

인프런 커뮤니티 질문&답변
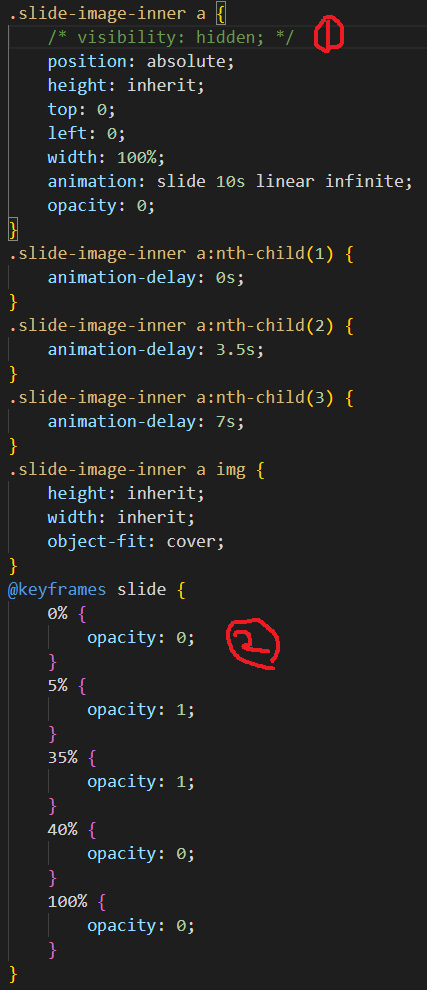
D3 visibility: hidden; 이걸 없애면 슬라이드가 보이는 문제!...
작성
·
444
·
수정됨
1
다른건 아니오라 작업하다가 원래 fade in / fade out 슬라이드 형식대로 써봤는데..
visibility: hidden; 을 주석처리 하는순간 슬라이드가 작동되는 현상은 처음이라 적어봅니다!...
제가 뭘 잘못건드렸는지 확인 한번만 부탁드려요!
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="main-content">
<div class="left">
<header>
<div class="header-logo">
<a href="#none"><img src="images/header-logo.png" alt="header-logo"></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">MENU-1</a>
<div class="sub-menu">
<a href="#none">submenu-1</a>
<a href="#none">submenu-2</a>
<a href="#none">submenu-3</a>
<a href="#none">submenu-4</a>
</div>
</li>
<li>
<a href="#none">MENU-1</a>
<div class="sub-menu">
<a href="#none">submenu-1</a>
<a href="#none">submenu-2</a>
<a href="#none">submenu-3</a>
<a href="#none">submenu-4</a>
</div>
</li>
<li>
<a href="#none">MENU-1</a>
<div class="sub-menu">
<a href="#none">submenu-1</a>
<a href="#none">submenu-2</a>
<a href="#none">submenu-3</a>
<a href="#none">submenu-4</a>
</div>
</li>
<li>
<a href="#none">MENU-1</a>
<div class="sub-menu">
<a href="#none">submenu-1</a>
<a href="#none">submenu-2</a>
<a href="#none">submenu-3</a>
<a href="#none">submenu-4</a>
</div>
</li>
</ul>
</div>
<div class="spot-menu">
<a href="#none">로그인</a>
<a href="#none">회원가입</a>
</div>
</header>
</div>
<div class="right">
<div class="slide">
<div class="slide-img">
<div class="slide-image-inner">
<a href="#none"><img src="images/slide-d-01.jpg" alt="slide 1"></a>
<a href="#none"><img src="images/slide-d-02.jpg" alt="slide 2"></a>
<a href="#none"><img src="images/slide-d-03.jpg" alt="slide 3"></a>
</div>
</div>
<div class="slide-banner">
<a href="#none"><img src="images/banner-01.png" alt="banner 1"></a>
<a href="#none"><img src="images/banner-02.png" alt="banner 2"></a>
<a href="#none"><img src="images/banner-03.png" alt="banner 3"></a>
</div>
</div>
<div class="items">
<div class="shortcut">
<img src="images/shortcut-01.png" alt="shortcut 1">
<div class="shortcut-content">
<h2>얼리버드 선착순 할인 이벤트, 신규강의 최대 30% 할인</h2>
<p>
12월은 사랑의 달~ 코딩웍스에서 여러분께 사랑을 뿌려요~
12월 개강반을 12월 06일까지 접수하는 분들께는 15%~ 20% 의 얼리버드 할인을 제공합니다. 더불어 소중한 리뷰를 꼼꼼히 남겨주시는 분들을 뽑아 더 큰
적립금을 추가지급해 드릴 예정이오니 리뷰도 놓치지 마시고 작성해주세요~^^
<br><b>기간: 2022년 12월 18일~ 12월 25일</b>
</p>
</div>
