HTML 주요 태그 정리_1
프론트엔드 개발에 앞서 HTML틀과 주요 태그를 정리해보겠습니다.
HTML은 <head>와 <body>부분으로 나누어지며, 일반 사용자가 확인하는 부분은 <body>부분에 작성하게 됩니다. 그럼 <head>는 무엇이냐 <head>부분에는 페이지의 속성과 정보를 저장하는 공간입니다.
태그의 기본적인 형식은 <여는 태그>내용</닫는태그>의 방식과 <단일태그>의 방식이 있습니다. 단일태그를 사용할 때는 <단일태그 />로 표시할 수 있습니다. (뒤에 /붙이던 안 붙이던 상관이 없습니다)
Head부분의 대표적인 태그로는 <title>태그가 있습니다. <title>태그를 사용해주면 웹창의 제목을 바꾸어줄 수 있습니다.
<head>
<title> 취업을 위해</title>
</head>
를 사용하게 되면 아래와 같이 창의 이름이 변하는 것을 확인할 수 있습니다.
<body>부분의 주요태그를 확인하겠습니다.
<h1~6>제목<h1~6> 태그가 있습니다. <h1>이 가장 큰 글씨가 나오며, 숫자가 커질수록 글씨가 작아집니다.
<p>내용</P>태그는 하나의 무단을 나타내는 태그입니다. <P>태그 안에서는 줄바꿈이 적용되지 않아 한 줄로 이어져서 나오는 것을 확인할 수 있습니다. 따라서 내용을 입력 그대로 출력하기 위해서는 <pre>내용</pre>태그를 사용해줍니다.
또는 줄바꿈을 위해서는 단일태그 <br>을 사용해줍니다. 실선으로 단락을 나눌때나 구분을 짓기위해서 단일태그 <hr>도 있습니다.
내용을 굵게 표현하는 방식으로는 <b>강조할 내용</b>태그와 <strong>강조할 내용</strong>이 있습니다. 두개의 굵기 차이는 없지만 TTS를 할때 <strong>태그가 더 강한 어조로 읽는다는데 제가 확인안해봐서 잘 모르겠습니다...
다음으로는 글씨 효과 태그에 대해 알아보겠습니다.
<i> 내용 </i> 결과 => 내용
<em> 내용 <em> 결과 => 내용
<i>와 <em>태그는 기울림꼴로 내용을 표시합니다.
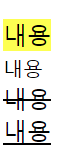
<mark>내용</mark>, <small>내용</small>, <del>내용</del>, <ins>내용</ins>는 순서대로 아래와 같이 나타납니다.
<mark>태그는 HTML5에 새롭게 추가된 태그라 합니다. 형광팬으로 칠한거와 같이 내용을 표시할 수 있으며, <small>태그는 글씨가 작아지는 것을 확인할 수 있습니다. <del> 태그는 글씨중앙에 선을 그어 지울 내용을 표시할 수 있습니다. <ins>태그는 밑줄 기능을 담당합니다.
다음은 순위나 리스트를 나타낼 때 사용하는 태그를 알아보겠습니다.
상위태그 <ul>, <ol>태그가 있으며 하위 태그 <li>태그를 사용하여 목록 명을 나타낼 수 있습니다.
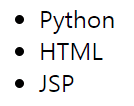
<ul>태그는 순위가 매겨지지 않고 리스트를 보여주는 반면, <ol>태그는 순위가 나타납니다.
사용 형식은 아래과 같습니다. 먼저 상위 태그로 감싸고 하위태그로 나타내고 싶은 목록명을 작성해줍니다.
<ul>
<li>Python</li>
<li>HTML</li>
<li>JSP</li>
</ul>
-------------------------------------------------------------------------------------------------------------------
<ol>
<li>Python</li>
<li>HTML</li>
<li>JSP</li>
</ol>
결과화면 :

다음으로는 테이블 태그와 관련된 태그와 속성을 살펴보겠습니다.
상위태그 <table>태그는 표를 작성할 때 사용합니다.
하위 태그로는 <tr>, <th>, <td>가 있습니다.
<tr>태그는 열을 나타내며 <tr>태그 아래 <th>와 <td>를 사용하여 행의 내용을 넣을 수 있습니다.
<tr>태그가 3개 <th>or<td>태그가 4개 있으면, 3열 4행의 테이블이 만들어집니다.
그럼 <th>와 <td>의 차이점이 무엇이냐하면, <th>태그는 행의 머리글을 담당하고 <td>는 내용을 담당합니다.
<tr>
<th>no.</th>
<th>name</th>
<th>email</th>
<th>tel</th>
</tr>
<tr>
<td>1</td>
<td>취준생</td>
<td>개인정보</td>
<td>010-****-****</td>
</tr>
<tr>
<td>2</td>
<td>호랑이</td>
<td>비밀공개</td>
<td>010-****-****</td>
</tr>
<tr>
<td>3</td>
<td>임인년</td>
<td>비밀공개</td>
<td>010-****-****</td>
</tr>
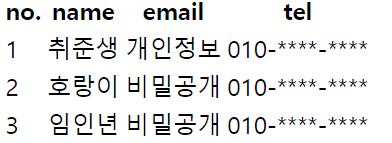
위와 같은 코드를 작성하면 총 3개의 <tr>태그와 4개의 <th>or<td>태그가 있음을 확인할 수 있습니다.
