인프런 커뮤니티 질문&답변
header-inner 고정?
작성
·
539
1
@charset "utf-8";
body {
margin: 0;
background-color: #ffffff;
color: #333333;
font-size: 15px;
}
a {
color: #333333;
text-decoration: none;
}
.container {}
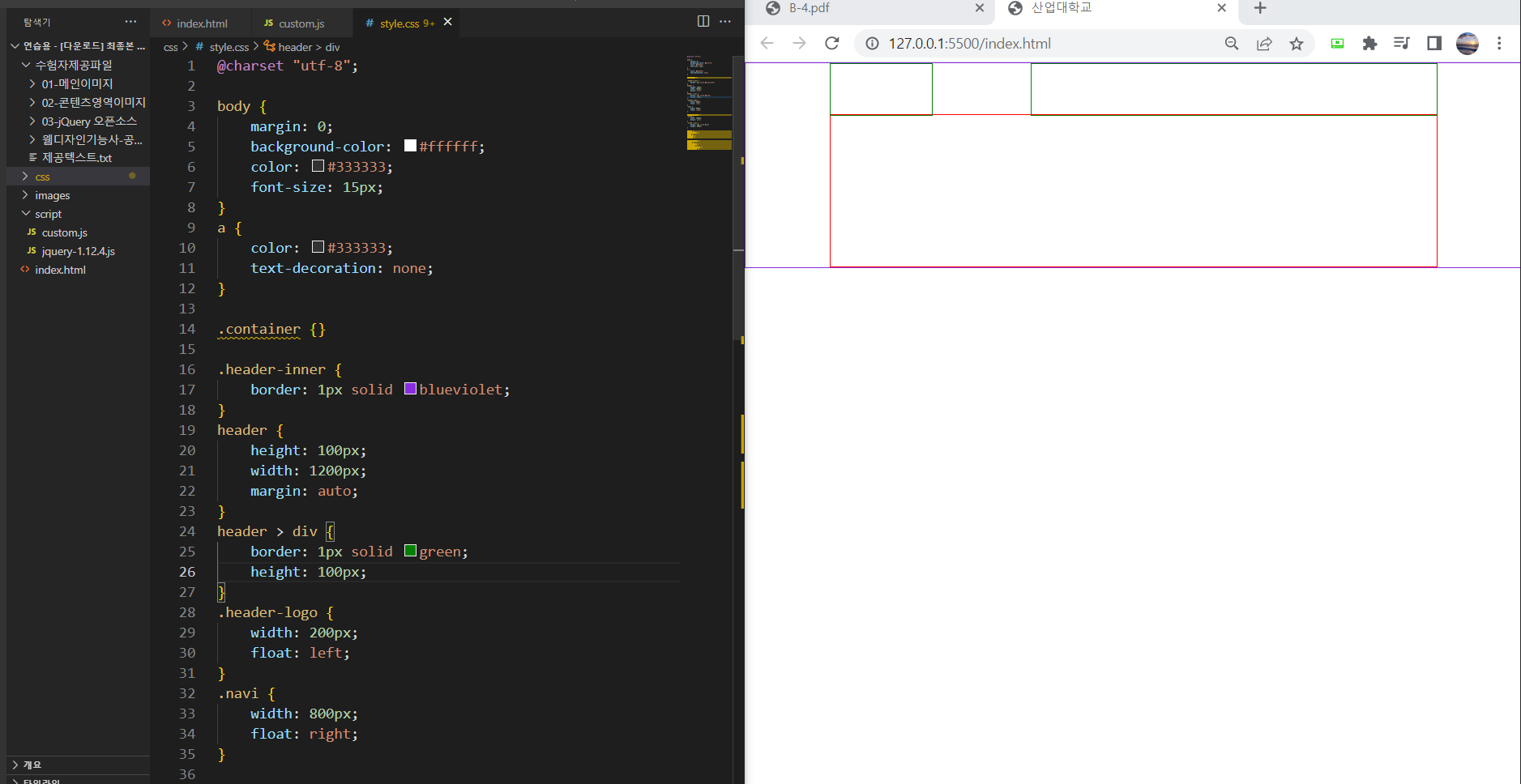
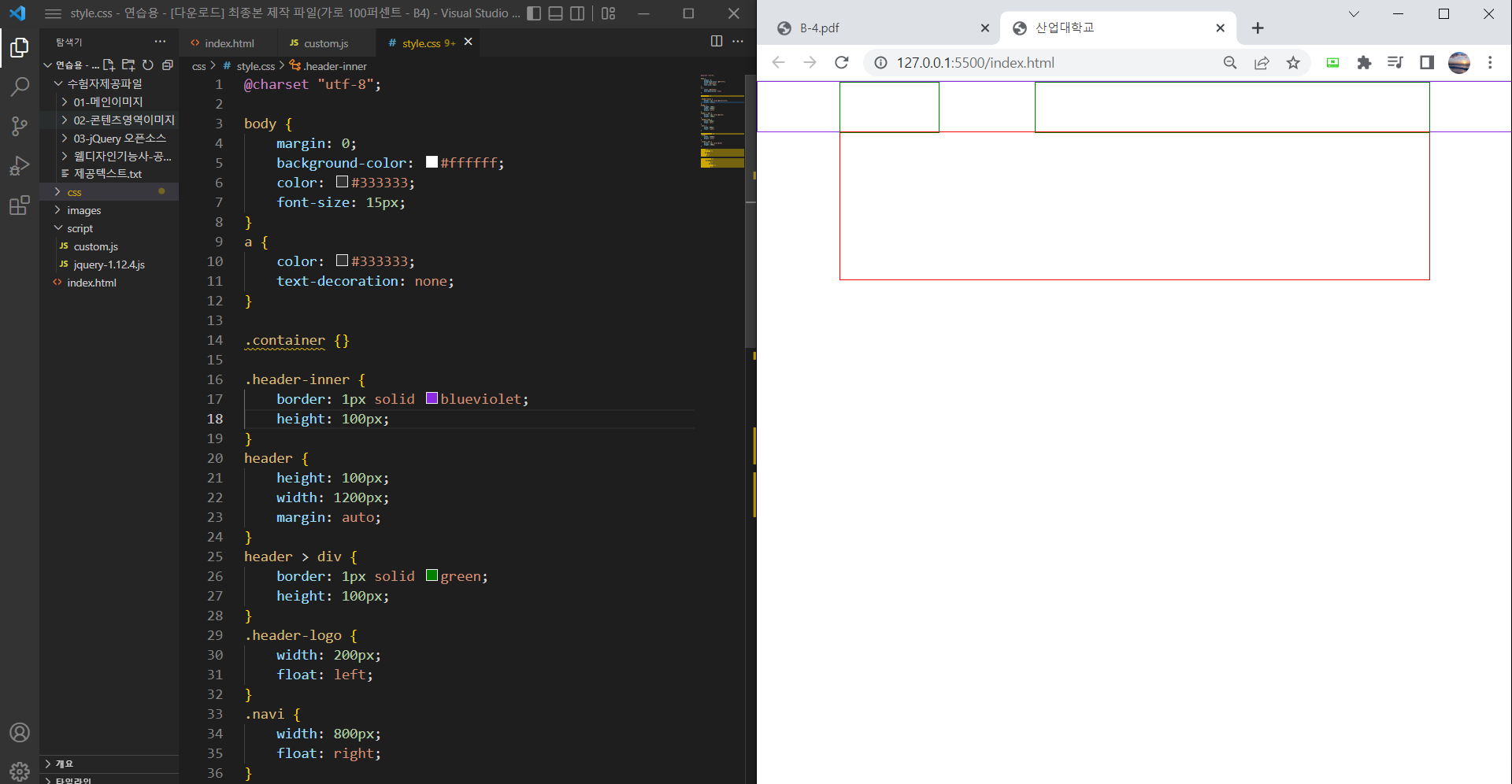
.header-inner {
border: 1px solid blueviolet;
}
header {
height: 100px;
width: 1200px;
margin: auto;
}
header > div {
border: 1px solid green;
height: 100px;
}
.header-logo {
width: 200px;
float: left;
}
.navi {
width: 800px;
float: right;
}
.content-inner {}
.slide {
width: 1200px;
margin: auto;
}
.slide > div {
border: 1px solid red;
height: 300px;
}
.items {}
.items > div {}
.news {}
.gallery {}
.banner {}
.footer-inner {}
footer {}
footer > div {}
.copyright {}
.copyright > div {}
.family-site {}
레이아웃을 짜고 있는데 slide 높이값을 주니까 header-inner 의 보더값이 그대로 커집니다. 그래서 header-inner 에 height : 100px; 을 주니까 정상적으로 되는데. 이렇게 해도 문제가 없는지요? 근데 왜 똑같이 했는데 제건 header-inner 에 높이값을 줘야지만 정상작동 되는지 궁금합니다ㅠㅠ


답변 2
1
0
코딩웍스(Coding Works)
지식공유자
잘못되신거에요.
