
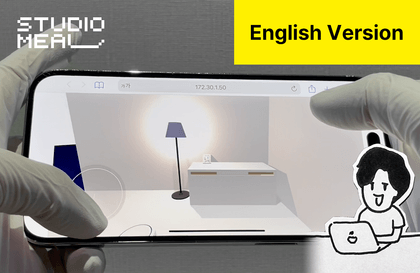
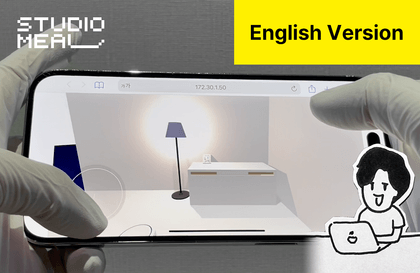
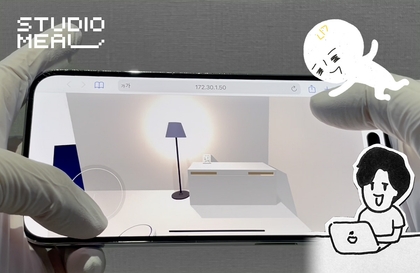
(English) Build a First-person View 3D Website with Three.js
₩88,000
초급 / Three.js, 인터랙티브 웹, 3d, JavaScript, 포트폴리오
In this lesson, you'll create a first-person 3D website that works on both desktop and mobile.
초급
Three.js, 인터랙티브 웹, 3d

서울에서 웹 개발자/디자이너로 일했고, 제주를 거쳐.. 현재는 말레이시아 페낭에서 열심히 개발도 하고, 교육 콘텐츠도 만들고, 1인 기업으로서 해볼 수 있는 여러가지 시도와 실험들을 해보고 있습니다.
인프런 강의를 만들 때는 언제나 "지루하지 않고 재밌으면서도 유익한 강의"를 만드는 것을 목표로 합니다.
비주얼 임팩트가 있는 인터랙티브 웹에 관심이 많고, 유튜브와 페이스북 "1분코딩"에서 웹 개발 관련 기술들을 공유하고 있어요.
개발자/디자이너/콘텐츠크리에이터
인스타그램 @studiomeal

(English) Build a First-person View 3D Website with Three.js
₩88,000
초급 / Three.js, 인터랙티브 웹, 3d, JavaScript, 포트폴리오
In this lesson, you'll create a first-person 3D website that works on both desktop and mobile.
초급
Three.js, 인터랙티브 웹, 3d

PixiJS로 만드는 2D 그래픽과 게임 with Cursor(AI)
₩33,000
입문 / pixijs, cursor, webgl, 2d-games, 인터랙티브 웹
5.0
(6)
2D 그래픽의 독보적 강자 PixiJS의 기본을 익히고, AI 코드 에디터 Cursor를 이용해 빠르고 효율적으로 개발하는 방법도 배워봅니다.
입문
pixijs, cursor, webgl

Three.js로 1인칭 3D 웹사이트 만들기
₩88,000
초급 / 인터랙티브 웹, Three.js, 3d, JavaScript, 포트폴리오
5.0
(6)
데스크탑과 모바일에서 모두 동작하는 1인칭 3D 웹사이트를 만들어 보는 강의입니다.
초급
인터랙티브 웹, Three.js, 3d
웹 애니메이션의 새로운 표준, Web Animations API
₩66,000
초급 / Web Animations API, JavaScript, HTML/CSS, 인터랙티브 웹, frontend
5.0
(37)
라이브러리는 선택이지만, 웹 표준 기술은 필수입니다. 웹 애니메이션의 새로운 표준인 Web Animation API에 남들보다 빠르게 적응하고, 실무에도 바로 활용해보세요!
초급
Web Animations API, JavaScript, HTML/CSS

Three.js로 시작하는 3D 인터랙티브 웹
₩165,000
초급 / 인터랙티브 웹, Blender, Three.js
5.0
(93)
웹에서 3D를 구현할 수 있는 자바스크립트 라이브러리, three.js의 핵심 개념들을 익히고 응용 예제까지 만들어 보면서 3D 웹 개발에 대한 감을 익혀봅니다.
초급
인터랙티브 웹, Blender, Three.js

