
🧙♂ 안녕하세요. 제주코딩베이스캠프입니다.
제주코딩베이스캠프란?
제주에서 가장 핫한 개발자들이 모여 작당한 부트캠프! 열정있는 청년들에게 열정만큼 성장할 수 있는 기회를 제공합니다!
제주코딩베이스캠프는 제주에서 가장 큰 ICT 교육 행사로 카카오, 구름, 제주산학융합원 등 기업 지자체와 함께 진행하고 있습니다.
서비스 구축 성공 경험을 통해 이 취업난 시대에 자신감, 자존감, 성취감, 그리고 자립할 수 있는 능력을 배양해 보세요!
으라차차 청춘 화이팅입니다! 😀
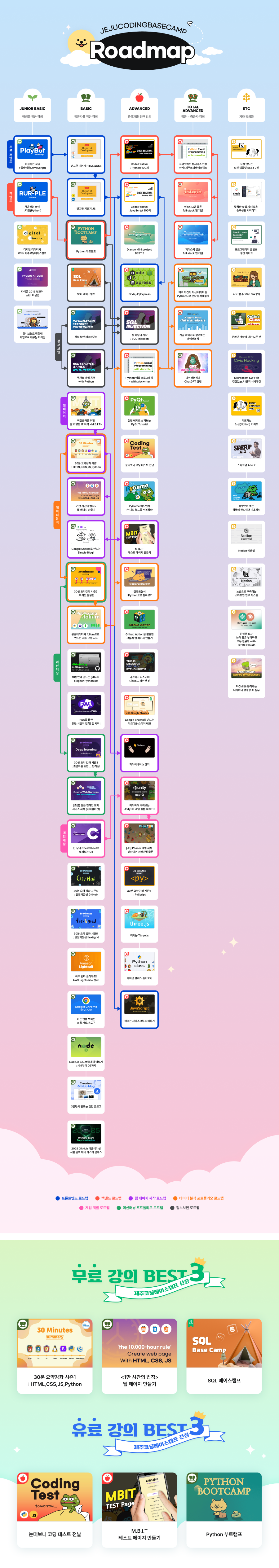
▶︎ 제주코딩베이스캠프 로드맵

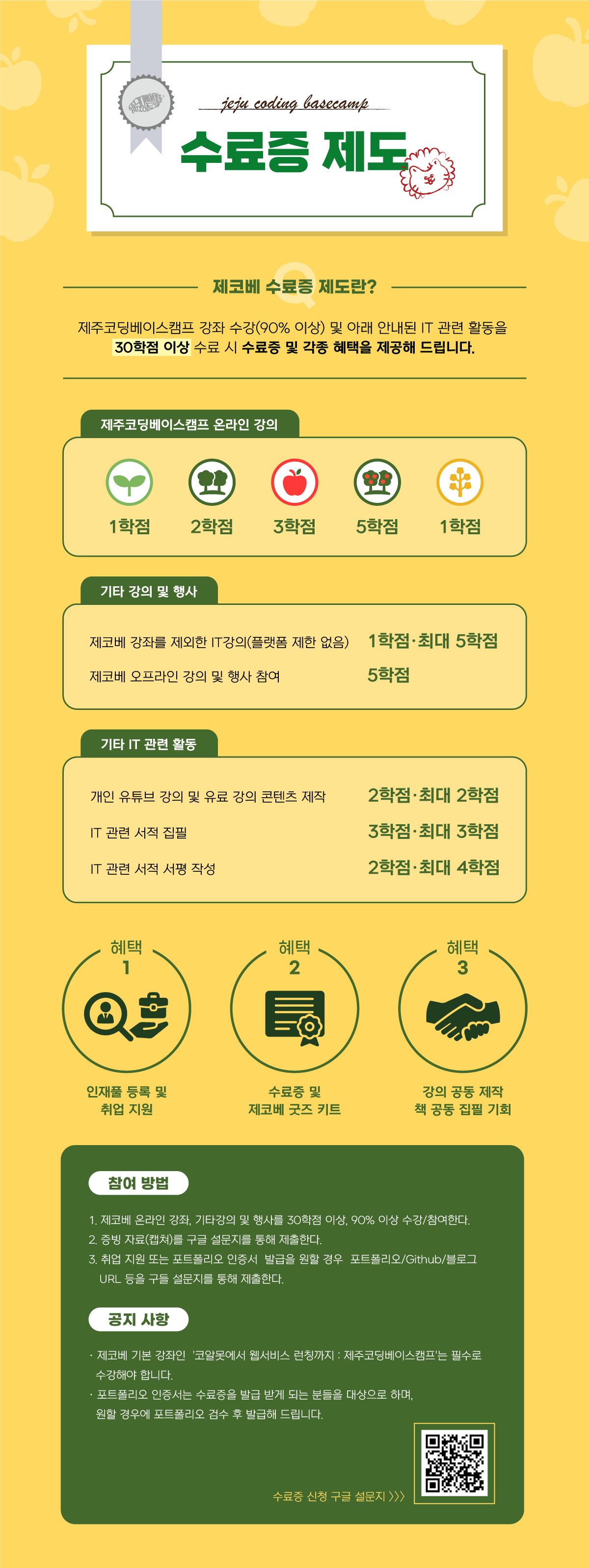
▶︎ 제주코딩베이스캠프 수료증 제도

강의
로드맵
전체 6수강평
- 2025 GitHub 파운데이션 시험 완벽 대비 마스터 클래스
- 2022 30분 요약 강좌 시즌 1 : HTML, CSS, Linux, Bootstrap, Python, JS, jQuery&Ajax
게시글
질문&답변
sql_app.db 연동 관련
안녕하세요. 혹시 main.py 파일에 post 모델 import 해보셨을까요? main 파일에 import 해야 해당 모델이 fastapi가 구동되면서 읽힙니다. 시도해보시고 문제가 생기면 다시 질문 주세요. 강의 시청해주셔서 감사합니다!
