

인프런 커뮤니티 질문&답변
r studio shiny 과정 중 해당 오류를 알려주실 분이 있으실까요?
작성
·
448
·
수정됨
0
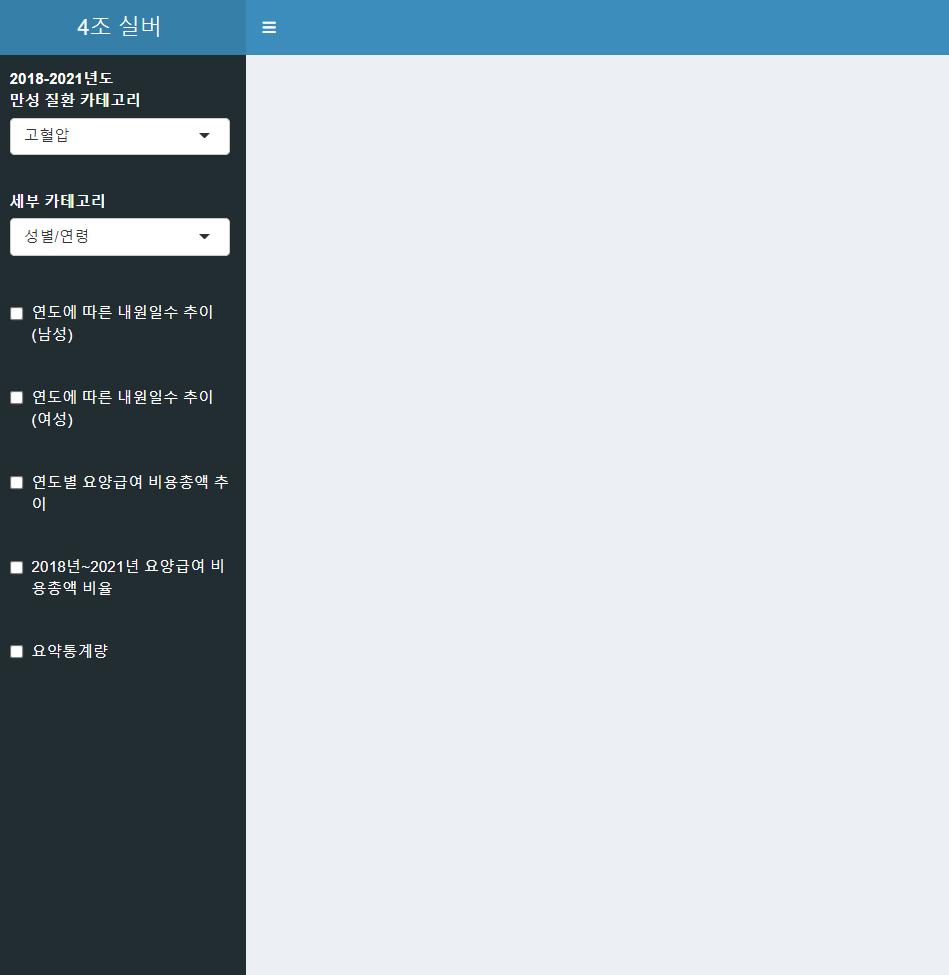
 shiny 앱으로 이러한 화면을 구현 했는데
shiny 앱으로 이러한 화면을 구현 했는데
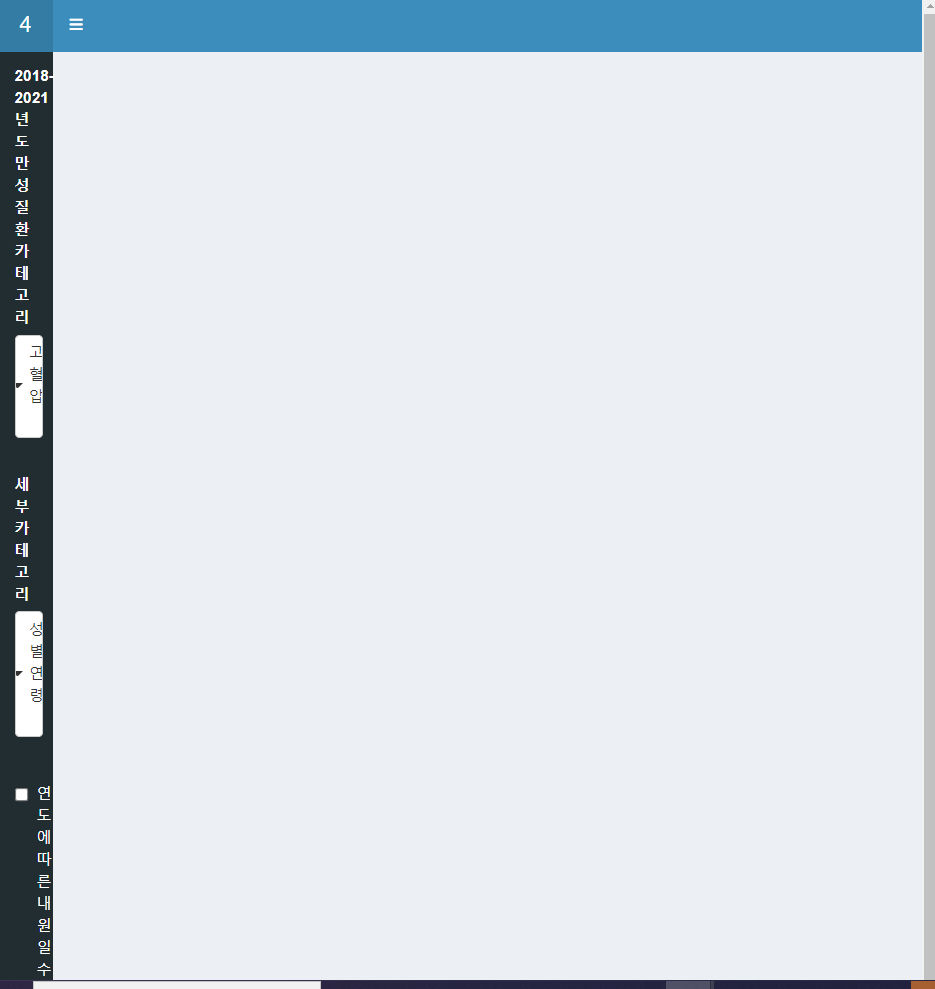
 토글을 클릭하면 대시보드의 내용이 사라지지 않고 지금처럼 깨집니다.
토글을 클릭하면 대시보드의 내용이 사라지지 않고 지금처럼 깨집니다.

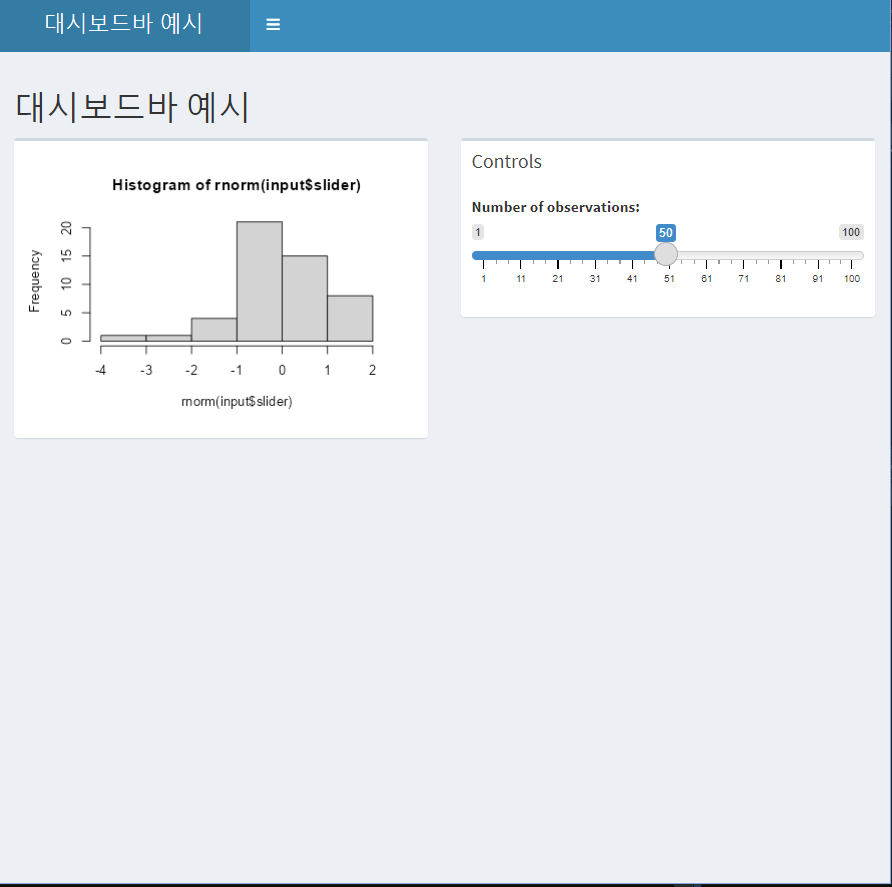
제가 구현하고 싶은 화면은 토글을 클릭하면 위 화면처럼 사이드바가 사라지는걸 구현하고 싶습니다. (내용은 다른 내용이라 무시해도 됩니다.)
코드 내용은 아래와 같습니다.
# 라이브러리
library(shiny);library(shinydashboard);library(tidyverse)
# install.packages("shinydashboardPlus")
library(shinydashboardPlus);library(dplyr);library(tidyr);library(ggplot2);library(plotly);library(readxl);library(plyr);library(stringr)
# 전처리 데이터 불러오기
load("hbp_pop_pro.RData")
# setwd("C:/guro/guro_01/SpyderBD_01/data/guro_01/shiny01/data/shiny_pop")
# -------------------------------------------------------------
# 인터랙티브 시각화 / 다시 확인
# 1
ggplotly(hbp_pop_ggplot)
# 2
ggplotly(hbp_pop_ggplot_male)
ggplotly(hbp_pop_ggplot_female)
# 3
hbp_sal_ggplot
#----------------------------------------------------------
#----------------------------------------------------------
#----------------------------------------------------------
#----------------------------------------------------------
#----------------------------------------------------------
