![[인프런 워밍업 스터디 클럽 3기 FE] 3주차 발자국](https://cdn.inflearn.com/public/files/blogs/8546177d-817a-4e92-a9ce-e45dfb8c4242/336227.png)
[인프런 워밍업 스터디 클럽 3기 FE] 3주차 발자국
수강강의1: 따라하며 배우는 자바스크립트 A-Z
수강강의2: 따라하며 배우는 리액트 A-Z[19버전 반영]
Tip: 워밍업 스터디 클럽을 참여하게 되면 [할인쿠폰]으로 강의를 할인 된 가격에 수강할 수 있다!
3주차 강의 수강
3주차를 되돌아 보며..
이번주 강의는 전반적으로 React와 친해지는(?) 시간을 가지게 된거 같다.
React로 실제 화면을 구현해보고 각종 함수와 툴들을 사용해서 개발의 편의성을 높이는 것을 체감할 수 있었다.
특히 주어진 미션과제를 수행하면서 React의 동작성, 상태관리에 대해서 더 깊게 알 수 있을 시간이 되었다.
사실 이번주는 강의를 많이 듣지 못했다ㅠ 현업과 병행하다 보니 퇴근하고 강의 듣는다는 게 쉬운 일은 아니다. 특히 이번주는 시험검증 기간이라 이슈가 조금 많이 발생해서 야근도 잦고 그랬다... (모든 직장인, 학생 분들 화이팅입니다ㅠ 열심히 살아가봐요!) 그리고... 미션과제도 밀려서 주말에 몰아서 구현을 했다.
미션과제를 수행하면서 중간중간 필요한 지식들은 강의를 들으면서 기록하며 학습을 진행했다.
Javascript 강의 때와는 다르게 React 는 실습위주 이다보니 강의 내용을 정리한게 많지는 않다. (강의보면서 코딩따라 해보며 기능을 확인하고 미션에 적용하려고 했다)
강의 내용을 다시 정리해보며..
(주로 개인적으로 새롭게 알게된 것, 다시 기억해야하는 것들 위주로 정리했다)
리액트는 프레임워크가 아니라 라이브러리
React는 라이브러리, Vue, Angular는 프레임워크
왜 라이브러리? 리액트는 전적으로 UI를 렌더링하는 것에 관여하기 때문
상태관리, 라우팅, 테스트 등등을 위해 다른 라이브러리가 추가적으로 필요함 (vue, angular는 이런 것들이 이미 포함되어 있음)
프레임워크: 어떠한 앱을 만들기위해 필요한 대부분의 것을 가지고 있는 것
라이브러리: 어떠한 특정 기능을 모듈화 해놓은 것
프레임워크는 라이브러리의 집합
리액트 컴포넌트 - Component
리액트 앱을 이루는 최소한의 단위, 여러 컴포넌트를 조합하여 하나의 페이지가 완성되는 것
클래스형 컴포너트 - class component
함수형 컴포넌트 - funcional component
브라우저가 그려지는 원리와 가상돔
리액트의 주요 특징 중 하나가 가상돔을 사용하는 것이다
웹 페이지 빌드 과정 (CRP) - Critical Render Path
browser가 서버에서 페이지에 대한 HTML문서를 응답으로 받고, 해당 문서를 읽는다. 그 후 스타일을 입히고 뷰포트에 표시하게 된다
DOM tree생성 → Render Tree생성(화면에 표시되는 모든 노드의 콘텐츠 및 스타일 정보를 포함) → Layout(reflow) → Paint(화면에 그리기)
화면에서 DOM에 변화가 생기면 Render Tree부터 다시 랜더링 해야한다는 문제점!! → 비효율적
→ 가상돔: 실제 DOM을 메모리에 복사해준 것
데이터가 바뀌면 가상돔에 랜더링되고 이전에 생긴 가상돔과 비교해서 바뀐 부분만 실제 돔에 적용 시킴. 바뀐 부분을 찾는 과정을 diffing이라고 부르고, 바뀐 부분만 실제 돔에 적용시켜주는 것을 재조정(reconciliation)이라 한다.
