한 입 크기로 잘라먹는 Next.js(v15)
한입 시리즈의 3번째 작품! 세상에서 가장 친절하고 디테일 한 Next.js(15+)강의 입니다. App Router 뿐만 아니라 Page Router까지 프로젝트를 통해 살펴봅니다.

초급자를 위해 준비한
[프론트엔드, Next.js] 강의입니다.
이런 걸
배워요!
최신 Next.js(v15 이상) 개념에 대해 살펴봅니다.
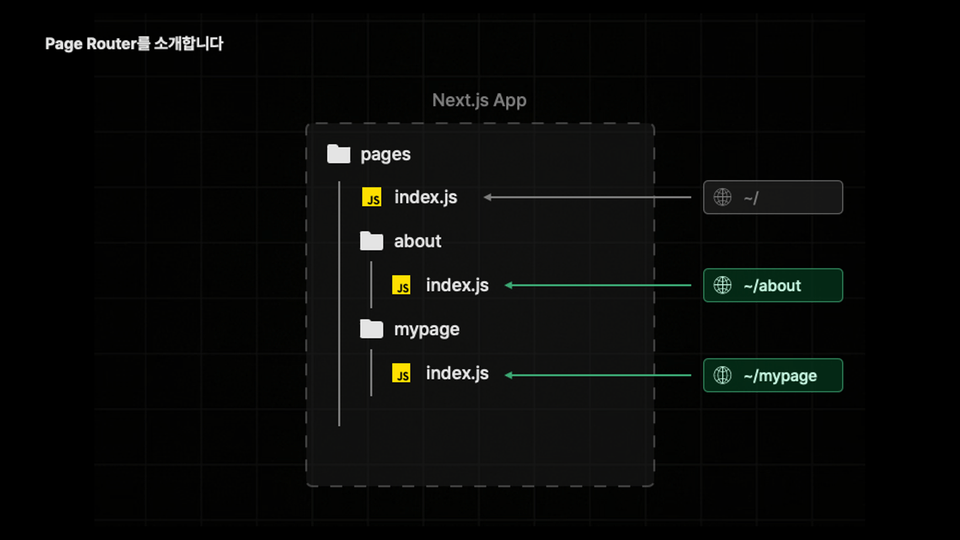
Page Router부터 App Router까지 대부분의 개념을 살펴봅니다.
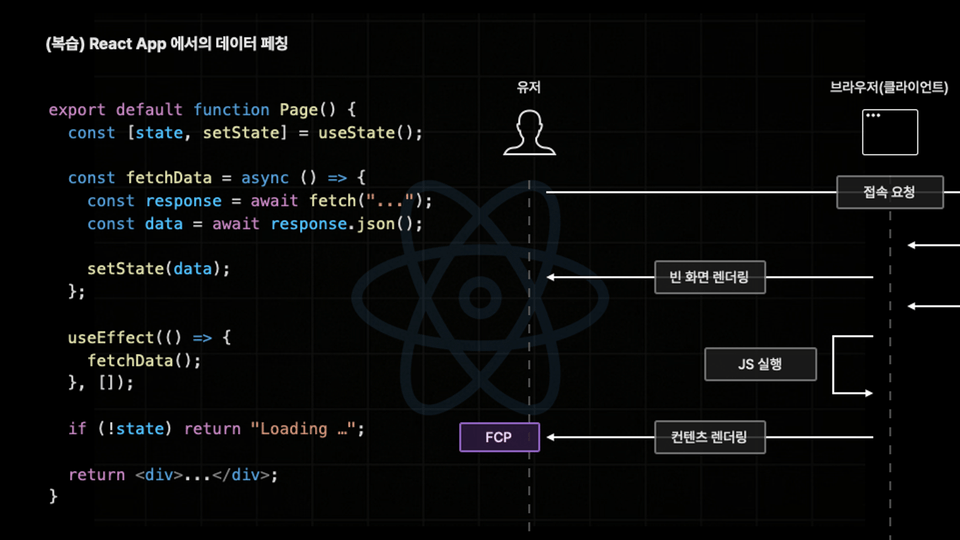
