
구글 폰트 아이콘(Google Font Icon) 사용하기
2021.08.04
안녕하세요. 코딩웍스입니다.
구글 폰트 아이콘(Google Font Icon) 사용하기입니다.
물론 FontAwesome과 XEIcon으로 퍼블리싱 작업에 충분하다고 생각하시는 분들이 많으실거에요. 저도 그랬구요. 그런데 구글 폰트 아이콘(Google Font Icon)을 활용하면 생각보다 더 다양한 폰트 아이콘을 사용할 수 있습니다.
사용법은 아래 스텝으로 하시면 됩니다.
■ 시작하기
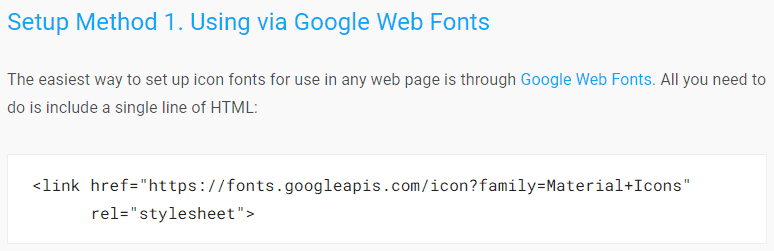
Step #01) 구글아이콘 CDN 링크하하고 html 넣기
https://google.github.io/material-design-icons/#what-are-material-icons
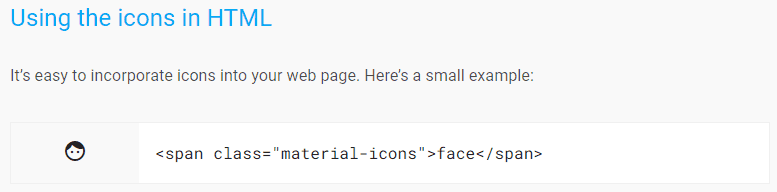
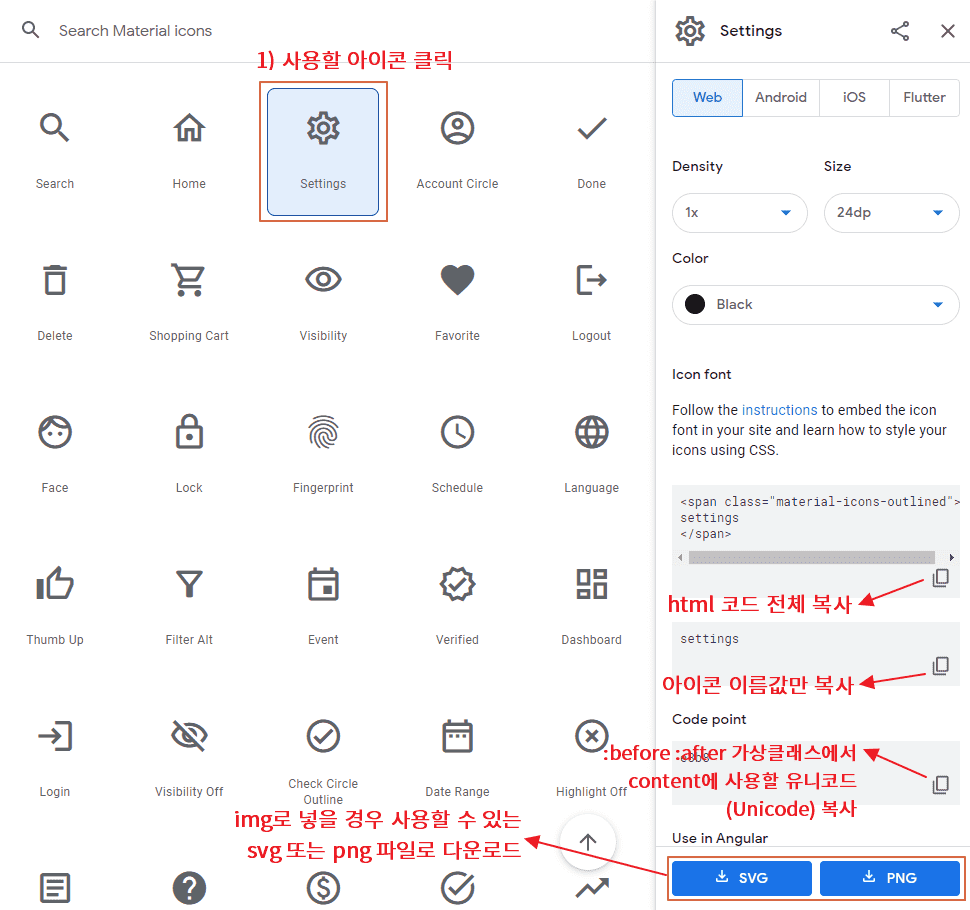
Step #02) 구글아이콘 검색하고 소스코드 복사하기
https://fonts.google.com/icons
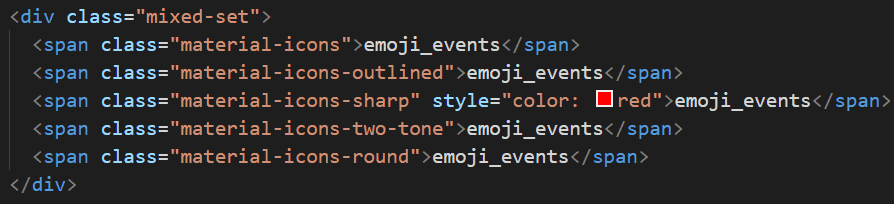
■ 같은 아이콘을 다른 스타일로 사용하기
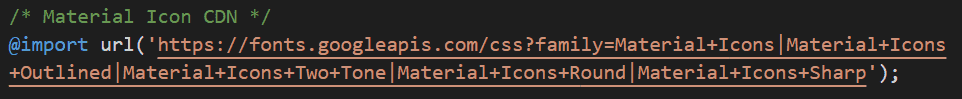
CSS에 아래처럼 CDN을 링크해야 합니다.
