

인프런 커뮤니티 질문&답변
공지사항, 갤러리 배경색이 변화지 않습니다.
작성
·
197
1
아무리 봐도 똑같이 입력하였는데 전, 공지사항 갤러리 배경색이 변하지 않습니다. 무엇이 잘못 입력 되었는지 확인해 주십시오. 그리고, 강의에 나오는 A타입, B타입, C타입만 반복해서 연습 후 할 수 있으면 다른 내용의 문제가 출제 되어도 합격 가능하겠습니까? 처음 보는 유형의 문제가 출제 되어 작업을 하지 못할까 봐 걱정이 됩니다.
index.html<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>JUST 쇼핑몰</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="container"> <header> <div class="header-logo"> <a href="#none"> <img src="images/logo-header.png" alt="header-logo"> </a> </div> <div class="navi"> <ul class="menu"> <li> <a href="#none">탑</a> <div class="sub-menu"> <a href="#none">블라우스</a> <a href="#none">티</a> <a href="#none">셔츠</a> <a href="#none">니트</a> </div> </li> <li> <a href="#none">아우터</a> <div class="sub-menu"> <a href="#none">자켓</a> <a href="#none">코트</a> <a href="#none">가디건</a> <a href="#none">머플러</a> </div> </li> <li> <a href="#none">팬츠</a> <div class="sub-menu"> <a href="#none">청바지</a> <a href="#none">짧은바지</a> <a href="#none">긴바지</a> <a href="#none">레깅스</a> </div> </li> <li> <a href="#none">악세서리</a> <div class="sub-menu"> <a href="#none">귀고리</a> <a href="#none">목걸이</a> <a href="#none">반지</a> <a href="#none">팔찌</a> </div> </li> </ul> </div> </header> <div class="slide"> <div> <a href="#none"><img src="images/slide-01.jpg" alt="slide1"></a> <a href="#none"><img src="images/slide-02.jpg" alt="slide2"></a> <a href="#none"><img src="images/slide-03.jpg" alt="slide3"></a> </div> </div> <div class="items"> <div class="news"> <div class="tab-inner"> <div class="btn"> <a class="active" href="#none">공지사항</a> <a href="#none">갤러리</a> </div> <div class="tabs"> <div class="tab1"> <a href="#none">SMS 발송 모바일 서비스 개선작업 안내입니다. <b>2020.01.09</b></a> <a href="#none">휴대폰 인증 서비스 개선 작업 기간 연장합니다. <b>2020.01.07</b></a> <a href="#none">카드사 부분 무이자 할부 이벤트 2월 3일까지 혜택 <b>2019.12.31</b></a> <a href="#none">올앳 시스템 작업 안내 <b>2019.12.20</b></a> <a href="#none">휴대폰 결제 시스템 작업이 완료되었습니다. <b>2019.12.20</b></a> </div> <div class="tab2"> <a href="#none"><img src="images/gallery-01.jpg" alt="gallery-01"></a> <a href="#none"><img src="images/gallery-02.jpg" alt="gallery-02"></a> <a href="#none"><img src="images/gallery-03.jpg" alt="gallery-03"></a> </div> </div> </div> </div> <div class="banner"> <a href="#none"> <img src="images/banner-01.jpg" alt="banner"> </a> </div> <div class="shortcut"> <a href="#none"> <img src="images/banner-02.jpg" alt="shortcut"> </a> </div> </div> <footer> <div class="footer-logo"> <a href="#none"> <img src="images/logo-footer.png" alt="footer-logo"> </a> </div> <div class="copyright"> 상호 : 엣지컴퍼니 | 대표자 : 홍길동 | 개인정보관리책임자 : 장길산 차장<br> 사업장주소 : 서울특별시 강남구 테헤란로 123-56 </div> <div class="sns"> <a href="#none"><img src="images/sns-01.png" alt="sns1"></a> <a href="#none"><img src="images/sns-02.png" alt="sns2"></a> <a href="#none"><img src="images/sns-03.png" alt="sns3"></a> </div> </footer> </div> <script src="script/jquery-1.12.4.js"></script> <script src="script/custom.js"></script> </body> </html>
style.css
@charset 'utf-8';
body{
margin: 0;