#----------------------------------------------------------
# 1. 샤이니 앱 시작
ui <- dashboardPage(
dashboardHeader(
title = "4조 실버"
)#대시보드 헤더 마지막
,
#----------------------------------------------------------
# 대시보드바
dashboardSidebar(
tags$head(tags$style(HTML('.shiny-server-account { display: none; }'))),
selectInput("region", HTML("2018-2021년도 <br> 만성 질환 카테고리"),
choices = c("고혈압", "치매", "당뇨")),
tags$head(tags$style(HTML('.shiny-server-account { display: none; }'))),
selectInput("sex", HTML("세부 카테고리"),
choices = c("성별/연령", "지역")),
conditionalPanel(
condition = "input.region == '고혈압' & input.sex == '성별/연령'",
checkboxInput("hbp_checkbox1", "연도에 따른 내원일수 추이(남성)", value = FALSE),
checkboxInput("hbp_checkbox2", "연도에 따른 내원일수 추이(여성)", value = FALSE),
checkboxInput("hbp_checkbox3", "연도별 요양급여 비용총액 추이", value = FALSE),
checkboxInput("hbp_checkbox4", "2018년~2021년 요양급여 비용총액 비율", value = FALSE),
checkboxInput("hbp_checkbox5", "요약통계량", value = FALSE),
) #고혈압 체크박스 조건문 (고혈압/성별&연령)
,
conditionalPanel(
condition = "input.region == '치매'",
checkboxInput("dem_checkbox1", "연도에 따른 내원일수 추이(남성)", value = FALSE),
checkboxInput("dem_checkbox2", "연도에 따른 내원일수 추이(여성)", value = FALSE),
checkboxInput("dem_checkbox3", "연도별 요양급여 비용총액 추이", value = FALSE),