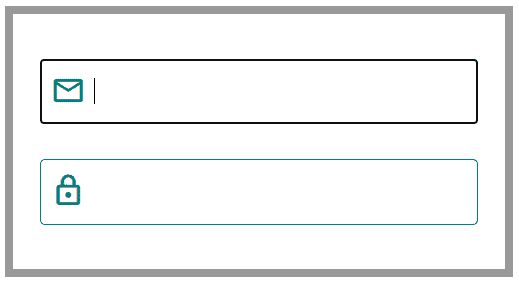
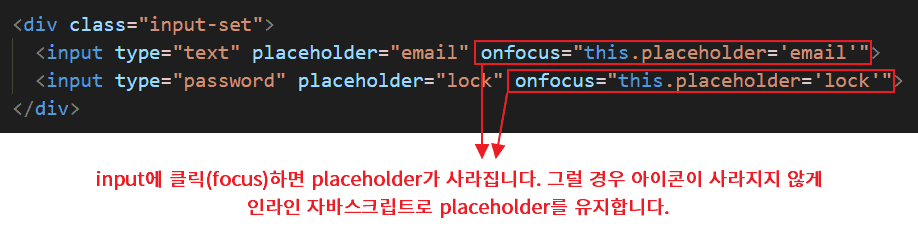
■ 아이콘을 input의 placeholder로 사용하기
위의 화면처럼 input에 아이콘을 넣으려면 아이콘을 배경이미지로 넣어야 합니다.
하지만 구글 아이콘을 사용하면 배경이미지 사용하지 않고 깔끔하게 구글아이콘으로 대체할 수 있습니다.
1) placeholder="내용"... 내용을 구글폰트아이콘의 이름과 동일하게 맞춥니다.
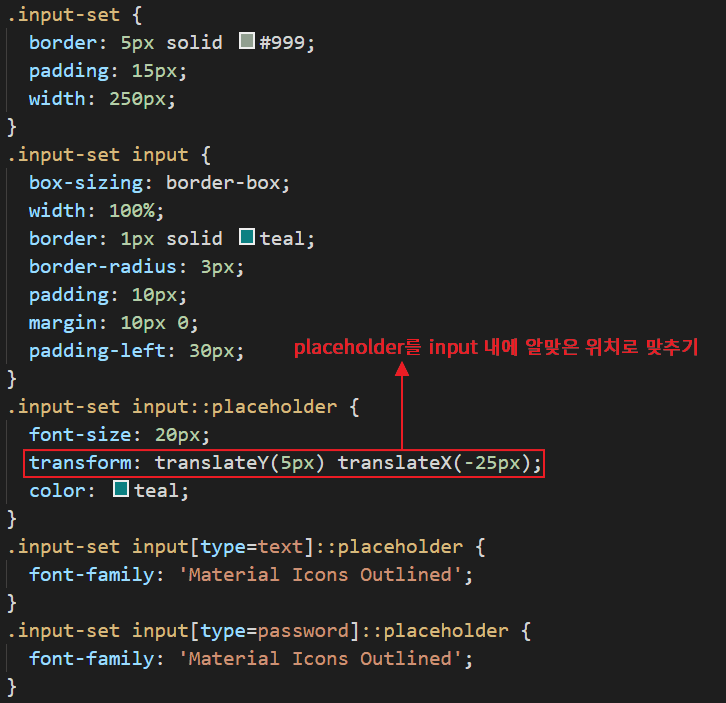
2) CSS에서 ::placeholder 가상클랙스 선택자에 font-family: 'Material Icons Outlined';를 넣어 주면 됩니다.
※ ::placeholder 가상클래스는 CSS3부터 생긴 가상클래스이므로 반드시 콜론(:)을 두개 사용해야 합니다.
댓글을 작성해보세요.











감사합니다 :)