결과화면 :
근데 표라고 했는데 표라고 하기에는 틀이 없어보인다. 틀을 추가하는 방법은 <table>태그에 속성을 추가해주는 겁니다.
border = "1"이라는 속성을 추가해주면 틀이 생깁니다.
<table border = "1">
위의 소스코드
</table> 를 해주게 되면 틀이 생깁니다.
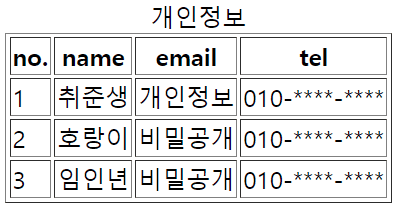
<table>의 하위 태그로는 <caption>테이블제목</caption>태그도 있습니다. 이 태그를 사용하게 되면 테이블의 제목을 나타낼 수 있습니다.
<table border = "1">
<caption>개인정보</caption>
위의 소스코드
</table>
<th>,<td>태그에 속성을 부가하면 열과 행을 합칠 수 있습니다. 아래와 같이 코드를 짜면,
<table border = "1">
<caption>개인정보</caption>
<tr>
<th>no</th>
<th>name</th>
<th>email</th>
<th>tel</th>
</tr>
<tr>
<td>1</td>
<td>취준생</td>
<td colspan="2">개인정보, 010-****-****</td>
</tr>
<tr>
<td>2</td>
<td>호랑이</td>
<td rowspan="2">비밀공개</td>
<td>010-****-****</td>
</tr>
<tr>
<td>3</td>
<td>임인년</td>
<td>010-****-****</td>
</tr>
</table>
와 같은 결과화면을 볼 수 있습니다. rowspan="아래로 몇칸 합칠지 정한 숫자"는 자신의 라인을 표함한 아래로 몇칸을 합칠지 정하는 행 병합 속성입니다. colspan="아래로 몇칸 합칠지 정한 숫자"는 자신의 라인을 포함한 옆으로 몇칸을 합칠지 정하는 열 병합 속성입니다.
<div>내용</div>태그는 단락을 나타내는 태그입니다.
<span>내용</span>태그는 인라인 태그라고 불립니다.
아직 위 두개의 태그에 대해서는 확실한 설명을 첨부하지는 못하겠으나, 두 태그를 사용하고 F12를 누른후 요소(Elements)를 눌러보면 두 개의 태그가 담당구역이 다른것을 확인할 수 있습니다. (조금더 공부하고 내용을 추가하도록 하겠습니다.)
다음으로는 <a>와<img>태그에 대해서 알아보겠습니다. <a>태그는 속성을 같이 사용하며, 속성값으로 href="주소"를 주게 되면, 주소로 이동하게 됩니다. 또, target="_blank"를 같이 사용해주면 새로운 창이 열리면서 속성값을 준 주소가 열립니다.
ex)
<a href="http://www.google.com" target="_blank">구글을 새탭으로 열기</a>
를 만들게 되면 쉽게 생각하면 하이퍼링크가 달린다고 생각하면 편합니다.
<img>태그는 이미지를 불러오는 태그입니다. 작업하고 있는 프로젝트내에 이미지가 있는 주소를 입력하면 사진이 출력이 됩니다. 이때 주소를 입력하는 방법은 절대경로와 상대경로가 있습니다.
절대경로는 상위폴더부터 아래로 내려와 사진이 있는 폴더까지 경로를 순서대로 입력하면됩니다. ex) src="/프로젝트폴더명/사진이있는폴더의 상위폴더/사진이있는폴더/사진이름.확장자명"을 입력해주면 됩니다.
상대경로는 지금 작업하고 있는 공간에서부터 이동하는 방식입니다. 상위폴더로 가는 방식인 ../ 을 사용하여 사진이 있는 폴더로 찾아가면 됩니다.
<img src ="절대경로or상대경로/사진이름.확장자명">을 입력하면 사진을 출력할 수 있습니다. 여기에 추가적으로 alt속성을 주게되면 사진이 없을때 출력되는 문구를 같이 달아줄 수 있습니다, 또한 width와 height를 사용하여 사진의 크기를 조정할 수 있습니다.
<img src = "경로/사진이름.확장자명" alt="몰?루" width="600" height="300">을 입력하면 사진을 못찾으면 몰?루가 출력되고 사진은 엑박이 나옵니다.
다음에는 form에 대해 추가적으로 작성하겠습니다.
※제가 공부하면서 참고할려고 만든 블로그라 많이 미숙합니다. 혹시 제가 놓친부분이나 수정할 부분 댓글 남겨주시면 반영하겠습니다. 감사합니다.
댓글을 작성해보세요.