리액트 구조 살펴보기
이름이 수정되면 안되는 파일
public/index.html → page템플릿
src/index.js → 자바스크립트의 시작점
SPA는 어떻게 가능하게 되나?
HTML5에서 History API를 사용해서 가능하게 함. (실제 react-dom에서 사용하는 방식)
JSX
Javascript syntax extension
자바스크립트의 확장 문법이다
React에서 의무적으로 사용하는 것 X
JSX는 babel을 통해 변환된다
컴포넌트에 여러 엘리먼트 요소가 있다면 반드시 부모요소 하나로 감싸줘야한다.
JSX Key
key는 리액트가 변경, 추가 또는 제거된 항목을 식별하는데 도움이 된다. 요소에 안정적인 ID를 부여하려면 배열 내부의 요소에 키를 제공해야 한다 (key값을 기준으로 바뀐 가상돔을 감지한다)
key에는 unique한 값을 넣어주자. index는 비추!
React State
컴포넌트의 렌더링 결과물에 영향을 주는 데이터를 갖고있는 객체이다. state가 변경되면 컴포넌트는 리랜더링(re-rendering)된다. 또한 state는 컴포넌트 안에서 관리된다.
React Hooks
ReactConf 2018에서 발표된 class없이 state를 사용할 수 있는 새로운 기능
리액트의 생명주기
react hooks를 통해 함수형 컴포넌트에서도 생명주기를 사용할 수 있게 데이터를 가져와서 컴포넌트 시작하자 마자 API호출하고 많은 부분을 사용할 수 있게되었다
→ 코드가 간결해짐 (useEffect를 통해 componentDidMount, componentDidUpdate, componentWillUnmount를 다 수행해줌)
HOC(higher order component)를 Custom react hooks로 대체해서 너무 많은 wrapper컴포넌트를 줄이게 된다.
→ HOC: 화면에서 재사용 가능한 로직만을 분리해서 component를 만들고, 재사용 불가능한 UI와 같은 다른 부분들은 parameter로 받아서 처리하는 방식 (wrapper가 많아지면 데이터의 흐름을 파악하기 어려워짐)
State, Props
state
해당 컴포넌트 내부에서 데이터를 전달할 때
state는 mutable 변경가능하다
state 이 변하면 re-render된다
props
상속하는 부모컴포넌트에서 자식 컴포넌트로 전달한다
읽기전용으로 작년 컴포넌트 입장에서는 변하지 않는다. (변하게 하고자 하면 부모 컴포넌트에서 state를 변겨해줘야한다)
구조 분해 할당(Destructuring)
배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JS표현식
클린코드를 위해 객체, 배열에 대해 구조 분해 할당
Redux
상태 관리 라이브러리
redux데이터는 하나의 방향으로만 흐른다
flow: react component에서 어떠한 이벤트가 발생하면 → Action 객체(어떤 작업을 수행할 것인지 description을 담고 있음)를 통해 reducer함수에게 액션을 발생하라고 한다.(dispatch) → reducer함수에서 로직 처리 → store내부 상태 업데이트: redux store state update → 새롭게 업데이트 된 상태를 이용해서 다시 렌더링 → component re-rendering
Redux Tookit
redux로직을 작성하기 위한 공식 권장 접근 방식
강의 내용을 들으면서 아쉬웠던 점..
앞서 언급한 대로 이번주에는 강의보다는 실습 과제에 조금 더 초점을 두었다. 미션을 수행하면서 모르는 부분을 강의에 가서 찾아 듣고 다시 구현하고 하는 식으로 학습을 진행했다.
React는 이론 보다는 실제 사용하고 구현해보는게 더 빠르게 성장하는거 같다. 특히 상태관리, 페이지 라우터 등 강의에서도 알려주시지만, 미션과제를 수행하면서 직접 기능을 동작시킬 수 있게 구현하는게 더 깊이 이해할 수 있었던 거 같다.
아쉬운점은ㅠ 강의를 많이 못 들었다는거? 수료식까지 아직 시간이 조금 남았으니까 남은 강의도 열심히 들어보겠다.
