인프런 커뮤니티 질문&답변
span텍스트 아래로 안가져요 ㅠㅠㅠ
작성
·
2K
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>D-4</title>
<link rel="stylesheet" href="css/style4.css">
</head>
<body>
<div class="container">
<div class="main-content">
<div class="left">
<header>
<div class="header-logo">
<a href="#"><img src="images/header-logo.png" alt="header-logo"></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#">menu1</a>
<div class="sub-menu">
<a href="#">sub-menu1</a>
<a href="#">sub-menu2</a>
<a href="#">sub-menu3</a>
<a href="#">sub-menu4</a>
</div>
</li>
<li>
<a href="#">menu2</a>
<div class="sub-menu">
<a href="#">sub-menu1</a>
<a href="#">sub-menu2</a>
<a href="#">sub-menu3</a>
<a href="#">sub-menu4</a>
</div>
</li>
<li>
<a href="#">menu3</a>
<div class="sub-menu">
<a href="#">sub-menu1</a>
<a href="#">sub-menu2</a>
<a href="#">sub-menu3</a>
<a href="#">sub-menu4</a>
</div>
</li>
<li>
<a href="#">menu4</a>
<div class="sub-menu">
<a href="#">sub-menu1</a>
<a href="#">sub-menu2</a>
<a href="#">sub-menu3</a>
<a href="#">sub-menu4</a>
</div>
</li>
</ul>
</div>
</header>
</div>
<div class="right">
<div class="slide">
<div class="slide-images">
<div class="slide-images-inner">
<a href="#"><img src="images/slide-d-01.jpg" alt=""></a>
<a href="#"><img src="images/slide-d-02.jpg" alt=""></a>
<a href="#"><img src="images/slide-d-03.jpg" alt=""></a>
</div>
</div>
</div>
<div class="banner">
<a href="#"><img src="images/banner-01.png" alt="banner-01"></a>
<span>배너1</span>
<a href="#"><img src="images/banner-02.png" alt="banner-02"></a>
<span>배너2</span>
<a href="#"><img src="images/banner-03.png" alt="banner-03"></a>
<span>배너3</span>
<a href="#"><img src="images/banner-04.png" alt="banner-04"></a>
<span>배너4</span>
<a href="#"><img src="images/banner-05.png" alt="banner-05"></a>
<span>배너5</span>
<a href="#"><img src="images/banner-06.png" alt="banner-06"></a>
<span>배너6</span>
<a href="#"><img src="images/banner-07.png" alt="banner-07"></a>
<span>배너7</span>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<span>공지사항</span>
</div>
<div class="tab1">
<a class="open-modal" href="#">스트리밍 서버 이전 작업으로 2시간 서비스 중지<b>2022.12.20</b></a>
<a href="#">얼리버드 선착순 할인 이벤트 최대 50% 할인<b>2022.10.13</b></a>
<a href="#">내 집 마련의 꿈을 꿈이 아닌 현실로 만드는 진짜 방법<b>2022.11.31</b></a>
<a href="#">외국인과 영어로 네이티브처럼 대화하는 노하우!<b>2022.08.09</b></a>
<a href="#">월 500만원 매출을 내는 블로그 운영하는 노하우<b>2022.07.07</b></a>
</div>
</div>
</div>
<div class="gall">
<div class="tab-inner">
<div class="btn">
<span>갤러리</span>
</div>
<div class="tab2">
<a href="#"><img src="images/gallery-01.png" alt="images/gallery-01"></a>
<span>갤러리1</span>
<a href="#"><img src="images/gallery-02.png" alt="images/gallery-02"></a>
