인프런 커뮤니티 질문&답변
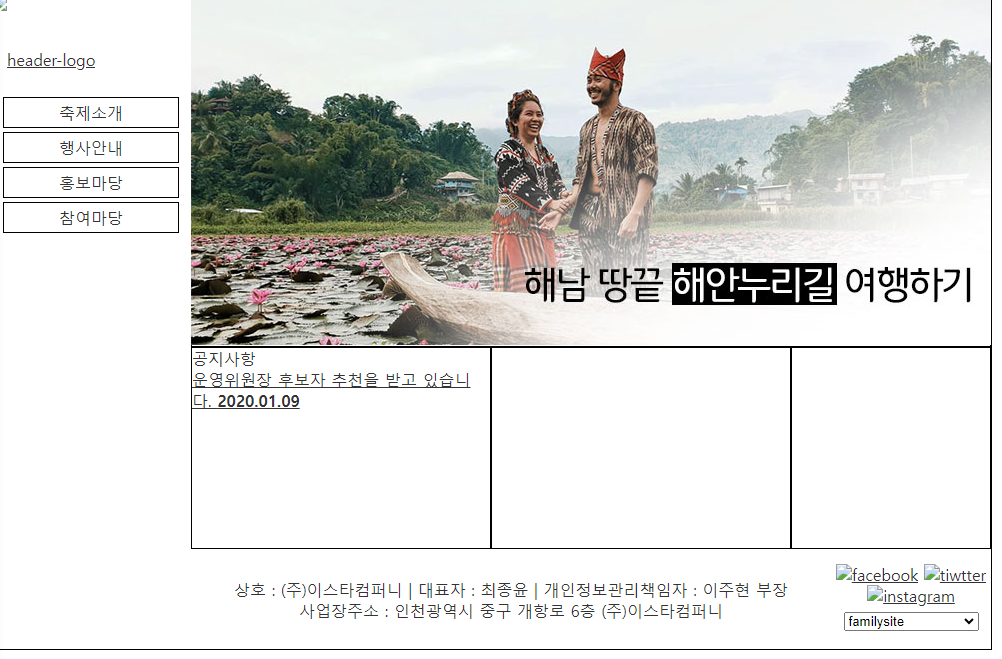
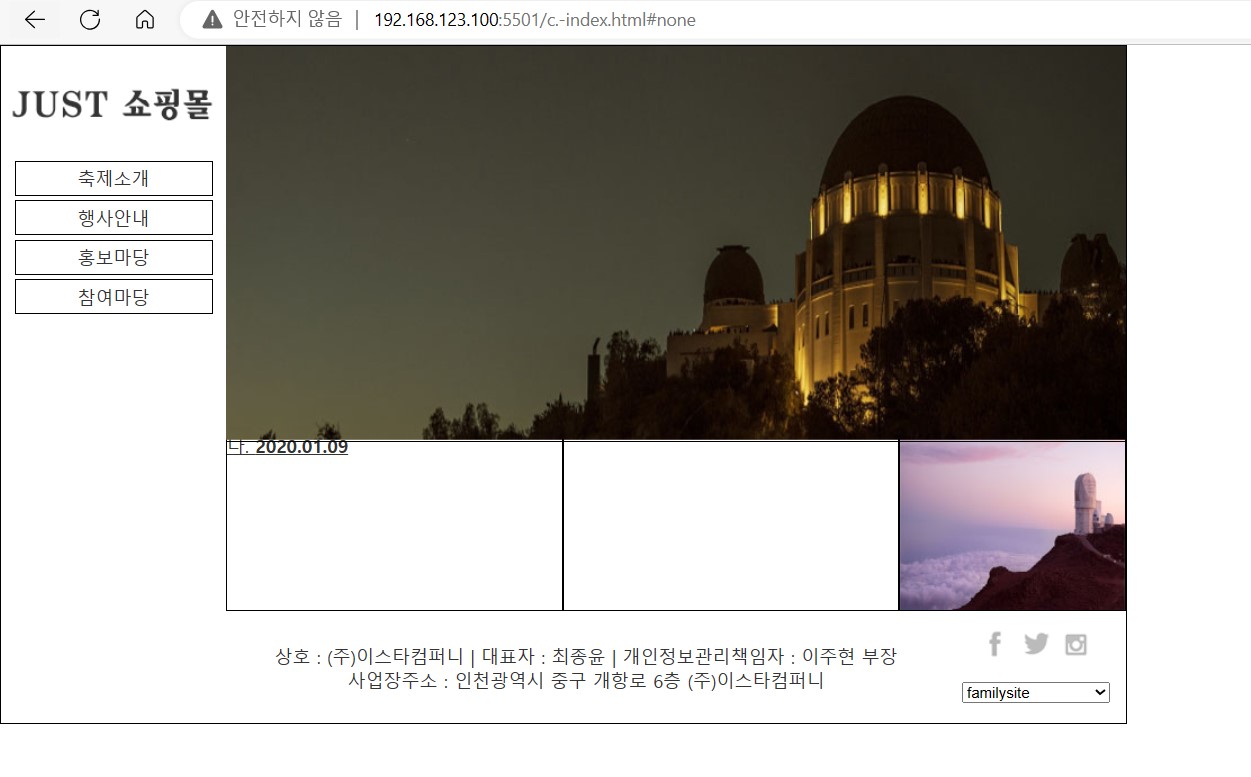
공지사항부분이 왜올라가져서 안보일까요 ?? 뭐가문제일까요 ㅠㅠㅠ???ㅠㅠ
작성
·
235
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>c실전연습</title>
<link rel="stylesheet" href="css/c.css">
</head>
<div class="container">
<div class="left">
<header>
<div class="header-logo">
<a href="#none"><img src="images/header-logo.png" alt="header-logo"></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">축제소개</a>
<div class="sub-menu">
<a href="#none">초대의 글</a>
<a href="#none">축제개요</a>
<a href="#none">축제연혁</a>
<a href="#none">오시는길</a>
</div>
</li>
<li>
<a href="#none">행사안내</a>
<div class="sub-menu">
<a href="#none">셔틀버스안내</a>
<a href="#none">행사안내</a>
<a href="#none">행사일정</a>
<a href="#none">소공연장</a>
</div>
</li>
<li>
<a href="#none">홍보마당</a>
<div class="sub-menu">
<a href="#none">축제소식</a>
<a href="#none">보도자료</a>
<a href="#none">음식레시피</a>
</div>
</li>
<li>
<a href="#none">참여마당</a>
<div class="sub-menu">
<a href="#none">참가후기</a>
<a href="#none">연꽃갤러리</a>
<a href="#none">포토갤러리</a>
</div>
</li>
</ul>
</div>
</header>
</div>
<div class="right">
<div class="slide">
<div>
<a href="#none"><img src="images/slider01-c.jpg" alt="slider01"></a>
<a href="#none"><img src="images/slider02-c.jpg" alt="slider02"></a>
<a href="#none"><img src="images/slider03-c.jpg" alt="slider03"></a>
</div>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<span>공지사항</span>
</div>
<div class="tab1">
<a href="#none">
운영위원장 후보자 추천을 받고 있습니다. <b>2020.01.09</b></a>
</div>
</div>
</div>
<div class="gallery"></div>
<div class="shortcut">
<a href="#none"><img src="images/shortcut-c.jpg" alt=""></a>
</div>
</div>
<footer>
<div class="copyright">
상호 : (주)이스타컴퍼니 | 대표자 : 최종윤 | 개인정보관리책임자 : 이주현 부장 <br>
사업장주소 : 인천광역시 중구 개항로 6층 (주)이스타컴퍼니
</div>
<div class="sns">
<div>
<a href="#none"><img src="images/sns1.png" alt="facebook"></a>
<a href="#none"><img src="images/sns2.png" alt="tiwtter"></a>
<a href="#none"><img src="images/sns3.png" alt="instagram"></a>
</div>
<div>
<select>
<option value="">familysite</option>
<option value="">여주군청 홈페이지</option>
<option value="">한국관광공사</option>
<option value="">여행자보험가입</option>
</select>
</div>
</div>
</footer>
</div>
</div>
<body>
