

인프런 커뮤니티 질문&답변
babel sass 문제 풀이 관련
작성
·
285
0
안녕하세요.
김정환 강사님 수업을 잘 듣고 있는 학생입니다..!
현재 처음 npm run build를 할 때 문제가 다르게 나와서 어떻게 해결해야 할지 모르겠습니다.
처음에만 아래처럼 뜨는 건가 싶어서 sass-loader 하고 node-sass를 설치를 하고 webpack 까지 완료를 해놓아도 아래와 같은 app.js에서 문제가 계속해서 발생하고 있는데 혹시 어떻게 해결을 해야 할 수 있을까요..ㅠ
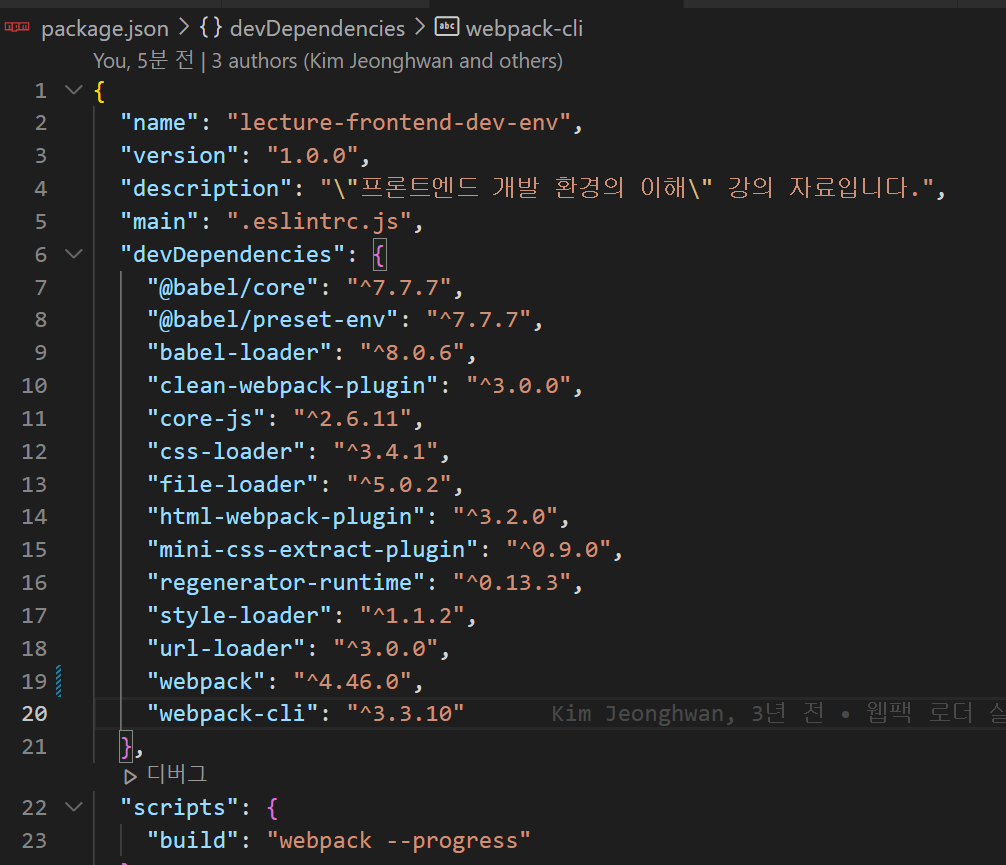
<pakage.json>

