

인프런 커뮤니티 질문&답변
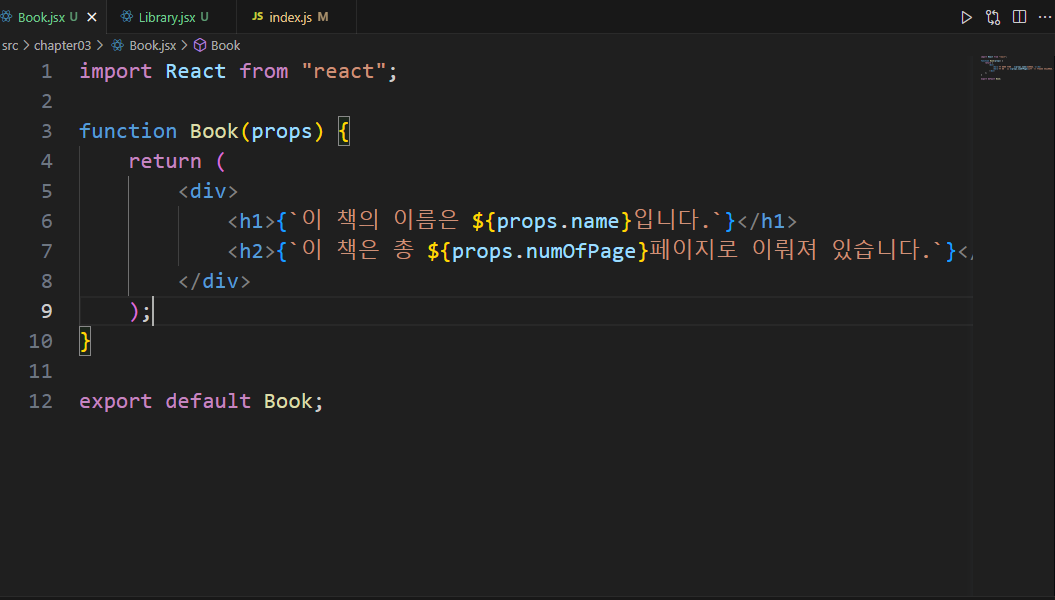
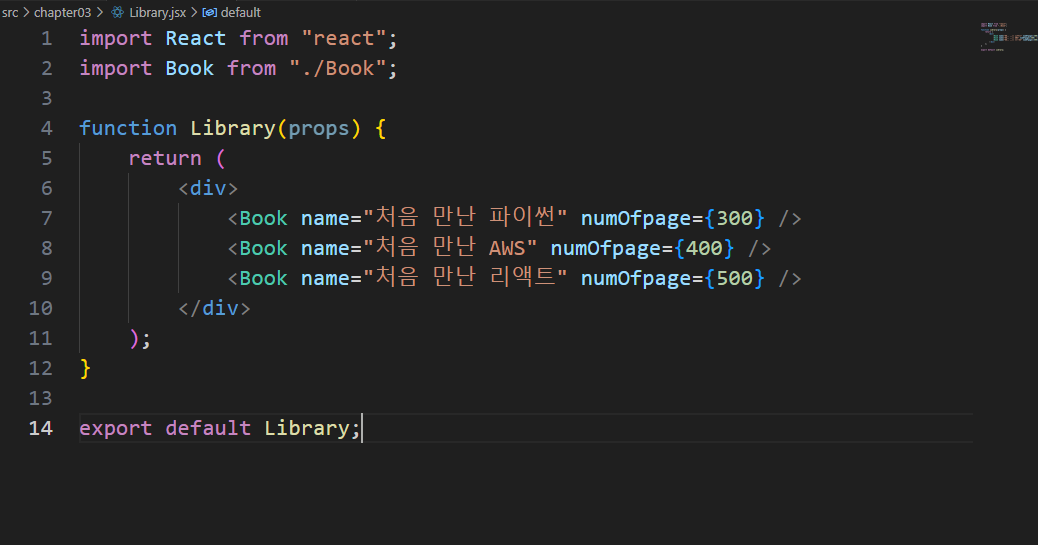
book.jsx library.jsx 실행 안 됨
작성
·
1K
1
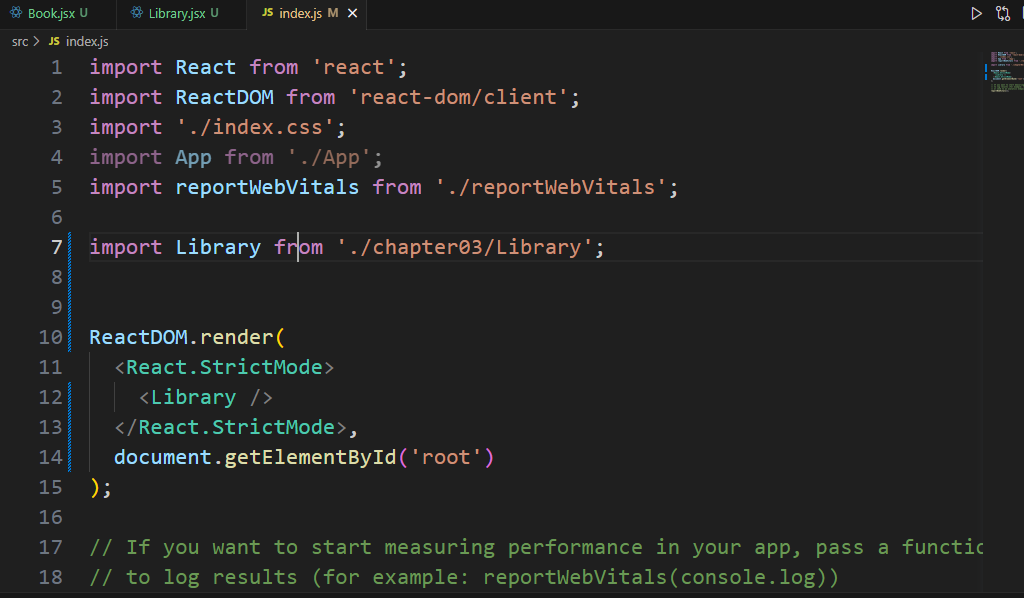
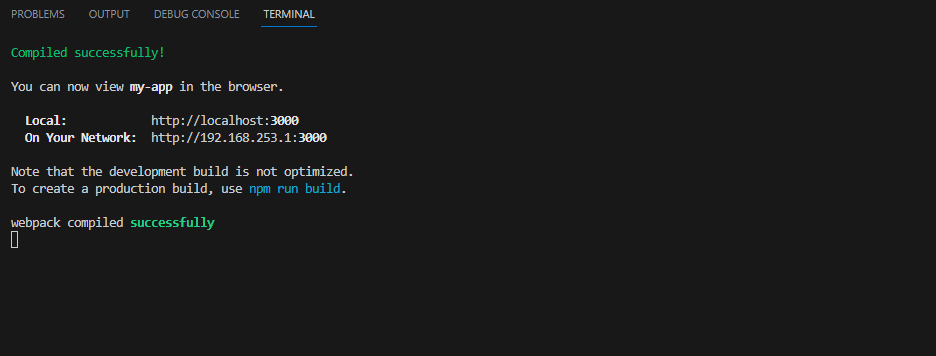
실습 코드 그대로 진행한 것 같은데 npm start를 치면 오류는 안 나지만 화면에 아무 내용도 출력되지 않습니다 ㅜㅜ.. 어떤 부분에서 잘 못 된 것인지 여러 번 봐도 모르겠어서 질문 남깁니다





답변 1
1
Inje Lee (소플)
지식공유자
안녕하세요, 소플입니다.
index.js 파일에서 ReactDOM.render()를 사용하는 부분을,
아래와 같이 ReactDOM.createRoot()를 사용하는 형태로 변경해주시면 됩니다.
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<CommentList />
</React.StrictMode>
);현재 실습을 하시는 환경이 리액트 버전18일텐데,
이전 버전의 리액트에서 사용하는 방식으로 코드를 작성하셔서 제대로 실행이 안 되었을 겁니다.
앞으로는 아래 링크에 있는 실습 코드를 참고해서 진행해주세요~
https://github.com/soaple/first-met-react-practice-v18
그리고 index.js 파일은 모든 실습에서 크게 바뀌는 부분이 없기 때문에 각 챕터 별로 따로 만들어 두지 않았습니다.
아래 코드처럼 각 장에서 만든 컴포넌트를 import해서 root.render() 안에 넣어주는 부분만 계속해서 바뀐다고 보시면 됩니다.
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import Library from './chapter_03/Library';
import Clock from './chapter_04/Clock';
import CommentList from './chapter_05/CommentList';
import NotificationList from './chapter_06/NotificationList';
import Accommodate from './chapter_07/Accommodate';
import ConfirmButton from './chapter_08/ConfirmButton';
import LandingPage from './chapter_09/LandingPage';
import AttendanceBook from './chapter_10/AttendanceBook';
import SignUp from './chapter_11/SignUp';
import Calculator from './chapter_12/Calculator';
import ProfileCard from './chapter_13/ProfileCard';
import DarkOrLight from './chapter_14/DarkOrLight';
import Blocks from './chapter_15/Blocks';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Blocks />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
실습 진행하시다가 또 궁금한 점 있으시면 언제든지 질문 남겨주세요!
감사합니다.