<script src="js/jquery-1.12.4.js"></script>
<script src="js/custom.js"></script>
</body>
</html>
@charset "UTF-8";
body{
margin: 0;
background-color: #fff;
color: #333333;
}
a{
list-style: none;
color: #333333;
}
.container{
width: 1000px;
border: 1px solid #000;
display: flex;
}
.container > div{
}
.left{
width: 200px;
}
.right{
width: 800px;
}
header{}
header > div{
}
.header-logo{
height: 100px;
line-height: 130px;
}
.navi{
height: 400px;
}
.slide{}
.slide > div{
border: 1px solid #000;
height: 350px;
}
.items{
display: flex;
}
.items > div{
height: 200px;
border: 1px solid #000;
}
.news{
width: 300px;
}
.gallery{
width: 300px;
}
.shortcut{
width: 200px;
}
footer{
display: flex;
}
footer > div{
height: 100px;
text-align: center;
}
.copyright{
width: 800px;
padding-top: 30px;
box-sizing: border-box;
text-align: center;
}
.sns{
width: 200px;
}
.sns div{
height: 50px;
box-sizing: border-box;
}
.sns div:nth-child(1){
padding-top: 15px;
}
.sns div:nth-child(2){
padding-top: 10px;
box-sizing: border-box;
}
/*slide*/
.slide{
position: relative;
width: 800px;
height: 300px;
}
.slide >div{
}
.slide >div a{
font-size: 0;
width: 2400px;
position: absolute;
top: 0;
left: 0;
animation: slide 10s linear infinite;
visibility: hidden;
}
.slide >div a:nth-child(1){
animation-delay: 0s;
}
.slide >div a:nth-child(2){
animation-delay: 3.5s;
}
.slide >div a:nth-child(3){
animation-delay: 7s;
}
@keyframes slide{
0%{
opacity: 0;
}
5%{
opacity: 1;
visibility: visible;
}
35%{
opacity: 1;
}
40%{
opacity: 0;
}
100%{
opacity: 0;
}
}
/*navigation*/
.menu{
list-style: none;
padding: 0;
width: 90%;
margin: auto;
position: relative;
}
.menu li{
padding: 2px;
text-align: center;
}
.menu li > a{
display: block;
border: 1px solid #000;
padding: 4px;
text-decoration: none;
transition: 0.5s;
}
.menu li:hover > a{
background-color: #000;
color: #fff;
}
.sub-menu{
display: none;
border: 1px solid #000;
}
.sub-menu a{
display: block;
text-decoration: none;
padding: 5px;
transition: 0.5s;
}
.sub-menu a:hover{
background-color: #000;
color: #fff;
} 사진처럼 공지사항부분이 위에서 슬라이더에 가렸는데 뭐때문에 가린건지요 ,,, 크기값이안맞아서 그런지 display:flex 를 써서 영향이 있는지 뭐때문에 그런지 궁금합니다 !ㅜ
사진처럼 공지사항부분이 위에서 슬라이더에 가렸는데 뭐때문에 가린건지요 ,,, 크기값이안맞아서 그런지 display:flex 를 써서 영향이 있는지 뭐때문에 그런지 궁금합니다 !ㅜ