

인프런 커뮤니티 질문&답변
useInput을 typescript에서 사용하고 싶은데
해결된 질문
작성
·
1.1K
1
강사님께 useInput 커스텀훅을 배웠는데, 굉장히 사용감이 좋아서 다른 react파일에서도 자주 사용하고 있었는데요
제가 이걸 typescript 프로젝트에서도 사용하고 싶은데, 제가 아직 typescript를 공부중이라 지식이 조금 부족해서요 ㅠ 혹시 도와주실수 있을까 싶어 질문드려 봅니다 ..
const useInput = (initialValue: string | number) => {
const [value, setValue] = useState(initialValue);
const handler = useCallback((e: React.ChangeEvent<HTMLInputElement>) => {
setValue(e.target.value);
}, []);
return [value, handler, setValue]; 이렇게 작성하고 input을
<input
name="user-email"
type="email"
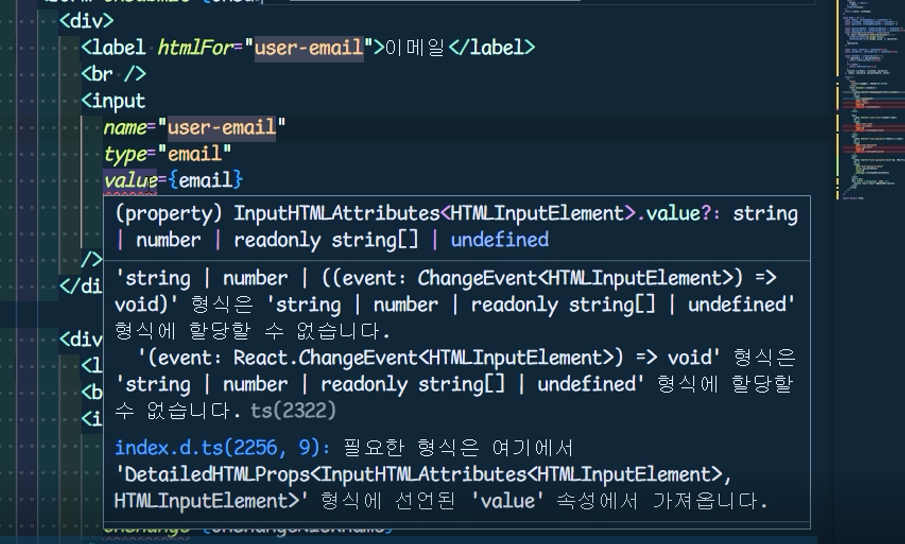
value={email}
required
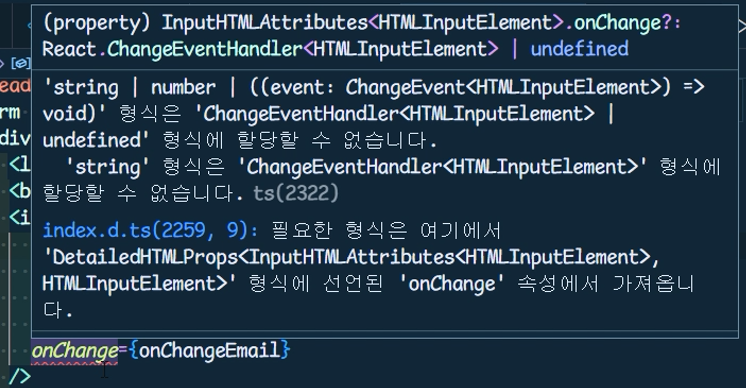
onChange={onChangeEmail}
/>이렇게 작성하였는데 , value와 onChange 각각에서


이런 오류가 발생하는데, 구글링을 해보아도 잘 못찾겠어서,,ㅠ
혹시 어떤식으로 type 코드를 수정해야할지 도움을 주실수 있을까요 ?
답변 1
0
제로초(조현영)
지식공유자
현재 배열이라 타입이 (string | number | 이벤트리스너타입 | 함수)[]으로 되어있는데
as const를 붙여 상수화시키면 [string | number, 이벤트리스너, 함수] 로 각 자리가 고정됩니다.

빠른 답변 정말 감사합니다 !!