

인프런 커뮤니티 질문&답변
@Valid
해결된 질문
작성
·
969
1
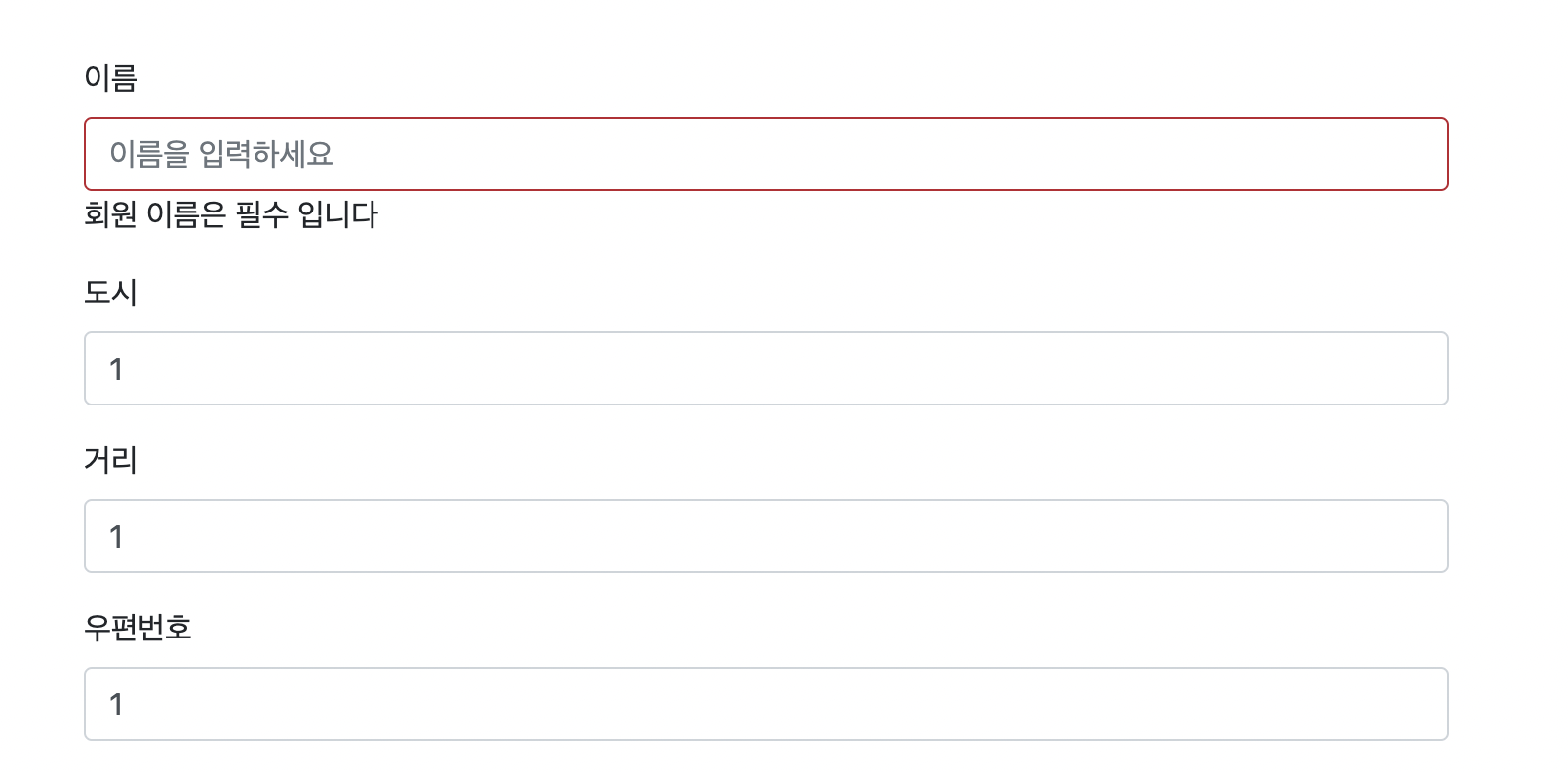
궁금한게 지금 코드에서는 "회원 이름은 필수입니다."라고 딱 1개만 해놨는데 도시 거리 우편번호도 에러메세지를 만들고나서 submit 버튼을 누르면 동시에 4개 에러메시지가 뜹니다. 혹시 순차적으로 뜨게 하는 방법은 따로 없는건가요? 예를 들면 4개다 에러메세지 보유중인데 회원이름을 입력안하고 제출버튼 클릭시 회원 에러메세지만 나오고 나머지 에러메시지는 안나오게 끔 하는 방법이 있나요?
