CSS와 부트스트랩에 대해 짧은 정리
웹 페이지를 시작할 때 흥미를 잃는 경우가 종종 있는데 저 같은 경우에는 디자인이 힘들어서 도중에 흥미를 잃었던거 같습니다. 따라서 오늘은 CSS와 부트스트랩에 배운것을 간단히 정리해둘려고 블로그를 켰습니다.
CSS는 사용자가 보는 화면을 꾸미는데 사용합니다. 같은 문서 내의 파일을 정의할 때, <head></head>부분에 어떤 식으로 보일지 설정을 저장해줍니다. 예를들어 버튼은 파란색으로 표기된다 라는 식으로 설정하면 <body></body>부분에 버튼을 사용하면 일반 버튼이 아닌 파란버튼이 나옵니다.
CSS 사용문법에 대해 알아보겠습니다. 기본 형식은 <style></style>태그 안에 설정을 해줍니다. CSS를 사용해줄때, 선택자를 선택해서 사용목적을 정해줄 수 있습니다. 선택자로는 id, class 속성이 있습니다.
ID 속성 : 고유한 식별을 목적으로 사용하면 작업 페이지 내에서 하나의 요소만 지정해 줄 수 있습니다.
CLASS 속성 : 재사용 목적으로 사용합니다.
일반적인 CSS 사용 문법은
<style>
h2{
color : blue
}
</style>
선택자 { 속성 : 속성값; } 의 형태의 문법을 갖습니다.
그리고 <body>부분에는
<h2>Hello~ CSS!</h2>
이런식으로 사용해주면,
이 출력되는 것을 확인할 수 있습니다. 일반적인 <h2>태그 이지만 속성값을 주어 색이 파란색으로 변화되서 출력되는 것을 알 수 있습니다. 다음으로는 ID와 CLASS속성은 어떤 형식의 문법을 갖는지 알아보겠습니다.
ID속성은 선택자 앞에 #을 붙여주면 됩니다. CLASS속성을 부여해주기 위해서는 선택자 앞에 .을 붙여주면 됩니다. 그럼 각각 어떻게 출력되는지 확인한겠습니다. <head>부분에 아래와 같이 코드를 작성해주겠습니다.
<style>
h2 {
color: darkorange;
}
.blue{
color: blue;
}
#red{
color: red;
}
</style>
그러면 지금 CLASS속성값으로는 파란색 ID속성값으로는 빨간색이 들어간 것을 확인할 수 있습니다. 다음으로 <body>부분에 아래의 코드를 마저 작성하겠습니다.
<h2>CSS 선택자 알아보기</h2>
<hr>
<h2 class="blue">클래스 선택자입니다.</h2>
<hr>
<h2 id = "red">아이디 선택자입니다.</h2>
그럼 아래와 같은 결과화면을 얻습니다.
각 태그안에 class와 id의 속성값으로 <head>에 지정한 선택자를 넣어줌으로 각 지정한 색이 나오는 것을 확인할 수 있습니다.
다음으로는 글씨에 효과를 주는 속성에 대해 알아보겠습니다.
padding : 본문 내용과 border 사이의 여백
border : 테두리 설정
margin : border와 바깥과의 여백
text-align : 글씨 위치 조정
작성 순서는 (width(테두리두께) - style - color)의 순서를 가집니다.
<head>태그 안에 아래와 같은 CSS를 작성해주겠습니다.
<style>
h1 {
text-align: right;
}
#texteffect1 {
border:3px solid red;
width: 70%;
margin: 0 auto;
text-align: center;
}
#texteffect2 {
border:3px solid blue;
width: 30%;
margin: 30px 30px;
text-align: center;
}
</style>
위의 코드를 잠시 살펴보면 h1태그를 사용하면 글씨는 오른쪽 정렬을 하도록 CSS를 주었고, texteffect1은 테두리는 3px의 선이 생기고 빨간색을 칠하게 border속성을 주었습니다. width을 70% 속성을 주어 70% 크기의 테두리를 생성해주었습니다. 여백은 자동 글씨는 가운데 정렬이 되도록 설정했습니다. texteffect2는 1과 비교를 위해 다른 속성값을 주었습니다. <body>부분에 위 속성들을 확인을 위해 아래와 같이 작성하겠습니다.