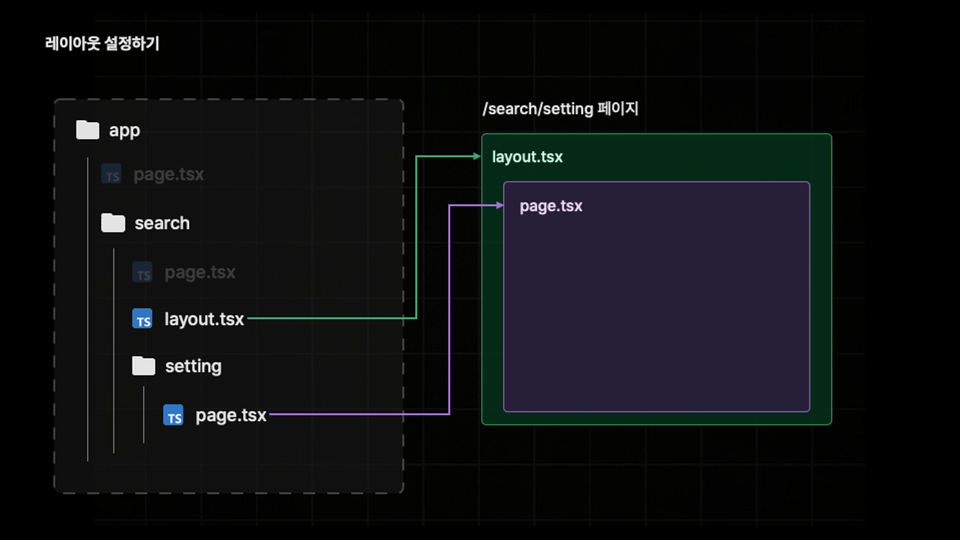
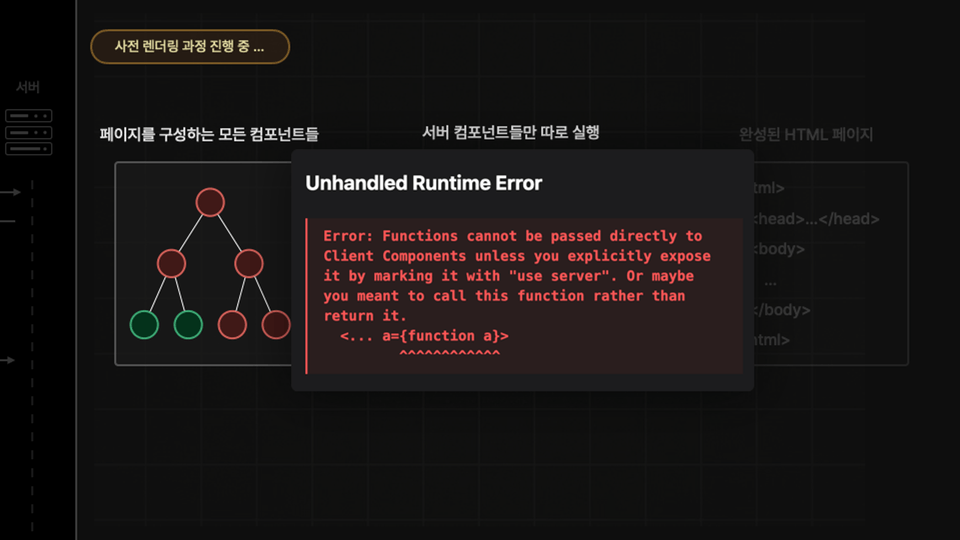
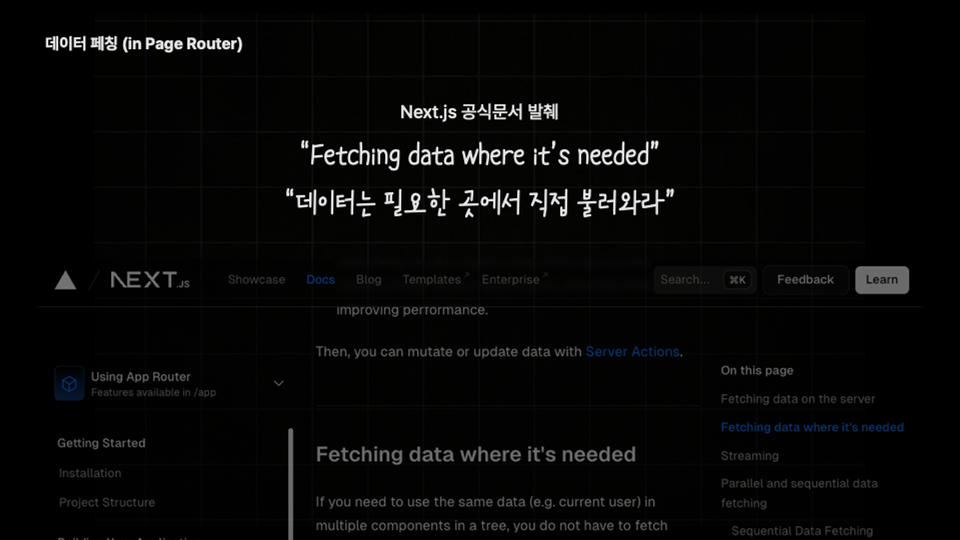
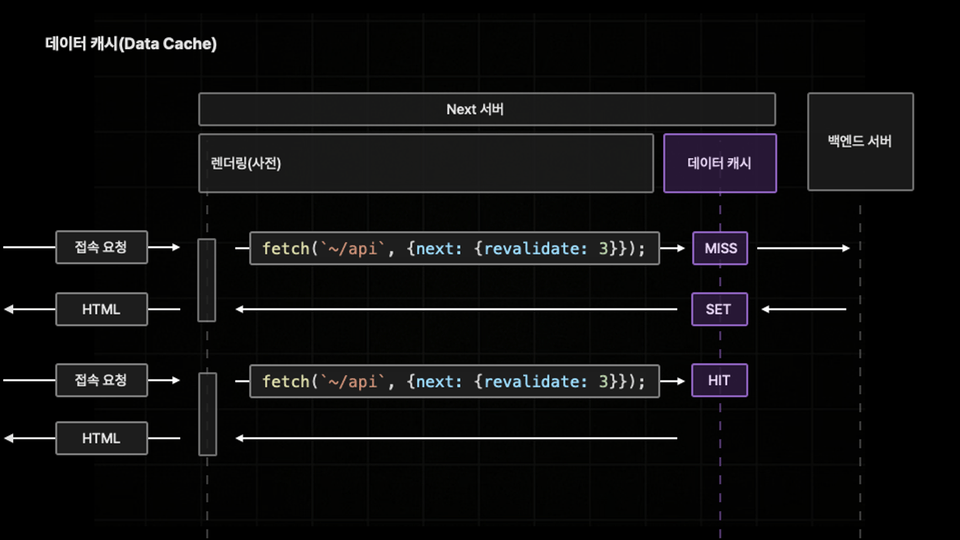
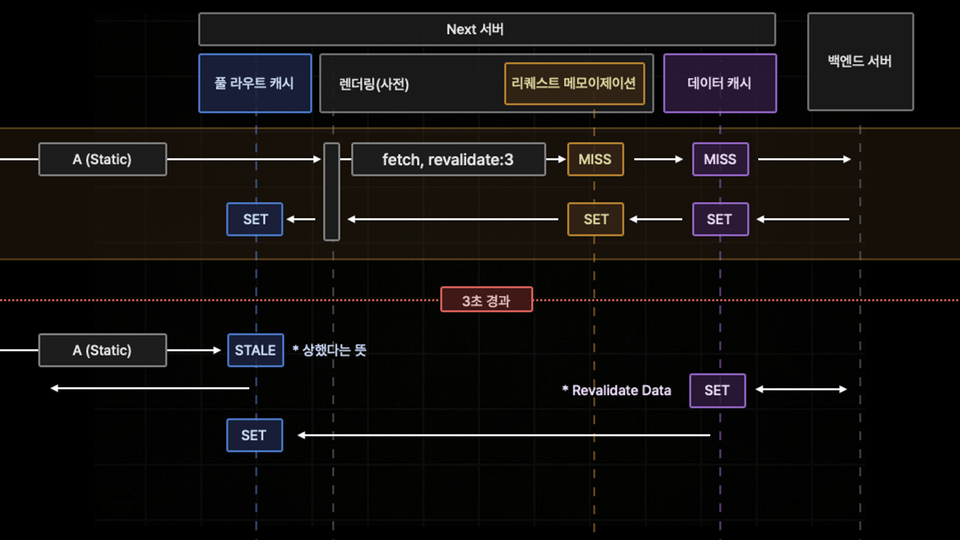
