[코드캠프] 부트캠프에서 만든 고농축 백엔드 코스
코딩과 사랑에 빠져버린 8년차 풀스택 개발자 Captain의 사심이 가득 담긴 커리큘럼이에요. 백엔드의 모든 것을 다 알려주고 싶은 Captain의 마음이 녹아있죠! 이 강의를 듣다보면 '이렇게까지 알려준다고?' 하는 생각을 떨칠 수 없을 거예요. 모두가 어려워하는 부분까지 꼭꼭 씹어 떠먹여주는 이 강의로 시작해 볼까요?

입문자를 위해 준비한
[백엔드, 웹 개발] 강의입니다.
이런 걸
배워요!
실무 포트폴리오 2개
최신 기술 스택을 활용한 6개의 프로젝트 구현
프로그래밍 언어와 개념 학습
고난도 API기능 구현 (로그인·결제·파일 업로드·이미지 서비스)
Javascript 기반 최신 웹 프레임워크 Nest 집중공략
통신 기초부터 테스트코드 작성까지 완벽한 사이클 이해
실무 커뮤니케이션 역량 증진
코알못에서 백엔드 개발자가 되기까지!
고농축 백엔드 코스 ✨
💥 Attention!
이 강의는 코딩 부트캠프에서 실제 사용하는 강의로, 노베이스부터 비전공자, 개발자까지 모두 수강 가능한 커리큘럼으로 구성되어 있습니다.
💡 구버전(Ver.1)은 삭제되었습니다 :)
💡 기존 수강생은 Ver.2로 수업 진행해주세요. (복습 권장합니다!)
'진짜' 부트캠프에서 만든
[고농축 백엔드 코스]는요
✅ 공부도 실무처럼! 실무에 적용하는 법을 알려주는 실무 중심 강의
✅ 비전공자부터 전공자까지! 모두가 이해할 수 있는 계단식 커리큘럼
✅ [Node.js, nest] 최신 기술의 언어 학습과 프로젝트 구현
✅ 취업률 92%의 인증된 '진짜' 부트캠프의 커리큘럼으로 진행
✅ 노베이스도 가능한 완전 기초부터 개발자 취업 수준까지 성장
이런 분들에게는
더없이 안성맞춤이죠

백엔드만 집중적으로
공부할 수는 없을까요?

백엔드 개발자가 되고싶은데,
코딩에 대해 아무것도 몰라요..

실무에 적용할 수 있는
찐 노하우를 얻고 싶어요.
인프런도 Node.js와 Nest를
사용한다는 것 알고 계시나요?

Nest.js는 Node.js 서버 사이드 애플리케이션을 구축하기 위한 효율적이고 확장 가능한 프레임워크예요. 기존의 Node.js 프레임워크인 Express는 아키텍처 구축을 위한 자유도가 높아 개발자의 성향에 따라 모두 제각각인 구조가 만들어졌죠.
Nest.js는 이러한 문제점을 보완하기 위해 즉시 사용할 수 있는 애플리케이션 아키텍쳐를 제공해요. 또한 OOP (Object Oriented Programming)요소를 결합하여 효율성을 증가시키고, 타입스크립트를 지원함으로써 개발 시 발생하는 오류를 사전에 방지해 줍니다.
우선 기초부터 뿌셔볼까요?
"백엔드는 어렵다는데, 아무것도 모르는 내가 백엔드 개발자가 될 수 있을까?" 하는 고민을 이 강의 하나로 한번에 해결하세요! 쌩초보도 현업 개발자 수준으로 성장할 수 있도록 완벽한 기초 강의부터 시작하니까요!

🧩 기초뿌시기 step01.
코딩이 뭐야? 프로그램 설치부터 기초쌓기
웹·앱 개발의 기초 중에 기초, HTML · CSS · Javascript의 기본적인 문법과 활용 방법을 배우고, 배운 내용을 토대로 회원가입과 미니홈피를 구현할거예요.

