

인프런 커뮤니티 질문&답변
프론트엔드 부분 관련 질문
해결된 질문
작성
·
392
·
수정됨
1
안녕하세요!
선생님의 강의를 너무나 재밌게 잘 듣고 있는 수강생입니다.
현재 배포 준비하기 전까지 강의를 들었는데요, 강의와 함께 구현된 기능 외에 추가적인 기능을 구현해보고 싶어서 질문드립니다!
유저의 대출 기록을 보여준다거나 하는 다양한 기능들을 프론트엔드 부분에서도 추가하여 만들어보고 싶은데 저희 프로젝트의 index.html, main.d4f24480.js 등을 둘러봐도 어떻게 건드려야 할지 전혀 감이 안오더라구요! 목록에서 유저들 정보가 뿌려지는 부분의 코드도 못찾아서요ㅠ
괜찮으시다면 저희 프로젝트에서 프론트적인 부분을 어떻게 만드셨는지나, 동작하는 큰 흐름 혹은 간략한 설명이라도 부탁드려도 될까요??ㅜㅜ
좋은 강의 만들어주셔서 감사합니다:)
답변 1
1
안녕하세요, yeonsan299님! 정말 좋은 질문 감사드립니다!! 👍
frontend 부분을 조금 더 설명드려보겠습니다!
[1. Spring Boot의 정적 파일 처리]
스프링 부트는 기본적으로 HTML, CSS, JS와 같은 정적 파일을 반환할 수 있도록 설정되어 있습니다.
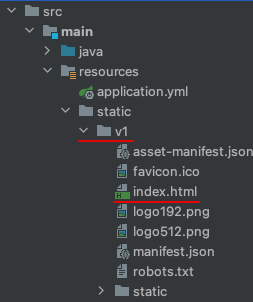
때문에 저희가 http://localhost:8080/v1/index.html 을 주소를 웹 브라우저에 입력하게 되면,
기본 설정 경로인 src/main/resources/static 안에서 /v1/index.html 을 찾아 이 index.html 을 브라우저에 반환하게 되는 것입니다.

그렇다면, 이렇게 해보실 수 있습니다!
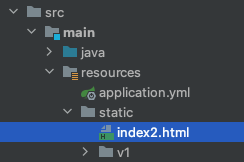
여기 그냥 static 폴더에 index2.html 을 만들었습니다!

그리고 서버를 재시작 하신 후, http://localhost:8080/index2.html 을 입력하시면!!!

우리가 저장해 놓은 index2.html 내용물이 나오게 됩니다!! 🙂
꼭 HTML 파일일 필요도 없으며, 이를 이용해 다양한 파일을 처리할 수도 있습니다 ㅎㅎ
또한, 기본 경로 설정을 바꿔 아예 프로젝트 바깥의 폴더를 지정할 수도 있습니다.
[2. 그럼 기존의 index.html, mainxxxxx.js 파일은 무엇인가?!]
기존에 존재하던 프론트 엔드 코드는 "react" 라는 기술을 사용해 만들어졌습니다!
대표적인 클라이언트 사이드 렌더링 라이브러리인데요! 이 react를 이용해 화면을 개발한 다음
npm run build라는 명령어를 입력하게 되면, 지금 보셨던 index.html / mainxxxxx.js와 같은 코드들로 패키징됩니다.
저희가 ./gradlew build -x test 명령어를 사용하면 .jar 파일이 나오는 것처럼 react 도 build 를 하게 되면 HTML, CSS, JS로 이루어진 정적 파일들이 나오는 것입니다.
저는 이렇게 파일들을 src/main/resources/static 안에 넣어주고, index.html 에 있는 코드의 경로를 조금 수정해주었습니다. 예를 들어
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<link rel="icon" href="/v1/logo192.png"/>
</head>코드에서 href = "/v1/logo192.png" 라고 되어 있죠! /v1 은 제가 붙여준 것입니다!!
https://gocoder.tistory.com/2190 와 같은 블로그에서도 비슷한 내용을 찾아보실 수 있습니다.
[3. 그렇다면 react 코드는 어디있나요?!]
react 코드는 현재 직접적으로 제공되지 않았습니다! 🥲
어드민 페이지와 같은 간단한 react 코드를 개발할 수는 있지만 보여드리기에 부끄러운 실력이기도 하고, 본 프로젝트의 화면 같은 경우는 다른 현직 프론트엔드 개발자 분께 부탁드려 만들었거든요!
하지만 필요하신 경우 메일로 요청 주시면 (choi-0202@naver.com) 제공드릴 수 있습니다!
관련한 내용은 조금 더 다듬어서 추가 영상을 제작해 보도록 하겠습니다!! (추가 영상이 2개나 밀려 있네요 ㅎㅎㅎㅎ 시간 될 때 마다 열심히 만들어 보겠습니다~~!!)
감사합니다!! 🙇

정말 정성스러운 답변 너무 감사드려요!! 덕분에 이해가 가네요👍👍
추가 영상이라니 너무나 좋습니다!ㅎㅎ
메일은 방금 보냈습니다! 기존 코드 보고 잘 활용해보도록 하겠습니다ㅎ
감사합니다😊