인프런 커뮤니티 질문&답변
AsyncStorage 질문드립니다.
작성
·
972
0
1회독하고 틈틈히 복습하면서 앱을 짜고 있습니다.
회원가입/로그인을 구현하려고 하는데요..
여기저기 찾아보니 AsyncStorage 를 사용하는것같아서
로그인여부랑 사용자정보를 AsyncStorage로 저장을 하려고 합니다.
근데,
npm install --save @react-native-community/async-storage
로 설치를 했구요..
App.js파일에 다음과 같이 import 하고
import AsyncStorage from '@react-native-async-storage/async-storage';
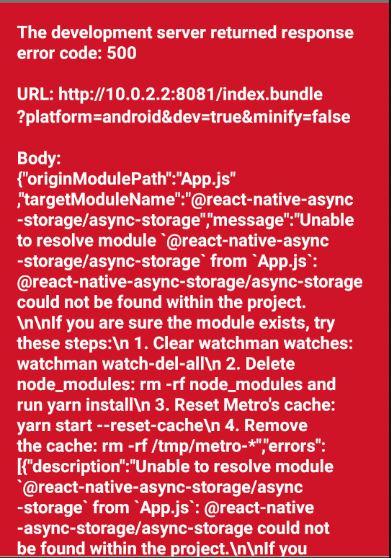
시뮬레이터를 실행시키면 에러가 납니다.
몇번을 다시 해도 똑같은 현상이 나오네요.
어떻게 해야할지 검색해도 도통 알 수가 없네요.. ㅠㅠ
AsyncStorage 를 사용하려면 이렇게 하는게 맞는지?
아님 다른 방법이 있는지요?
답변 2
0
0
pysoon70님,
안녕하세요. 지식공유자 Wintho입니다.
문의 주신 내용에 답변 드립니다.
AsyncStorage 설치를
npm install --save @react-native-community/async-storage
로 하시고, App.js에서의 import를 ‘@react-native-async-storage/async-storage’에서 하신 것으로 보입니다.
질문주신 내용보고 저도 찾아봤는데,
해당 패키지는 며칠 전에 react-native-community에서 react-native-async-storage로 이동을 했네요…
npm i @react-native-async-storage/async-storage
로 설치하시고 진행해보시길 바랍니다.
관련 자료 유첨 드립니다.
https://www.npmjs.com/package/@react-native-community/async-storage
https://react-native-async-storage.github.io/async-storage/docs/install/
감사합니다.