BBC 인터랙티브 페이지 "코로나19가 바꿀 사무실의 미래" 클론
무료
초급 / 인터랙티브 웹, 클론코딩
5.0
(180)
SNS에서 인기리에 공유되고 있는 BBC의 "코로나19가 바꿀 사무실의 미래" 인터랙티브 페이지의 핵심 기능을 똑같이 만들어 봅니다.
초급
인터랙티브 웹, 클론코딩
질문&답변
Babel의 사용법 아래 링크의 영상이 비공개 동영상이라고 뜹니다.
Babel 사용법은 이 강의 커리큘럼에 없을텐데, 어떤 영상을 말씀하시는 걸까요?
질문&답변
웹에서 위치?값
구체적인 디자인이나 동작에 따라 차이가 있겠지만, 게임이라면 일반적으로는 위치를 계산해서 position absolute로 하시는게 좋을 것 같습니다. 그렇게 하시는게 카드를 원하는 위치로 움직이는 애니메이션 처리하기도 수월하고요. 딱 어떤 방법이 제일 좋다기보다는, 원하는 형태가 나올 수 있다면, 동원님께서 구현하기 좋은 방법으로 하시는게 좋을 것 같아요.
질문&답변
'이벤트 위임 보강 영상'에 있는 예제 html이 안 보입니다
아, 제가 확인이 늦었습니다. 아래 소스를 사용하시면 됩니다! Event Delegation body { display: flex; align-items: center; justify-content: center; } @keyframes pointer-ani { 0% { transform: scale(0); } 50% { transform: scale(1); } 100% { transform: scale(1.5); opacity: 0; } } .pointer { position: absolute; left: 0; top: 0; width: 60px; height: 60px; margin: -30px 0 0 -30px; border-radius: 50%; background: url('../images/ilbuni2.png') no-repeat 0 0 / cover; transform: scale(0); animation: pointer-ani 0.5s linear; } .menu { display: flex; margin-top: -10vh; padding: 2em; border-radius: 20px; background: #eee; } .menu-btn { display: inline-flex; align-items: center; margin: 0 1em; padding: 0.5em 1em 0.5em 0.5em; border: 5px solid white; border-radius: 20px; outline: 0; font: 900 1.2rem NotoSans; background: linear-gradient(0deg, rgba(223,210,0,1) 0%, rgba(255,240,0,1) 24%, rgba(255,240,0,1) 70%, rgba(255,255,255,1) 100%); box-shadow: rgba(0,0,0,0.1) 0 0 0 1px inset; } .btn-label { text-shadow: rgba(255,255,255,1) 0 1px 0; /*pointer-events: none;*/ } .icon { width: 60px; /*pointer-events: none;*/ } window.addEventListener('DOMContentLoaded', () => new IlbuniPointer()); (사진) 일분이 1 (사진) 일분이 2 (사진) 일분이 3 const menu = document.querySelector('.menu'); function clickHandler(event) { let elem = event.target; while (!elem.classList.contains('menu-btn')) { elem = elem.parentNode; if (elem.nodeName == 'BODY') { elem = null; return; } } console.log(elem.dataset.value); } menu.addEventListener('click', clickHandler);
질문&답변
px, em ,rem을 어떻게 감각적으로 쓸 수 있을까요?
사실 이게 딱 정해진 규칙은 없어서, 프로젝트에 맞다고 생각되는 정책을 정하신 후 그걸 지키시는게 제일 좋기는 합니다. 값에 따라서 고정된 픽셀값을 사용하는게 편한게 있고, 폰트 크기에 따라가도록 하는게 편한 경우도 있답니다.아래 영상은 제가 예전에 올려둔 영상인데, 한번 참고해 보시면 좋을 것 같습니다.https://youtu.be/S5uMXoGogkk?si=TC1oql-KiqLbfrXb
질문&답변
징검다리 예제에서 SpotLight가 동작 오류
사용되는 Three.js 버전에 따라서, 빛의 강도가 일정하지 않은 현상이 있더라고요. 직접 npm으로 최신 버전을 설치하시도록 강의가 구성되어서, 제가 강의를 진행할 때 사용했던 Three.js 버전과 맞지 않아서 생긴 문제일 수도 있답니다. Light의 강도(intensity)를 조정해보시겠어요?
질문&답변
게속 오류떠서 글 작성해봐요....
아, 제가 확인이 늦었네요. 혹시 해결 하셨나요? 코드를 이미지로 말고 텍스트로 올려주시면, 저도 한번 찾아보도록 하겠습니다.
질문&답변
섹션5 자바스크립트 이벤트 다루기 질문
전역변수는 말 그대로, 모든 곳에서 공유되는 변수입니다. 그러다보니 전역변수를 많이 사용하게 되면 예기치 못한 오류(다른 곳에서 값이 바뀐다든지)가 발생하기가 쉬워서, 전역변수 사용을 피하는 경우가 많답니다.같은 맥락으로 "전역변수를 사용하지 않기 위해서"라고 말한 것입니다 :)
질문&답변
예제와 보여지는게 다릅니다.
간혹 Three.js의 버전에 따라 밝기가 다르게 나타나더라고요!강의를 촬영할 때 사용한 버전과, 현재 설치하신 버전이 달라서 발생하는 차이로 보입니다. 프로젝트 개발 중간에 Three.js의 버전을 바꿀일은 잘 없으니, 현재 버전에 맞추어 적당한 밝기를 선택하시면 될 것 같습니다.
질문&답변
강의에 나오는 html 자동으로 만들어주는 편집기에 대해 알 수 있을까요?
emmet이라고 불리는 기능인데요, VSCode에는 내장되어있어서 따로 설치하실 필요가 없습니다.ul.menu 입력하시고 탭을 누르시면 동작할거예요!다른 에디터를 사용하신다면, 플러그인 설치하는 곳에서 emmet이라고 검색해보세요.
질문&답변
scene에 camera add는 꼭 필요한 건가요?
렌더링할 때 renderer.render(scene, camera) 함수의 인자로 카메라가 전달되기 때문에, 말씀대로 Scene 객체에 꼭 직접 추가할 필요는 없습니다. 그냥 관례적으로 해오던거라고 보시면 될 것 같아요.물론 카메라가 다른 Object3D 객체에 add될 필요가 있는 경우에는 해당 객체에서 명시적으로 add 해주셔야 하고요.