![[인프런 워밍업 스터디 클럽 3기 풀스택] 3주차 발자국](https://cdn.inflearn.com/public/files/blogs/b4bb4984-3e0b-4ac3-8ab3-a25d104bf020/FULL-STACK.png)
[인프런 워밍업 스터디 클럽 3기 풀스택] 3주차 발자국
Netflix 클론코딩 - 영화 검색 서비스
1. 프로젝트 기본 설정 및 구조
기술 스택
Next.js 기반 프레임워크
React 컴포넌트 시스템
TypeScript 타입 정의
Tailwind CSS 스타일링
Supabase 데이터베이스
TMDB API (영화 데이터 소스)
프로젝트 구조
config, app, components, utils 폴더 구성
페이지 라우팅 설정
환경 변수(.env) 구성
2. 데이터베이스 구축
Supabase 설정
TMDB에서 가져온 60개의 영화 데이터 활용
CSV 파일 업로드 방식으로 데이터 임포트
영화 테이블 스키마 구성:
제목, 설명, 이미지 URL, 평점, 인기도, 개봉일 등
데이터 타입 설정 (float, string, nullable 등)
3. UI 컴포넌트 개발
헤더 컴포넌트
상단 고정 네비게이션 바
로고 및 네비게이션 메뉴 (Movies, Dramas)
검색 기능 UI 구현
푸터 컴포넌트
하단 고정 레이아웃
저작권 및 출처 정보 표시
영화 카드 컴포넌트
그리드 시스템으로 반응형 레이아웃 구현
MD 사이즈에서 4개, 기본 사이즈에서 3개 카드 표시
호버 효과 및 트랜지션 적용
영화 상세 페이지
동적 라우팅을 통한 개별 영화 페이지
영화 포스터, 제목, 설명, 평점, 인기도, 개봉일 표시
4. 데이터 관리 및 API 연동
React Query 활용
useQuery hook으로 데이터 페칭 및 캐싱
로딩 상태 및 에러 처리
Recoil 상태 관리
atom을 활용한 검색어 상태 관리
useRecoilState, useRecoilValue 등의 훅 활용
Supabase API 연동
영화 목록 조회 (getMovies)
개별 영화 상세 정보 조회 (getMovie)
검색 기능 구현 (SearchMovies)
5. 고급 기능 구현
무한 스크롤
React Intersection Observer 활용
useInfiniteQuery로 페이지네이션 구현
Range Query를 통한 효율적인 데이터 로딩
페이지 단위로 12개 항목씩 로드
검색 기능
실시간 검색어 상태 관리
Supabase LIKE 쿼리를 활용한 검색 기능
검색 결과 렌더링
데이터 최적화
flatten을 통한 배열 데이터 처리
페이지 상태 관리 (hasNextPage, isFetching 등)
6. SEO 최적화
메타데이터 관리
generateMetadata 함수 구현
동적 메타데이터 생성
영화 제목, 설명, 이미지 정보 포함
소셜 미디어 공유 최적화
오픈 그래프 태그 추가
트위터 카드 설정
카카오톡 공유 시 이미지와 설명 표시 최적화
7. 학습 회고
이 Netflix 클론 프로젝트를 통해 Next.js의 App Router와 TypeScript, Supabase를 결합한 풀스택 개발을 경험했습니다.
컴포넌트 아키텍처: 서버 컴포넌트와 클라이언트 컴포넌트를 적절히 분리하는 Next.js의 패턴을 익힘
데이터 페칭 최적화: React Query를 활용한 효율적인 데이터 관리와 무한 스크롤 구현 방법
서버리스 백엔드: Supabase를 활용한 데이터베이스 관리와 서버 액션으로 별도 백엔드 없이 기능 구현
복습을 꾸준히 하고 supabase의 다양한 기능을 습득하도록 해야겠습니다.