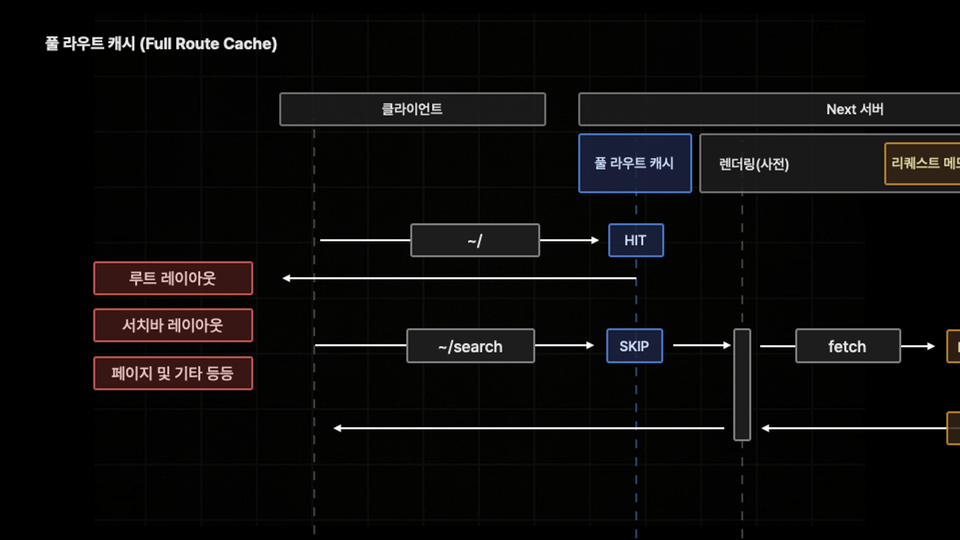
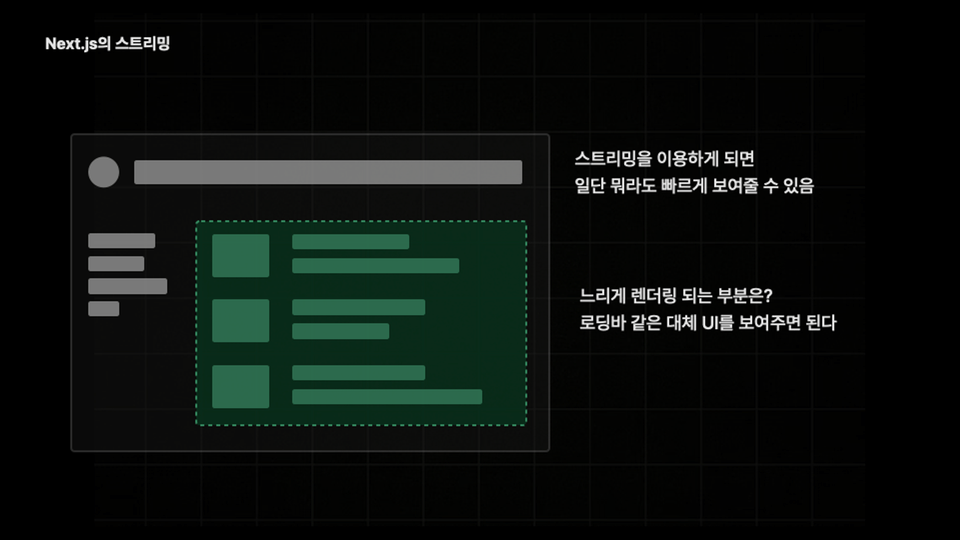
서버 컴포넌트, 페이지 라우팅, 레이아웃 설정, 데이터 페칭, 스트리밍, 배포등의 다양한 개념을 살펴봅니다
이런 분들께
추천드려요!
