인프런 커뮤니티 질문&답변
useEffect 작동
작성
·
414
0
import React, { useEffect, useState } from "react";
const ImageView = ({ image }) => {
useEffect(() => {
console.log("이미지이펙트");
});
console.log("image");
return <div>{image}</div>;
};
const TextView = React.memo(({ text }) => {
useEffect(() => {
console.log("텍스트 이펙트");
}, []);
console.log("text");
return <div>{text}</div>;
});
const CountView = React.memo(({ count }) => {
useEffect(() => {
console.log("카운트이펙트");
});
return <div>{count}</div>;
});
const OptimizeTest = () => {
const [count, setCount] = useState(1);
const [text, setText] = useState("");
const [image, setImage] = useState(5);
return (
<div style={{ padding: 50 }}>
<ImageView image={image} />
<h2>count</h2>
<CountView count={count} />
<button onClick={() => setCount(count + 1)}>+</button>
<div>
<h2>text</h2>
<TextView text={text} />
<input value={text} onChange={(e) => setText(e.target.value)} />
</div>
</div>
);
};
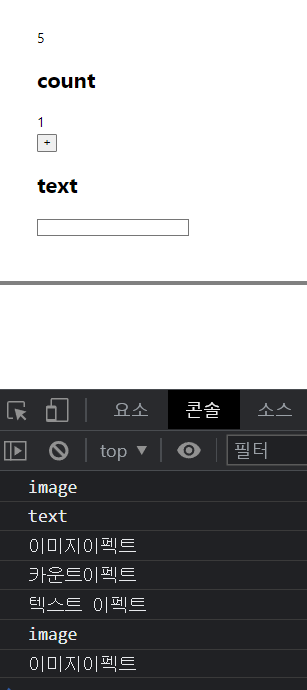
export default OptimizeTest;OptimizeTest가 App.js 자식으로 있는데 콘솔 창 보면 희한한 결과가 나옵니다. image랑 이미지이펙트가 2번 찍히는데 이유를 모르겠습니다. index.js strict 모드도 아닙니다.
또한 실행 순서가 궁금한데 이미지이펙트가 콘솔창보면 image보다 늦게 찍히고 텍스트 이펙트가 text보다도 늦게 찍히는데 이 이유도 궁금합니다.

답변 1
0
이정환 Winterlood
지식공유자
안녕하세요 이정환입니다.
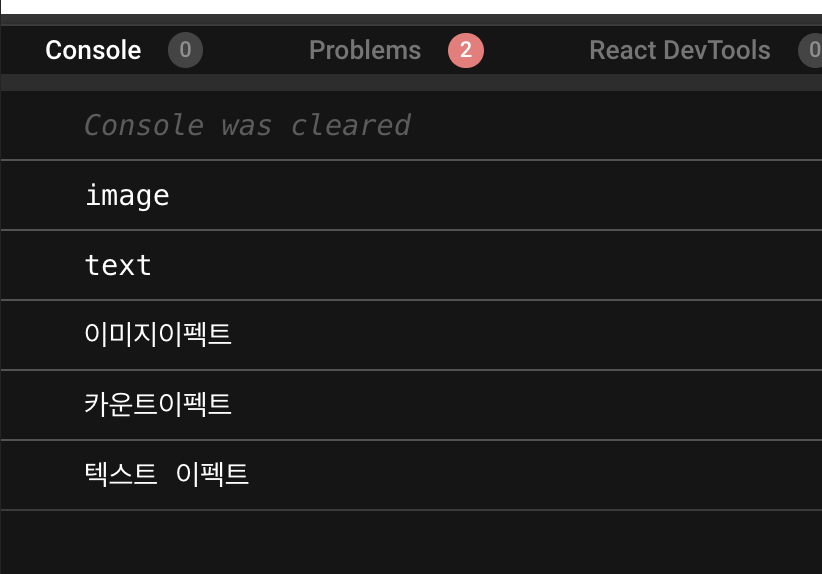
동일한 코드를 Codesandbox에서 확인해 보았는데 아래와 같이 메세지가 한번만 콘솔에 출력됩니다.

아무래도 OptimizeTest 컴포넌트의 부모 컴포넌트가 한번 더 렌더링 되는 것 같은데 확인 해 보심이 좋을 것 같습니다.
실행 순서에 대해서도 질문 주셨는데요
리액트 컴포넌트는 함수이므로 useEffect 내부에 작성된 콘솔보다는 함수 내부에 작성된 콘솔이 먼저 수행됩니다.
따라서 useEffect 내부에 있는 이미지 이펙트, 카운트 이펙트, 텍스트 이펙트 등의 메세지보다
image, text가 더 먼저 출력됩니다.
