![[인프런 워밍업 스터디 클럽 3기 풀스택] 4주차 발자국](https://cdn.inflearn.com/public/files/blogs/5982b9d4-40b8-4990-b3fc-fd2615b39692/FULL-STACK.png)
[인프런 워밍업 스터디 클럽 3기 풀스택] 4주차 발자국
4주차 학습 내용
강의 및 학습 내용
React/Next.js 기본 레이아웃 구성
Flex 속성 활용:
flex,justify-center,items-center등의 특성 학습컴포넌트 구조화 방법과 레이아웃 관리
테일윈드 CSS를 활용한 그라데이션 배경 적용
bg-gradient-to-r from-cyan500 to-blue500등의 문법 활용
로그인/회원가입 화면 구현
SetView 상태관리를 통한 화면 전환 구현
사용자가 로그인과 회원가입 사이를 전환할 수 있도록 기능 개발
이메일과 패스워드 입력폼 설계 및 유효성 검사 구현
Supabase 활용
Supabase Auth를 통한 인증 시스템 구현
메시지 테이블 설계와 컬럼(id, message, sender, receiver, is_deleted, created_at) 구성
Supabase Realtime을 활용한 실시간 채팅 기능 구현
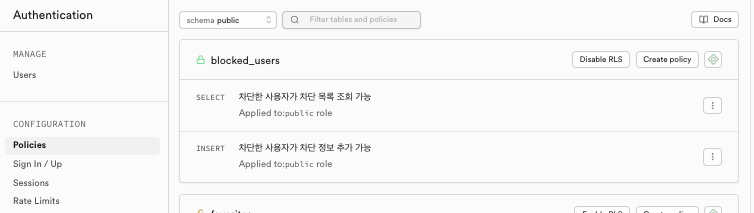
RLS(Row Level Security) 정책 설정으로 데이터 보안 강화
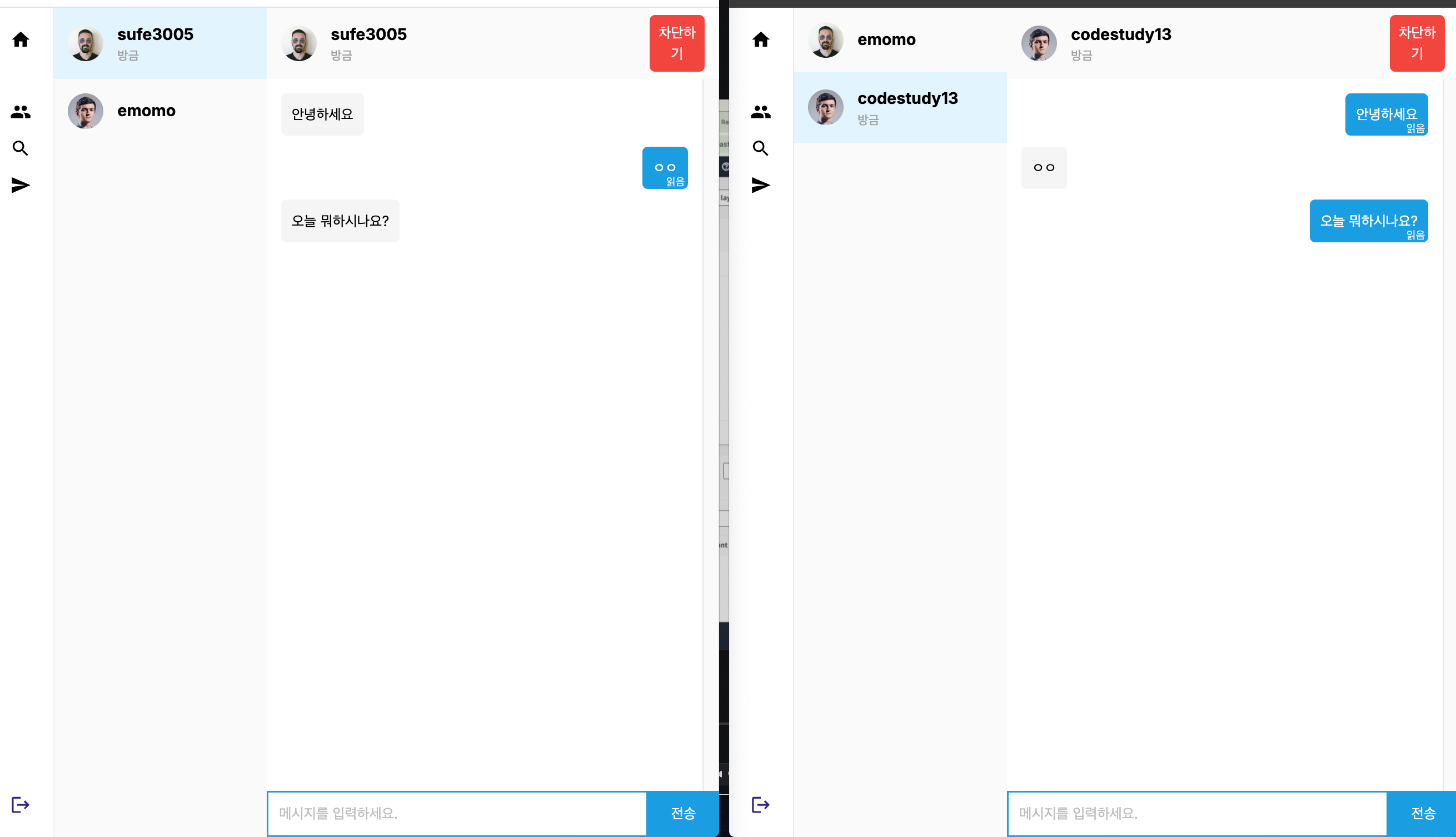
채팅 기능 구현
메시지 전송 및 수신 기능 개발
메시지 상태(읽음/안읽음) 관리를 위한 is_read 필드 활용
메시지 삭제 기능 구현(is_deleted 필드 활용)
UUID를 사용한 사용자 식별 및 메시지 보내기/받기 구현
디자인 및 UI 개선
Material Tailwind 활용
className 속성을 통한 스타일링 관리
반응형 디자인 구현(모바일 최적화)
유저 아바타 구현을 위한 랜덤 이미지 API 활용
학습 회고
Instagram 클론코딩 4주차에서는 채팅 기능 고도화를 진행했습니다.
Supabase의 실시간 데이터 처리 기능을 활용해 메시지 전송, 수신, 상태 관리를 구현했습니다.