<a href="#none"><img src="images/shortcut-02.png" alt="shortcut 2"></a>
</div>
<div class="news">
<div class="tab-inner">
<div class="btn">
<a class="active" href="#none"><span>공지사항</span></a>
<a href="#none"><span>갤러리</span></a>
</div>
<div class="tabs">
<div class="tab1">
<a class="open-modal" href="#none">스트리밍 서버 이전 작업으로 2시간 서비스 중지<b>2022.12.20</b></a>
<a href="#none">얼리버드 선착순 할인 이벤트 최대 50% 할인<b>2022.10.13</b></a>
<a href="#none">내 집 마련의 꿈을 꿈이 아닌 현실로 만드는 진짜 방법<b>2022.11.31</b></a>
<a href="#none">외국인과 영어로 네이티브처럼 대화하는 노하우!<b>2022.08.09</b></a>
<a href="#none">월 500만원 매출을 내는 블로그 운영하는 노하우<b>2022.07.07</b></a>
</div>
<div class="tab2">
<a href="#none"><img src="images/gallery-01.png" alt="gallery 1"><span>퍼블리셔 취업</span></a>
<a href="#none"><img src="images/gallery-02.png" alt="gallery 2"><span>퍼블리셔 취업</span></a>
<a href="#none"><img src="images/gallery-03.png" alt="gallery 3"><span>퍼블리셔 취업</span></a>
<a href="#none"><img src="images/gallery-04.png" alt="gallery 4"><span>퍼블리셔 취업</span></a>
<a href="#none"><img src="images/gallery-05.png" alt="gallery 5"><span>퍼블리셔 취업</span></a>
<a href="#none"><img src="images/gallery-06.png" alt="gallery 6"><span>퍼블리셔 취업</span></a>
<a href="#none"><img src="images/gallery-07.png" alt="gallery 7"><span>퍼블리셔 취업</span></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<footer>
<div class="footer-logo">
<a href="#none"><img src="images/footer-logo.png" alt="footer-logo"></a>
</div>
<div class="footer-content">
<div class="footer-link">
<a href="#none">기업소개 제휴 및 입점 문의</a>
<a href="#none">이용약관</a>
<a href="#none">개인정보처리방침</a>
<a href="#none">이메일무단수집거부</a>
<a href="#none">사이트맵</a>
<a href="#none">인재채용</a>
</div>
<div class="copyright">
상호 : (주)코딩웍스 | 대표자 : 홍길동 | 개인정보관리책임자 : 성춘향 부장
br사업장주소 : 경기도 남양주시 별내동 1234 코딩웍스 빌딩 6층 (주)코딩웍스
</div>
</div>
</footer>
</div>
<div class="modal">
<div class="modal-content">
<h2>스트리밍 서버 이전으로 서비스 장애</h2>
<p>
스트리밍 서버 이전 작업으로 2시간 서비스 중지됩니다. 주요 작업 내용은 아래와 같습니다.
<br><br>1. 서버 이전에 따른 DNS 이전으로 기존 호스팅 서비스 대체
<br>2. 문자셋을 utf-8로 변경 후 모바일 등에 대처하기 위해 미리 조치
<br>3. 스트리밍 서버 CDN과 연동 후 멀티미디어 이러닝 서비스가 제공
<br><br>위 내용을 보시면 제법 큰 작업이었음을 알 수 있습니다. 특히 문자셋의 변경에 따라 기존의 DB, data, 웹사이트 솔루션 등의 커스트마이징 등에 상당한 어려움이 있었고, 이에 따른 일부 접속 오류가 있을 수 있었음에 양해를 구합니다. 특히 인터넷익스플로러 11로 접속하셨을 경우 일부 문제은행 목차가 출력되지 않았을 수도 있습니다.
<br><br>서버 이전 작업으로 고객님들께 불편을 드려서 대단히 죄송합니다. 정상 운영되도록 최선을 다하겠습니다. 감사합니다.
