

인프런 커뮤니티 질문&답변
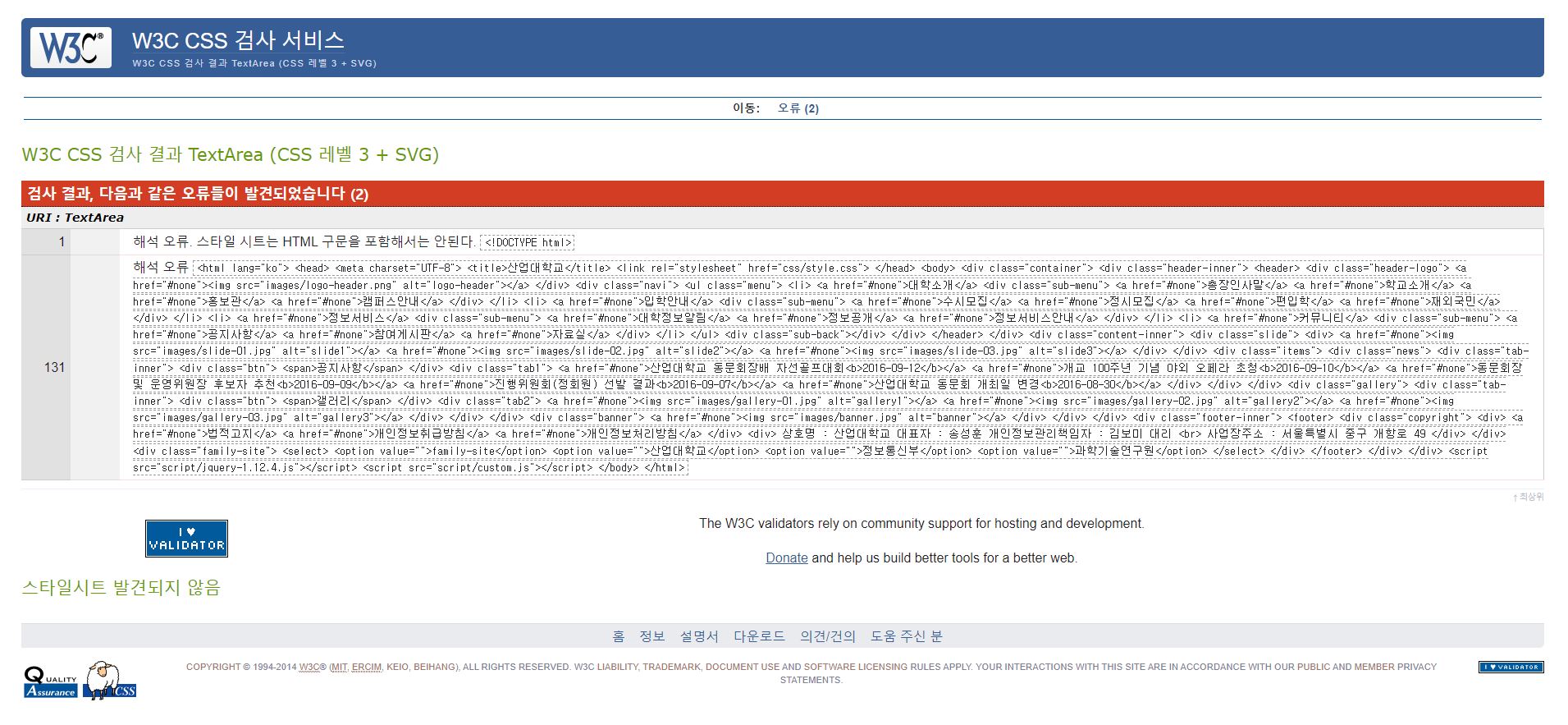
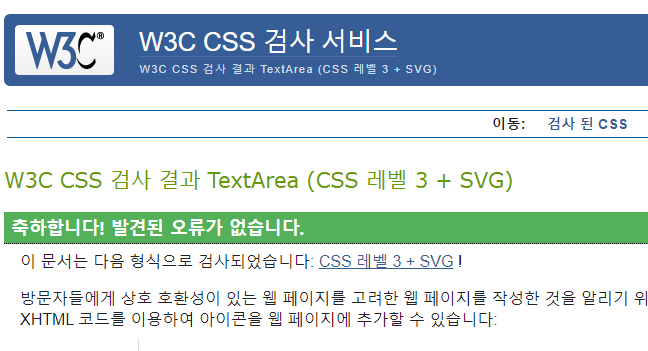
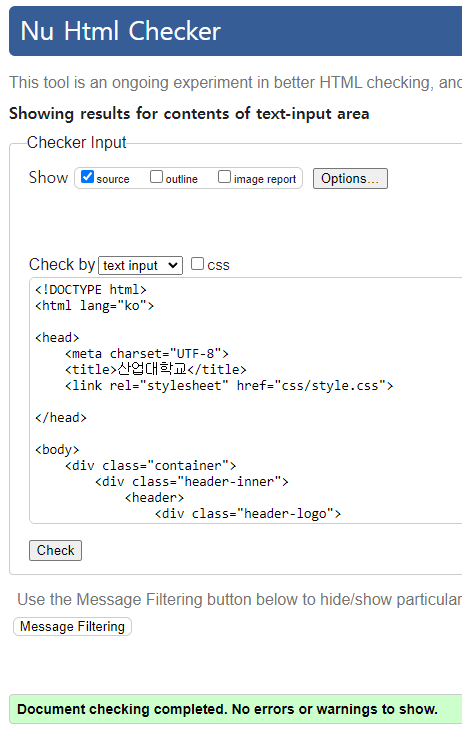
w3c 표준 검사 결과...