🧩 기초뿌시기 step02.
Javascript로 웹페이지의 기능을 더 풍요롭게.
함께 사용하는 도구들과 Javascript가 동작하는 원리, 코드를 작성하는 법을 위주로 학습하며 d-day counter와 to-do list를 구현하며 배운 내용을 완전한 내 것으로 만드는 시간이예요.
백엔드의 처음부터 끝까지
'독보적인' 커리큘럼

#01. Node.js API 구현
회원가입, 메일 전송, SMS 전송 등을 위한 서버를 Javascript의 런타임, Node.js와 프레임워크 Express로 직접 구현해 볼 거예요.

#02. Docker
Docker로 구현한 가상환경에 대표적인 NoSQL DB인 'MongoDB'를 띄우고, 데이터를 어떻게 관리하는지 그 방법을 알아봅니다.

#03. Scraping / Crawling
우리에게 필요한 정보를 담고 있는 페이지의 정보를 긁어오는 방법과 지식재산권을 침해하지 않도록 주의해야 하는 사항에 대해 배울 거예요.

#04. Nest.js
Javascript의 OOP 위주 개발을 도와주는 프레임워크 'Nest.js'와 대표적인 'RDBMS, MySQL'을 학습하기 위한 초석을 다집니다.

#05. Database ERD
불필요한 메모리의 낭비를 줄이기 위해 어떻게 해야 할까요? 데이터를 효율적으로 관리하는 방법과 필요한 개념을 학습하고 직접 테이블을 구성해 봅니다.

#06. ORM 활용 API구현
서버에서 DB를 보다 직관적으로 조작할 수 있도록 도와주는 ORM을 학습하고 사용자의 요청을 처리할 수 있는 API를 구현합니다.

#07. 로그인 프로세스
로그인, 회원가입 로직의 흐름을 이해하고 직접 구현하며 사용자의 개인정보를 외부로부터 안전하게 지키는 방법에 대해 학습합니다.

#08. 결제
복잡한 결제과정을 PG사를 거쳐 처리하는 방법과 사용자의 결제 정보를 실무에서는 어떤 식으로 관리하는지 학습하고 직접 구현합니다.

#09. 파일 업로드 API 구현
사용자에게 이미지 파일을 건네받는 API, 그리고 건네받은 파일을 우리 서버에서 저장 · 관리하는 로직을 직접 구현합니다.

#10. 검색
필요한 데이터를 더욱 빠르게 검색하기 위해 Cache, Redis 등의 개념을 학습하고 적용해 봅니다.

#11. Microservice
마이크로 서비스에 대해 학습하며 어떻게 하면 거대한 서비스를 안정적으로, 모듈 형식으로 관리할 수 있는지 학습합니다.

#12. 테스트코드
API가 의도대로 작동하고 있는지 코드로 검증할 수 있는 테스트 주도 개발을 통해 빈틈없는 서비스를 구현하는 방법에 대해 알아봅니다.

#13. 배포
지금까지 학습하며 직접 구현한 서버, DB, 검색 시스템을 누구나 이용해 볼 수 있도록 배포를 진행합니다.

#15. 기타
제대로 짚고 넘어가지 않았던 Javascript가 비동기 처리를 수행하는 방법에 대해서 알아봅니다.

#14. Git
실제 개발을 진행하면서 버전 관리, 팀원과의 협업 등을 위해 반드시 사용하게 되는 Git에 대해서 알아봅니다.