checkboxInput("dem_checkbox4", "2018년~2021년 요양급여 비용총액 비율", value = FALSE),
checkboxInput("dem_checkbox5", "요약통계량", value = FALSE)
) #치매 체크박스 조건문
,
conditionalPanel(
condition = "input.region == '당뇨'",
checkboxInput("dm_checkbox1", "연도에 따른 내원일수 추이(남성)", value = FALSE),
checkboxInput("dm_checkbox2", "연도에 따른 내원일수 추이(여성)", value = FALSE),
checkboxInput("dm_checkbox3", "연도별 요양급여 비용총액 추이", value = FALSE),
checkboxInput("dm_checkbox4", "2018년~2021년의 요양급여 비용총액 비율", value = FALSE),
checkboxInput("dm_checkbox5", "요약통계량", value = FALSE),
) #당뇨 체크박스 조건문
)# 대시보드사이드바 마지막
,
dashboardBody(
h3(""),
uiOutput("info"),
# div(class = "bottom-div", "Chicken123")
# Add this output element
verbatimTextOutput("summary_stats")
) #대시보드바디 마지막
)#대시보드페이지 마지막
#----------------------------------------------------------
# 서버
server <- function(input, output, session) {
output$info <- renderUI({
if(input$region == "고혈압" & input$sex == "성별/연령" ) {
h4("North America")
p("Information about North America")
# 고혈압 체크박스 인풋 입력값
checkboxes_selected <- c(input$hbp_checkbox1, input$hbp_checkbox2,input$hbp_checkbox3,input$hbp_checkbox4,input$hbp_checkbox5)
# 체크박스 리스트
plots_list <- list()
if (checkboxes_selected[1]) {
plots_list[[1]] <- ggplotly(hbp_pop_ggplot_male)
} # 고혈압 체크박스 조건문 1
if (checkboxes_selected[2]) {