🛠 미션 해결 과정


찜 기능 구현 과정 및 회고
구현 과정
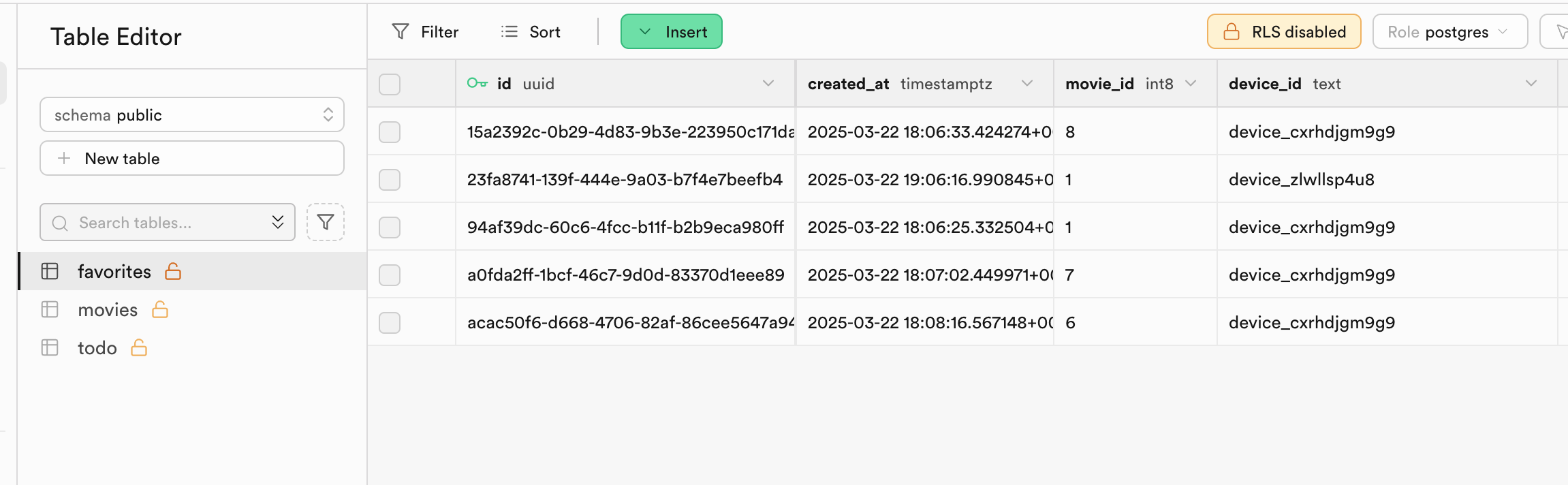
Supabase 테이블 설계:
favorites테이블 생성:id,movie_id,device_id,created_at필드 포함Foreign key는 설정하지 않고 간단한 구조로 진행
클라이언트-사이드 식별자 구현:
deviceId.ts유틸리티 생성: 사용자 브라우저를 식별하기 위한 고유 ID 생성 및 로컬 스토리지에 저장로그인 없이도 각 사용자의 즐겨찾기를 식별할 수 있는 방법 제공
서버 액션 구현:
favoriteActions.ts: 즐겨찾기 추가/제거 및 목록 조회 기능 구현searchMovies함수 수정: 즐겨찾기 정보 포함 및 즐겨찾기 항목 상단 정렬 로직 추가
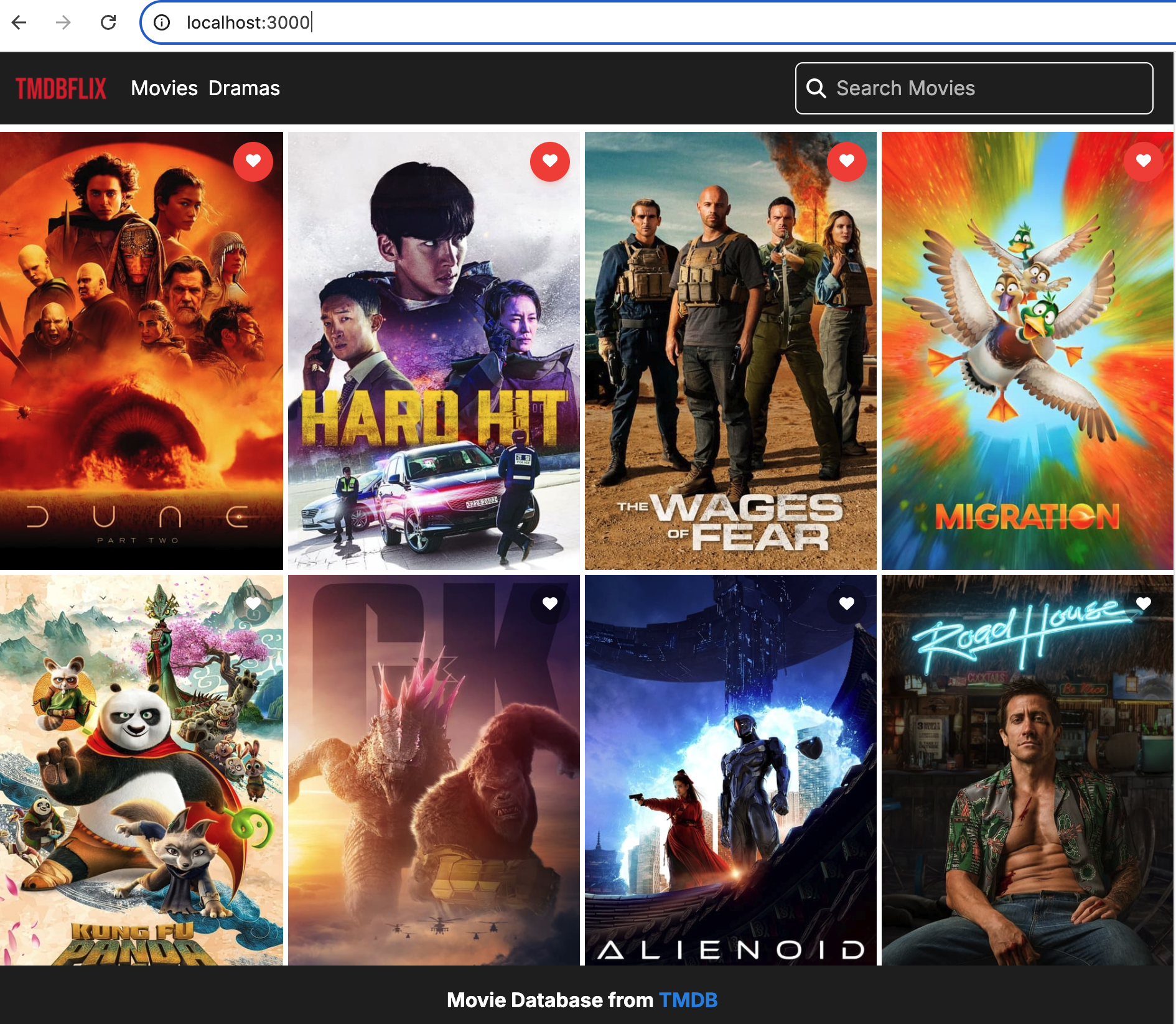
UI 컴포넌트 수정:
MovieCard컴포넌트에 하트 아이콘 추가: Font Awesome과 Material Tailwind 사용찜 상태에 따라 아이콘 스타일 변경 (빨간색/회색)
클릭 이벤트 처리 및 비동기 동작 구현
타입 관리:
기본
Movie타입 확장하여MovieWithFavorite인터페이스 정의TypeScript 타입 오류 해결을 위한 전략 수립
미션 해결 회고
로그인 없이 사용자별 데이터를 관리하기 위해 기기 식별자를 활용한 접근법을 알게되어 활용해보았습니다. Supabase로 찜한 정보를 저장하고 관리하는 과정에서 서버리스 데이터베이스의 강력함을 경험했습니다.
타입스크립트의 인터페이스 확장을 통해 is_favorite 속성을 추가하며 타입 시스템의 중요성에 대해 또 느꼈습니다.
원하는 기능이 있을때마다 supabase에 테이블을 추가하여 활용하는 것이 신기했습니다.
댓글을 작성해보세요.
