인프런 커뮤니티 질문&답변
라디오버튼과 체크박스를 커스텀 체크박스로 스타일링 관련 질문 드립니다.
작성
·
813
1
■ 질문 남기실 때 꼭! 참고해주세요.
HTML을
<label>
<input type="checkbox" checked >HTML
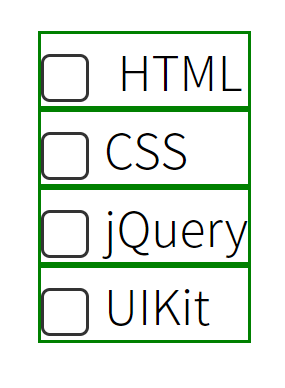
</label> 이렇게 바꾸면 체크박스용 보더는 나타나는데 폰트 어썸 아이콘이 나타나지 않습니다.폰트어썸 아이콘을 나타나게 하려면 어떻게 해야 하나요?

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>커스텀 체크박스 스타일링(2)</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<form>
<label>
<input type="checkbox" checked >HTML
</label>
<label for="chk2">CSS
<input type="checkbox" id="chk2">
</label>
<label for="chk3">jQuery
<input type="checkbox" id="chk3">
</label>
<label for="chk4">UIKit
<input type="checkbox" id="chk4" disabled>
</label>
</form>
</body>
</html>
/* Google Web Fonts CDN */
@import url('https://fonts.googleapis.com/css?family=Noto+Sans+KR:300,400,500,700,900&display=swap');
/* Fontawesome 4.7 */
@import url('https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
body {
font-family: 'Noto Sans KR', sans-serif;
line-height: 1.5em;
margin: 0;
font-weight: 300;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
a {
text-decoration: none;
}
form input[type=checkbox] {
display: none;
}
form label {
display: block;
border: 1px solid green;
cursor: pointer;
}
form label:before {
content: '\f00c';
font-family: fontawesome;
display: inline-block;
width: 14px;
height: 14px;
line-height: 14px;
font-size: 13px;
color: transparent;
border: 1px solid #333;
border-radius: 3px;
text-align: center;
vertical-align: middle;
margin-right: 5px;
transition: 0.2s;
}
form input[type=checkbox]:checked + label:before {
background-color: crimson;
color: #fff;
border-color: transparent;
}
form input[type=checkbox]:not(:disabled) + label:active:before {
transform: scale(0);
}
답변 2
0
0
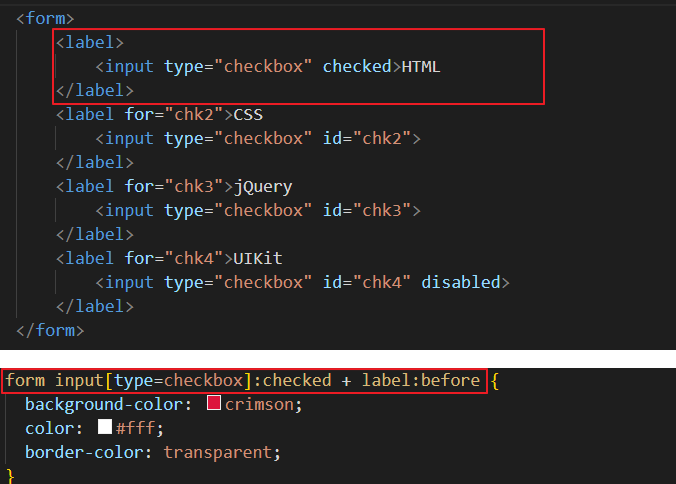
현재 구조는 label의 자식요소로 input이 있는데 css는 input:checked + label 이라고 하면 맞지 않습니다. label과 input이 따로 있어야 input:checked + label 이 구조가 성립됩니다.
곧, 아래 구조여야 css 선택자가 맞습니다. 그래야 css 구조도 맞습니다.
<input type="checkbox" id="chk2"> <label for="chk3">jQuery </label>form input[type=checkbox]:checked + label:beforecss 선택자는 input이 먼저 나오고 인접해서 label이 나옵니다. 그래서 위에 html 구조로 하셔야 합니다.