로그인/회원가입 페이지의 UI를 개선하고 테일윈드 CSS로 그라디언트 배경 효과를 적용했습니다.
React와 Next.js, Supabase를 조합해 백엔드 인프라 없이도 강력한 기능을 빠르게 구현하는 현대적인 웹 개발 방식을 경험했습니다.
실시간으로 채팅이 된다는 점이 너무 재밌었습니다.
🛠 미션 해결 과정

채팅 기능 고도화 미션 구현
구현 과정
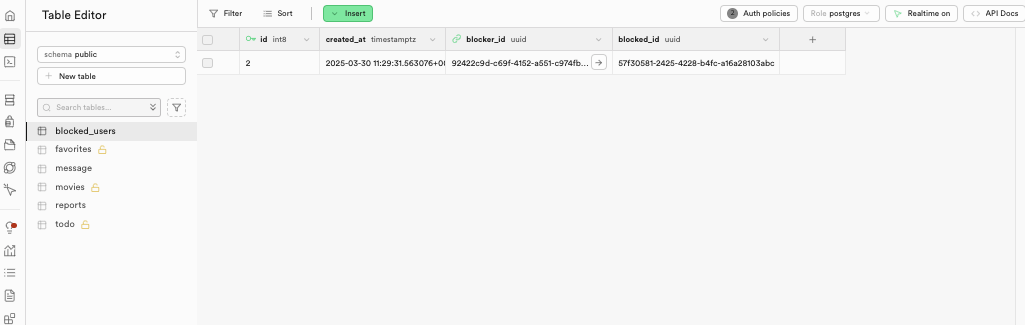
데이터베이스 테이블 설계:
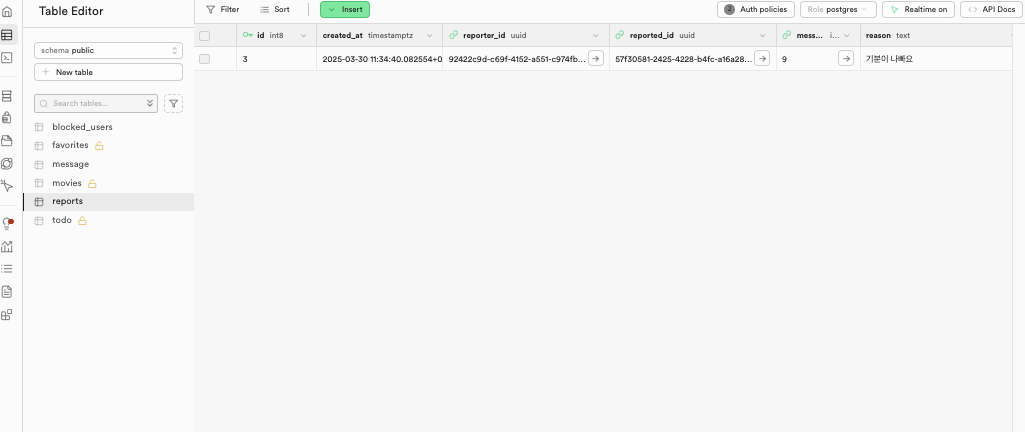
message테이블 확장:is_read,is_deleted필드 추가blocked_users테이블 생성:blocker_id,blocked_id필드 포함reports테이블 생성:reporter_id,reported_id,message_id,reason필드 포함각 테이블에 적절한 외래 키(Foreign Key) 설정
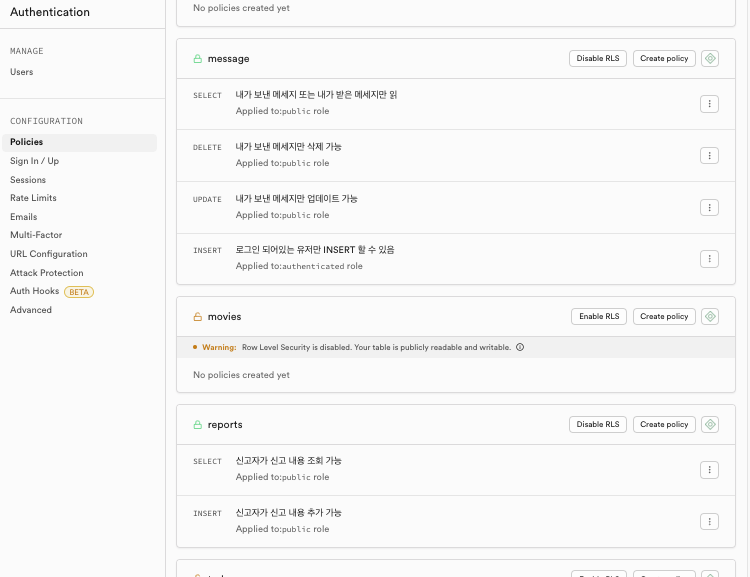
Row Level Security 정책 구현:
메시지 읽기, 쓰기, 업데이트 권한 설정
