[인프런 워밍업 스터디 클럽 3기 FE] 2주차 발자국
React의 등장 배경
React는 상태(state) 기반으로 UI를 효율적으로 관리하도록 설계된 라이브러리
기존 자바스크립트의 문제점
- DOM을 조작하는 방식이 비효율적
- 변경이 필요할때마다 전체 DOM을 다시 그려야 함
- 전체가 아닌 일부 DOM만 변경시키고 싶으면 복잡한 로직이 필요
- 상태 관리의 어려움
- 복잡한 UI에서는 DOM과 데이터의 일관성을 유지하기 어려움
- 데이터와 UI가 양방향으로 상호작용하며 예측하기 어려운 상태가 됨
➡ 결과적으로 유지보수가 어렵고, 재사용성이 낮음
React의 해결책
- 상태(state) 기반 UI 관리
- useState를 통해 UI가 변경될 때만 렌더링
- batching : 상태를 한번에 모아서 처리
- 가상 DOM을 사용한 최소한의 업데이트
- 이전 가상돔과 현재 가상돔을 비교해 필요한 부분만 업데이트 (diff)
- 불필요한 DOM 조작을 최소화하여 성능 향상
- 컴포넌트 단위 개발
- UI를 작은 단위로 분리하여 재사용 가능
- 각 컴포넌트의 생명주기를 관리할 수 있음
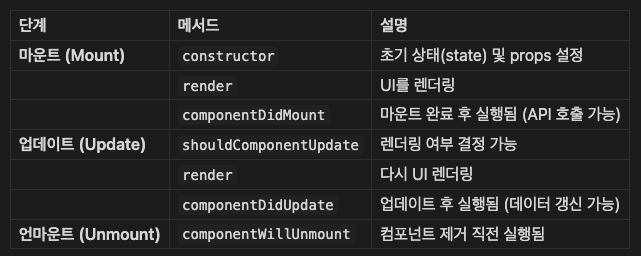
리액트 컴포넌트 생명주기
컴포넌트가 생성되고 사용되고 소멸될때까지의 일련의 과정
- 마운트 -> 업데이트 -> 언마운트
- 마운트: 컴포넌트를 DOM에 삽입
- 업데이트: 컴포넌트의 props나 state가 변경될 때 발생
- 언마운트: 컴포넌트를 DOM에서 제거
클래스형 컴포넌트
- React.Component를 상속받아 사용
- 생명주기별로 메서드가 있으며, 각 메서드를 오버라이드 할 수 있음

함수형 컴포넌트
- 생명주기 메서드를 직접 제공하지 않음.
- 훅을 사용하여 생명주기와 유사한 기능 구현
훅(Hook)은 함수형 컴포넌트에서 상태(state)와 생명주기(lifecycle) 기능을 사용할 수 있도록 해주는 React 내장 함수
훅의 종류 : useEffect, useState, useMemo, useCallback
특히 생명주기에 가장 직접적인 영향을 미치는 훅은 useEffect
- useEffect(() => {...}, []) : componentDidMount
- useEffect(() => {...}, [state]) : componentDidUpdate
- useEffect(() => {{return ()=>{...};}, [state]) : componentWillUnmount
리액트 훅
useState
컴포넌트의 상태(state)를 관리하는 Hook
- 함수형 컴포넌트에서 상태를 관리할 수 있도록 함
- 상태가 변경되면 해당 컴포넌트가 리렌더링됨
- useState로 관리하는 값은 **React 내부에서 관리됨
- setState를 호출하면 비동기적으로 업데이트(batch 처리) 됨
- batch 처리란? : 리액트 랜더링 최적화 기법중 하나로, 여러번의 setState()호출이 있을때, 각각 개별적으로 랜더링을 발생시키지 않고 한번만 렌더링 되도록 묶어서 처리
상태란 무엇인가?
- 사용자의 응답, api 응답 등에 의해 변경되며, ui를 동적으로 변경시키는 핵심 데이터
- 리액트는 useState로 상태를 내부적으로 저장하고, 이 상태가 바뀔때 컴포넌트를 리랜더링한다.
상태의 종류
- 로컬상태 : 개별 컴포넌트 내부에서 관리되는 상태
- 전역상태 : 여러 컴포넌트가 공유하는 상태
- 서버상태 : 서버에서 가져오는 상태
- UI상태 : UI관련상태 (모달이 열렸는지, 토글이 열렸는지)
useState와 리액트 생명주기
- 초기 렌더링 (mounting) → useState의 초기값 설정
- 업데이트 (updating) → setState 호출 시 리렌더링됨
- 언마운트 (unmounting) → 상태 해제
useEffect
컴포넌트의 부수 효과(side effect)를 관리하는 Hook
- 함수형 컴포넌트에서 컴포넌트 생명주기를 관리할때 사용됨
- API 호출, 이벤트 리스너 등록, DOM 조작 등 비동기 작업을 처리할 때 사용
- useEffect는 렌더링 후 실행되며, 의존성 배열(`deps`)을 통해 실행 조건을 제어 가능
- 함수를 리턴할 경우, 언마운트 이후 실행됨
useEffect(() => {...}); // 매 렌더링마다 실행
useEffect(() => {...}, []); // 마운트 시 1회 실행
useEffect(() => {...}, [count]); // count가 변경될 때만 실행
useEffect(() => { return () => {...}; }, []); // 언마운트 시 실행
useCallback
> 함수를 메모이제이션하여 불필요한 리렌더링을 방지하는 Hook
- 함수가 매번 새로 생성되는 것을 방지
- React.memo()와 함께 사용하여 최적화 가능
- 상태가 변경되거나 props가 변경되면 리랜더링 발생
- 이때 props로 객체나 함수(참조형)을 넘기게 되는 경우 props는 얕은 복사를 진행하기에 매번 리랜더링을 할 수밖에 없음 이때 메모이제이션을 사용하면 불필요한 랜더링 방지 가능
useCallback과 리액트 생명주기
- 컴포넌트가 마운트될 때 초기화됨
- 의존성 배열이 변경되면 새로운 함수로 업데이트됨
useRef
> DOM 요소에 직접 접근하거나, 값이 유지되지만 리렌더링을 유발하지 않는 변수를 관리하는 Hook
- DOM 요소를 직접 조작하는 데 사용
- 렌더링 간 유지되는 값을 저장할 때도 사용
- 값이 변경되어도 컴포넌트가 리렌더링되지 않음
useRef와 리액트 생명주기
- 컴포넌트가 마운트될 때 초기화됨
- 리렌더링과 무관하게 값을 유지
댓글을 작성해보세요.