.header-inner는 높이값 주지 않다도 자식요소의 높이에 따라 자동적으로 늘어나야 합니다.
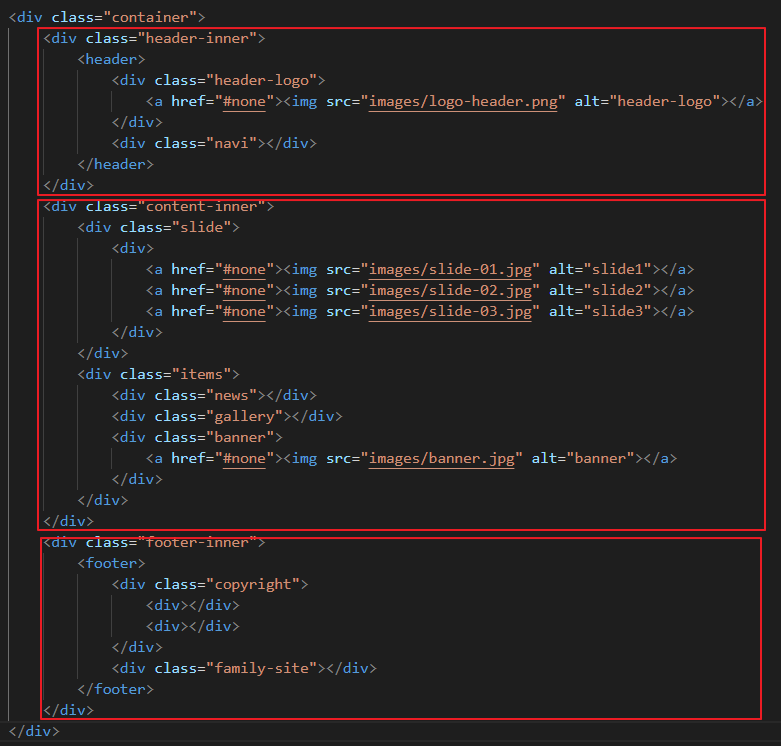
html 코드를 안올리셨는데 다음에는 html도 올려주세요.
지금 현상은 html 구조가 잘못되어서 그럴거세요.
.header-inner 가 .slide를 포함하면 안됩니다.
kmj77877
질문자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>산업대학교</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="header-inner">
<header>
<div class="header-logo">
<a href="#none"><img src="images/logo-header.png" alt="header-logo"></a>
</div>
<div class="navi"></div>
</header>
<div class="content-inner">
<div class="slide">
<div>
<a href="#none"><img src="images/slide-01.jpg" alt="slide1"></a>
<a href="#none"><img src="images/slide-02.jpg" alt="slide2"></a>
<a href="#none"><img src="images/slide-03.jpg" alt="slide3"></a>
</div>
</div>
</div>
<div class="items">
<div class="news"></div>
<div class="gallery"></div>
<div class="banner">
<a href="#none"><img src="images/banner.jpg" alt="banner"></a>
</div>
</div>
<div class="footer-inner">
<footer>
<div class="copyright">
<div></div>
<div></div>
</div>
<div class="family-site"></div>
</footer>
</div>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>