학습 대상은
누구일까요?
한입 시리즈의 수강생 여러분
Next.js를 처음 시작하는 입문자 분들
최신 Next.js(15+) 버전으로 배워보고 싶으신 분
친절하고 디테일한 강의를 찾고 계신 분
선수 지식,
필요할까요?
React.js (기초)
TypeScript (기초)
안녕하세요
이정환 Winterlood입니다.
수강생 수
13,629
수강평 수
694
강의 평점
4.9
강의 수
3
웹 프론트엔드 한 입 크기로 잘라먹어 볼까요?!
안녕하세요 🙇♂
저는 무엇이든 쉽고 재미있게 설명할 방법이 있다고 믿는 사람이자
세상에서 가장 따뜻한 개발자 커뮤니티를 만들고자 하는 사람입니다.
강의) 한 입 크기로 잘라먹는 Next.js
강의) 한 입 크기로 잘라먹는 타입스크립트
강의) 한 입 크기로 잘라먹는 리액트
커리큘럼
전체
65개 ∙ (15시간 33분)
가 제공되는 강의입니다.
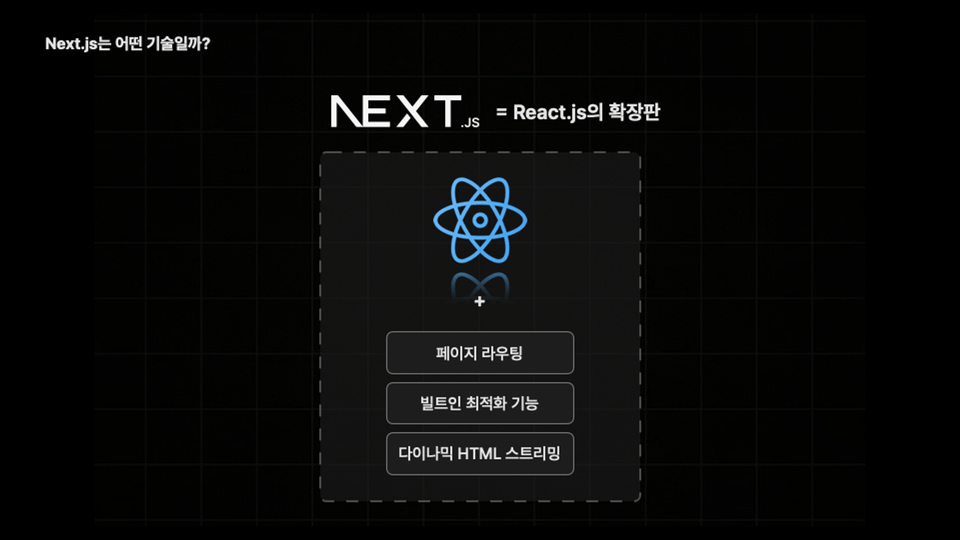
1.1) Next.js를 소개합니다