#16. Review
특정 과제에 리뷰영상이 제공됩니다. 내 코드와 비교해보며 부족한 부분을 채울 수 있어요!
내 손으로 채운 코드로
포트폴리오를 완성하세요.
☝🏻 특정 사이트 정보 가져오기
내가 만들고자 하는 서비스를 완성하기 위해 타 사이트의 정보가 필요할 때가 있죠. 이럴 때마다 우리는 복사>붙여넣기>복사>붙여넣기... 를 반복해서 데이터를 직접 입력해야 할까요?
개발자답게 타 사이트의 데이터를 긁어오는 방법 그리고 이러한 로직을 작성하면서 발생할 수 있는 법적 문제에 대해서도 함께 알아볼 거예요.
✌🏻 유저가 업로드한 이미지가 어떻게 관리되는 걸까요?
우리는 게시글에 이미지를 추가하고 싶을 때 버튼 몇 번만 클릭하면 간편하게 이미지를 추가할 수 있어요. 하지만 이미지가 화면에 지속적으로 보이기 위해서는 어딘가에 파일이 저장되어야 하고, 필요할 때마다 저장된 파일을 계속 불러와야 하죠.
이런 이미지, 파일 등이 어디에 어떻게 저장되는지 프로세스를 들여다볼 거예요👀
👌🏻 하나의 단어 검색으로 해당 단어가 포함된 모든 정보 가져오기
'카드'라는 단어를 검색했을 때 '카드 추천', '카드 발급', '내 카드 조회' 등 해당 단어가 포함된 많은 내용이 함께 나오는 경우를 보신적 있나요? 무언가를 검색할 때, 그 편리함과 속도를 높여줬던 검색 기능! 서버에서는 어떻게 처리해 주었기에 그런 검색이 가능했던 것인지 함께 배워볼 거예요.
🖖🏻 결제와 같은 민감한 서비스는 서버에서 어떻게 관리할까요?