작성
·
618
답변 5
1
0
코딩웍스(Coding Works)
지식공유자
전혀 문제 없이 잘 만드셨어요.
아래 링크로 들어가서 html 복사 붙여넣기 하고 체크해보세요.
Markup Validation Service
0
kmj77877
질문자
/* Navigation */
$('.menu li').mouseenter(function(){
$('.sub-menu, .sub-back').stop().slideDown()
})
$('.menu li').mouseleave(function(){
$('.sub-menu, .sub-back').stop().slideUp()
})
0
kmj77877
질문자
@charset "utf-8";
body {
margin: auto;
background-color: #ffffff;
color: #333333;
font-size: 15px;
}
a {
color: #333333;
text-decoration: none;
}
.container {}
.header-inner {
/* border: 1px solid red; */
background-color: #eee;
}
header {
height: 100px;
width: 1200px;
margin: auto;
position: relative;
z-index: 1;
}
header > div {
/* border: 1px solid green; */
height: 100px;
}
.header-logo {
width: 200px;
float: left;
line-height: 130px;
}
.navi {
width: 600px;
float: right;
margin-right: 20px;
}
.content-inner {}
.slide {
width: 1200px;
margin: auto;
}
.slide > div {
border: 1px solid red;
height: 300px;
}
.items {
width: 1200px;
margin: auto;
overflow: hidden;
margin-top: 20px;
}
.items > div {
/* border: 1px solid red; */
height: 200px;
float: left;
box-sizing: border-box;
}
.news {
width: 425px;
}
.gallery {
width: 425px;
}
.banner {
width: 350px;
}
.footer-inner {
/* border: 1px solid red; */
background-color: #eee;
}
footer {
width: 1200px;
margin: auto;
overflow: hidden;
}
footer > div {
/* border: 1px solid rebeccapurple; */
height: 100px;
float: left;
box-sizing: border-box;
text-align: center;
}
.copyright {
width: 1000px;
}
.copyright > div:nth-child(1) {
padding-top: 17px;
box-sizing: border-box;
}
.copyright > div:nth-child(1) a:hover{
text-decoration: underline;
}
.copyright > div {
/* border: 1px solid black; */
height: 50px;
}
.family-site {
width: 200px;
line-height: 100px;
}
/* Slide */
.slide {
position: relative;
width: 1200px;
height: 300px;
overflow: hidden;
}
.slide > div {
border: 1px solid black;
width: 3600px;
font-size: 0;
position: absolute;
top: 0;
left: 0;
animation: slide 10s linear infinite;
}
@keyframes slide {
0% { left: 0; }
30% { left: 0; }
35% { left: -1200px; }
65% { left: -1200px; }
70% { left: -2400px; }
95% { left: -2400px; }
100% { left: 0; }
}
/* news $ gallery */
.tab-inner {
width: 95%;
margin: auto;
}
.btn {}
.btn span {
border: 1px solid black;
display: inline-block;
width: 100px;
text-align: center;
padding: 5px;
border-radius: 5px 5px 0 0;
border-bottom: none;
margin-bottom: -1px;
background-color: #ffffff;
}
.tab1, .tab2 {
border: 1px solid black;
padding: 0 13px;
height: 160px;
}
.tab1 a {
display: block;
padding: 5px;
border-bottom: 1px solid black;
}
.tab1 a:last-child {border-bottom: none;}
.tab1 a b {
float: right;
font-weight: normal;
}
.tab2 {
text-align: center;
}
.tab2 img {
width: 120px;
padding-top: 25px;
}
.banner img {
width: 96%;
}
/* Navigation */
.menu {
list-style: none;
padding: 0;
padding-top: 55px;
}
.menu li {
/* border: 1px solid blue; */
float: left;
width: 25%;
box-sizing: border-box;
text-align: center;
}
.menu li > a {
border: 1px solid black;
display: block;
padding: 5px;
