

인프런 커뮤니티 질문&답변
vue 관련.. localhost error?
작성
·
2.1K
·
수정됨
4
당연히 구글링 해보셨져? 원하는 결과를 못찾으셨나요? 어떤 검색어를 입력했는지 알려주세
문제가 발생한 코드(프로젝트)를 Github에 올리시고 링크를 알려주세요.
//vite.config.ts
import { fileURLToPath, URL } from "node:url";
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import vueJsx from "@vitejs/plugin-vue-jsx";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), vueJsx()],
resolve: {
alias: {
"@": fileURLToPath(new URL("./src", import.meta.url)),
},
},
server: {
proxy: {
"/api": {
target: "http://localhost:8080",
rewrite: (path) => path.replace(/^\/api/, ""),
},
},
},
});
<!--WriteView.vue-->
<script setup lang="ts">
import {ref} from "vue";
import axios from 'axios';
const title = ref("")
const content = ref("")
const write = function() {
axios.post("/api/posts",{
title: title.value,
content: content.value,
});
};
</script>
<template>
<div>
<el-input v-model="title" placeholder="제목을 입력해주세요"/>
</div>
<div>
<div class="mt-2">
<el-input v-model="content" type = "textarea" rows="15"/>
</div>
</div>
<div class="mt-2">
<el-button type="primary" @click="write()">등록</el-button>
</div>
</template>
<style>
</style>


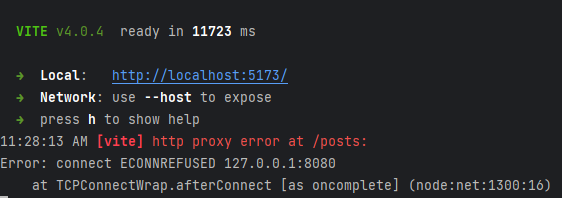
등록 버튼 누를시, 위 사진과 같은 에러가 발생합니다.
TCPConnectWrap.afterConnect 검색을 통해서 5173 포트를 UDP/TCP 포트를 다 열어봤으나 달라지는건 없었습니다.
일단 진행중인 현재 실행 환경은
windows에 wsl2를 설치해서 진행중이고,
node: v18.12.1
npm: 8.19.2