</p>
<a href="#none"><div class="close-modal">닫기</div></a>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>@charset "utf-8";
body {
margin: 0;
background-color: #fff;
color: #333333;
}
a {
text-decoration: none;
color: inherit;
}
.container {}
.main-content {
display: flex;
}
.main-content > div {
/* border: 1px solid red; */
}
.left {
width: 200px;
}
header {}
header > div {
/* border: 1px solid blue; */
}
.header-logo {
height: 150px;
line-height: 170px;
}
.navi {
/* height: 400px; */
}
.menu {
list-style: none;
width: 90%;
margin: 20px auto;
padding: 0;
}
.menu li {
position: relative;
}
.menu li > a {
padding: 7px;
border: 1px solid black;
display: block;
transition: 0.5s;
}
.menu li:hover > a {
background-color: #00000021;
}
.sub-menu {
position: absolute;
left: 100%;
top: 0;
width: calc(100vw - 209px);
padding: 8px;
background-color: #00000021;
z-index: 10;
display: none;
}
.sub-menu > a {
width: 120px;
display: inline-block;
transition: 0.5s;
text-align: center;
}
.sub-menu > a:hover {
background-color: #000;
color: #fff;
}
.spot-menu {
height: 50px;
text-align: center;
}
.spot-menu a:after {
content: "|";
margin: 8px;
}
.spot-menu a:last-child:after {
content: none;
}
.right {
flex: 1;
}
.slide {
position: relative;
height: 400px;
}
.slide > div {
/* border: 1px solid green; */
}
.slide-img {
height: 400px;
}
.slide-image-inner {
height: inherit;
}
.slide-image-inner a {
visibility: hidden;
position: absolute;
height: inherit;
top: 0;
left: 0;
width: 100%;
animation: slide 10s linear infinite;
opacity: 0;
}
.slide-image-inner a:nth-child(1) {
animation-delay: 0s;
}
.slide-image-inner a:nth-child(2) {
animation-delay: 3.5s;
}
.slide-image-inner a:nth-child(3) {
animation-delay: 7s;
}
.slide-image-inner a img {
height: inherit;
width: inherit;
object-fit: cover;
}
@keyframes slide {
0% {
opacity: 0;
}
5% {
opacity: 1;
}
35% {
opacity: 1;
}
40% {
opacity: 0;
}
100% {
opacity: 0;
}
}
.slide-banner {
top: 0;
right: 0;
position: absolute;
width: 150px;
height: 300px;
float: right;
}
.slide-banner a {}
.slide-banner a img {
width: 150px;
display: block;
}
.items {}
.items > div {
/* border: 1px solid pink; */
}
.shortcut {
/* border: 1px solid black; */
height: 200px;
display: flex;
align-items: center;
gap: 25px;
margin: 0 20px;
}
.shortcut > img {}
.shortcut > a {}
.shortcut h2 {}
.shortcut p {}
.shortcut p b {}
.news {
height: 250px;
}
.tab-inner {
width: 95%;
margin: auto;
margin-top: 25px;
}
.btn {}
.btn a {
width: 100px;
text-align: center;
display: inline-block;
border: 1px solid black;
margin-right: -6px;
border-bottom: none;
border-radius: 5px 5px 0 0;
background-color: #ddd;
margin-bottom: -1px;
padding: 4px;
}
.tabs {}
.tabs > div {}
.tab1 {
background-color: #fff;
border: 1px solid black;
padding: 6px;
}
.tab1 a {
border-bottom: 1px dashed black;
padding: 6px;
display: block;
}
.tab1 a:last-child {
border-bottom: none;
}
.tab1 a b {
padding-right: 100px;
float: right;
font-weight: normal;
}
.tab2 {
display: none;
border: 1px solid black;
padding: 20px;
height: 140px;
text-align: center;
/* box-sizing: border-box; */
}
.tab2 a {
display: inline-block;
text-align: center;
margin: 0 15px;
}
.tab2 img {
width: 200px;
}
.tab2 a span {
display: block;
}
.btn a.active {
background-color: #fff;
}
footer {
display: flex;
}
footer > div {
/* border: 1px solid blue; */
height: 120px;
}
.footer-logo {
width: 200px;
line-height: 180px;
}
.footer-content {
flex: 1;
}
.footer-content > div {
/* border: 1px solid green; */
height: 60px;
/* box-sizing: border-box; */
/* padding: 0 20px; */
}
.footer-link {
padding-top: 30px;
box-sizing: border-box;
}
.footer-link > a:hover {
text-decoration: underline;
color: blue;
}
.footer-link a::after {
content: "|";
margin: 0 8px;
color: #ccc;
}
.footer-link a:last-child:after {
content: none;
}
.copyright {
/* padding-top: -100px; */
}
.modal {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #0000003b;
display: none;
}
.modal-content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
background-color: #fff;
padding: 20px;
width: 500px;
}
.close-modal {
float: right;
border: 1px solid black;
padding: 2px;
}
$('.menu li').mouseenter(function(){
$('.sub-menu').stop().fadeIn()
});
$('.menu li').mouseleave(function(){
$('.sub-menu').stop().fadeOut()
});
$('.btn a:first-child').click(function(){
$('.tab1').show()
$('.tab2').hide()
$(this).addClass('active')
$(this).siblings().removeClass('active')
});
$('.btn a:last-child').click(function(){
$('.tab1').hide()
$('.tab2').show()
$(this).addClass('active')
$(this).siblings().removeClass('active')
});
$('.open-modal').click(function(){
$('.modal').fadeIn()
});
$('.close-modal').click(function(){
$('.modal').fadeOut()
});답변 1
1
코딩웍스(Coding Works)
지식공유자
아래처럼 .slide-image-inner a 에 visibility: hidden;을 주면 처음부터 안보이는 상태이니까 슬라이드가 안보이는게 정상입니다. 만약 slide-image-inner a 에 visibility: hidden;을 주었다면 키프레임에 visibility: visible;을 줘서 보이게 해주어야 합니다.
아마 강의의 코드랑 조금 다르게 만드신 것 같습니다. 시험이니까 응용 보다는 강의의 코드를 사용하시는게 좋습니다.


네 감사합니다...ㅠㅠ 아무래도 제가 코딩웍스 선생님 덕분에 ABC 유형이 나오면 100% 합격이겠지만 DE유형은 한번만 개념 이해 한다음에 안보고 쭉 하다보니 하나둘씩 어긋나는 부분이 확실히 있네요...;ㅅ; 여러번 반복해서 보도록 노력하겠습니다!