인프런 커뮤니티 질문&답변
폰트어썸과 로테이트가 작동을 안해요
작성
·
262
1
강사님과 똑같이 따라하면 폰트어썸이 먹질 않고,
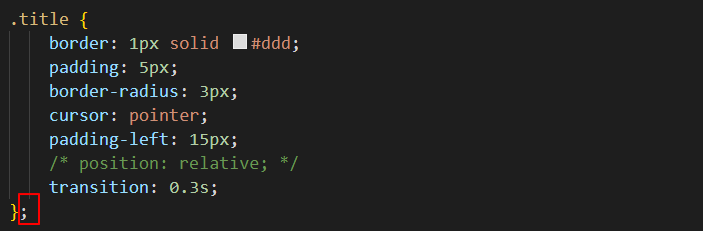
.title {}
<--여기에 넣으면 폰트어썸이 먹혀요-->
.title:after {}
title.active:after {}에 넣은 rotate도 작동을 안하네요 ㅠㅠ
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<section>
<article>
<div class="heading">
<span>하드코딩(Hard Coding) 실력이 진짜 퍼블리싱 실력입니다.</span>
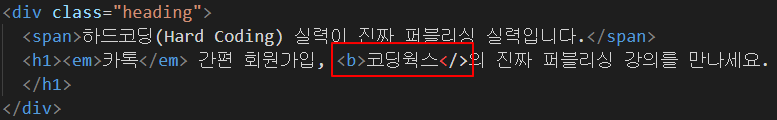
<h1><em>카톡</em> 간편 회원가입, <b>코딩웍스</>의 진짜 퍼블리싱 강의를 만나세요.</h1>
</div>
<div class="content">
<div class="accordion">
<div class="title">하드코딩(Hard Coding) 실력이 진짜 퍼블리싱 실력</div>
<div class="desc">
제이쿼리 플러그인 사용해서 역동적이고 화려하게 꾸미는 퍼블리싱은 진짜 퍼블리싱이 아닙니다.
<br><br>
진짜 퍼블리싱 실력은 HTML로 레이아웃 설계를 꼼꼼히 잘하고, CSS로 배치와 상세 디자인하고, 직접 작성한 제이쿼리(JQUERY)로 상호작용까지 만들 수 있는 것이 진짜 퍼블리싱 실력입니다.
</div>
<div class="title">당장의 화려함 보다 탄탄한 이론이 필수</div>
<div class="desc">당장의 화려함에 제이쿼리 플러그인 사용에 의존하고 기본기 학습을 충실히 하지 않으면 웹 퍼블리셔로 취업하기 쉽지 않습니다. 설령 취업해서 실무에서 일하게 되더라도
퍼블리셔로서 어려운 하루 하루가 될 가능성이 높습니다.
<br><br>
코드 한줄 한줄 직접 코딩하는 곧, 하드 코딩할 수 있는게 진짜 실력이고 진짜 퍼블리싱 실력입니다.</div>
<div class="title">코딩웍스의 강의의 코딩은 꼼꼼하고 정확합니다.</div>
<div class="desc">수강생을 이해시킬 수 없는 코드는 사용하지 않습니다. 수강생에게 원리를 이해시킬 수 있는 강의가 좋은 강의라 생각하고, 코딩웍스 강의는 그렇게 제작되었습니다.
<br><br>
코딩을 처음 시작하는 분들을 위해 쉽고 친절하게 강의 된 핵심이론을 통해서 퍼블리싱의 자신감을 가지시기 바랍니다.</div>
<div class="title">퍼블리싱 학습방법 이렇게 하세요.</div>
<div class="desc">제가 생각하는 '퍼블리싱 실력 키우기' 방법은...
<br>
실전 퍼블리싱 제작할 때 처음에 잘 따라오셔서 만드셨으면 두번째는 보면서 따라하면서 만드시고 세번째는 안보고 스스로 하시다가 정말 생각 안날 때 영상 참고하셔서 제작하세요. 그래야만 진짜 자신의
실력으로 남습니다.</div>
</div>
<div class="image"></div>
</div>
</article>
</section>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
==================================
@import url('https://fonts.googleapis.com/css?family=Noto+Sans+KR:300,400,500,700,900&display=swap');
/* @import url('https://fonts.googleapis.com/css?family=Raleway&display=swap'); */
@import url('https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
/* @import url('https://fonts.googleapi.com/css?/family=Montserrat:300,400,500&display=swap'); */
body {
font-family: 'Noto Sans KR', sans-serif;
color: #222;
margin: 0;
font-weight: 300;
}
a {
text-decoration: none;
color: #222;
}
h1,h2,h3,h4,h5,h6 {
font-weight: normal;
}
section {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #eee;
}
section article {
width: 980px;
height: 500px;
}
.heading{
text-align: center;
}
.heading span {
color: crimson;
font-size: 24px;
}
.heading h1 {
font-size: 36px;
margin-top: 10px;
}
.heading h1 em {
font-style: normal;
position: relative;
}
.heading h1 em:after {
position: absolute;
content: url(../images/logo-kakao.png);
right: -30px;
top: -25px;
}
.content {}
.content > div {
width: 50%;
float: left;
height: 400px;
box-sizing: border-box;
}
.accordion {}
.title {
border: 1px solid #ddd;
padding: 5px;
border-radius: 3px;
cursor: pointer;
padding-left: 15px;
/* position: relative; */
transition: 0.3s;
};
/* .title.active {
background-color: #203049;
color: #fff;
} */
.title:after {
content:'\f105';
font-family: fontawesome;
/* right: 10px;
top: 7px;
position: absolute; */
float: right;
margin-right: 5px;
margin-top: 3px;
transition: 0.3s;
}
.title.active:after {
transform: rotate(90deg);
color: orange;
}
.title:hover,
.title.active {
background-color: #203049;
color: #fff;
}
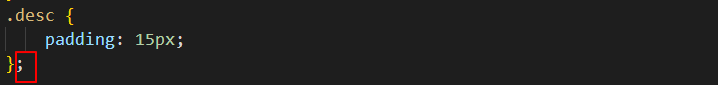
.desc {
padding: 15px;
};
.image {}