3주차 미션 완료
React미션 두 개(포켓몬, 쇼핑몰)를 토요일 벼락치기로 수행했다.
간단하다고 생각했는데 React가 아직 익숙하지 않아 중간중간 오류가 많이 발생했었고, 특히 프론트엔드는 화면이 바로 눈에 보이다 보니까 CSS 스타일 적으로 내맘대로 적용되지 않아서 화가났다(?). 그래도 tailwindcss에서 만들어진 component, icon들을 활용해서 미션을 수행완료할 수 있었다.
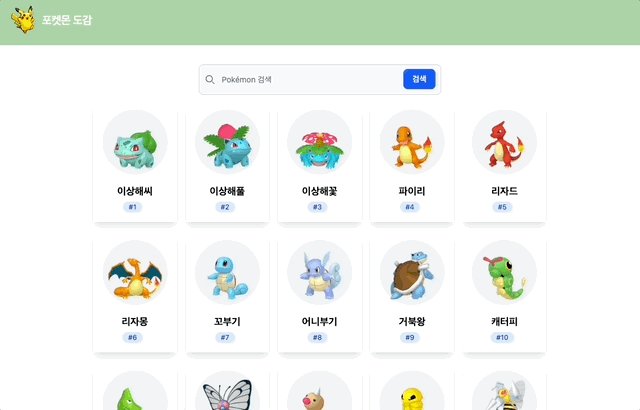
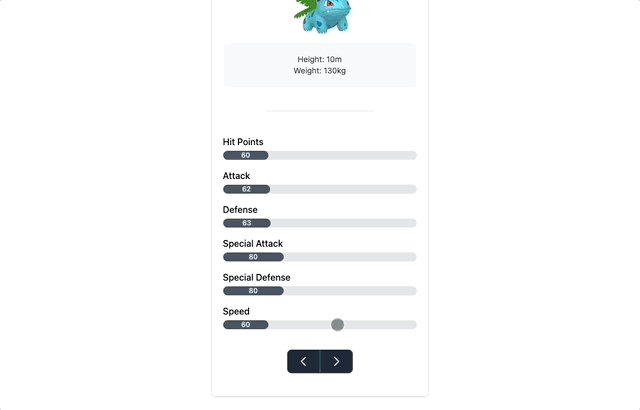
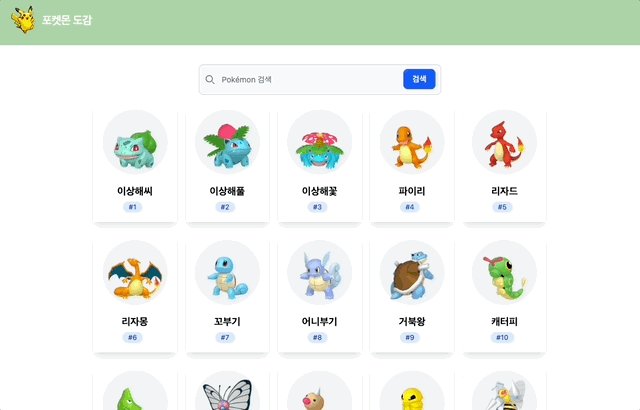
React - Mission3: 포켓몬 도감 앱 만들기
Demo: https://pokemon-mission-3.netlify.app/
Source Code: https://github.com/rim0703/React-study/tree/react/mission3/React/3-pokemon

pokeAPI 라는 오픈소스 API를 제공하는 곳이 있어서 외부API를 호출해서 구현했다
API문서가 얼마나 중요한 역할을 하는지 이번 미션에서 깊이 깨달았다.. ㄷㄷ(백엔드 화이팅)
(지연로딩 적용) 사용자의 화면 로딩 속도를 고려하면 첫 화면에 20개씩 불러오도록 했고, 스크롤이 하단에 도달하면 추가로 호출하도록 구현했다.