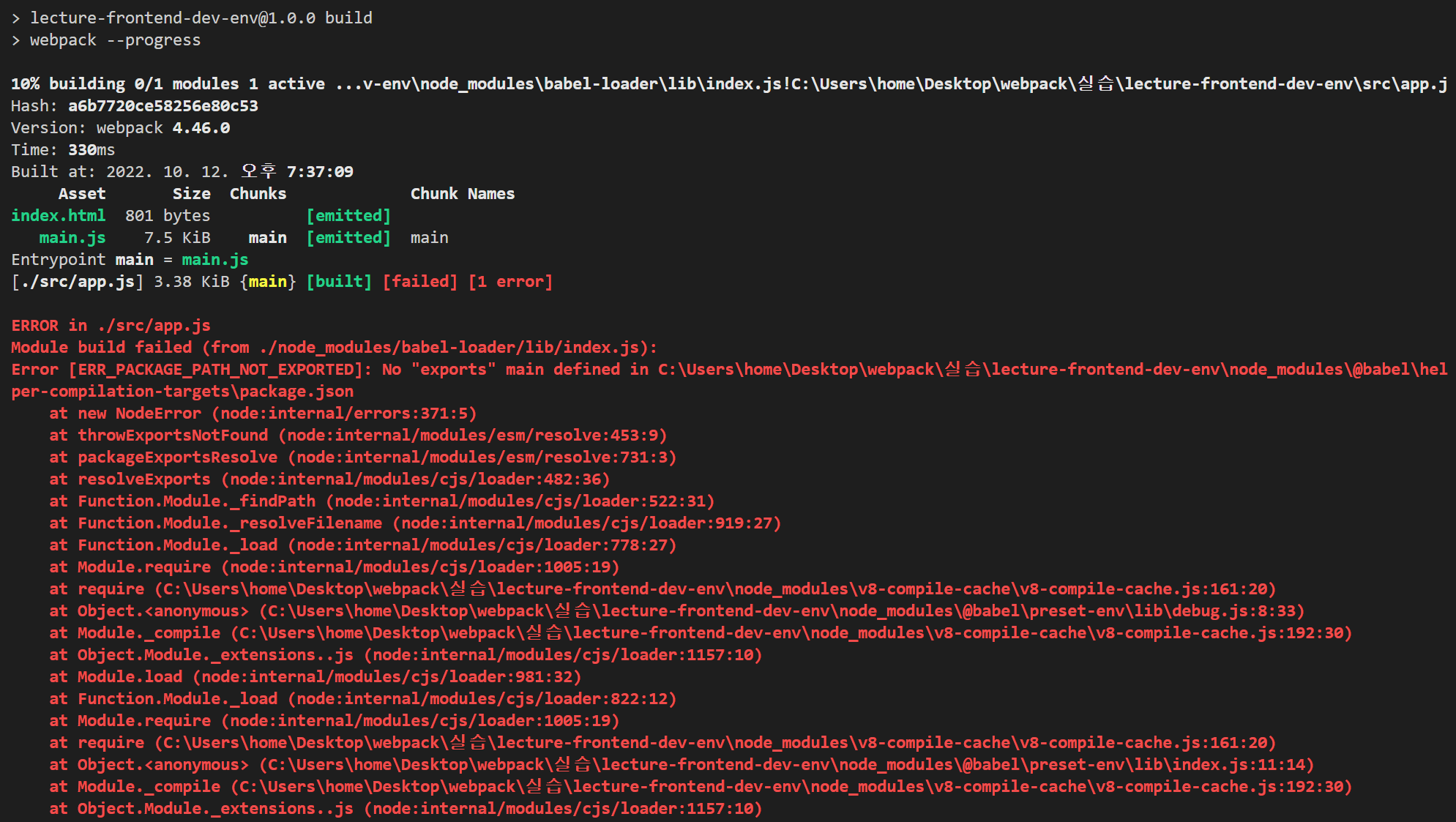
<git checkout 이후 첫 npm run build 실행시>

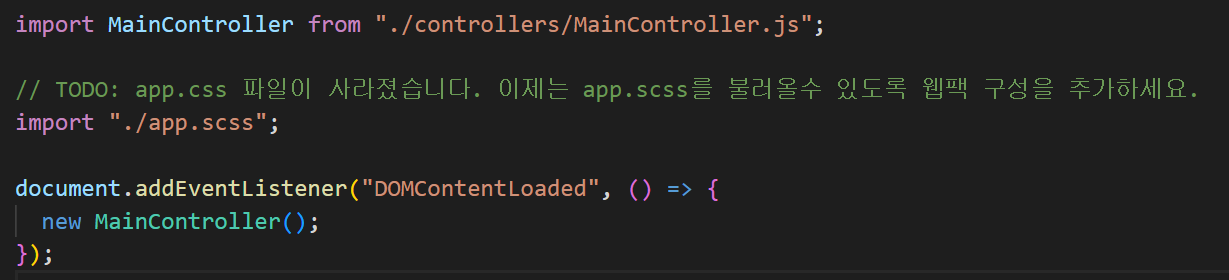
<app.js>

답변 1
0
김정환
지식공유자
사용하는 라이브러리 버전 문제인것 같습니다. 강의 제작 당시의 버전으로 다운그래이드해서 시도해보세요.
npm i node-sass@4 sass-loader@8
하신다음에 시도해보세요.
노드 12 버전 사용하시는 것도 확인하시고요.
--
참고로 비슷한 문제로 수업 막히는 경우에는 최종 코드가 있는 master 브랜치의 pacakge.json의 패키지 버전을 참고하셔서 설치하시기 바래요.
참고: https://github.com/jeonghwan-kim/lecture-frontend-dev-env/blob/master/package.json#L21

<2022.10.14 기준>
아...! node version이 달라서 문제였네요...ㅠ 12버전으로 변경했는데도 안되서 확인해보니까 주버전이 같더라도 부버전이 다르면 진행이 안되더라구요...!
버전 12.4.0으로 진행하니까 진행이 잘 됐고 현재 버전 다른 분들은 아래 사이트 확인해서 nvm으로 버전 쉽게 변경 가능해서 보고 따라하면 좋을거 같습니다!
<cmd 관리자 버전으로 실행>
https://codepathfinder.com/22#comment21614180
1. checkout 2-babel/2-sass
2. node 버전 변경(12.4.0) => nvm으로 진행
3. npm i
4. npm i node-sass@4 sass-loader@8
이후에도 3-1 eslint 실습에서도 npm 문제 있었는데 node_modules 폴더를 지운후에 npm i 이후 진행 하니까 수월하게 진행 완료됐습니다!
답변 감사합니다!