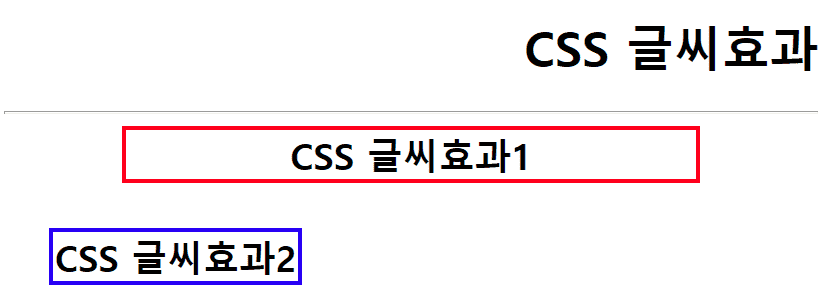
<h1>CSS 글씨효과</h1>
<hr>
<h2 id = "texteffect1">CSS 글씨효과1</h2>
<h2 id = "texteffect2">CSS 글씨효과2</h2>
그럼 다음과 같은 결과화면을 얻을 수 있습니다.
이상으로 짧게 CSS에 배운것을 정리했습니다. 선택자와 글씨효과 말고도 다양한 CSS가 있는데 추후 공부하게 되면 추가하겠습니다.
위 처럼 직접 하나하나 CSS를 개발자가 만들 수 있지만 좋은 CSS를 미리 만들어둔 사이트가 있습니다. 바로 부트스트립입니다. 부트스트립은 오픈소스이므로 저작권에 문제가 없으며 다양한 테마의 효과를 볼 수 있습니다.
부트스트랩 : https://getbootstrap.kr/docs/5.1/getting-started/introduction/
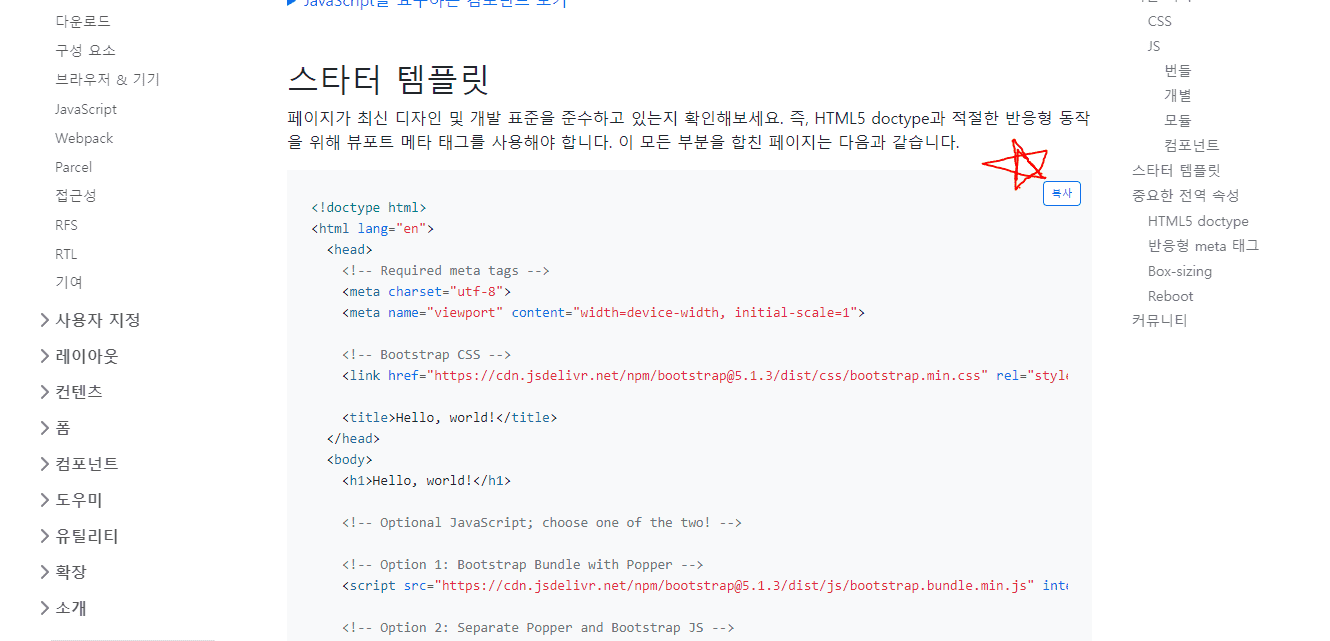
위 링크를 타고 들어간 후 아래로 내리다보면
위 화면을 만나볼 수 있습니다. 부트스트랩을 적용하기 위해는 제가 별표친 부분을 복사해서 적용하고 자하는 작업파일에 붙여넣기를 해주면 됩니다. 그리고 나서 왼쪽 위에 자신이 적용하고 싶은 다양한 레이아웃을 검색해서 <body>부분에 복사붙여넣기해서 사용해주면 다양한 레이아웃을 만나볼 수 있습니다.
※제가 공부하면서 참고할려고 만든 블로그라 많이 미숙합니다. 혹시 제가 놓친부분이나 수정할 부분 댓글 남겨주시면 반영하겠습니다. 감사합니다.
댓글을 작성해보세요.