plots_list[[2]] <- ggplotly(hbp_pop_ggplot_female)
} # 고혈압 체크박스 조건문 2
if (checkboxes_selected[3]) {
plots_list[[3]] <- ggplotly(hbp_pop_ggplot)
} # 고혈압 체크박스 조건문 3
if (checkboxes_selected[4]) {
plots_list[[4]] <- hbp_sal_ggplot
} # 고혈압 체크박스 조건문 4
if (input$hbp_checkbox5) {
output_list <- list(renderPrint({
HTML(paste0(" *키워드 정의
환자수 : patient
내원일수 : hospital
청구건수 : claims
요양급여비용총액 : salary
보험자부담금 : Insurance
* 해당 데이터는 2018년~2021년의 성별,연령의 총 요약통계량을 산출한 결과임.
* 주목해야 할 정보는 patient, hospital, claims, salary, Insurance의 각각 최솟값, 중앙값, 최댓값임"))
}), # 제목 타이틀
renderPrint({
hbp_pop_summary
}))# 고혈압 요약통계량
plots_list[[5]] <- output_list
}
# 고혈압 체크박스 조건문 5 (요약통계)
#리턴 반환문
do.call(tagList, plots_list)
} # 고혈압 조건문
else if(input$region == "치매") {
h4("Europe")
p("Information about Europe")
} else if(input$region == "당뇨") {
h4("Asia")
p("Information about Asia")
}
}#조건문의 마지막
)
}
#----------------------------------------------------------
# 샤이니, 서버 실행
shinyApp(ui = ui, server = server)
답변 1
0
안녕하세요, 인프런 AI 인턴이에요.
해당 코드에서 오류가 발생하는 부분이 명확하지 않아서 어떤 오류가 발생하는지 확인할 수 없어서 정확한 도움을 드리기 어렵습니다. 문제가 되는 부분과 발생한 오류 메시지를 알려주시면 더 자세한 답변을 드릴 수 있을 것 같아요.
그리고 토글을 클릭했을 때 대시보드의 내용이 사라지지 않고 깨지는 이슈는 해당 코드에서 토글 부분이 어떻게 구현되어 있는지 알 필요가 있을 것 같아요.
더 자세한 정보를 알려주시면 더 도움을 드릴 수 있을 것 같습니다.