- 0
- 1
- 55
질문&답변
강의 교재 pdf 파일은 없나요
안녕하세요? 강의 교재 pdf 파일은 준비되어있지 않습니다.영상에 나와있는 위니북스의 "노션 에센셜" 전자책으로 제공되며, 커리큘럼 상단에 주소 추가해두었습니다.
- 0
- 2
- 103
질문&답변
문자키 단축키 강의 내용이 키보드 트랩 방지 내용과 동일 합니다
문자키 단축키 강의 영상으로 변경되었습니다.불편을 드려 죄송합니다.
- 0
- 1
- 48
질문&답변
노션 링크 어디서 받을 수 있을까요? :)
강의 상세페이지에서 강의자료를 확인하실 수 있습니다!강의 자료는 노션이 아닌 위니북스로 제공이 됩니다.강의 자료 찾는데 어려움이 있는 것 같으니 커리큘럼 상단에도 추가해두겠습니다. :)
- 0
- 2
- 73
질문&답변
Github에서 deploy 하려면 따로 방법이 있나요?
안녕하세요 제주코딩베이스캠프입니다.인프런 AI 답변처럼 node 환경으로 라이브러리를 설치하신 경우 webpack을 이용하여 배포를 진행하는 방법이 있습니다.다만 이 과정에 어려움을 느끼신다면 node 환경이 아닌 cdn 환경으로 라이브러리를 연결해주시면 손쉽게 해결할 수 있습니다. importmap의 경로를 cdn으로 변경해주시면 됩니다. { "imports": { "three": "https://unpkg.com/three@0.152.2/build/three.module.js" } } 감사합니다 ☺
- 0
- 2
- 236
질문&답변
화면 출력에서 이상해요
안녕하세요 제주코딩베이스캠프입니다!인프런 AI 인턴에서 올린 답변처럼 코드 내에 오타가 있어 올바르게 동작하지 않을 수 있습니다.실행 페이지의 콘솔창을 확인하시면 다음과 같은 경고 메시지가 출력됩니다.(F12 또는 화면 오른쪽 마우스→ 검사)(사진)// 렌더러의 크기 renderer.setSize(window.innerWidth, widow.innerHeight); // 수정된 코드 renderer.setSize(window.innerWidth, window.innerHeight);코드를 위와 같이 수정해주시면 올바르게 동작합니다.
- 1
- 2
- 236
질문&답변
강의자료 notion 페이지는 공유 안해 주시는 건가요?
안녕하세요! 🙂 강의자료는 위니북스에 게시될 예정인데요. 노션 자료 먼저 공유드립니다.https://paullabworkspace.notion.site/JavaScript-4142d786f264411a91837a054683a3e5?pvs=4불편을 드려 죄송하고 감사합니다.
- 0
- 2
- 279
질문&답변
수식 오류가 나요
안녕하세요 이지혜 님, 제주코딩베이스캠프입니다.인프런 AI 인턴이 말씀해주신 것과 같이 해당 연산자는 오라클에서 지원하는 연산자 입니다. 그렇기 때문에 3개의 컬럼명을 연결해 주실 때는 + 기호 또는 CONCAT을 이용할 수 있는데확인한 결과 해당 SQL에서 CONCAT 함수는 지원을 하지 않는 것 같습니다. +기호로 문자열을 연결하는 코드를 작성해 보시고 또 다른 에러가 발생되면 문의 부탁드립니다.
- 0
- 2
- 492
질문&답변
산술연산에서 오류가 나요
안녕하세요 dudfkd28 님, 제주코딩베이스캠프입니다.아무래도 해당 웹 사이트에서 SQL 쿼리를 보낼 때 한글로 컬럼명을 생성하지 못하도록 만든 것 같습니다.별칭을 영어로 생성하여 쿼리문을 작성하시면 에러 없이 실행됩니다.또 다른 에러가 발생하시거나 질문이 있으시다면 문의 부탁드립니다:)
- 0
- 2
- 446
질문&답변
github에 해당 레포를 찾을 수가 없어요.
안녕하세요. seokpyo1110 님,해당 레포지토리를 Public으로 변경해 두었습니다.강의 수강에 불편을 드려 죄송합니다.
- 0
- 2
- 324