우리가 상품을 결제하는 동안 서버에 문제가 생겼다면 우리의 결제 정보는 어떻게 될까요?💸
만약 서버의 로직이 잘못 작성되어 있다면 내 계좌에서 출금만 되고 상품을 구매한 내역은 저장되지 못할 수 있어요. 이렇듯 민감할 수 있는 데이터, 정보들을 어떻게 하면 안전하게 관리할 수 있을지 트랜잭션의 개념을 접목해 배워봅니다.
🎯 이 강의로 얻는 포트폴리오 입니다.
· 01. 스타벅스 - Node.js로 진행하는 미니 프로젝트입니다. 스타벅스 앱의 회원가입을 구현하고, 데이터 크롤링을 통해 데이터를 추출합니다.
· 02. 나만의 서비스 - Nest.js로 DB, ERD 등 배우는 내용을 직접 접목시켜 원하는 서비스를 구현합니다. 정해진 UI나 틀이 없기 때문에 강점을 부각시키며 개성있는 서비스를 구현할 수 있어요.
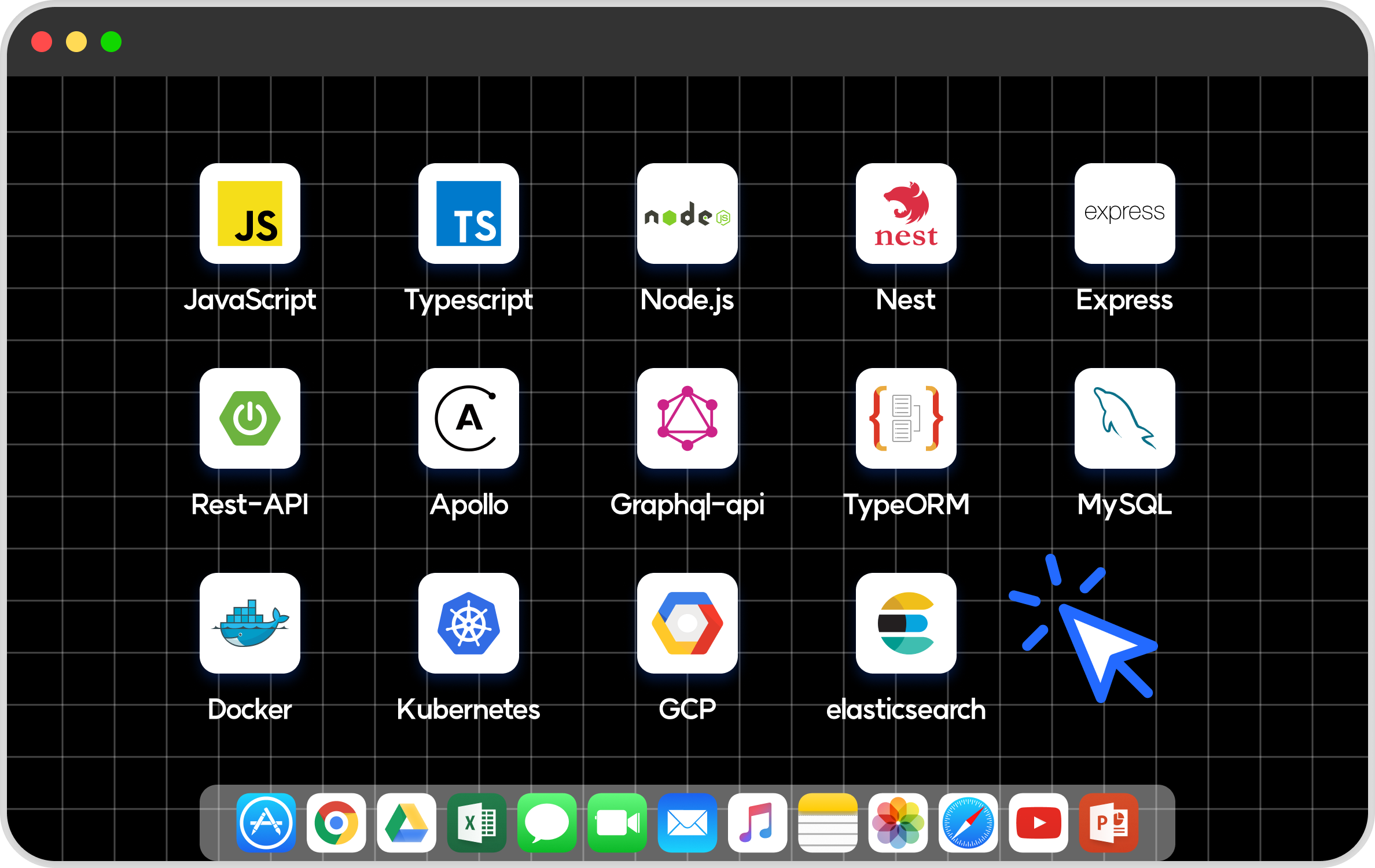
게다가 강의 하나로
이만-큼의 스택을 한 번에 겟!
보이지 않는 영역에서 많은 양의 데이터를 다뤄야 하다 보니 백엔드 과정이 어렵게 느껴질 수 있어요. 하지만 이 강의에서는 여러 가지 프로젝트를 통해 재미있고 깊게 스택을 이해할 수 있을 거예요! 가장 효율적이고 간결한 코드를 위해 Javascript, Typescript, Node.js, Nest, Express, Rest-API 등 유용한 프레임워크와 라이브러리를 조합했어요.
여러분은 이 강의를 통해 많은 스타트업과 기업이 실무에서 사용하는 백엔드 스택들을 깊고 넓게 얻을 수 있을 거예요!