vite.config.ts파일의
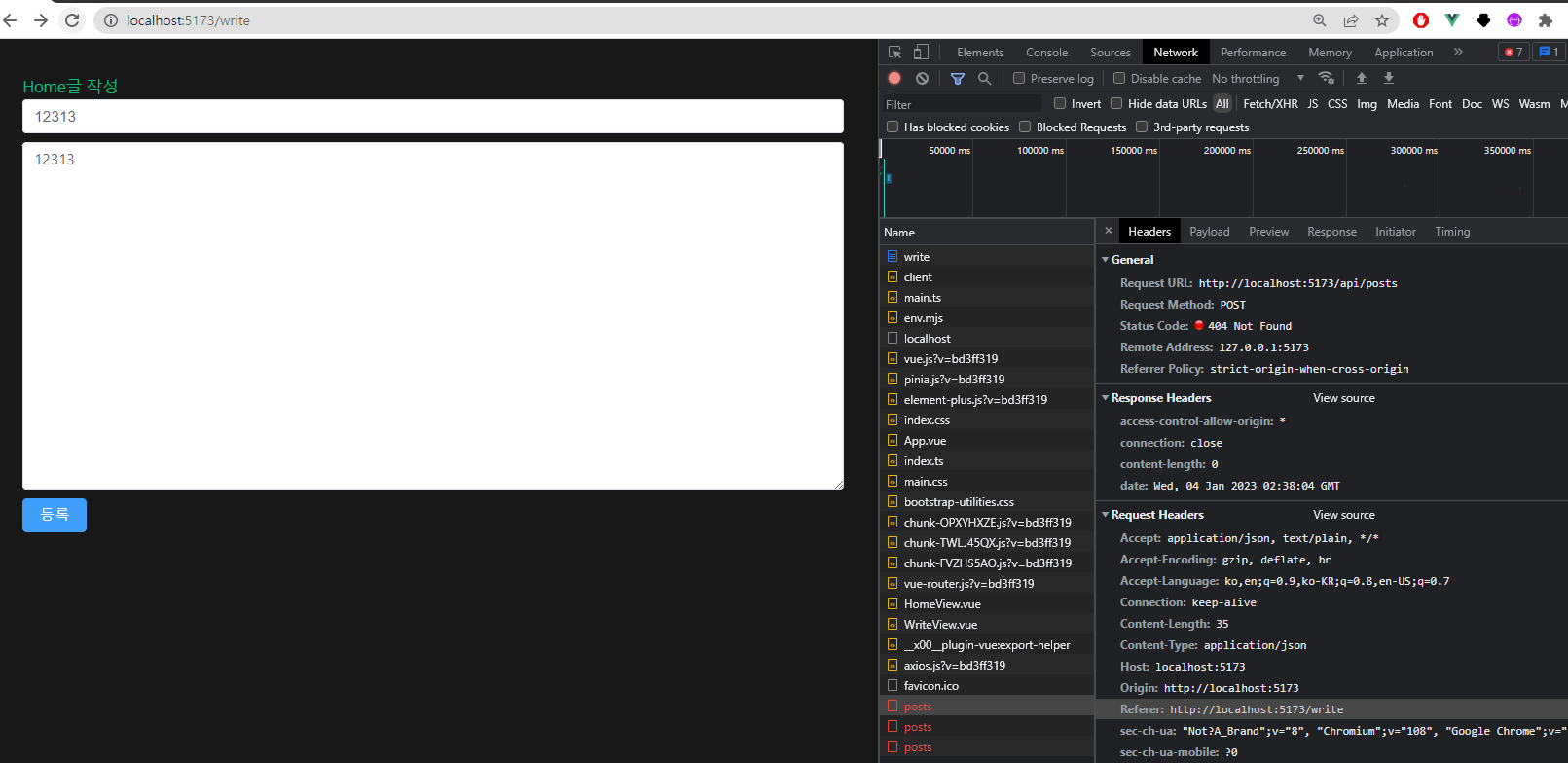
target: "http://localhost:8080",아래와 같이 5173으로 바꾸었더니 404 NotFound 에러가 발생합니다.
target: "http://localhost:5173",네트워크 관련 지식이 모자라서 하는 질문인것 같기도 합니다.
뭔가 질문이 모자라 보이는것 같기도 합니다. 더 필요한 내용이 있으면 알려주세요!
답변 1
2
안녕하세요. 호돌맨입니다.
스샷만 봐서는 정확하게 오류를 알 기 힘든데 몇 가지 추측이 필요합니다. (아래 언급한 환경이 아니라면 github 소스를 같이 첨부해주세용)
추측
우선 spring은 윈도우에서 개발및 실행 되어있고 vue는 wsl2에서 실행하신것 같습니다.
그러면 wsl2내의 vue에서 가리키는 localhost는 스프링이 실행되는 호스트인 윈도우가 아니라 wsl2 자체가 됩니다. wsl2 안에서는 스프링서버(8080)가 실행되고 있지 않기 때문에 접속 오류가 발생한것 같습니다.
방법
wsl2에서 window 호스트네임을 알아낸다.
wsl2에서
$hostname명령어 입력 후 나오는 값에 .local 을 붙인게 윈도우 호스트네임이다. 예를들어$hostname입력 후 ABC가 나왔다면 ABC.local 이 window 호스트명이 됩니다.
vite.config.js에서proxy: "http://ABC.local:8080"으로 변경한다.
관련링크
감사합니다.
추측
우선 spring은 윈도우에서 개발및 실행 되어있고 vue는 wsl2에서 실행하신것 같습니다.
그러면 wsl2내의 vue에서 가리키는 localhost는 스프링이 실행되는 호스트인 윈도우가 아니라 wsl2 자체가 됩니다. wsl2 안에서는 스프링서버(8080)가 실행되고 있지 않기 때문에 접속 오류가 발생한것 같습니다.
--> 추측하신대로 windows 환경에서 스프링이 개발되어있고, vue는 wsl2에서 실행했습니다.
말씀하신 방안으로 실행을 해봤는데, 잘 안되네요. ipconfig를 통해 확인한 ip는 아래 사진과 같이 172.30.224.1입니다. 브라우저에서는 타임아웃으로 500에러 발생.
// vite.config.ts
import { fileURLToPath, URL } from "node:url";
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import vueJsx from "@vitejs/plugin-vue-jsx";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), vueJsx()],
resolve: {
alias: {
"@": fileURLToPath(new URL("./src", import.meta.url)),
},
},
server: {
proxy:
{
"/api": {
target: "http://HongPcHome.local:8080",
rewrite: (path) => path.replace(/^\/api/, ""),
},
},
},
});저도 빠르게 해결하고 싶으나 쉽지 않네요 ㅠㅠ
접속 테스트
윈도우에서 웹 브라우저(크롬 등)으로 localhost:8080 접속이 되는지 확인
wsl2에서 아래 명령어로 windows 로 http 통신이 되는지 확인해보셔요
$ curl http://HongPcHome.local:8080만약 접속이 된다면 vue쪽 설정 문제일 가능성이 있습니다.
만약 접속이 안된다면 또 다른 네트워크 문제일 가능성이 높습니다.
만약 접속이 안된다면-1
spring application.yml에서 아래와같은 설정을 추가해보세요.
server:
address: 0.0.0.0만약 접속이 안된다면-2
휴대폰 등으로 http://윈도우아이피주소:8080 으로 접속이 되는지 확인
p/s 추측에 한계가 있기때문에 가능하면 github에 코드를 공유해주세요.
스프링 서버 실행후 8080 접속시 404 Not Found 에러 발생, 핸드폰으로 ip:8080 접속시 화이트라벨 404 Not Found 에러 똑같이 발생.
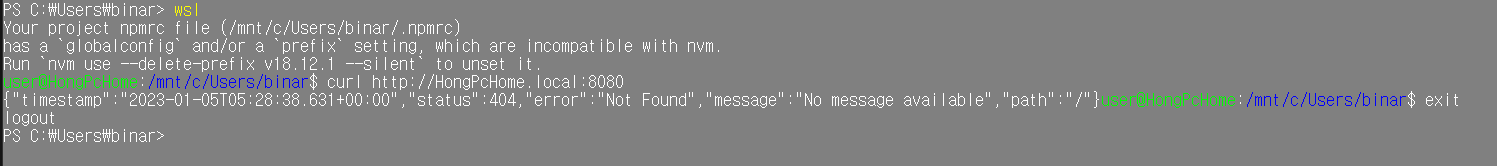
wsl2에서 아래 명령어로 windows로 http 통신이 되는지 확인해보셔요
$ curl http://HongPcHome.local:8080
 404Not Found 역시 접속이 되는것 같습니다.
404Not Found 역시 접속이 되는것 같습니다.