답변 1
2
안녕하세요. alrnr3521님, 공식 서포터즈 OMG입니다.
.
어떤 코드를 작성하셨는지 확인이 안되어 예상하여 답변 드리겠습니다.
어떤 유효성 체크를 한 지 적어놓지 않으셔서 @NotEmpty로 진행하였고, createMemberForm.html에 말씀하신 에러메시지가 출력되도록 수정하였습니다.
@Getter @Setter
public class MemberForm {
@NotEmpty(message = "회원 이름은 필수 입니다")
private String name;
@NotEmpty(message = "도시 이름은 필수 입니다")
private String city;
@NotEmpty(message = "거리 이름은 필수 입니다")
private String street;
@NotEmpty(message = "우편번호는 필수 입니다")
private String zipcode;
}
createMemberForm.html
<form role="form" action="/members/new" th:object="${memberForm}" method="post">
<div class="form-group">
<label th:for="name">이름</label>
<input type="text" th:field="*{name}" class="form-control" placeholder="이름을 입력하세요"
th:class="${#fields.hasErrors('name')}? 'form-control fieldError' : 'form-control'">
<p th:if="${#fields.hasErrors('name')}" th:errors="*{name}">Incorrect date</p>
</div>
<div class="form-group">
<label th:for="city">도시</label>
<input type="text" th:field="*{city}" class="form-control" placeholder="도시를 입력하세요"
th:class="${#fields.hasErrors('city')}? 'form-control fieldError' : 'form-control'">
<p th:if="${#fields.hasErrors('city')}" th:errors="*{city}">Incorrect date</p>
</div>
<div class="form-group">
<label th:for="street">거리</label>
<input type="text" th:field="*{street}" class="form-control" placeholder="거리를 입력하세요"
th:class="${#fields.hasErrors('street')}? 'form-control fieldError' : 'form-control'">
<p th:if="${#fields.hasErrors('street')}" th:errors="*{street}">Incorrect date</p>
</div>
<div class="form-group">
<label th:for="zipcode">우편번호</label>
<input type="text" th:field="*{zipcode}" class="form-control" placeholder="우편번호를 입력하세요"
th:class="${#fields.hasErrors('zipcode')}? 'form-control fieldError' : 'form-control'">
<p th:if="${#fields.hasErrors('zipcode')}" th:errors="*{zipcode}">Incorrect date</p>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
질문 내용에서는 회원 이름만 빈 값으로 해놓고 나머지는 빈값이 아니여도 4개 모두가 출력된다고 하셨습니다.
