

인프런 커뮤니티 질문&답변
css 경로 못 찾는 문제
해결된 질문
작성
·
541
0
안녕하세요 질문 게시판에 css 키워드로 검색해서 질문글을 다 살펴봤는데 해결을 못해서 질문 드립니다.

 강의에서
강의에서
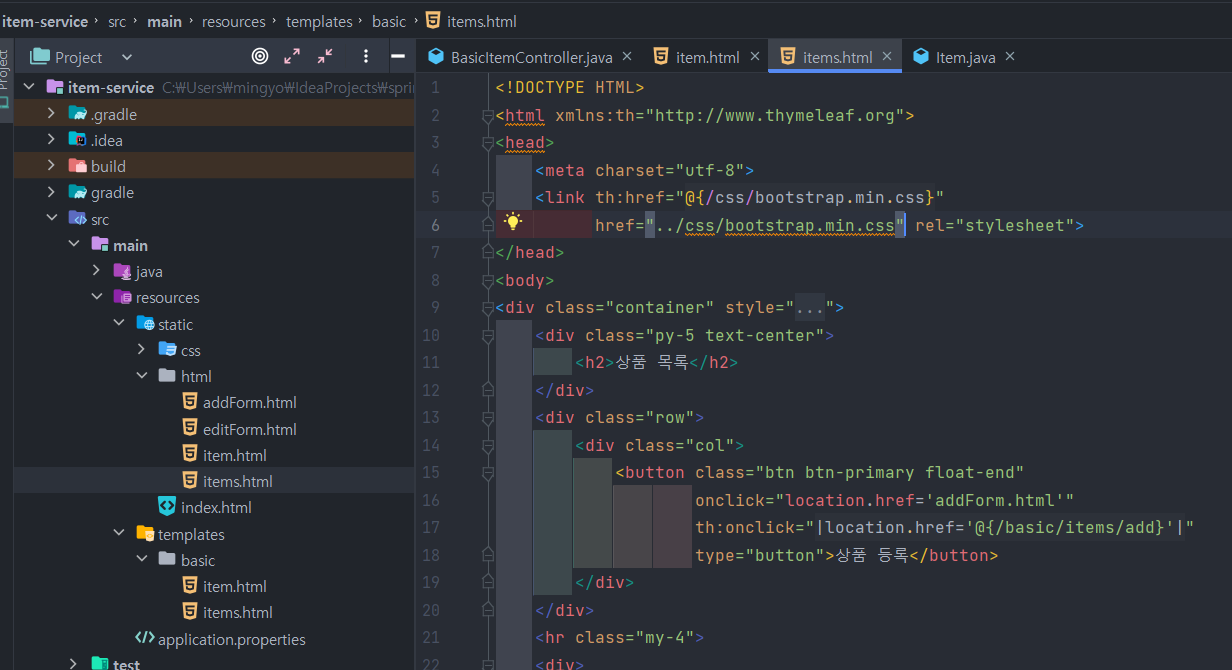
resource/static/item.html
resource/static/items.html
이 두 파일을 복사해서 resources/templates/basic 경로 안에 넣은 후에 thymeleaf 템플릿으로 수정 작업을 완료하고
이후에 templates/basic 경로에 있는 html 파일을 absolute path를 복사해서 브라우저에 띄워봅니다.
영한님에게는 css bootstrap이 적용된 html 화면이 나오는데
저는 나오질 않아서 봤더니 link 태그 href 속성에
Cannot resolve directory 'css'
Cannot resolve file 'bootstrap.min.css' 요런식으로
경고 메세지가 뜹니다.
link href="../../static/css/bootstrap.min.css"link href="/css/bootstrap.min.css"이렇게 수정하면 경고문구는 사라지지만 여전히 css bootstrap이 적용된 html 화면은 나오지 않습니다.
무엇이 문제인지 잘 모르겠습니다


안녕하세요 답변 감사합니다
프로젝트를 실행했을 때는 제가 따라서 쳐 본 프로젝트에서 정상적으로 돌아갔기 때문에
일단 강의에서 제공해준 프로젝트 코드를 실행하진 않고 그냥 열어서 똑같이
resources/template/basic 에 있는 파일들의 절대경로를 복사해서 브라우저에 띄웠습니다.
제공해주신 프로젝트 코드에서는 template 디렉토리 안에 css 디렉토리가 존재한 것을 확인했습니다.
저는 resources/static 경로에 있는 css 디렉토리를 resources/template 경로에 복사해두지 않았는데 제공해주신 프로젝트 코드에서는 복사되어있더군요.
아마 저만 해결하지 못한 것을 보면 제가 놓친 부분이었나 봅니다.
css 디렉토리 복사 후에 브라우저로 파일 경로를 입력했을 때 정상적인 html 파일 화면에 출력되는 것을 확인 했습니다.
감사합니다.