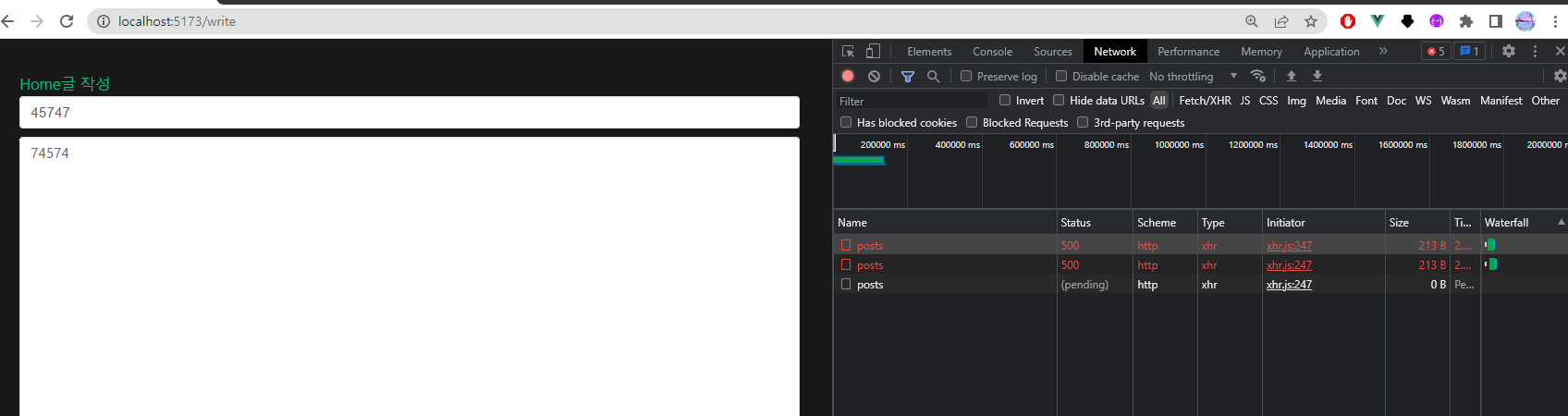
5173 접속시 500에러,
 여전히 에러발생입니다.
여전히 에러발생입니다.
깃허브:https://github.com/binaryhong
wsl로 설정하는건 처음이라 모르는게 많습니당.
WSL2에서 window로 curl을 통해 접속이 된다면 네트워크쪽 문제는 아닐것 같습니다.
(github에 front소스도 같이 commit 해주시면 감사하겠습니다)
프론트쪽부터 문제가 있지 않을까 추측됩니다.
"/api": {
target: "http://HongPcHome.local:8080",
rewrite: (path) => path.replace(/^\/api/, ""),
},(5173접속시 500에러가 난다고 하셨는데, 백엔드 서버는 8080인데.. 요 부분은 오타이신걸까여?) 위와같이 8080으로 해도 안되는 상태이신거죠?
스크린샷을 보니 wsl2 리눅스에서 HonhPcHome.local 을 172.30.224.1(내부IP)로 변환 시킨것 같습니다. 왜 내부IP로 통신이 안되는지는 모르겠는데
"/api": {
target: "http://윈도우아이피주소:8080",
rewrite: (path) => path.replace(/^\/api/, ""),
},위에 처럼 윈도우 공인 아이피주소를 입력하시면 어떻게 될까요?
환경 제약이 있어서 쉽게 알아내기 힘드네요
이번에도 안되면 줌같은걸로 만나서 한 번 봐야될것 같습니다.
윈도우 공인 IP주소로 입력해도 500에러가 똑같이 발생합니다. 프론트쪽은보니 브랜치가 달랐네요. mybranch로 올려서 그런것 같습니다.
++ 안올라가있네요. 프론트쪽 코드 올리겠습니다.
윈도우 방화벽 문제였습니다.
wsl2에서 windows springboot 8080으로 접속 하시려면 아래 링크를 따라가 포트 허용을 해주세요.
https://wiki.mcneel.com/ko/zoo/window7firewall (링크 예제는 80포트 허용으로 되어있습니다. 8080으로 바꿔서 설정하시면 됩니다.)
감사합니다.

아침..이 아닌 점심부터 빠른 답변 감사합니다.
시도해보겠습니다.