"사용자가 수신한 메시지 읽음 표시 가능" 정책 추가
차단 및 신고 기능에 대한 사용자별 접근 권한 설정
메시지 삭제 기능 구현:
Message컴포넌트에 삭제 버튼 추가is_deleted필드를 업데이트하는 서버 액션 구현삭제된 메시지는 UI에서 필터링하여 표시하지 않도록 처리
메시지 읽음/안읽음 표시 기능:
is_read필드를 이용해 메시지 상태 관리메시지를 읽을 때 자동으로 상태 업데이트
UI에 읽음 상태 표시 (읽음/안읽음)
사용자 차단 기능 구현:
사용자 차단 버튼 및 확인 모달 추가
blocked_users테이블에 차단 정보 저장차단된 사용자와의 메시지 교환 제한
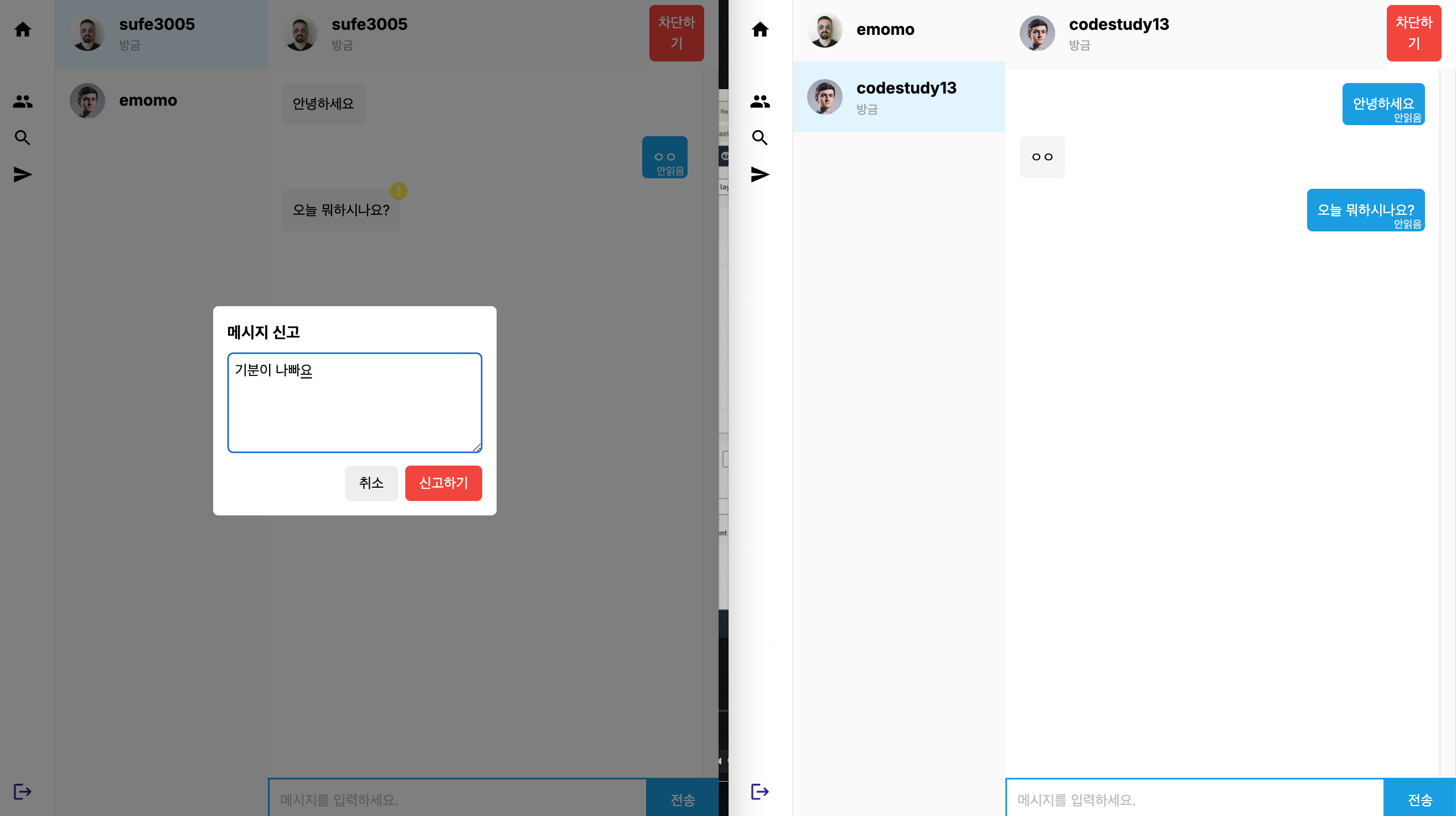
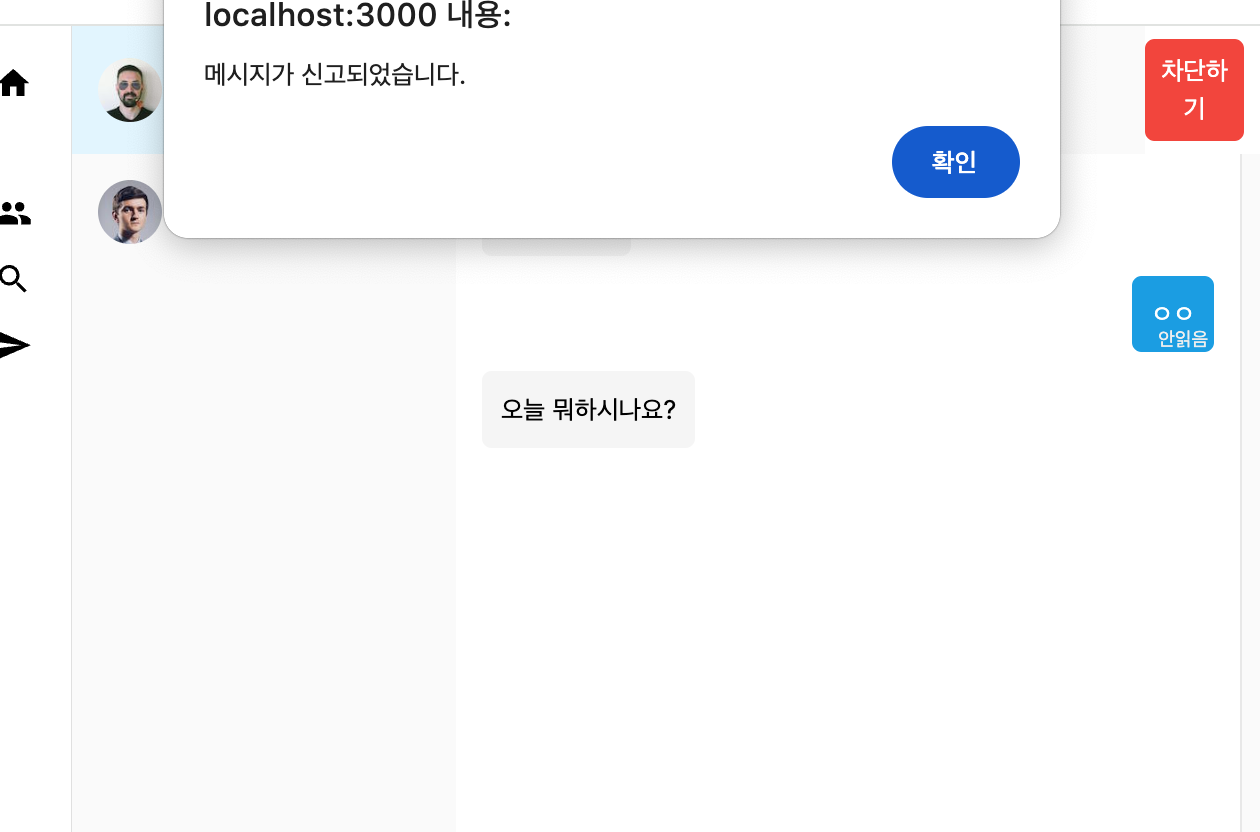
메시지 신고 기능 구현:
부적절한 메시지 신고 버튼 및 신고 사유 입력 모달 추가
reports테이블에 신고 정보 저장신고 후 사용자 피드백 제공
실시간 업데이트 기능 개선:
Supabase Realtime을 통한
INSERT와UPDATE이벤트 동시 구독메시지 상태 변경 시 실시간으로 UI 업데이트
새 메시지 알림 구현
로그인/회원가입 페이지 버그 수정:
화면 전환 로직 오류 수정
회원가입/로그인 버튼 기능 정상화






미션 해결 회고
구현 내용
데이터베이스 테이블 설계: message, blocked_users, reports 테이블 구성
Row Level Security 정책 구현: 메시지 읽기/쓰기/업데이트 권한 설정
메시지 기능 구현:
메시지 삭제 기능
읽음/안읽음 표시 기능
사용자 차단 기능
메시지 신고 기능
Supabase Realtime을 통한 실시간 업데이트 기능 개선
로그인/회원가입 페이지 버그 수정
배운 점
Supabase RLS(Row Level Security) 정책 설정을 통한 데이터베이스 보안 구현 방법
WebSocket 기반 Supabase Realtime을 활용한 실시간 UI 업데이트 구현
TypeScript를 활용한 타입 안전성 확보
Supabase를 활용한 서버리스 백엔드 구축의 효율성
실시간 기능이 사용자 경험에 미치는 중요성
댓글을 작성해보세요.
