인프런 커뮤니티 질문&답변
네비 왼쪽2번 서브메뉴가 계속 가려집니다
해결된 질문
작성
·
524
1
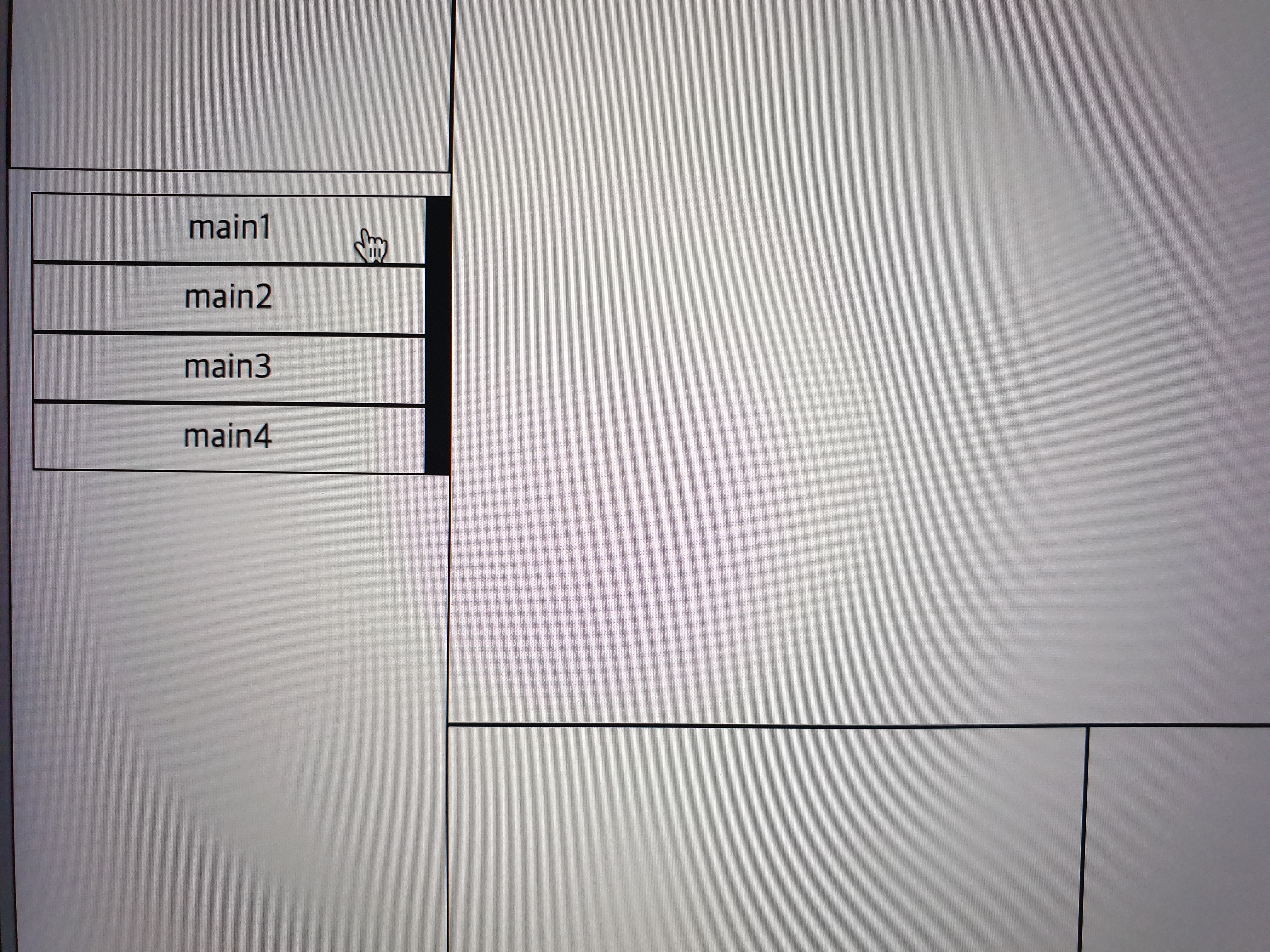
 왼쪽1번은 메뉴에 높이값이 없어서 잘내려오는데, 왼쪽2번은 .left를 width:200px로 고정시킨것 때문인지 전부 펼쳐지지 못하고 사진처럼 막힙니다.
왼쪽1번은 메뉴에 높이값이 없어서 잘내려오는데, 왼쪽2번은 .left를 width:200px로 고정시킨것 때문인지 전부 펼쳐지지 못하고 사진처럼 막힙니다.
마우스를 올리면 자바는 잘 먹혀서 나왔다 들어가는건 보이고 css문제 같은데, 왼쪽2번 완성본과 비교해도 어느부분이 문제인지 모르겠어서 질문드립니다.
