대해 정리하겠습니다.
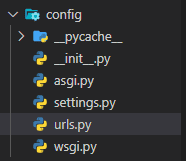
먼저 앱을 생성해준 후, django를 만들때 생성된 config파일로 이동해줍니다. 그럼 config파일 내부에 urls.py파일을 확인할 수 있을겁니다.
urls.py에서 경로를 설정해주면 됩니다. urlpattern설정하는 방법에는 절대경로와 상대경로의 방법이 있습니다. 절대경로는 /로 시작하면 /최상위폴더/하위폴더/하위폴더...순으로 작성해주며 되고 상대경로는 현재폴더/연결할 파일...순으로 찾아가는 경로입니다.
위 코드를 살펴보면 url코드가 '주소/admin'인 url에 접속하게 되면 admin.site.urls의 화면을 불러온다고 생각하면 될꺼 같습니다.
저는 아래와 같이 경로를 설정해주겠습니다.
위 경로를 설정해주기 위해서는
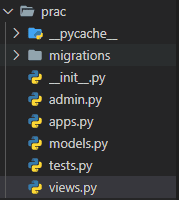
코드를 작성해줘서 prac파일의 views를 가져온다고 설정해주어야 합니다. 그럼 이와같이 작성이 끝나면 prac앱의 views파일로 이동해줍니다.
혹시 prac이 어디서 나왔냐하면, python manage.py startapp prac으로 prac이라는 앱을 생성해준겁니다. views로 이동하게 되면 처음 url경로를 설정해줄때 views.index 즉 views파일의 index를 호출하게 설정해주었는데 아마 아직 아무것도 작성해주지 않아 index함수가 없는 상태일껍니다. 그럼 def index로 함수를 만들어줍니다.
저는 index함수를 이렇게 해줬습니다. 일단 설명하기 앞서 render에 대해 잠시 설명하셌습니다. render은 template 함수를 사용할 떄 사용하는 함수입니다. 그럼 또 template는 무엇이냐 하면, 재사용이 가능한 파일로써, views에서 데이터를 받아 동적으로 치환해서 사용합니다. (Django의 정리가 끝나면 마지막에 용어정리를 한번 하도록 하겠습니다.) template이라는 폴거를 만들어 앱과 똑같은 이름의 prac이라는 폴더를 template하위 폴더로 만들어주고 파일을 만들어줘서 관리해줍니다. 따라서 위에 작성한 코드를 다시 살펴보면 "prac/index.html"은 prac폴더의 index.html을 반환하라는 것을 의미합니다.
순서대로 프로젝트 작업 최상위 폴더에 template폴더를 생성하고 앱 이름과 똑같은 prac폴더를 순서대로 만듭니다. 만드는 방법은 그냥 아무폴더 클릭후 esc를 눌러준다음
2번째에 보이는 폴더만들기를 눌러주면 됩니다. 순서대로 만들어줬다면 prac폴더를 클릭후 index.html을 만들어줍니다. 이제는 다시 template을 사용하기 위해서는 다시 config파일의 settings.py를 수정해줘야 합니다. 약 53-54번째 줄을 확인해보면 TEMPLATES가 있는것을 확인할 수 있습니다. TEMAPLATES밑에 'DIRS':[]라고 되어 있을텐데 그 부분을
이렇게 수정해주면 됩니다. 쉽게 설명하자면 경로를 설정해준겁니다.
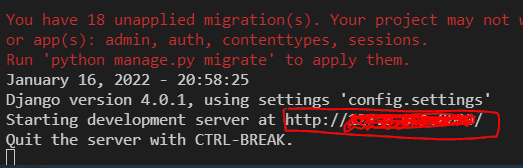
총 처음부터 어떻게 실행되는지 흐름을 정리하자면 모든 폴더와 파일이 세팅되었다는 가정하에 터미널에 서버 시작 명령어 python manage.py runserver을 쳐줍니다. (가상환경 상태에서 명령어를 사용해야되며 command 창에 입력해야됩니다. powershell에서는 안됩니다)
보면 빨간색으로 칠한 부분을 키보드의 ctrl을 누른채로 마우스 좌클릭을 해주면 창이 열립니다. /prac이라고 추가적으로 입력해주면
template/prac 폴더안에 생성한 index.html에 작성한 코드가 보이는 것을 확인할 수 있습니다.
처음에 이제 실행을 하게 되면, config폴더 안의 urls.py에 url주소를 맵핑해준것을 기억할 수 있습니다. prac/이라는 주소를 주었고 따라서 '주소/prac'이라는 url을 주게 되면 views.index를 호출하게 됩니다. 그럼 views.index는 어디에 있냐면 앱 생성 명령어로 통해 생성한 앱인 prac앱의 views로 이동하면 됩니다. 하지만 아직 index함수는 만들어주지 않았으니 새로이 만들어줘야합니다. def index...으로 생성해주고 render함수를 반환해줄수 있도록 합니다. 그러면 다시 views.index에서 prac/index.html로 보내게 됩니다. 그럼 다시 template/prac 순으로 만들어줬던 폴더에 있는 index.html이 호출이 됩니다. 따라서 최종적으로 사용자가 확인할 수 있는 화면은 index.html이며 사용자가 '주소/index'라는 url을 주게 되면 위의 순서대로 넘어와져 결국 index.html이 호출되는 것을 확인할 수 있습니다.
다음에는 테이블 생성으로 찾아뵙겠습니다.
※제가 공부하면서 참고할려고 만든 블로그라 많이 미숙합니다. 혹시 제가 놓친부분이나 수정할 부분 댓글 남겨주시면 반영하겠습니다. 감사합니다.
댓글을 작성해보세요.