

인프런 커뮤니티 질문&답변
질문드립니다.
해결된 질문
작성
·
332
1
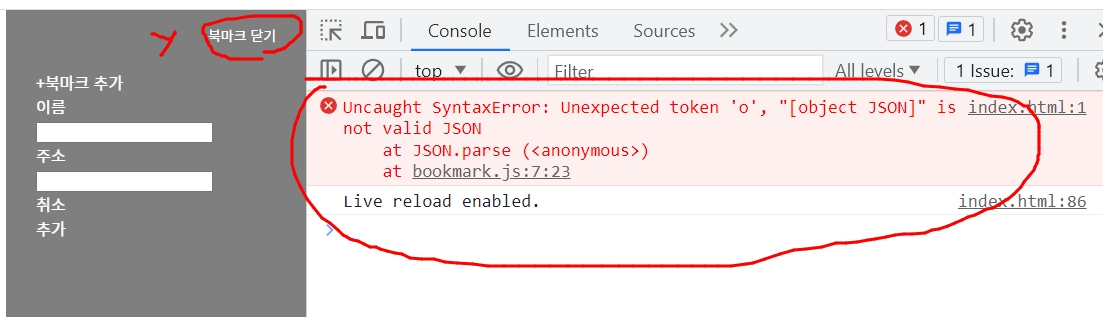
아래 부분 전까지는 잘 되었는데요, 거의 마지막에서 막히네요....
[북마크 추가하기] 강의에서 처음에 한 "+북마크추가"버튼을 클릭하면 아래 입력하는 부분이 나오고 다시 클릭하면 안보이게 하는 처음 코딩부분에서 동작이 되지 않고 아래처럼 에러가 뜹니다. 처음에는 안보여야 하는데 보이기도 하구요, 소스는 여러번 확인했는데...혹시 뭐를 틀렸을지요???

const newBookmarkForm = document.getElementById("bookmark-item-input-form");
const addBookmarkBtn = document.getElementById("bookmark-item-add-btn");
// 01-한번 추가한 북마크는 재접속할때 추가한 상태여야 하기 때문에 로컬스토리지에 저장해야 함
let bookmarkList = [];
if(localStorage.getItem("bookmarkList")){
bookmarkList = JSON.parse(localStorage.getItem("bookmarkList"));
}else{
localStorage.setItem("bookmarkList",JSON.stringify(bookmarkList));
}
let isAddBtnClick = false;
newBookmarkForm.style.display = "none";
const newBookmarkToggle = () => {
isAddBtnClick = !isAddBtnClick;
isAddBtnClick ? (newBookmarkForm.style.display = "block") : (newBookmarkForm.style.display = "none");
}
addBookmarkBtn.addEventListener("click", newBookmarkToggle);답변 1
0
효빈 Hyobin
지식공유자
안녕하세요 gangsugi님
아래와 같이 해보신 후, 동일한 에러가 발생한다면 현재까지 작성한 코드를 한번에 zip 파일로 변경 후
hbin12212@gmail.com으로 보내주세요 :)

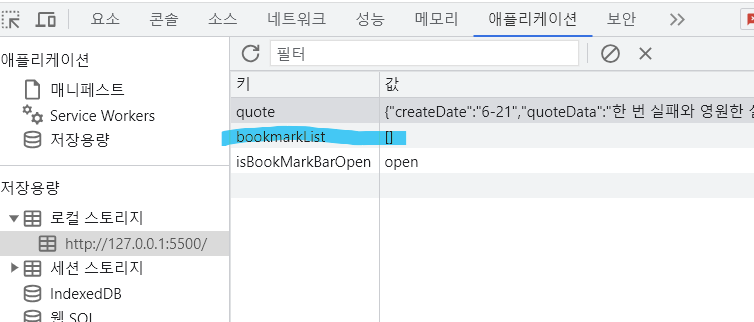
개발자 도구 -> 애플리케이션 탭 -> 로컬 스토리지에 들어간 다음, bookmarkList를 삭제한 후 다시 시도해주세요!

아 네네, 강사님 말씀처럼 하니 되었어요...감사합니다^^