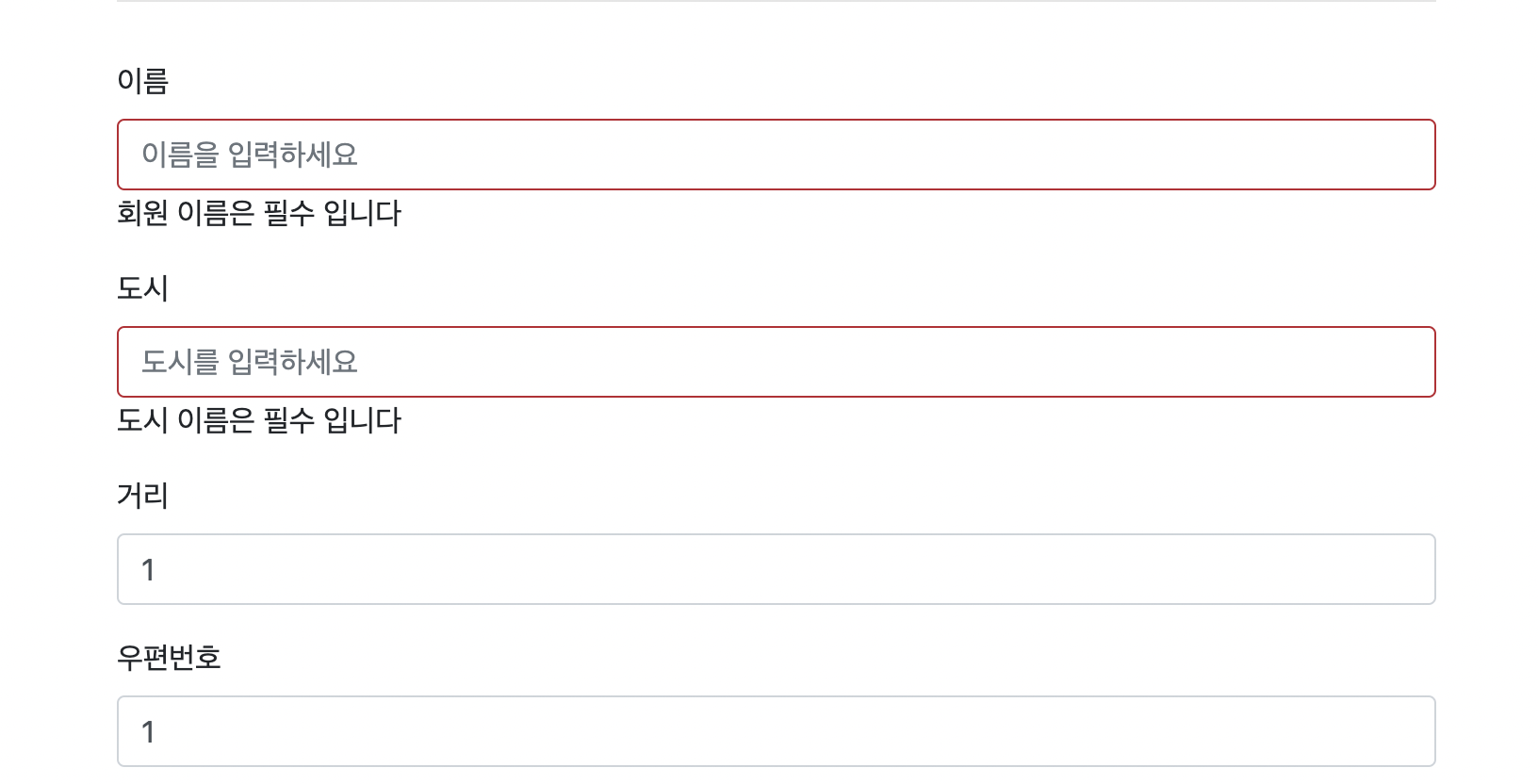
위에서 작성한 코드 기준 각 검증이 실패할 때에만 출력합니다.


강의에서 제공해드리는 프로젝트 코드에서 코드를 수정한 내역은 MemberForm클래스와 createMemberForm.html 두 군데 뿐입니다.
수정한 코드를 올려주시면 확인해보겠습니다.
.
감사합니다.

제가 하였던 방식을 참고해보시고,
이전 질문 내역을 보면 MVC 2편도 수강하신 것 같습니다. MVC2편에서도 유효성 검사를 다루니 참고하시면 좋을 것 같습니다.
MVC2편에서 설명하신 방법과 약간의 차이는 있지만(메시지 파일을 사용하는 것과 @Valid , @Validated 등) 2편 강의에서의 동작도 수량/가격 둘 다 검증로직에서 유효성 체크 실패하는 것만 표시됩니다.
해결이 안될 경우 댓글남겨주세요 :)