저는 header의 메뉴부분 div를 .menu라고 css를 줬고, 네비게이션 부분은 .menu안에 .navi, .sub-navi라고 이름 지었습니다.
네비게이션이 계속 높이값과 넓이값때문에 전부 펼쳐지지 못하고 가려지는건 z-index로 해결해야하나요?
1) html코드
<div class="content">
<div class="left">
<!-- header -->
<header>
<div class="logo"></div>
<div class="menu">
<!-- navi -->
<ul class="navi">
<li>
<a href="#">main1</a>
<div class="sub-navi">
<a href="#">sub1</a>
<a href="#">sub2</a>
<a href="#">sub3</a>
<a href="#">sub4</a>
</div>
</li>
<li>
<a href="#">main2</a>
<div class="sub-navi">
<a href="#">sub1</a>
<a href="#">sub2</a>
<a href="#">sub3</a>
<a href="#">sub4</a>
</div>
</li>
<li>
<a href="#">main3</a>
<div class="sub-navi">
<a href="#">sub1</a>
<a href="#">sub2</a>
<a href="#">sub3</a>
<a href="#">sub4</a>
</div>
</li>
<li>
<a href="#">main4</a>
<div class="sub-navi">
<a href="#">sub1</a>
<a href="#">sub2</a>
<a href="#">sub3</a>
<a href="#">sub4</a>
</div>
</li>
</ul>
<!-- navi -->
</div>
</header>
</div>
<div class="right">
<!-- section -->
<div class="section">
<div></div>
</div>
<!-- items -->
<div class="items">
<div class="notice"></div>
<div class="banner"></div>
<div class="short"></div>
</div>
<!-- footer -->
<footer>
<div class="llogo"></div>
<div class="mmenu">
<div></div>
<div></div>
</div>
</footer>
</div>
</div>2) css코드
*{
margin: 0;
padding: 0;
}
.content{
border: solid 1px #000;
width: 1000px;
overflow: hidden;
}
.content > div{
float: left;
box-sizing: border-box;
}
.left{
width: 200px;
}
.right{
width: 800px;
}
header{
overflow: hidden;
}
header > div{}
.logo{
border: solid 1px #000;
height: 100px;
}
.menu{
/* border: solid 1px #000; */
/* height: 200px; */
}
/* navi */
.navi{
padding: 0;
list-style: none;
width: 90%;
margin: auto;
margin-top: 10px;
/* 2번추가 */
position: relative;
}
.navi li{
box-sizing: border-box;
text-align: center;
background: #fff;
}
/* 큰메뉴(자식)만 선택 */
.navi li > a{
border: solid 1px #000;
display: block;
padding: 5px;
color: #000;
text-decoration: none;
transition: 0.5s;
}
.navi li:hover > a{
/* 큰메뉴hover는 li에 넣기(그래야 자손메뉴 호버시에도 유지) */
background: #fff;
color: #000;
}
.sub-navi{
border: solid 1px #000;
/* 1번 = css다하면 서브메뉴 가리기 */
display: none;
/* 2번추가 */
position: absolute;
top: 0;
left: 100%; /* 부모요소에 딱 붙이기 */
width: 100%;
height: 200px;
background: #000;
}
.sub-navi a{
display: block; /* 세로정렬 먼저하기 */
padding: 5px;
transition: 0.5s;
color: #FFF;
text-decoration: none;
}
.sub-navi a:hover{
background: #fff;
color: #000;
}
/* navi */
.section{
overflow: hidden;
}
.section div{
border: solid 1px #000;
height: 350px;
}
.items{
overflow: hidden;
}
.items > div{
border: solid 1px #000;
height: 200px;
float: left;
box-sizing: border-box;
}
.notice{
width: 300px;
}
.banner{
width: 250px;
}
.short{
width: 250px;
}
footer{
overflow: hidden;
}
footer > div{
border: solid 1px #000;
height: 100px;
float: left;
box-sizing: border-box;
}
.llogo{
width: 200px;
}
.mmenu{
overflow: hidden;
width: 600px;
}
.mmenu > div{
border: solid 1px #000;
height: 50px;
box-sizing: border-box;
}3) js코드
$('.navi li').mouseenter(function(){
$(this).children('.sub-navi').stop().slideDown()
})
$('.navi li').mouseleave(function(){
$(this).children('.sub-navi').stop().slideUp()
})답변 1
1
코딩웍스(Coding Works)
지식공유자
강의 내용에도 있지만 슬라이드에 포지션 속성이 들어가서 header를 가린 것입니다.
그러니까 header에 position: relative와 z-index: 1000 이렇게 높여주세요.