07:53
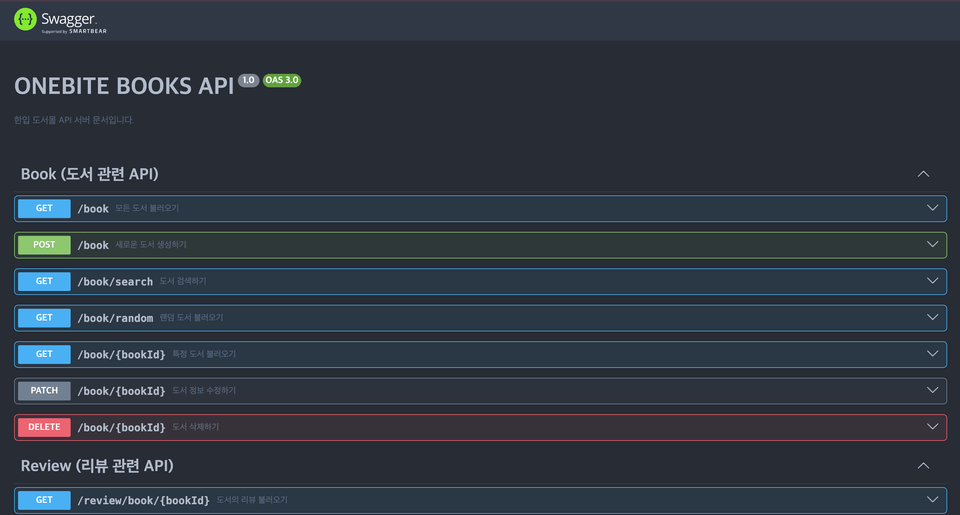
1.3) 실습용 백엔드 서버 세팅하기
18:26
1.4) 본격적인 학습에 앞서
04:18
2.2) 페이지 라우팅 설정하기
20:34
2.3) 네비게이팅
07:12
2.4) 프리페칭
14:35
2.5) API Routes
06:13
2.6) 스타일링
09:16
2.7) 글로벌 레이아웃 설정하기
14:16
2.8) 페이지별 레이아웃 설정하기
26:14
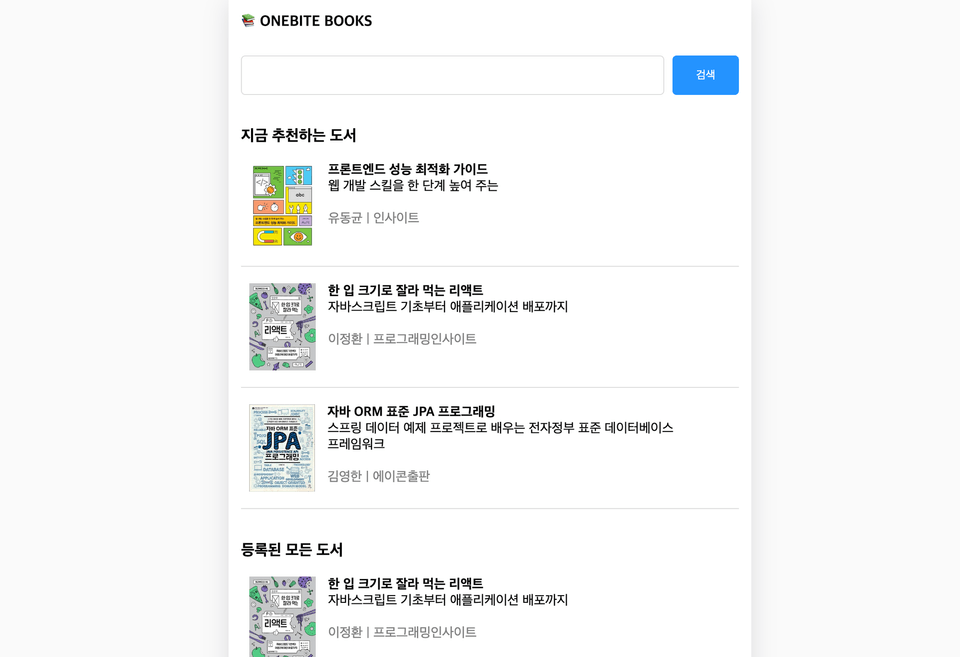
2.9) 한입북스 UI 구현하기
33:32
2.10) 사전 렌더링과 데이터페칭
10:14
2.11) SSR 1. 소개 및 실습
12:40
2.12) SSR 2. 실습
27:15
2.13) SSG 1. 소개
06:14
2.17) ISR 1. 소개 및 실습
07:49
2.19) SEO 설정하기
15:06
2.20) 배포하기
12:18
2.21) 페이지 라우터 정리
16:43