* version : 수강 시 사용하는 버전입니다. (필요시 참고해주세요!)
[Node Section (section 1-3)] - Node.js: ^13.14.0 - yarn: ^1.22.19 - axios: ^0.27.2 - express: ^4.18.1 - apollo-server: ^3.7.0 - mongoose: ^6.3.3
[Nest Section (section 4-15)]
- @nestjs/cli: ^8.0.0
- typescript: ^4.3.5
- typeORM: 0.2
- grapql: ^16.5.0
- mysql2: ^2.3.3
- apollo-server-express: ^3.8.1
- jest: ^27.0.6
- graphql-upload: ^13.00
- cachemanager: 4.1.0
'Version'과 해당 기술 스택에 대한 이해가 없어도 괜찮아요. 강의에서 꼼꼼하고 친절하게 설명해 드릴게요:)
더 높은 커리어 점프를 위해
부트캠프 수업자료를 제공해요.

📑 섹션별 학습자료
강의를 수강하면서 내용의 이해를 도와주는 자료에요. 실제 부트캠프 수강생도 사용하는 자료인 만큼 잘 활용한다면, 놓친 부분이 있더라도 큰 도움이 될 거예요.

📑 섹션별 과제자료
오늘 배운 내용은 오늘 복습하자! 강의 수강 후 충분한 연습을 통해 완전히 내 것으로 흡수할 수 있게 도와줄 거예요.

📑 섹션별 포트폴리오
각 섹션에서 배운 기능을 활용해 포트폴리오를 만들 때 참고할 수 있는 자료에요. 이 강의로 내 포트폴리오에 두 개의 프로젝트를 추가해보세요!
직접 만든 서비스를 소개합니다.
🎨 Artipul
미대생의 작품을 쉽게 구매할 수 있는 서비스에요. 메인페이지뿐만 아니라 결제 오픈 API로 포인트 충전, 결제를 가능하게 하고, Socket.io를 사용해 실시간 입찰 기능까지 구현했어요.
📙 Flog
여행 일정 · 가계부 · 여행 로그로 구성된 여행 가이드북 서비스에요. drag&drop 기능으로 여행 일정을 짜면 실시간으로 DB에 저장되어 사용성을 높였어요. 게다가 다른 유저와 일정을 공유할 수 있도록 구현했어요!
