인프런 커뮤니티 질문&답변
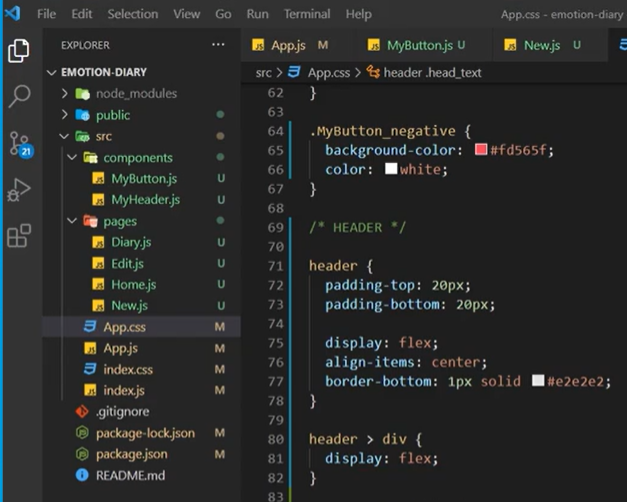
App.css에서 display:flex를 두 번 적용하는 이유
해결된 질문
작성
·
376
1
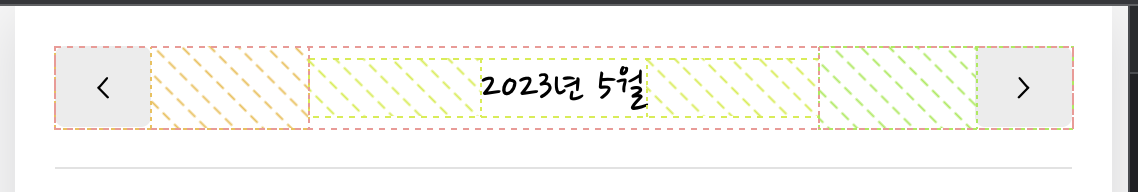
 header에서 이미 display:flex를 적용했는데 header > div에서까지 display:flex를 하는 이유가 무엇인가요?
header에서 이미 display:flex를 적용했는데 header > div에서까지 display:flex를 하는 이유가 무엇인가요?
답변 1
2
이정환 Winterlood
지식공유자
안녕하세요 이정환입니다.
이렇게 스타일을 잡는 이유는 그 다음 진행과정에서 확인하실 수 있는데요
header 내부에 들어가는 요소들(버튼, 타이틀)을 담는 div들에
각각 justify-content : 'center' 혹은 justify-content : 'start', 'end' 속성을 설정해주기 위한 밑작업입니다.