font-size: 15px;
background-color: #fff;
color: #222328;
}
a{
color: #222328;
text-decoration: none;
}
.container{
width: 1200px;
margin: auto;
}
header{
height: 100px;
position: relative;
z-index: 10;
}
header>div{
height: 100px;
}
.header-logo{
width: 200px;
float: left;
}
.navi{
width: 600px;
float: right;
}
.slide{}
.slide>div{
height: 300px;
}
.items{
overflow: hidden;
}
.items>div{
height: 200px;
float: left;
box-sizing: border-box;
}
.news{
width: 500px;
}
.banner{
width: 350px;
}
.shortcut{
width: 350px;
}
footer{
overflow: hidden;
}
footer>div{
height: 100px;
float: left;
box-sizing: border-box;
}
.footer-logo{
width: 200px;
}
.copyright{
width: 800px;
}
.sns{
width: 200px;
}
.header-logo,.footer-logo{
line-height: 130px;
}
.copyright{
padding-top: 30px;
text-align: center;
}
.sns{
line-height: 130px;
text-align: center;
}
.slide{
position: relative;
width: 1200px;
height: 300px;
overflow: hidden;
margin-bottom: 10px;
}
.slide>div{
position: absolute;
top: 0;
left: 0;
animation: slide 10s linear infinite;
font-size: 0;
}
@keyframes slide{
0%{top: 0;}
30%{top: 0;}
35%{top: -300px;}
65%{top: -300px;}
70%{top: -600px;}
95%{top: -600px;}
100%{top: 0;}
}
/* 네비게이션 */
.menu{
list-style: none;
padding: 0;
padding-top: 20px;
}
.menu li{
float: left;
width: 25%;
box-sizing: border-box;
border: 1px solid black;
text-align: center;
}
.menu li>a{
display: block;
border: 1px solid black;
padding: 5px;
transition: 0.5s;
}
.menu li:hover>a{
background-color: #000;
color: #fff;
}
.sub-menu{
background-color: #fff;
border: 1px solid black;
display: none;
}
.sub-menu a{
display: block;
padding: 5px;
}
.sub-menu a:hover{
background-color: #000;
columns: #fff;
}
/* tab menu */
.tab-inner{
width: 95%;
margin: auto;
}
.btn{}
.btn a{
border: 1px solid black;
display:inline-block;
width: 100px;
padding: 5px;
text-align: center;
margin-right: -8px;
border-radius: 5px 5px 0 0;
border-bottom: none;
margin-bottom: -1px;
background-color: #ddd;
}
.btn a.active{
background-color: #fff;
}
.tabs{}
.tab1{
border: 1px solid black;
/* display: none; */
}
.tab1 a{
display: block;
padding: 5px;
border-bottom: 1px solid black;
padding: 0 15px;
}
.tab1 a:last-child{
border-bottom: none;
}
.tab1 a b{
float: right;
font-weight: normal;
}
.tab2{
display: none;
border: 1px solid #000;
height: 170px;
text-align: center;
padding-top: 20px;
box-sizing: border-box;
}
.tab2 img{
width: 130px;
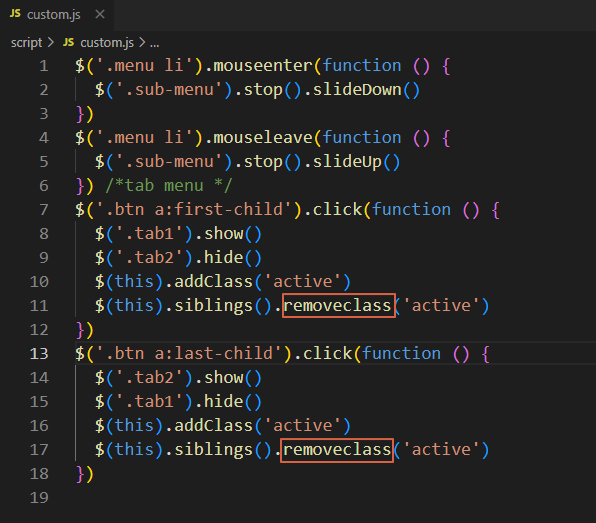
}custom.js$('.menu li').mouseenter(function(){ $('.sub-menu').stop().slideDown() }) $('.menu li').mouseleave(function(){ $('.sub-menu').stop().slideUp() }) /*tab menu */ $('.btn a:first-child').click(function(){ ('.tab2').hide() (this).siblings().removeclass('active') }) $('.btn a:last-child').click(function(){ $('.tab2').show() $('.tab1').hide() $(this).addClass('active') $(this).siblings().removeclass('active') })
답변 1
1
removeClass입니다. 대문자로 사용해야 합니다.

그리고 강의에 있는 A, B, C타입에 12가지 모든 타입의 내용을 담고 있습니다.
A, B, C타입 잘 하시면 12가지 중에 어떤 타입이 나와도 문제없이 하실 수 있습니다.