(Trick) 시연화면에서 로딩이 출력되는데 사실 화면이 너무 빨리 렌더링 완료돼서 로딩이 보이지 않아 로딩 동글뱅이를 보기 위해 setTimeout으로 1초 지연을 넣었다 ^^;;
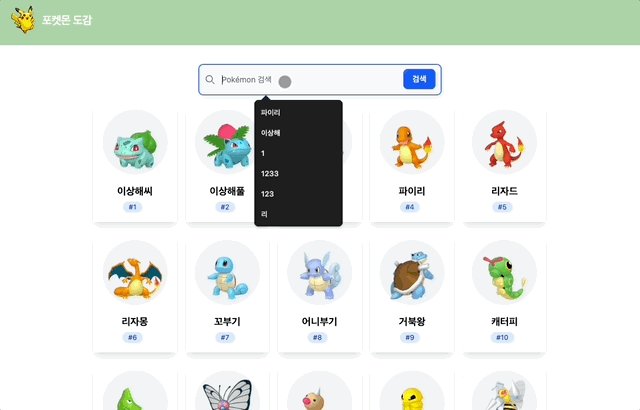
(검색창) 조금 버그가 있다. 페이지를 영문이 아닌 한글로 만들다보니 검색도 한글로 하도록 했는데 상태를 상위-하위 컴포넌트 간에서 전달하다 보니 조금 어려웠다. 또한 API문서 기본은 영문으로 제공해서 영문과 한글을 매칭시키는 별도의 작업도 필요했다. redux를 사용해서 검색창을 상단 navigation바에 위치해보려고 한다.
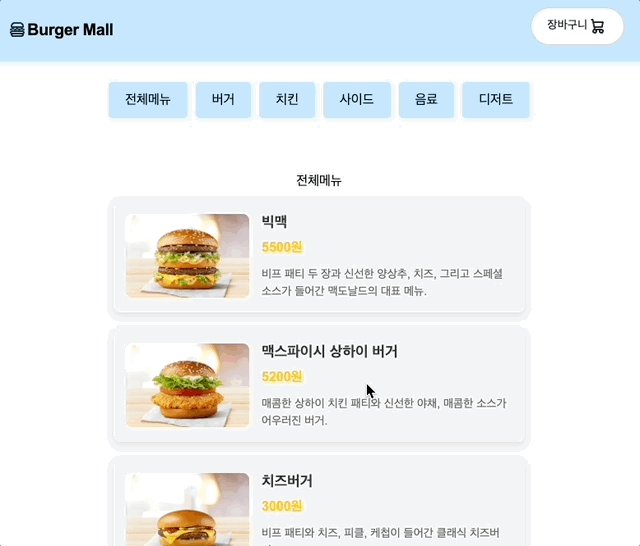
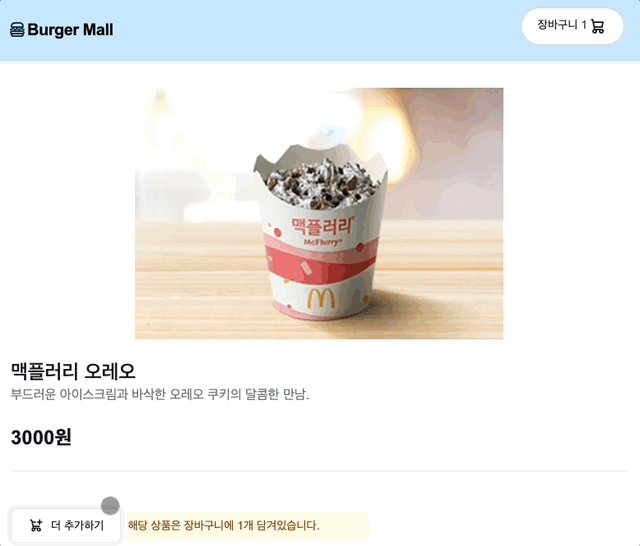
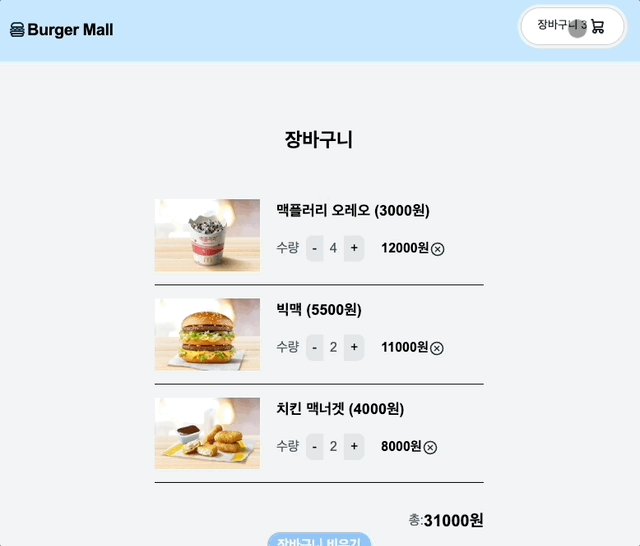
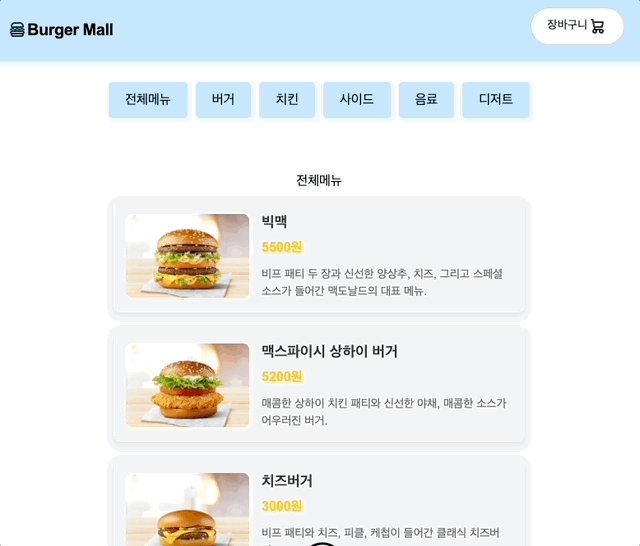
React - Mission6: 리덕스를 이용한 쇼핑몰(버거몰) 앱 만들기
Demo: https://burger-mall-mission-6.netlify.app/
Source Code: https://github.com/rim0703/React-study/tree/react/mission6/React/6-shopping-mall