transition: 0.5s;
}
.menu li:hover > a {
background-color: black;
color: #ffffff;
}
.sub-menu {
border: 1px solid black;
/* background-color: #ffffff; */
display: none;
}
.sub-menu > a {
display: block;
padding: 5px;
color: #ffffff;
transition: 0.5s;
}
.sub-menu > a:hover {
background-color: #ffffff;
color: black;
}
.sub-back {
width: 1200px;
height: 140px;
background-color: black;
position: absolute;
left: 0;
top: 100%;
z-index: -1;
display: none;
}
0
kmj77877
질문자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>산업대학교</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="header-inner">
<header>
<div class="header-logo">
<a href="#none"><img src="images/logo-header.png" alt="logo-header"></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">대학소개</a>
<div class="sub-menu">
<a href="#none">총장인사말</a>
<a href="#none">학교소개</a>
<a href="#none">홍보관</a>
<a href="#none">캠퍼스안내</a>
</div>
</li>
<li>
<a href="#none">입학안내</a>
<div class="sub-menu">
<a href="#none">수시모집</a>
<a href="#none">정시모집</a>
<a href="#none">편입학</a>
<a href="#none">재외국민</a>
</div>
</li>
<li>
<a href="#none">정보서비스</a>
<div class="sub-menu">
<a href="#none">대학정보알림</a>
<a href="#none">정보공개</a>
<a href="#none">정보서비스안내</a>
</div>
</li>
<li>
<a href="#none">커뮤니티</a>
<div class="sub-menu">
<a href="#none">공지사항</a>
<a href="#none">참여게시판</a>
<a href="#none">자료실</a>
</div>
</li>
</ul>
<div class="sub-back"></div>
</div>
</header>
</div>
<div class="content-inner">
<div class="slide">
<div>
<a href="#none"><img src="images/slide-01.jpg" alt="slide1"></a>
<a href="#none"><img src="images/slide-02.jpg" alt="slide2"></a>
<a href="#none"><img src="images/slide-03.jpg" alt="slide3"></a>
</div>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<span>공지사항</span>
</div>
<div class="tab1">
<a href="#none">산업대학교 동문회장배 자선골프대회<b>2016-09-12</b></a>
<a href="#none">개교 100주년 기념 야외 오페라 초청<b>2016-09-10</b></a>
<a href="#none">동문회장 및 운영위원장 후보자 추천<b>2016-09-09</b></a>
<a href="#none">진행위원회(정회원) 선발 결과<b>2016-09-07</b></a>
<a href="#none">산업대학교 동문회 개최일 변경<b>2016-08-30</b></a>
</div>
</div>
</div>
<div class="gallery">
<div class="tab-inner">
<div class="btn">
<span>갤러리</span>
</div>
<div class="tab2">
<a href="#none"><img src="images/gallery-01.jpg" alt="gallery1"></a>
<a href="#none"><img src="images/gallery-02.jpg" alt="gallery2"></a>
<a href="#none"><img src="images/gallery-03.jpg" alt="gallery3"></a>
</div>
</div>
</div>
<div class="banner">
<a href="#none"><img src="images/banner.jpg" alt="banner"></a>
</div>
</div>
</div>
<div class="footer-inner">
<footer>
<div class="copyright">
<div>
<a href="#none">법적고지</a>
<a href="#none">개인정보취급방침</a>
<a href="#none">개인정보처리방침</a>
</div>
<div>
상호명 : 산업대학교
대표자 : 송성훈
개인정보관리책임자 : 김보미 대리 <br>
사업장주소 : 서울특별시 중구 개항로 49
</div>
</div>
<div class="family-site">
<select>
<option value="">family-site</option>
<option value="">산업대학교</option>
<option value="">정보통신부</option>
<option value="">과학기술연구원</option>
</select>
</div>
</footer>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>




우와 피드백 엄청 빨라요... ㅠㅠ 감사합니다!!!