<span>갤러리2</span>
<a href="#"><img src="images/gallery-03.png" alt="images/gallery-03"></a>
<span>갤러리3</span>
</div>
</div>
</div>
</div>
</div>
</div>
<footer>
<div class="footer-logo">
<a href="#"><img src="images/footer-logo.png" alt="footer-logo">
</a>
</div>
<div class="footer-content">
<div class="footer-link">
<a href="#">기업소개 제휴 및 입점 문의</a>
<span>ㅣ</span>
<a href="#">이용약관</a>
<span>ㅣ</span>
<a href="#">개인정보처리방침</a>
<span>ㅣ</span>
<a href="#">이메일무단수집거부</a>
<span>ㅣ</span>
<a href="#">사이트맵</a>
<span>ㅣ</span>
<a href="#">인재채용</a>
<span>ㅣ</span>
<a href="#">기업소개 제휴 및 입점 문의</a>
</div>
<div class="copy">
상호 : (주)코딩웍스 | 대표자 : 홍길동 | 개인정보관리책임자 : 성춘향 부장<br>
사업장주소 : 경기도 남양주시 별내동 1234 코딩웍스 빌딩 6층 (주)코딩웍스
</div>
</div>
<div class="family-site">
<select>
<option value="">family site</option>
<option value="">코딩웍스 커뮤니티</option>
<option value="">코딩웍스 쇼핑몰</option>
<option value="">코딩웍스 재단</option>
</select>
</div>
</footer>
<div class="modal">
<div class="modal-content">
<h3>스트리밍 서버 이전으로 서비스 장애</h3>
<p>스트리밍 서버 이전 작업으로 2시간 서비스 중지됩니다. 주요 작업 내용은 아래와 같습니다.
<ol>
<li>서버 이전에 따른 DNS 이전으로 기존 호스팅 서비스 대체</li>
<li>문자셋을 utf-8로 변경 후 모바일 등에 대처하기 위해 미리 조치</li>
<li>스트리밍 서버 CDN과 연동 후 멀티미디어 이러닝 서비스가 제공</li>
</ol>
</p>
<a class="close-modal" href="#">닫기</a>
</div>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom4.js"></script>
</body>
</html>@charset "utf-8";
body{
background-color: #fff;
color: #333;
margin: 0;
}
a{
text-decoration: none;
color: #333;
}
.container{}
.main-content{
display: flex;
}
.main-content>div{
}
.left{
width: 200px;
}
.right{
flex: 1;
}
header{}
header>div{
}
.header-logo{
height: 100px;
padding-top: 10px;
box-sizing: border-box;
}
.navi{
height: 400px;
width: 90%;
margin: auto;
}
.menu{
padding: 0;
}
.menu li{
list-style: none;
}
.menu li>a{
width: 94%;
border: 1px solid #000;
display: inline-block;
padding: 5px;
margin: auto;
text-align: center;
transition: 0.5s;
}
.menu li>a:hover{
background-color: #000;
color: #fff;
}
.sub-menu{
display: none;
}
.sub-menu a{
display: block;
text-align: center;
padding: 5px;
border: 1px solid #000;
transition: 0.5s;
}
.sub-menu a:hover{
background-color: #000;
color: #fff;
}
.slide{
height: 400px;
position: relative;
overflow: hidden;
}
.slide-images{
height: 400px;
}
.slide-images-inner{
position: absolute;
top: 0;
left: 0;
font-size: 0;
animation: slide 10s linear infinite;
}
@keyframes slide{
0%{top:0}
30%{top:0}
35%{top:-400px}
65%{top:-400px}
70%{top:-800px}
95%{top:-800px}
100%{top:0}
}
.slide-images-inner a{
}
.slide-images-inner img{}
.banner{
height: 150px;
display: flex;
align-items: center;
}
.banner a{
margin: auto;
display: block;
}
.banner a img{
width: 120px;
}