수강 후엔 나도 개발자!
🙆🏻♀️ 실무에 바로 활용할 수 있는 포트폴리오 2개
👨🏻🎓 스스로 성장할 수 있는 개발 지식 구축
💁🏻♀️ 실무에서 부드러운 커뮤니케이션을 하는 주니어 개발자
👨🏻💻 타 부서와 협업 능력이 뛰어난 백엔드 개발자
🙋🏻♀️ 혼자서도 할 수 있는 E-commerce Platform 개발
💡 컴퓨터 사양을 확인해주세요.
· Mac OS는 사양 무관합니다.
- RAM 16G 이상 권장 (2015년 이후 모델에 해당)
· Window OS를 사용할 경우
- RAM 16GB일 경우, ubuntu OS로 완전 설치해주세요.
- RAM 16GB 이상일 경우, Window+ubuntu 듀얼 설치할 수 있습니다.
- 백엔드 강의에서는 컴퓨터를 서버로도 활용해야 하므로 RAM에 따라 일부 모듈/라이브러리 또는 툴의 이용이 어려워 원활한 수강이 어려울 수 있습니다.
- ubuntu 설치는 수업자료 > 환경 세팅에서 확인해주세요. (구글링도 가능해요!)
- Intel Core i5 9세대 이상 / AMD RYZEN 5 2세대 이상
💡 일과표를 만들어 규칙적으로 꾸준히 학습하시길 권장해요.
💡 학습 자료를 받기 위해 협업툴 ‘노션’ 계정을 만들어주세요.
💡 수강에 필요한 학습자료는 노션(링크)으로 제공됩니다.
※ 학습 자료의 저작권은 코드캠프에게 있습니다. 무단 도용 · 배포 · 복제를 금지합니다.
혹시
Q. 아무런 지식 없이 수강해도 될까요?
네. 코딩의 '코'자도 몰라도 괜찮아요. 더 깊고 넓게 이해할 수 있도록 HTML·Javascript의 쌩기초 과정이 포함되어 있어요.
Q. 별도의 교재가 있나요?
노션으로 제공해드리는 [강의 자료]를 활용해주세요! 본 자료는 실제 부트캠프에서 사용하는 그대로의 자료에요. 무단 도용·배포·복제를 금지합니다.
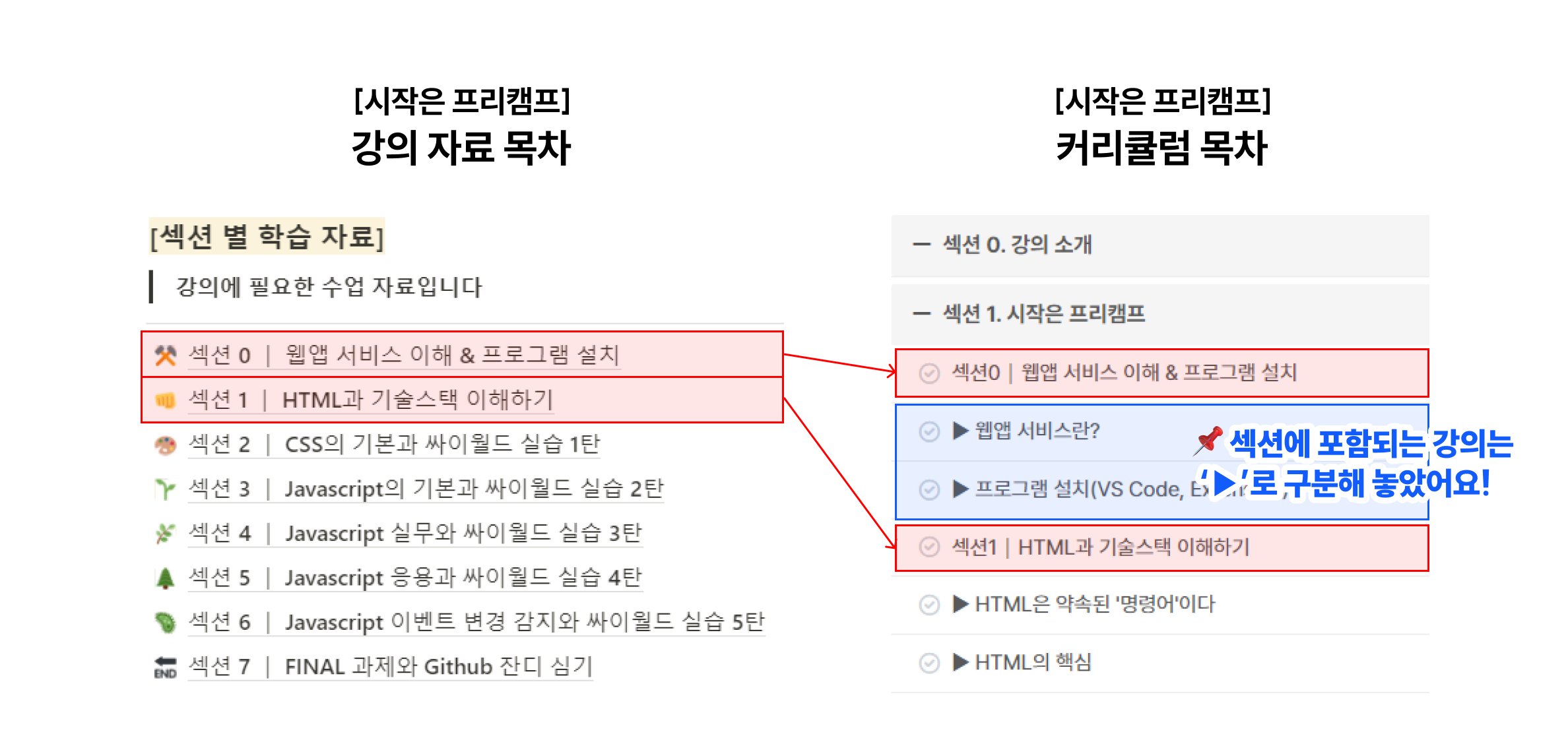
Q. 기초강의 (시작은 프리캠프, Javascript)의 수업자료 리스트가 헷갈려요.
Q. 수강 중 궁금한 점이 생겼어요.
커뮤니티에 질문을 남겨주세요. 코드캠프 팀이 빠른 시일 내에 속 시원한 답변을 달아드릴게요 :)