1주차 미션 내용에서 언급했듯이.. JS강의에서 만들었던 메뉴 화면을 그대로 따와서(CSS공부가 아니니까^^) 쇼핑몰과 비슷한 기능들이 있는 버거몰을 만들어보았다.
(컴포넌트화) HTML,JS,CSS로 구현된 내용을 React로 옮겼고, 원래 파일 1개씩 정의된 내용을 React Component로 분류하였다.
(장바구니-localstorage) DB를 별도로 연동된게 아니여서 localstorage를 활용해서 장바구니를 구현하였다.
(Redux) 리덕스 강의 내용에 기반한 프로젝트이지만 Redux강의를 듣고 이해가 잘되지 않아서 우선 기본 방식으로 앱을 구현하였다. Redux공부를 조금 더 하고 리팩토링을 진행할 예정이다.
마지막으로 3주차 회고
이제 수료까지 얼마남지 않았는뎅,, 남은 시간동안 강의를 열심히 들어야겠다.
너무 빡빡한 일정이었지만 3주차까지 버텨오고 React에 대해 친해질 수 있는 시간이되어서 뿌듯하다.
현업에서 Vue를 사용하다 기술 전환을 위해 React를 도입한다고 해서 급하게 스터디에 신청해서 힘들지만 조금만 더 버티면되지 않을까? 직장과 병행하니.. 이게 쉬운일은 아닌거 같다. 모든 직장인들 화이팅입니다!
흑흑.. 미션 기능 중에 동작하지 않는게 있어서 수정하고 다시 배포하고 이제 자러간당ㅠㅠ
다음주는 더 성장한 내가 되어 있기를!! 모두 완주까지 화이팅입니다~
(2025.03.23 새벽 03:26)

<끝>
댓글을 작성해보세요.

너무 수고하셨습니다..!! ^^