.banner a img span{
}
.items{
height: 250px;
display: flex;
}
.items>div{
height: 250px;
flex: 1;
}
.news{}
.gall{}
.tab-inner{}
.btn{}
.btn span{
border: 1px solid #000;
display: inline-block;
padding: 10px;
width: 150px;
text-align: center;
border-radius: 5px 5px 0 0;
background-color: #ddd;
border-bottom: none;
margin-bottom: -1px;
}
.tab1{
border: 1px solid #000;
height: 168px;
width: 98%;
}
.tab1 a{
width: 95%;
margin: auto;
display: block;
border-bottom: 1px solid #000;
padding: 5px;
}
.tab1 a:last-child{
border-bottom: none;
}
.tab1 a b{
font-weight: normal;
float: right;
}
.tab2{
width: 98%;
border: 1px solid #000;
height: 168px;
display: flex;
}
.tab2 a{
margin: auto;
}
.tab2 a img{
width: 120px;
display: inline-block;
}
.tab2 span{
display: block;
}
footer{
display: flex;
height: 100px;
align-items: center;
}
footer>div{
}
.footer-logo{
width: 200px;
}
.footer-content{
flex: 1;
}
.footer-content>div{
display: flex;
align-items: center;
height: 50px;
}
.footer-link{
}
.footer-link a:hover{
text-decoration: underline;
color: skyblue
}
.copy{}
.family-site{
text-align: center;
width: 230px;
}
.modal{
background-color: #000;
top: 0;
position: absolute;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.2);
display: none;
}
.modal-content{
position: absolute;
background-color: #fff;
width: 600px;
padding: 20px;
border-radius: 20px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.modal-content h3{
background-color: black;
padding: 10px;
color: #fff;
}
.modal-content p{}
.modal-content a{
border: 1px solid #000;
padding: 5px;
float: right;
}$('.open-modal').click(function(){
$('.modal').fadeIn()
})
$('.close-modal').click(function(){
$('.modal').fadeOut()
})
$('.menu>li').mouseover(function(){
$(this).children('.sub-menu').stop().slideDown()
})
$('.menu>li').mouseout(function(){
$(this).children('.sub-menu').stop().slideUp()
})
답변 1
0
코딩웍스(Coding Works)
지식공유자

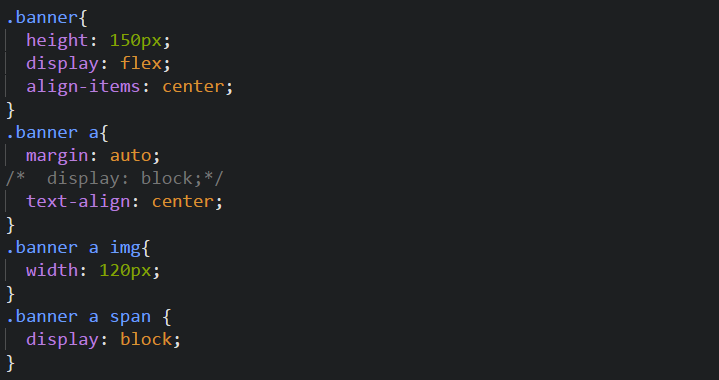
 위에 작성하신 html 구조로 하시면 안됩니다. 그리고 css 선택자도 잘못되었습니다. 현재의 구조라면 a태그와 span은 형제요소 입니다. 그래서 .banner a img span 이라는 선택자는 틀렸습니다.
위에 작성하신 html 구조로 하시면 안됩니다. 그리고 css 선택자도 잘못되었습니다. 현재의 구조라면 a태그와 span은 형제요소 입니다. 그래서 .banner a img span 이라는 선택자는 틀렸습니다.
======================================================
아래처럼 a태그가 img와 span을 자식요소로 가지고 있어야 합니다.

그리고 css는 아래처럼 해주셔야 합니다. a태그 안에 span을 줄바꿈하기 위해서 display: block을 줍니다.
기존 코드에서는 a태그에 display: block을 주시는건 의미가 없습니다. 이유는 부모요소인 .banner에 플렉스가 선언되면 자식요소인 a는 자동적으로 인라인블록이 됩니다.


참고로.. 강의에 p태그 안에 ol이 들어가면 웹표준에 어긋납니다. 이유는 p라는 블록요소는 인라인 요소만 가져야 합니다. 곧, h태그, ol, ul, div 등의 블록 요소를 가지면 웹표준이 어긋납니다. 그러니까 강의에서 p태그를 사용했지만 혹시라도 현재의 구조를 만드어야 한다면 p대신 div를 사용하시면 웹표준에 어긋나지 않습니다. div는 모든 인라인요소, 모든 블록요소를 품을 수 있습니다.