이런 분들께
추천드려요!
학습 대상은
누구일까요?
국비 또는 다른 강의에 부족함을 느끼신 분
최신 기술 스택으로 백엔드를 완성하고 싶은 분들
전문적인 계단식 커리큘럼을 통해 성장하고 싶은 분들
현업에 있지만 아직 부족하다고 느끼는 주니어 개발자
트렌드에 맞는 포트폴리오로 취업하고 싶은 취준생
선수 지식,
필요할까요?
코딩에 대한 열정과 의지 🔥
안녕하세요
코드캠프입니다.
수강생 수
12,420
수강평 수
332
강의 평점
4.8
강의 수
8
"Try anything, Try everything!"
코드캠프는 유능한 개발자를 양성하며 개발의 미래를 바꾸고자 하는 목표를 가지고 있습니다. 사회적, 경제적, 교육적 배경에 상관없이 누구에게나 커리어 전환의 기회를 제공하기 위해 인프런에 나타났답니다. 코캠과 함께 커리어 점프에 도전하세요!
커리큘럼
전체
254개 ∙ (106시간 58분)
▶ 웹·앱 서비스란?
03:22
▶ HTML은 약속된 '명령어'이다
11:31
▶ HTML의 핵심
42:26
▶ 기술스택 이해하기
06:15
▶ CSS 배우기
25:29
▶ CSS 정렬
20:44
▶ 싸이월드 만들기 1탄
43:25
▶ 웹 언어 자바스크립트 이해하기
02:41
▶ 변수와 상수
17:08
▶ 배열
24:31
▶ 객체
20:41
▶ 싸이월드 만들기 2탄
39:43
▶ 데이터 타입과 연산자
17:30
▶ 조건문
19:54
▶ 반복문
22:19
▶ 수학 객체
06:44
▶ DOM
10:42
▶ 싸이월드 만들기 3탄
27:31
▶ 함수
09:14
▶ 함수 작성 방법
14:21
▶ 내장함수
24:09
▶ 싸이월드 만들기 4탄
23:31
▶ 내장함수 리뷰
11:00
▶ 이벤트 변경 감지
16:05
▶ 싸이월드 만들기 5탄
43:25
▶ final 과제
07:56
▶ Git/Github
22:02
▶ 변수란?
13:34
▶ 변수 선언과 데이터 할당
06:42
▶ 변수 선언 키워드
18:58
▶ String, Number
13:58
▶ 배열
11:47
▶ 배열 메소드
17:16
▶ 객체
16:31
▶ 객체 메소드
15:58
▶ vscode세팅 (enmet)
03:58
▶ HTML 문서 개념 설명
23:24
▶ 날짜를 생성하는 new Date
20:28
▶ 함수의 리턴
13:37
▶ 함수 선언의 종류
05:50
▶ localhost란?
07:47
▶ 비교연산자
12:43
▶ 배열과 객체의 비교
12:30
▶ 조건문과 논리연산자
21:42
▶ 조건에 따른 메세지 출력
13:33
▶ 스크립트 태그의 위치
20:13
▶ JS로 HTML, CSS 조작
22:33
▶ 반복문이란?
04:48
▶ for문과 while문
10:26
▶ for-of와 for-in
23:45
▶ 반복문을 사용한 텍스트 갱신
07:53
▶ setInterval
07:55
▶ clearInterval
24:54
▶ 함수의 인자와 매개변수
30:57
▶ 브라우저의 web storage
07:24
▶ localStorage 접근 방법
07:24
▶ DOM이란?
13:57
▶ 키보드 event 체크
08:50
▶ JS로 HTML 태그 생성
03:46
▶ appendChild
12:28
▶ addEventListener
22:45
▶ 함수 스코프, 블록 스코프
09:55
▶ 실행 컨텍스트
19:26
▶ 객체 localStorage 저장
15:37
▶ 함수, 변수의 호이스팅
30:23
▶ geolocation
16:29
▶ openWeatherMap
02:29
▶ API란?
02:36
▶ openWeatherMap API
10:54
▶ HTTP 프로토콜
08:03
▶ 동기와 비동기
13:43
▶ Promise 객체
05:33
▶ then, catch
20:29
▶ 구조분해할당
19:54
▶ spread 연산자
15:16
▶ 깊은 복사, 얕은 복사
15:07
▶ rest 파라미터
03:56
▶ 구조분해할당 적용
09:45
▶ JSON 데이터 활용
19:24